张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《资源分享》 - 第873页
兰花为谁开这本小说怎么样?免费在线阅读试试
发布 : jing | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 233次

一本引人入胜的现代言情小说,兰花为谁开,正在等待着你的发现。小说中的故事情节跌宕起伏,人物形象栩栩如生,让读者仿佛置身于一个充满奇幻与冒险的世界。作者吱吱的精湛文笔和细腻描绘,更是为这本小说增添了不少色彩。目前,小说已经已完结,最新章节第7章更是让人热血沸腾。快来加入这场阅读盛宴,10421字的精彩内容在等着你!主要讲述了:我连一件衣服都没带走。秦家的养育之恩,十几年的富贵生活,我已经用两条命还清了。剩下的那些,都是我和秦怡安之间,讲不清的恩怨情仇。既然讲不清,那就全都丢掉吧。我在市中心租了个小房子,忙活了一天置办了…《兰花为谁开》精彩章节试读 我连一件衣服都没带走。 秦家的养育之恩,十几年的富贵生活,我已经用两条命还清了。 剩下的那些,都是我和秦怡安之间,讲不清的恩怨情仇。
No JVM could be found on your system. 在您的系统上找不到JVM。 Please define EXE4J JAVA HOME to point to an ins
发布 : superman | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 374次

这个问题表明您正在尝试运行一个需要Java运行环境(JRE)或者Java开发工具包(JDK)的程序(特别是通过Exe4j打包的应用程序),但是您的系统上没有正确配置Java环境。要解决此问题,您可以按照以下步骤操作:检查是否已安装Java:打开命令提示符(Windows上)或终端(macOS/Linux上)。输入java-version或javac-version命令并回车。如果已安装Java,这将显示您当前安装的Java版本。确保显示的是32位版本,因为错误信息指定需要32位JDK或JRE。安装32位JDK或JRE:如果您没有安装Java,或者安装的是64位而不是32位,您需要从Oracle官网或Adoptium(https://adoptium.net/
小说爱如南风初雪在线阅读
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 143次

《爱如南风初雪》这本社会都市小说造成的玄念太多,给人看不够的感觉。方可予虽然没有过多华丽的词造,但是故事起伏迭宕,能够使之引人入胜,主角为。喜欢社会都市小说的书友可以一看,《爱如南风初雪》小说已经写了11737字,目前已完结最新章节第5章。主要讲述了:5然而后一秒,林怀风忽然幽怨的指责我,“顾绪言你太过分了,离开南市不告诉我,结婚不通知我……”我静静地听着他埋怨我,嫌弃的给他抽了几张纸,“生老病死是人生常态,没什么的。”我向他求和的说,“林怀风…《爱如南风初雪》精彩章节试读 5 然而后一秒,林怀风忽然幽怨的指责我,“顾绪言你太过分了,离开南市不告诉我,结婚不通知我……” 我静静地听着他埋怨我,嫌弃的给他抽了几张纸,“生老病死是人生常态,没什么的。” 我向他求和的说,“林怀
GO语言导入自己写的包(同级目录和不同目录)
发布 : jie | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 277次

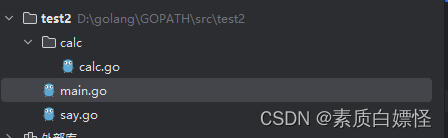
作为自学小白,困扰了我好久的问题,解决这个问题后,记录该文章用以帮助后续刚入门的朋友一、在GOPATH环境变量里的src文件下创建一个练习文件test2(不能含有下划线)二、创建一个主函数main.go(每一个项目中都必须有一个main包),say.go(用于展示同级目录),calc文件夹,且calc文件夹内创建一个calc.go(用于展示不同级目录)1、调用同级目录的方法项目结构如下图在main.go中代码如下packagemain//每个程序必须要有的一个包mainimport"fmt"funcmain(){fmt.Println("我是main.go里面的main函数")}在say.go中的代码如下packagemain//因为和main.g
docker 配置代理访问Error response from daemon: Get “https://index.docker.io/v1/search?q=mysql&n=25“: dia
发布 : yang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 505次

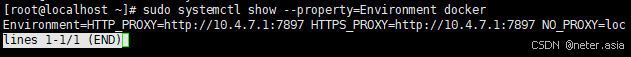
一、前言报错原因,docker访问不到外网。并且docker不能直接依赖操作系统环境的proxy,因此需要独立配置docker的proxy才能访问外网。问题描述dockersearchmysql出现以下报错:[root@localhost~]#dockersearchmysqlErrorresponsefromdaemon:Get"https://index.docker.io/v1/search?q=mysql&n=25":dialtcp108.160.165.53:443:connect:connectionrefused二、docker配置proxy代理文件1.打开http-proxy.conf文件sudomkdir-p/
C语言与嵌入式AI边缘计算:TinyML、TensorFlow Lite在嵌入式设备上的应用(二)
发布 : hao | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 511次

目录一、TinyML:轻量级嵌入式机器学习框架1.1TinyML概述1.2TinyML架构与关键技术架构设计C语言开发与优化1.3TinyML在嵌入式设备的应用实例二、TensorFlowLite:面向移动与嵌入式设备的深度学习框架2.1TensorFlowLite简介:概述TensorFlowLite的发展历程、核心功能,强调其对嵌入式设备的支持和优化2.2TensorFlowLite特性与CAPI:详细介绍TensorFlowLite的模型转换、硬件加速、内存管理等特性,以及提供的C语言接口,展示如何通过C语言实现对深度学习模型的高效控制与调用2.3TensorFlowLite在嵌入式设备的应用案例:列举典型应用案例(如无人机视觉导航、智能家
最新《赵仇情涛哥》小说(全集完整新上小说大结局(赵仇情涛哥))全文阅读笔趣阁
发布 : shanchahua | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 151次

《仇女》第2章免费试读第二天我早早的就去了店里,看着穿着工服的赵仇情,小围裙系在她身上别有一番风味,看得我心猿意马。但为了不被人发现,我也只好时不时的偷看她一下。一连好几天,我都以巡店的名义待在店里,老婆都快起疑心了,我也没逮到赵仇情落单的机会。这天我从办公室出来,打算拿车去一趟银行一开门就撞上了端着火锅底的赵仇情。一锅汤一半都洒在了我的身上,索性已经是客人吃剩的汤底,是凉的,除了脏了点也没有别的影响。我正准备发火,但看着赵仇情楚楚可怜的小模样,火气一下子就消了七八分。“对不起对不起,对不起何老板,我真的不是故意的,我,我,您没事吧?”她急得眼泪都要出来了,生怕我责备她。看这样子,我正准备出言安慰她,突然转念一想,再开口时,话就变了味道。“那要看是什么方面的事情了,你看我这身衣服,少说也
当我准备离开他后这本小说怎么样?免费在线阅读试试
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 152次

喜欢看现代言情小说的你,一定不能错过这本《当我准备离开他后》!由作者“凤希希”倾情打造,以9835字的篇幅,讲述了一个关于傅斯年沈欢的精彩故事。目前已更新至第8章,快来一探究竟吧!主要讲述了:第二天,我是被傅斯年在厨房叮叮当当的声音吵醒的。打开卧室门,我就被厨房的饭香吸引了。是海鲜粥,我最喜欢的饭菜。在巨大的震惊中沉浮,昨天一天根本没顾上吃饭,这会儿正好饿了。没想到傅斯年一大早起来,做…《当我准备离开他后》精彩章节试读 第二天,我是被傅斯年在厨房叮叮当当的声音吵醒的。 打开卧室门,我就被厨房的饭香吸引了。 是海鲜粥,我最喜欢的饭菜。 在巨大的震惊中沉浮,昨天一天根本没顾上吃饭,这会儿正好饿了。 没想到傅斯年一大早起来,做了这个。 走到厨房。 傅斯年不在。
[C++][第三方库][Elasticsearch]详细讲解
发布 : jing | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 255次
![[C++][第三方库][Elasticsearch]详细讲解](http://zhangshiyu.com//zb_users/theme/xxmy/include/noimg.png)
目录1.介绍2.安装1.ES2.Kibana3.ES核心概念1.索引(index)2.类型(Type)3.字段(Field)4.映射(mapping)5.文档(document)4.Kibana访问ES进行测试5.ES客户端的安装6.ES客户端接口介绍7.使用1.介绍Elasticsearch,简称ES,它是个开源分布式搜索引擎特点:分布式,零配置,自动发现,索引自动分片,索引副本机制,restful风格接口,多数据源,自动搜索负载等它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据ES也使用Java开发并使用Lucene作为其核心来实现所有索引和搜索的功能,但是它的目的是通过简单的RESTfulAPI来隐藏Luc
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
