张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第375页
谢昭薛穆是哪部小说的主角 谢昭薛穆全文阅读
发布 : superman | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 75次

目录:《变心的爱我不要》小说介绍《变心的爱我不要》小说试读《变心的爱我不要》小说介绍《变心的爱我不要》完全让读者入戏,不管是谢昭薛穆的人物刻画,还是其他配角的出现都很精彩,每一章都很打动人,让人能够深入看进去,《变心的爱我不要》所讲的是:朋友还说:“当初我还以为桑冉会和你结婚,没想到你们突然分手了,你走后一年,她就找到……。《变心的爱我不要》小说试读5.我突然想到了上高中的时候。有一次我发烧了,没有去学校,为了怕桑冉担心,也没有告诉她。当天放学,她就跑到我家里来找我。她说:“阿昭,你怎么不告诉我你生病了?”“我怕你担心。”“可是我是你女朋友,你应该什么都告诉我,两个人在一起,就是什么事都要给对方说!”
方蓉蓉陆行之小说抖音热文《重生九零:摆摊后我的人生开挂了》完结版
发布 : superman | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 66次

目录:《重生九零:摆摊后我的人生开挂了》小说介绍《重生九零:摆摊后我的人生开挂了》小说试读《重生九零:摆摊后我的人生开挂了》小说介绍知名作家么白编写的《重生九零:摆摊后我的人生开挂了》,是一部现代言情文,书中讲述了男女主角温方蓉蓉陆行之之间的感情故事,详细内容介绍:咋妹夫去南方赚钱,小妹也要做买卖了?“等等等等,小妹,你也要停薪留职?”方梅打断两人的谈话问道:“你们财务部一直都不错吧……《重生九零:摆摊后我的人生开挂了》小说试读纺织机械厂的情况不容乐观,除了自身技术没有革新之外,最重要的一项就是三角债的问题。这一点不光是纺织机械厂,也是困扰华夏所有国营工厂的一大难题。在去年纺织机械厂其实是盈利的,但是
《霸凌家访》无广告阅读 陆川陈笑笑免费在线阅读
发布 : superman | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 78次

目录:《霸凌家访》小说介绍《霸凌家访》小说试读《霸凌家访》小说介绍小说霸凌家访的男女主是陆川陈笑笑,由淼淼精心写作而成,扣人心弦,值得一看。小说精彩节选可能我脸上的嘲讽太过明显,魏华英面子挂不住,连忙继续说:「当然,这个可能性毕竟不大。老……《霸凌家访》小说试读「据我所知,最后一次模考刚刚出成绩。小川啊,按你这稳步下降的趋势,这次该不会只考了二百多分吧?」二百多分。我所在的s省是出了名的高考大省,高考人数超百万。二百分只能上民办大专。想到刚刚出校门的时候,老师塞进我手里的成绩单。她当时怎么说得来着。她说,陆川,玩玩行了,也别把分数整这么难看啊。想到这儿,我突然有了些恶趣味。「这位专家,」我特意咬重专家
JavaScript之手把手教你做轮播图,前端程序员必会
发布 : superman | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 207次

?首尾无缝衔接原理首尾无缝衔接的实现,是第二道分水岭,那首尾无缝衔接,到底是什么意思呢?我相信很多人一直没有搞明白,那我继续用图片给大家解释:请看,当我们的大盒子继续移动,使得最后一张图呈现在小盒子里之后,下一个时刻,我们知道它应该回到第一张图了。那么,传统的做法是:判断是否是最后一张,如果是最后一张图,那么在播完最后一张图后,滑动到第一张图。这么做理论上是没有任何问题的,但是当你实际操作的时候,你会发现一个很尴尬的问题,我们演示一下尴尬在哪里:看出来了吗?当我们从最后一张图切换到第一张的时候,尽管还是平滑的,但是由于距离太长了(从末尾的left值到开头的left值,是很长的),所以看到了一串连续的回滚,这就很不理想了,因为我们想要的是和正向播放一样的滚动效果,
凡人师兄下山,魔祖也要给他上供小说的免费阅读版本在哪里可以找到?
发布 : superman | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 97次

《凡人师兄下山,魔祖也要给他上供》小说最新章节试读:抬步缓缓往后花园方向走去。花园凉亭里,王慧天还在专心致志的用剑火煅烧着丹鼎,将一株株灵药投入丹鼎之中。看到王瑾萱到来他缓缓扭过头去。“可否等我炼完这炉丹药再动手?”王瑾萱看着眼前红衣少年微微眯眼,她感受到了那让人生寒的阴气,这家伙竟然为了修炼自陨改走鬼道。可真是有够执着与不屈的!这种完全抛弃一切的大胆即便是她《凡人师兄下山,魔祖也要给他上供》精彩章节赏析几人被领进城中。二皇子并非是住在皇宫内,而是靠近皇宫的一处私人宅邸。看起来恢宏大气,古香古色,里面极尽奢华,小桥流水假山,占地极广。“诸位今日先在此休息,明日一早我会为各位安排任务”王慧天进了宅邸园林后便一直盯着假山发呆,红柳则是跟在王慧天身后,盯着他发呆。夕阳西斜,远方山峦
斩婚:淮西王的娇娇儿小说的免费阅读版本在哪里可以找到?
发布 : superman | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 75次

《斩婚:淮西王的娇娇儿》小说最新章节试读:沈桃溪并未瞧见江玉柔的变化,她让谢瑨行在前头,隔了些距离,才踏上画舫。画舫很大,里头甚是奢华。唱曲之人已经在在纱帘后头停了许久,隐约瞧见上来的人,微微一愣。竟是不知今日还会来这样有气势的公子。只是几人刚坐下,便有人上来将她们请了出去,即便不想离开,也无人敢过多停留,只是目光皆落在那纱帘上,想要再看清一些。可一切只有模糊。《斩婚:淮西王的娇娇儿》精彩章节赏析“老夫人要送便送好了。”安氏站至门口,扯掉了所有温柔,收起了敬重和礼数,嗤笑一声。“我朝确实有婆母状告儿媳,让儿媳受刑关押再行休妻之例,但我与老爷的婚事,是当今陛下亲自赐的婚,老夫人若不想再管沈家,无惧自己吃些苦头,大可去闹就是,还有,老夫人毕竟不是亲婆母,闹得太大,我们大房,绝不会帮衬着
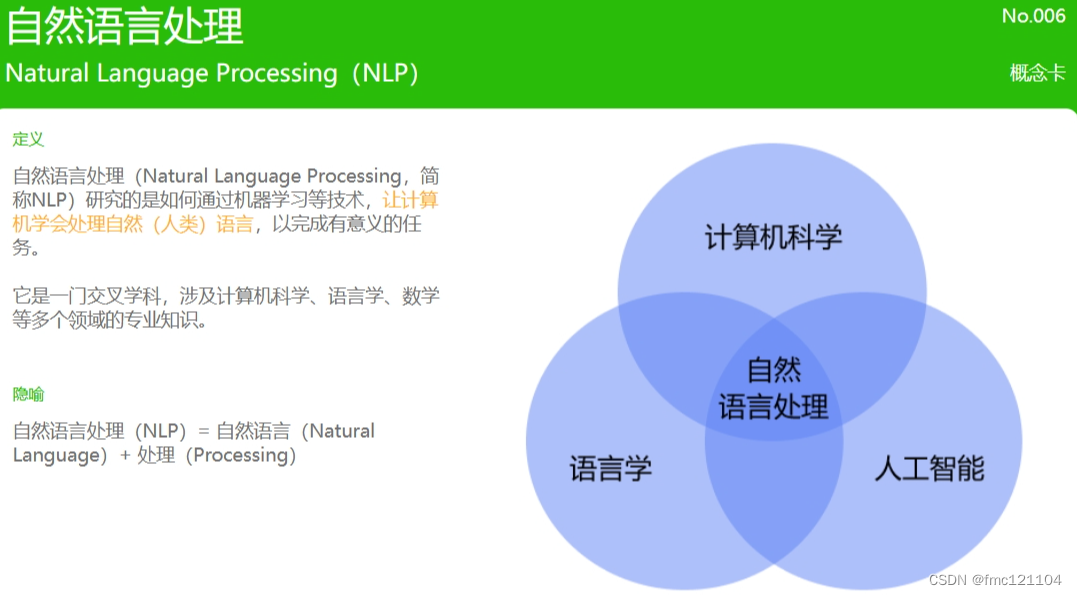
【class2】人工智能初步(自然语言处理)
发布 : superman | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 142次

要实现从评价中提取高频关键词,并判别其正负面性,其实是通过人工智能领域中的一个分支:自然语言处理。在了解自然语言处理之前,我们先来说说,什么是自然语言(NaturalLanguage)?自然语言,即人们日常使用的语言,也就是每天包围着我们的文本信息和语音信息。了解自然语言这样或许还不太能知道到底什么是自然语言处理,我们简单看一些它的应用,来帮助理解为什么要让计算机去处理自然语言吧~1.邮件过滤:系统会根据电子邮件的内容识别电子邮件是否属于三个类别(重要、社交或广告)之一,或者判断一封邮件是否是垃圾邮件。此时就是通过NLP来对这些邮件进行一系列的分类。2. 搜索引擎,如百度、谷歌等。在我们输入2-3个字后,搜索引擎会显示可能的搜索词。或者如果输入了错别字,搜索引擎会自动进行更正。
爆款小说《开局十选三,召唤十神将称霸异世》主角龙天清儿全文在线完本阅读
发布 : superman | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 68次

《开局十选三,召唤十神将称霸异世》第2章免费试读系统,包罗万象,能够得到什么,全看宿主自己的选择。这是系统的简介。需要什么,自己选择,这倒是不错,至少给出的物品不会那么盲目。但是,如何选择,又比较看重宿主的个人能力了。按照系统的介绍,系统除了每一个月给出一次选择的权利外,还可以完成系统发布的任务,获得选择的机会。不过,具体能够给出什么样物品让龙天选择,这个有很大的不确定性。而且,除了新人礼包,以及每年一次的大奖励,其他选择的机会,龙天只能选择一样物品。如今情势紧迫,龙天要尽快领取新人礼包的奖励才行,能否度过难关,就看系统的了。【1.航母一艘(满动力,弹药无限)。】【2.装甲战车三百辆(油无限)。】【3.顶级
强烈推荐《快穿年代:异能女配发大疯》元瑜林英在线阅读
发布 : superman | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 86次

《快穿年代:异能女配发大疯》第2章免费试读元瑜一点没在意倒下的老太婆,自己坐在凳子上,翘着二郎腿,一边看着巡视这个家,一边等着蒸蛋,她这具身子可得好好保养,毕竟在这个安稳的年代她可得活得长久,活得好。元大军是个软弱的人,他在老娘和小妹欺负自己孩子的时候不能站出来做主,现在元瑜打他老娘和小妹,他也只能当作视而不见。元瑜知道元大军的脾气,也懒得搭理他,只要别欺负到她头上,她情绪还挺稳定的。元大军将老娘扶回房间后就一直没出来,客厅只有元瑜,她随手拿了一个木棍,像是这具身体的弟弟的,这个木棍可有大用。林英刚才出门已经迟了,只能去黑市买肉,但她今天运气不好,黑市走完都没有碰到肉,只能回家,想到家里老太太,也只能深吸一
【前端】用CSS实现div全屏铺满的方式
发布 : superman | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 155次

在网页设计和开发中,有时我们需要让一个div元素全屏铺满整个浏览器窗口,以实现更加吸引人的视觉效果或者更好地适配不同设备的屏幕大小。最近遇到一个需求,需要将一个div自动铺满全屏,width会默认铺满,所以不用考虑,只需要对地v的height进行处理。有以下一段html代码:<divclass="full-screen-div"><!--内容区域--></div>我们可以使用一下三种样式,来让这个div铺满全屏:1.使用绝对定位和100%宽高这种方法通过将div元素的位置设为绝对定位,并且设置其宽度和高度为100%,来实现全屏铺满效果。具体的CSS代码如下所示:.full-screen-div{position:
最新文章
-
- 完整版《盛世独宠,山河为聘》章节目录在线阅读
- 废物皇子:不小心打造个超级帝国高长威萧青凝小说在线全文免费阅读
- 重生后成了战神王爷心尖宠小说完整版全文免费阅读
- 已完结小说《废物皇子:不小心打造个超级帝国》全章节在线阅读
- 恋综后,我和禁欲影帝隐婚被爆了林之漾祁砚尘小说免费阅读
- 高傲佛子恋综疯撩,全网黑她招架不住了最新章节,高傲佛子恋综疯撩,全网黑她招架不住了全文在线阅读
- 完整版《天涯何处觅知音》章节目录在线阅读
- 朱光庆小说在哪里可以看
- 嫡女重生:满级大佬太彪悍主角苏玥苏大小姐小说完整版全文在线阅读
- 主人公叫加坦杰厄哥尔赞的小说哪里免费看
- 完整版《无法不心动》章节目录在线阅读
- 主人公颜千滢小说被撕票后,她开始盛世独美在线全文阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1