张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第60页
【JavaScript速成之路】一文带你掌握DOM基础
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 301次

?个人主页:「小杨」的csdn博客?系列专栏:【JavaScript速成之路】?希望大家多多支持?一起进步呀!文章目录前言1,WebAPI简介1.1,初识WebAPI1.2,WebAPI与API的关系2,DOM简介2.1,DOM概述2.2,DOM树3,元素获取3.1,根据id获取元素3.2,根据标签获取元素3.3,根据name获取元素3.4,HTML5新增获取元素3.5,document对象的属性4,事件基础4.1,事件概述4.2,事件三要素5,元素操作5.1,元素内容操作5.2,元素属性操作5.3,元素样式操作6,属性操作6.1,属性值获取6.2,属性值设置6.3,属性值移除7,自定义属性7.1,属性值设置7.2,
2022.3版本idea创建JavaWeb项目
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 303次

创建一个简单的JavaWeb项目最近一直在使用2022版本的idea,正好赶上学习JavaWeb,创建一个JavaWeb工程就比较头疼(主要是2022.3版本的idea和之前的版本不一样,网上也没有这个版本相关介绍)。下面是我简单创建一个javaweb工程的流程。软件:软件一定要使用Ultimate版本的,后面的学习要用到该版本特有的功能,社区版不能满足后期需求。备注:建议大家利用自己的学生身份申请使用idea等一系类免费的软件,最后下载Toolbox管理软件非常nice。利用学信网认证大概三到四天就可以通过;使用教育邮箱认证预计时间1天;验证通过后登录即可出现以下界面。2023版本idea感觉和之前版本的idea还是有很大差别的,最左侧没有web模块了,
YOLOv5输出端损失函数
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 415次

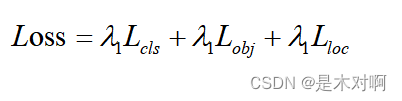
(1)损失函数 YOLOv5的损失主要由三个部分组成:Classesloss,分类损失,采用BCEloss,只计算正样本的分类损失。Objectnessloss,obj置信度损失,采用BCEloss,计算的是所有样本的obj损失。注意这里的obj指的是网络预测的目标边界框与GTBox的CIoU。Locationloss,定位损失,采用CIoUloss,只计算正样本的定位损失。 针对三个预测特征层(P3,P4,P5)上的obj损失采用不同的权重。在源码中,针对预测小目标的预测特征层(P3)采用的权重是4.0,针对预测中等目标的预测特征层(P4)采用的权重是1.0,针对预测大目标的预测特征层(P5)采用的权重是0.4。self.balanc
CANoe——CAPL案例
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 576次

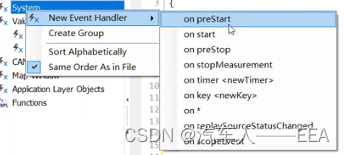
onsignal:信号发生变化是触发代码onsignal_update:信号每一帧都触发代码一、发送报文(1)周期发送includes{}variables{message0x11msg1;//定义要发送的报文msTimertimer1;//定义定时器}onstart{setTimer(timer1,100);//运行canoe程序,启动定时器}ontimertimer1{msg1.dlc=8;//定义该报文的属性msg1.byte(0)=0x11;//定义byte(0)字节的数值output(msg1);//输出该报文到CAN总线setTimer(timer1,100);//重置定时器}(2)按键触发发送vari
界面开发(4)--- PyQt5实现打开图像及视频播放功能
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 337次

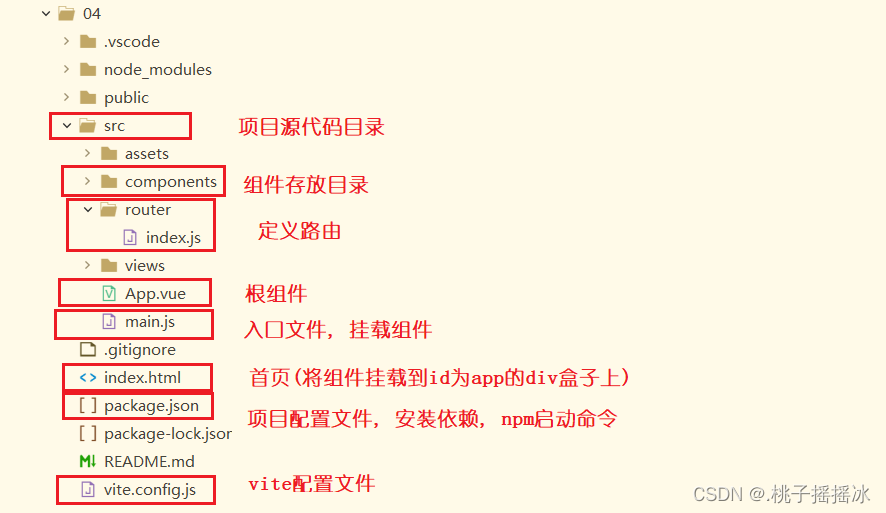
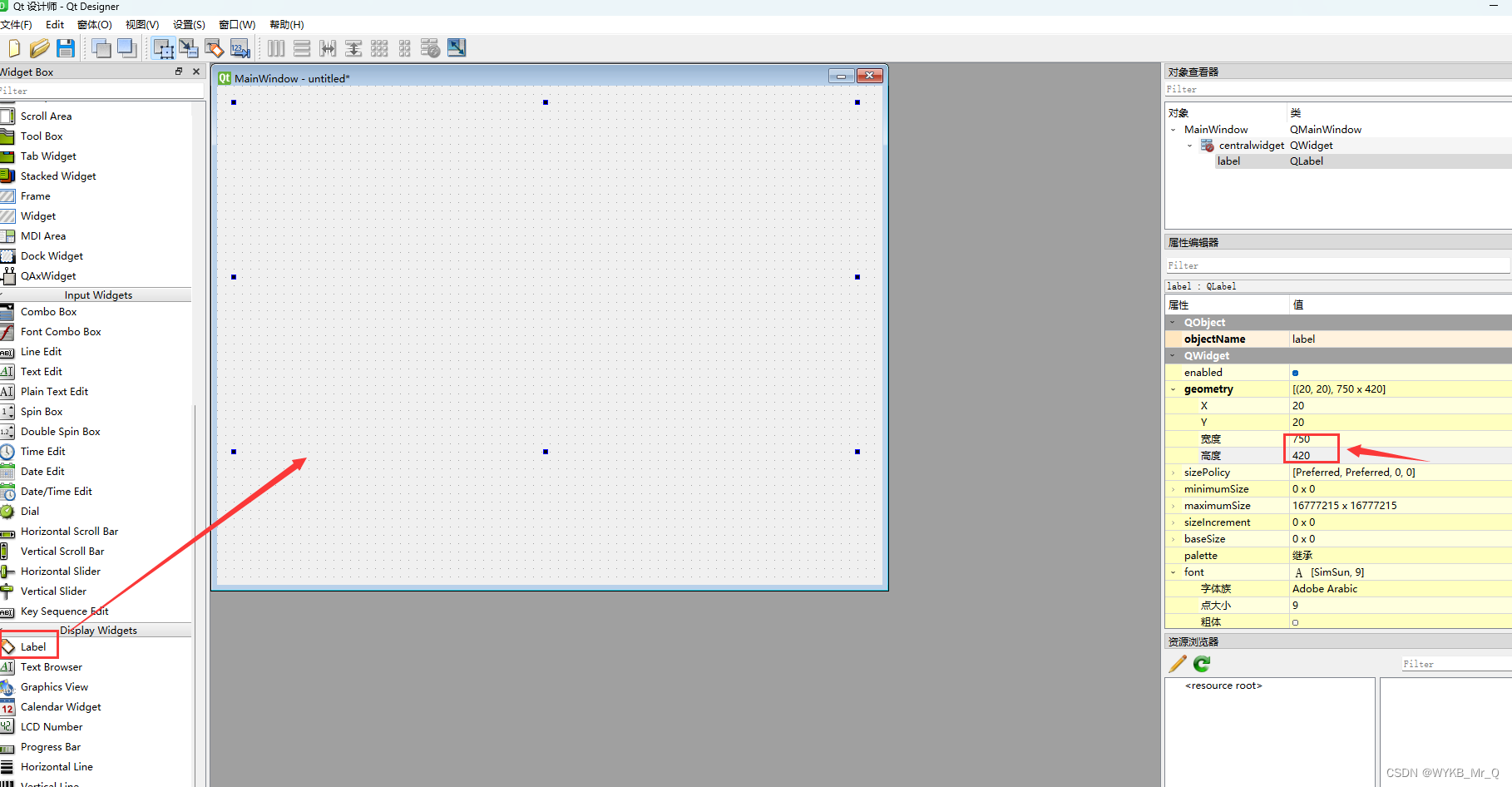
PyQt5创建打开图像及播放视频页面上篇文章主要介绍了如何实现登录界面的账号密码注册及登录功能,还简单介绍了有关数据库的连接方法。这篇文章我们介绍一下如何在设计的页面中打开本地的图像,以及实现视频播放功能。实现打开图像功能为了便于记录实现细节,我们尽量一步步地来。之前的文章已经介绍过如何将新的页面与之前的页面建立连接了,这里就不再赘述,从建立新页面开始。首先将label拖到屏幕中央,并在左侧设计成合适的宽和高,用于显示图像和视频。这个label是透明的,为了方便展示,我们为它填充个黑色,呈现出一种幕布的感觉。使用鼠标右击label中心,点击改变样式表;点击添加颜色,background-color;选择黑色,点击ok;然后再点击Apply,最后点击ok。之后,
如何在QQ群中接入ChatGPT机器人
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 538次

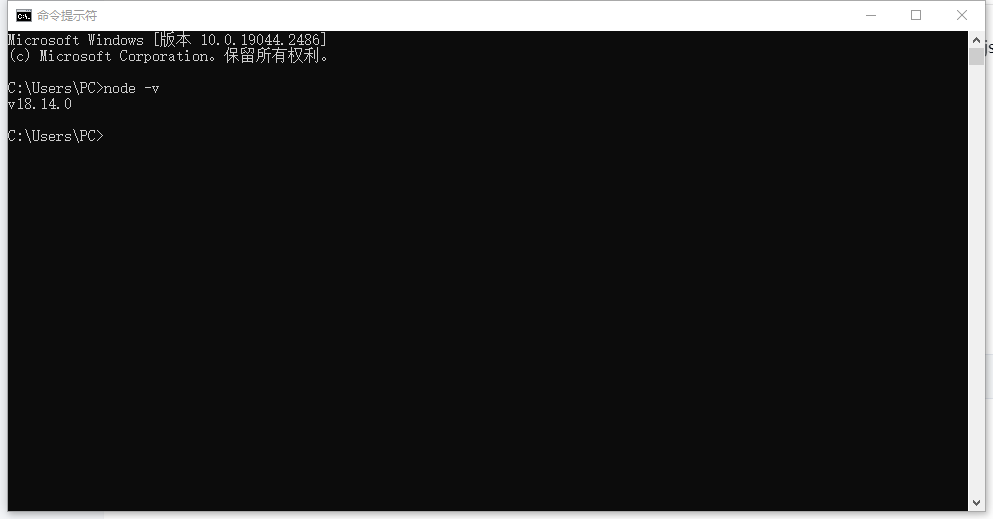
最近ChatGPT很火,但是每次要在浏览器上输入显得很麻烦。那么能不能在我们日常使用的软件中接入它让我们能方便的使用它呢?下面为你介绍如何在QQ群中接入chatgpt。环境介绍今天我们的分享主要围绕着大部分用户Windows电脑。基于nodejs。所需工具nodejs(版本>18)pnpmyunzai-bot(q群机器人)gitopenai的apikeyredis(本地环境建议使用php_study等集成的redis就行,方便)前期准备准备一个QQ小号,加入群聊。检查node版本首先检查本地的node版本,打开cmd输入node-v版本大于18即可,如版本小于18。需要升级到18以上版本,建议去官网升级,
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1