张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第426页
[计算机网络安全实验] DNS攻击实验
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 792次
![[计算机网络安全实验] DNS攻击实验](http://zhangshiyu.com/zb_users/upload/2022/11/20221117145708166866822899194.png)
DNS攻击实验1.IP说明你的用户机IP、DNS服务器IP、攻击机IP用户机IP:172.17.0.2/16本地DNS服务器IP:172.17.0.3/16攻击机IP:172.17.0.1/162.环境配置2.进行实验环境的配置,包括用户机、DNS服务器配置,验证www.example.com是否解析为你所配置的ip地址。客户机:在/etc/resolv.conf中添加一条本地DNS服务器条目本地DNS服务器:在配置文件/etc/bind/named.conf.options中配置bind9服务器,并关闭DNSSEC本地DNS服务器:在/etc/bind/named.conf文件中创建区域,并设置正向/反向查找区域文件,并重启bind服务
Web 1.0、Web 2.0 和 Web 3.0 之间的比较
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 358次

?个人网站:【海拥】【摸鱼小游戏】【神级源码资源网站】?风趣幽默的前端学习课程:?28个案例趣学前端?想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】?免费且实用的Python刷题(面经大全)网站:?点击跳转到网站本文首发于海拥资源网:https://code.haiyong.site/347/Web1.0Web1.0是指万维网发展的第一阶段。早些时候,Web1.0中只有少数内容创建者,其中绝大多数用户是内容的消费者。个人网页很常见,主要由ISP运行的Web服务器上托管的静态页面或免费的Web托管服务组成。在Web1.0中,在网站上上网时的广告是被禁止的。此外,在Web1.0中,ofoto是一个在线数码摄影网站,用户可以在上面存储,共享,查看和
【蓝桥杯Web】第十四届蓝桥杯(Web 应用开发)模拟赛 1 期-大学组 | 精品题解
发布 : zhumeng | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 789次

?目录?前言1️⃣数据类型检测2️⃣渐变色背景生成器3️⃣水果叠叠乐4️⃣element-ui组件二次封装5️⃣http模块应用6️⃣新课上线啦7️⃣成语学习8️⃣学海无涯9️⃣逃离二向箔?梅楼封的一天?结语?前言新一期的蓝桥杯大赛开始报名已经有一段时间了,最近博主的粉丝朋友们有很多都已经在积极备考了,也有很多朋友私信我说让我多发发题解,于是我就去蓝桥杯官网碰碰运气,看能不能找到好的题目(因为今年是蓝桥杯开放Web应用开发方向的第二年,官网上的备赛题目比较少),正巧发现蓝桥杯正在举行线上模拟赛,我便花了一些时间做题、总结、写作,于是这篇文章就诞生了。如标题所见,这是Web应用开发模拟赛1期大学组的题解,关于蓝桥杯更多的题解博主会在之后的
猿创征文|一文带你了解前端开发者工具
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 405次

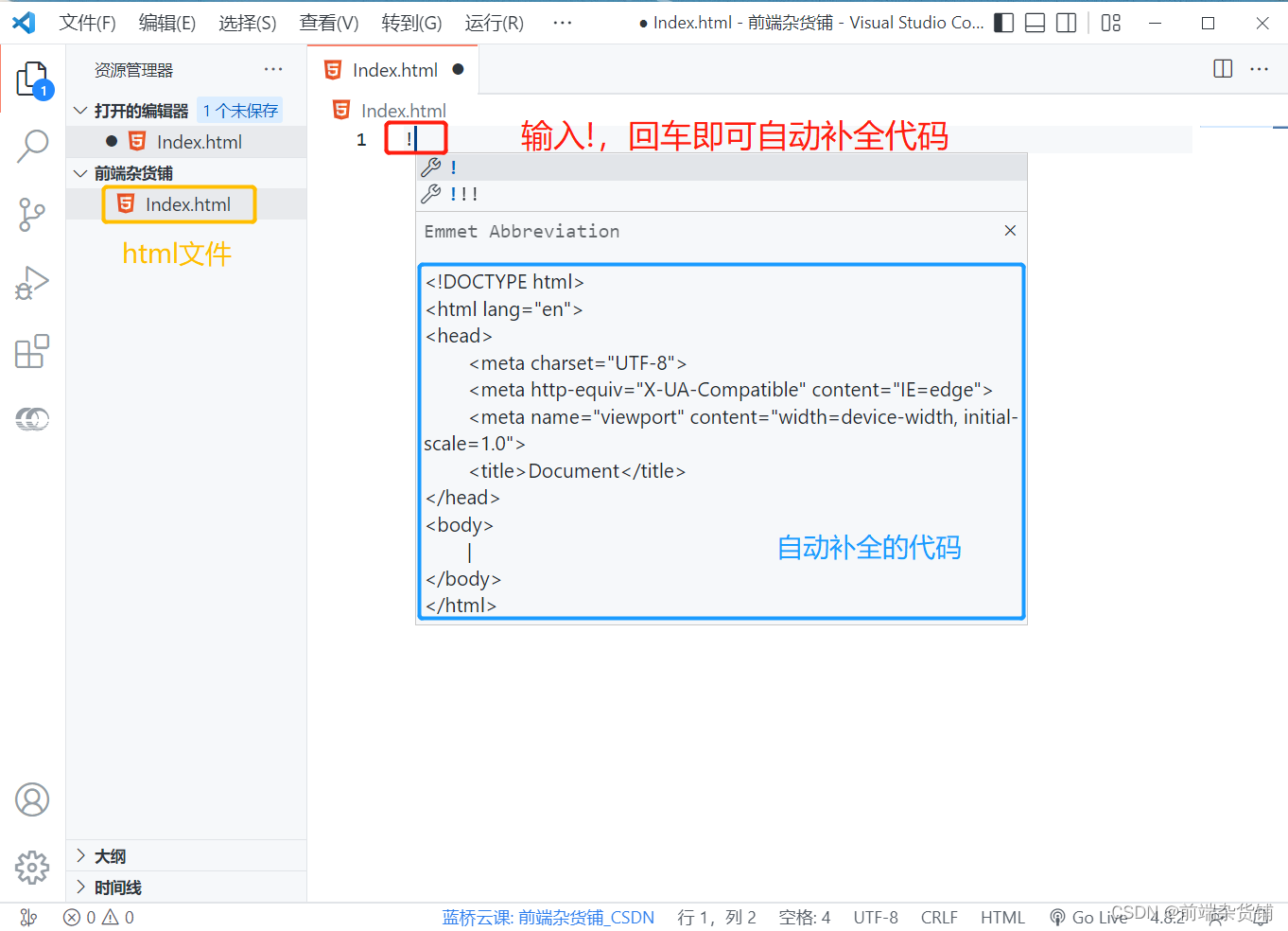
前端开发者工具目录一、前言二、前端开发者工具——编译器(含插件)1、VSCode2、VSCode必备插件3、WebStorm三、前端开发者工具——UI框架工具1、Element2、Vant四、前端开发者工具——API调试工具1、ApiPost五、写在最后(总结)一、前言随着互联网的高速发展,Web2.0时代的快速演变。用户对于网页界面等的要求越来越高。良好的审美,便捷的交互等变得尤为重要!一些好用的编译器工具,UI框架工具,API调试工具等便应运而生~~接下来,给小伙伴们推荐几款非常好用的前端开发者工具!!二、前端开发者工具——编译器(含插件)编译器的主要作用是给开发者提供一个良好便捷的编码平台。包括并不止以下功能:语法
一文搞懂JS-Web-API——DOM
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 2028次

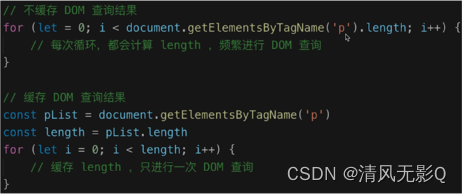
介绍本章介绍DOM操作的知识点和题目。包括DOM结构,常用DOM操作,DOM性能优化等。DOM是网页结构的基础,学会DOM操作才可以做网页开发。主要内容从JS基础到JS-Web-APIDOM的本质是什么DOM节点操作DOM结构操作如何优化DOM操作的性能JSWebAPI背景JS基础知识,规定语法(ECMA262标准)JSWebAPI,网页操作的API(W3C标准)前者是后者的基础,两者结合才能真正实际应用内容DOM:操作网页上的DOM元素,比如文本,图片等BOM:操作浏览器上的一些事情,导航,宽高等事件绑定:绑定事件,监听点击之类ajax:发送网络请求存储:浏览器暂存数据DOM的本质DOM,documentobj
【JavaScript】手撕前端面试题:手写Object.create | 手写Function.call | 手写Function.bind
发布 : shanchahua | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 363次

?️NodeJS专栏:Node.js从入门到精通?️博主的前端之路(源创征文一等奖作品):前端之行,任重道远(来自大三学长的万字自述)?️TypeScript知识总结:TypeScript从入门到精通(十万字超详细知识点总结)??个人简介:大三学生,一个不甘平庸的平凡人??你的一键三连是我更新的最大动力❤️!?分享博主自用牛客网?:一个非常全面的面试刷题求职网站,点击跳转?文章目录前言1、手写Object.create要求手撕代码2、手写Function.call要求手撕代码3、手写Function.bind要求手撕代码结语前言向大家推荐一款博主一直在用的面试刷题求职网站:牛客网牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还
手撕前端面试题【javascript~ 总成绩排名、子字符串频次统计、继承、判断斐波那契数组等】
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 404次

前端JavaScript面试题??总成绩排名??子字符串频次??继承??判断斐波那契数组??js中哪些操作会造成内存泄漏?html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。css,相当于把骨架修饰起来,相当于人的皮肉。js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app刷题页面,功能完善,短时间坚持可看效果。查看出现此处,筛选
牛客前端刷题(九)—— 打包篇
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 408次

还在担心面试不通过吗?给大家推荐一个超级好用的刷面试题神器:牛客网,里面涵盖了各个领域的面试题库,还有大厂真题哦!赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏。文章目录?正文打包1打包,webpack和gulp的区别2webpack的打包流程3webpack有哪些阶段?专栏分享:?正文本文内容来源出自《牛客网》打包1打包,webpack和gulp的区别参考答案:Gulp:Gulp是一个自动化构建工具,强调的是前端开发的流程,通过配置一系列的task,定义task处理的事物,然后定义执行顺序,来让Gulp执行task,从而构建前端项目的流程,说白
webpack--》webpack底层深入讲解,从初识到精通,真正实现从0到1的过程
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 426次

目录webpackwebpack的基本使用安装配置修改自定义打包的入口与出口优化js或图片的存放路径配置webpack中@符号的使用webpack中相关插件安装webpack-dev-serverhtml-webpack-pluginclean-webpack-pluginwebpack中的loader打包处理css文件打包处理less文件打包处理样式表中与url路径相关的文件打包处理js文件中的高级语法webpack的打包与发布配置build命令SourceMapwebpackwebpack是前端项目工程化的具体解决方案。其主要功能为:它提供了友好的前端模块化开发支持,以及代码压缩混淆,处理浏览器端JavaScript的兼容性、性能优化等强大的
【TFS-CLUB社区 第4期赠书活动】〖Flask Web全栈开发实战〗等你来拿,参与评论,即可有机获得
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 369次

文章目录❤️?赠书活动-《FlaskWeb全栈开发实战》❤️?编辑推荐❤️?内容提要❤️?赠书活动→获奖名单❤️?赠书活动-《FlaskWeb全栈开发实战》内容简介:《FlaskWeb全栈开发实战》围绕Flask框架,详细地讲解了使用Flask开发网站的各项技术要点。全书共11章,首先讲解了Flask项目开发中的环境搭建、项目配置、URL与视图、Jinja2模板、数据库、表单、Flask进阶、缓存系统等。然后拓展了知识面,在项目实战中分别介绍了RESTfulAPI、邮箱验证码、Redis缓存、Celery异步任务、登录授权机制、角色权限管理、富文本编辑器、头像管理、文件上传以及Nginx、Gunicorn部署等
search zhannei
最新文章
-
- 侠名的爸妈遇难身亡,我杀疯了苏兰沈修逸全书在线
- 也曾倾列表_也曾倾(顾诏,顾先生,冷声)
- 全书浏览前女友的猫咪会说话(元宝)_前女友的猫咪会说话(元宝)全书结局
- 地葬沉棺陈怀义完本_地葬沉棺(陈怀义)
- 情(傅晏,傅晏安,山高路)_情
- 和老公一起重生后,我把他让给假千金(孟南汐陆迟叙)
- 考上清北的儿子志愿被我改成大专之后,老婆疯了(唐宇***晨)_考上清北的儿子志愿被我改成大专之后,老婆疯了(唐宇***晨)
- 从此让他不入爱河江岁晚商宴辞列表_从此让他不入爱河江岁晚商宴辞
- 赏花(柴房,京中,褚家),赏花
- 老公逼我注射“快乐针”(沈夕桐程司七顾清洛)
- 秋意渐浓叶始黄(张萍赵文斌)_秋意渐浓叶始黄(张萍赵文斌)
- 首长大秘从被绿开始崛起(丁寒乔麦),首长大秘从被绿开始崛起
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1