前端开发者工具目录
一、前言二、前端开发者工具——编译器(含插件)1、VS Code2、VS Code 必备插件3、WebStorm 三、前端开发者工具——UI 框架工具1、Element2、Vant 四、前端开发者工具——API 调试工具1、ApiPost 五、写在最后(总结)
一、前言
随着互联网的高速发展,Web2.0 时代的快速演变。
用户对于网页界面等的要求越来越高。良好的审美,便捷的交互 等变得尤为重要!
一些 好用 的 编译器工具,UI 框架工具,API 调试工具 等便应运而生~~
接下来,给小伙伴们推荐几款非常好用的前端开发者工具!!
二、前端开发者工具——编译器(含插件)
编译器的主要作用是给开发者提供一个良好便捷的编码平台。包括并不止以下功能:
语法高亮自动提示补全代码片段收集自定义热键绑定…
在这里,给大家安利两款前端开发人员用的最多的编译器:
VS Code(开源免费)WebStorm(试用期后收费)1、VS Code
VS Code 官网下载链接
Visual Studio Code 简称 VS Code,下文均写为 VS Code。
特点:开源(免费使用),很多好用的插件,可以简化开发。【强烈推荐】
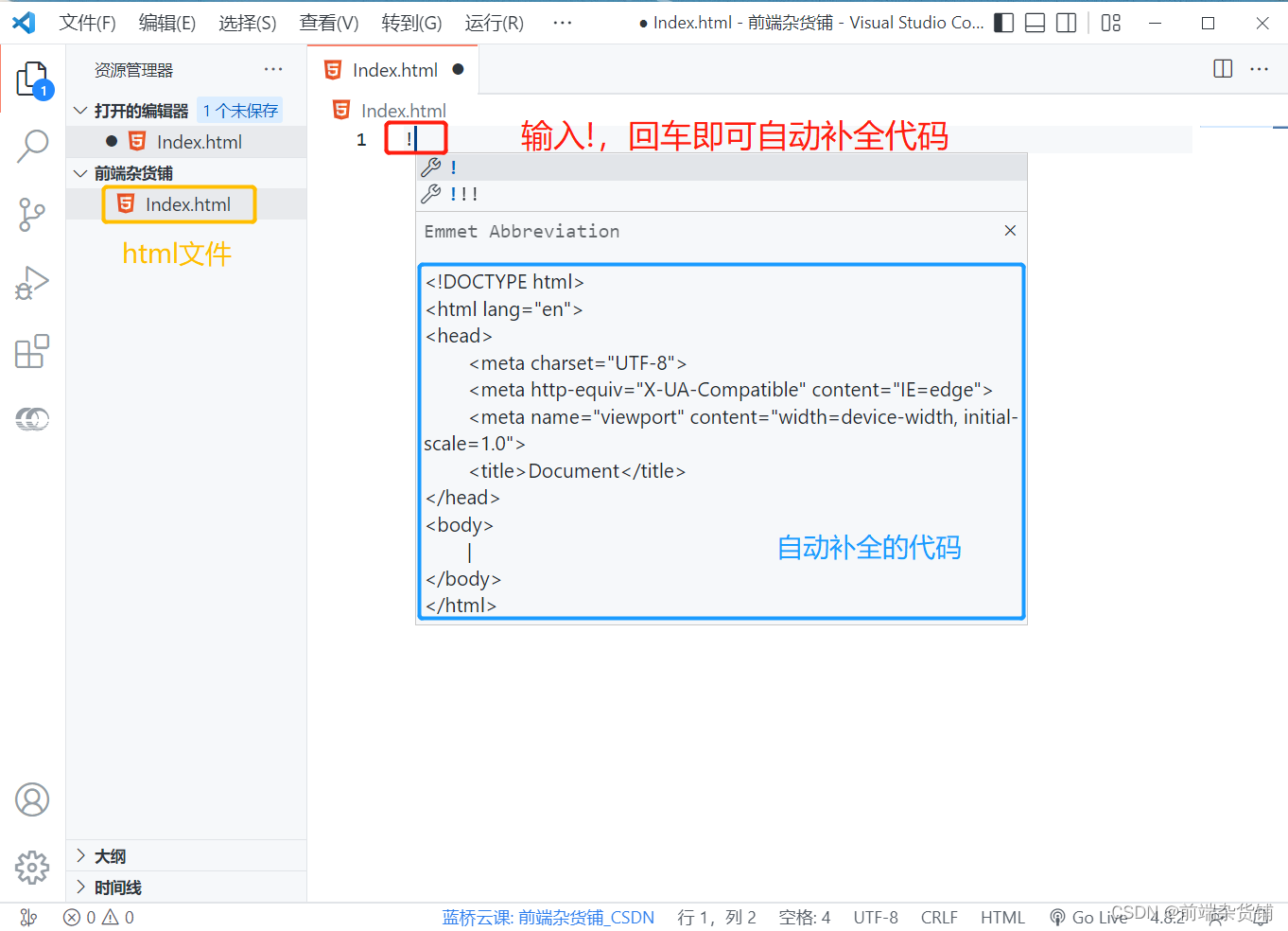
下载安装后,打开编译器,创建第一个文件 Index.html。

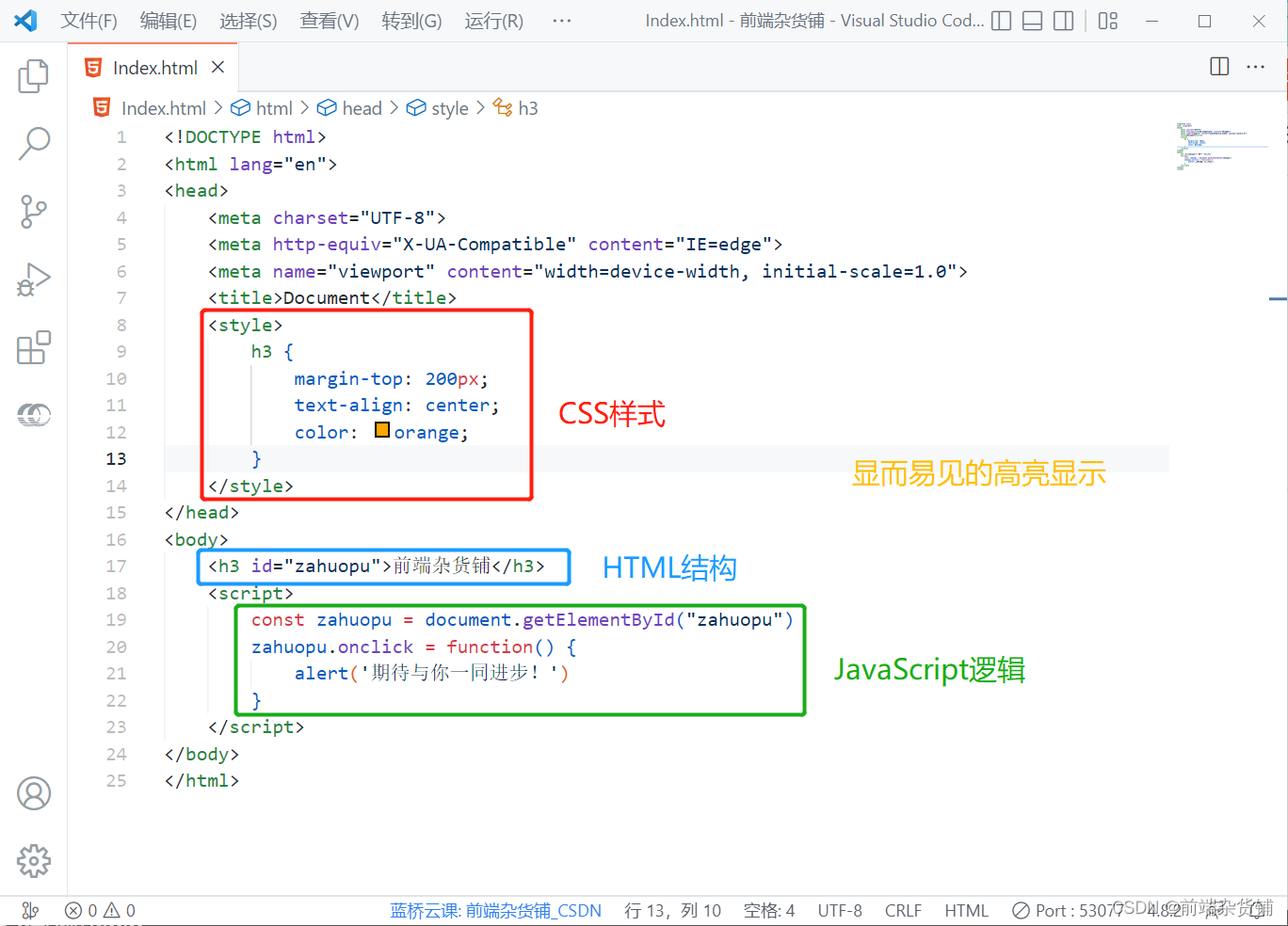
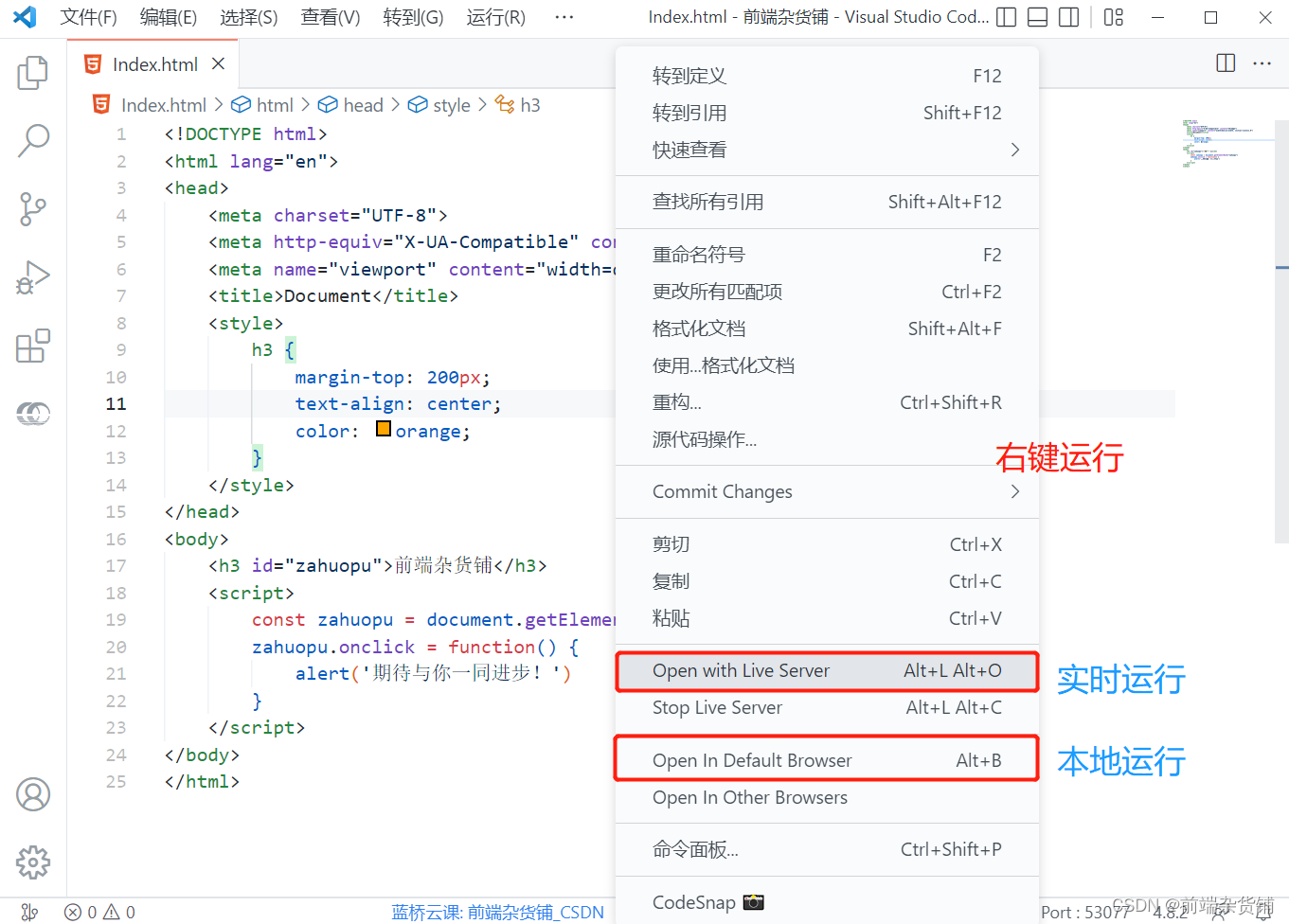
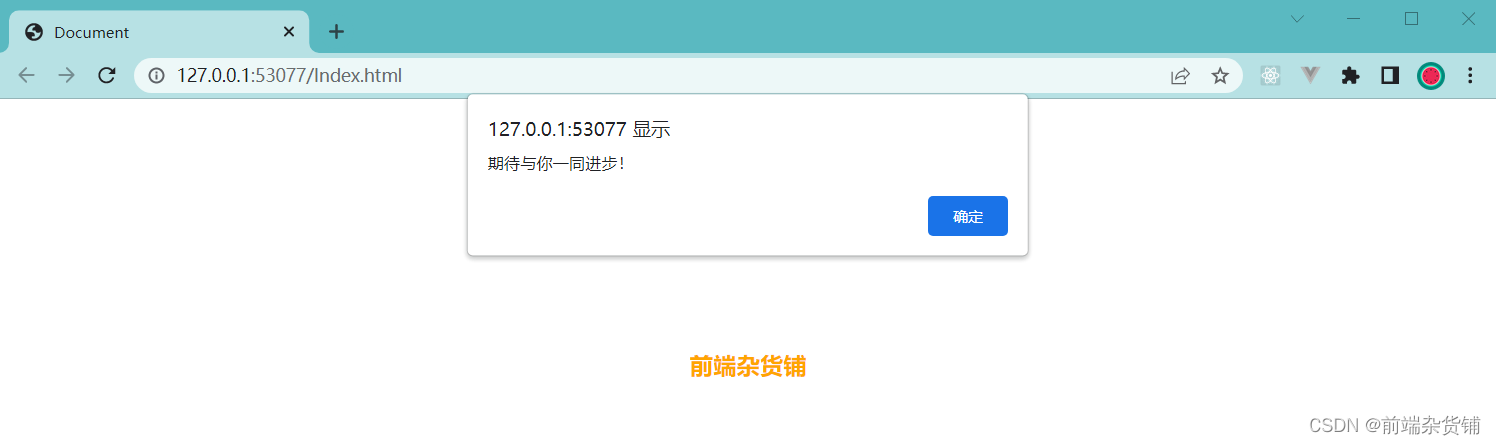
编写如下代码,运行查看:


打开 html 文件,点击 前端杂货铺,弹出框信息展示如下:

2、VS Code 必备插件
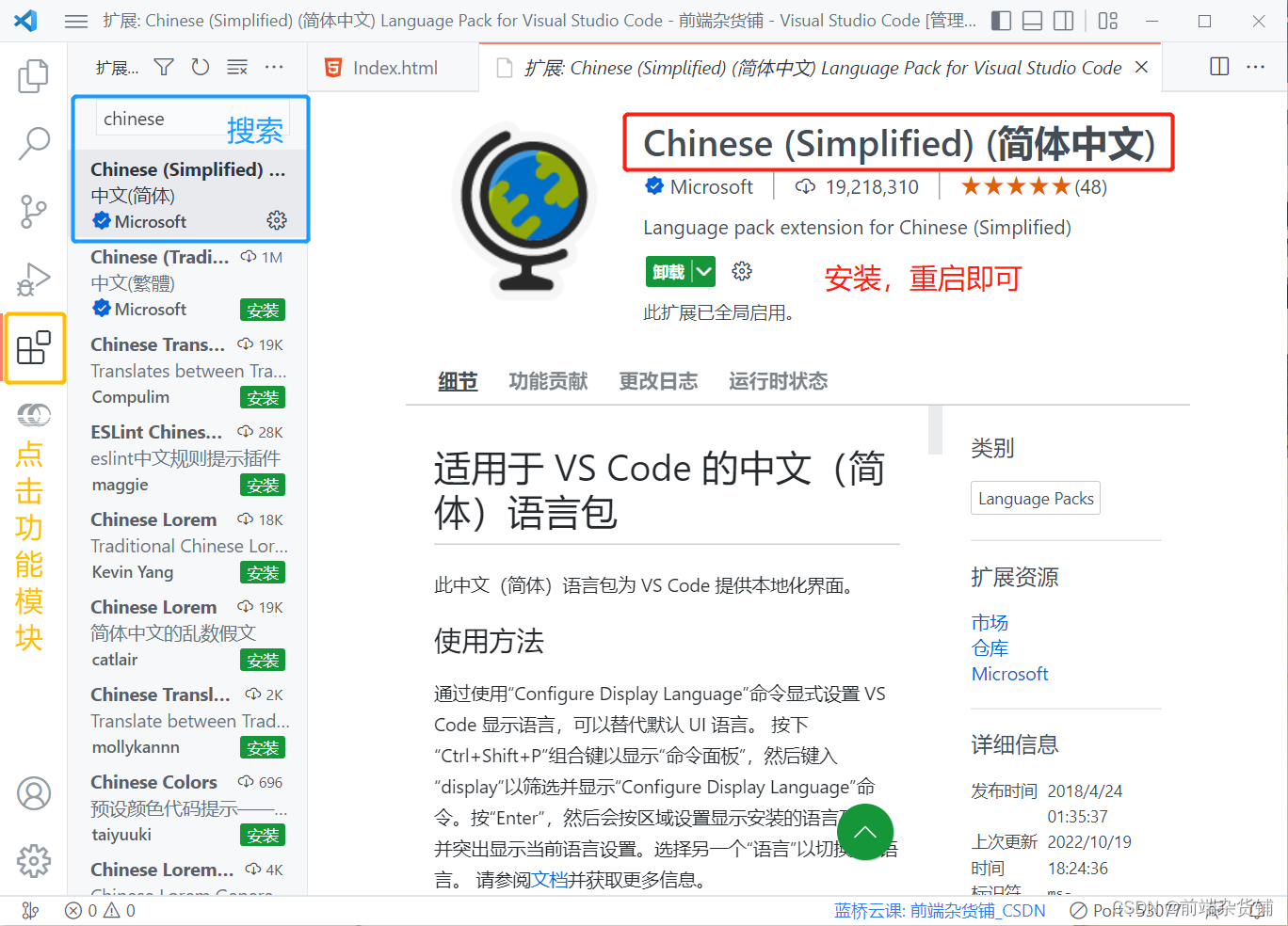
(1)汉化 VS Code:简体中文版【下载安装方式如下】

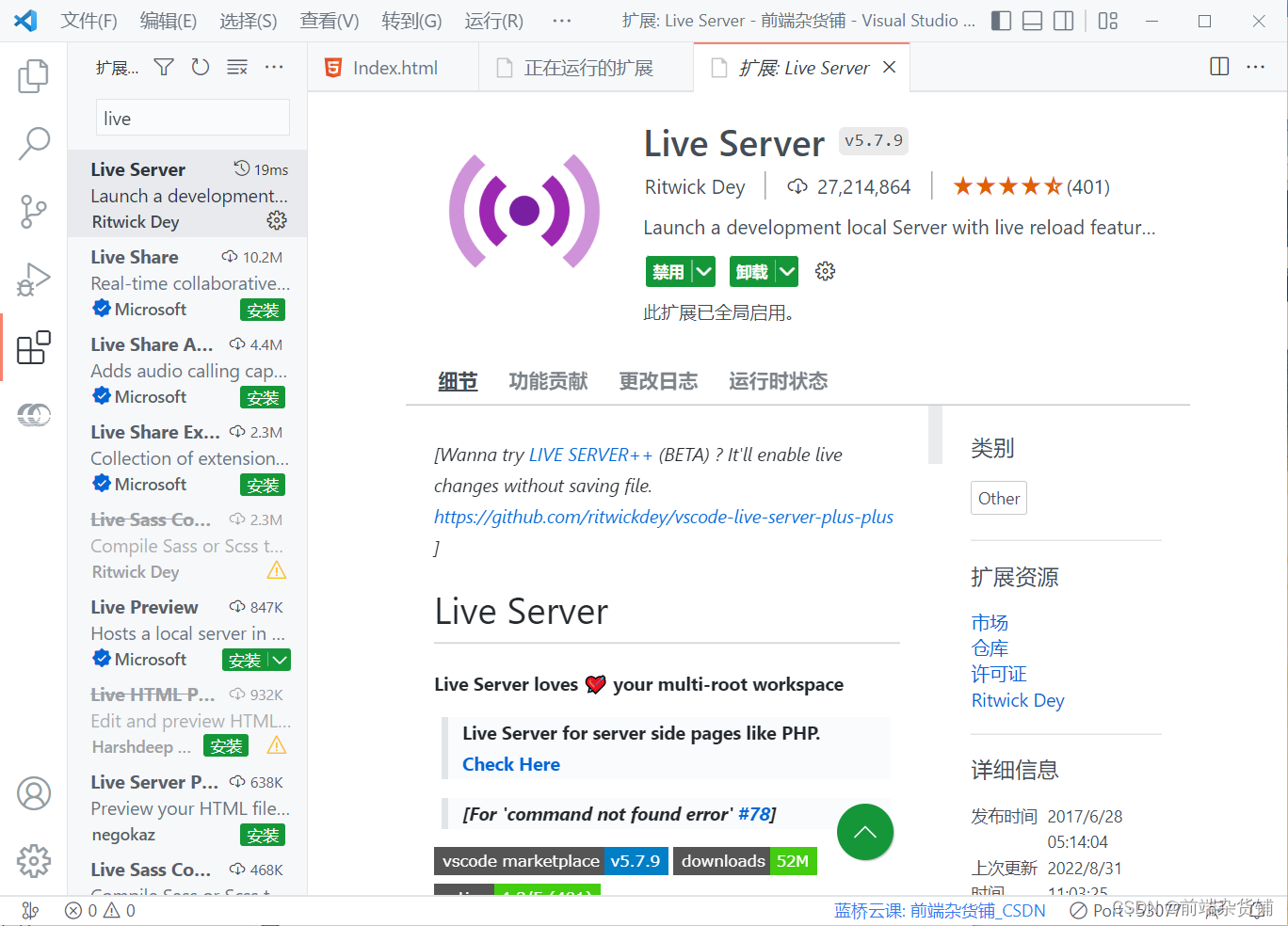
(2)Live Server:快速启动本地服务,自动监听(不需要刷新)

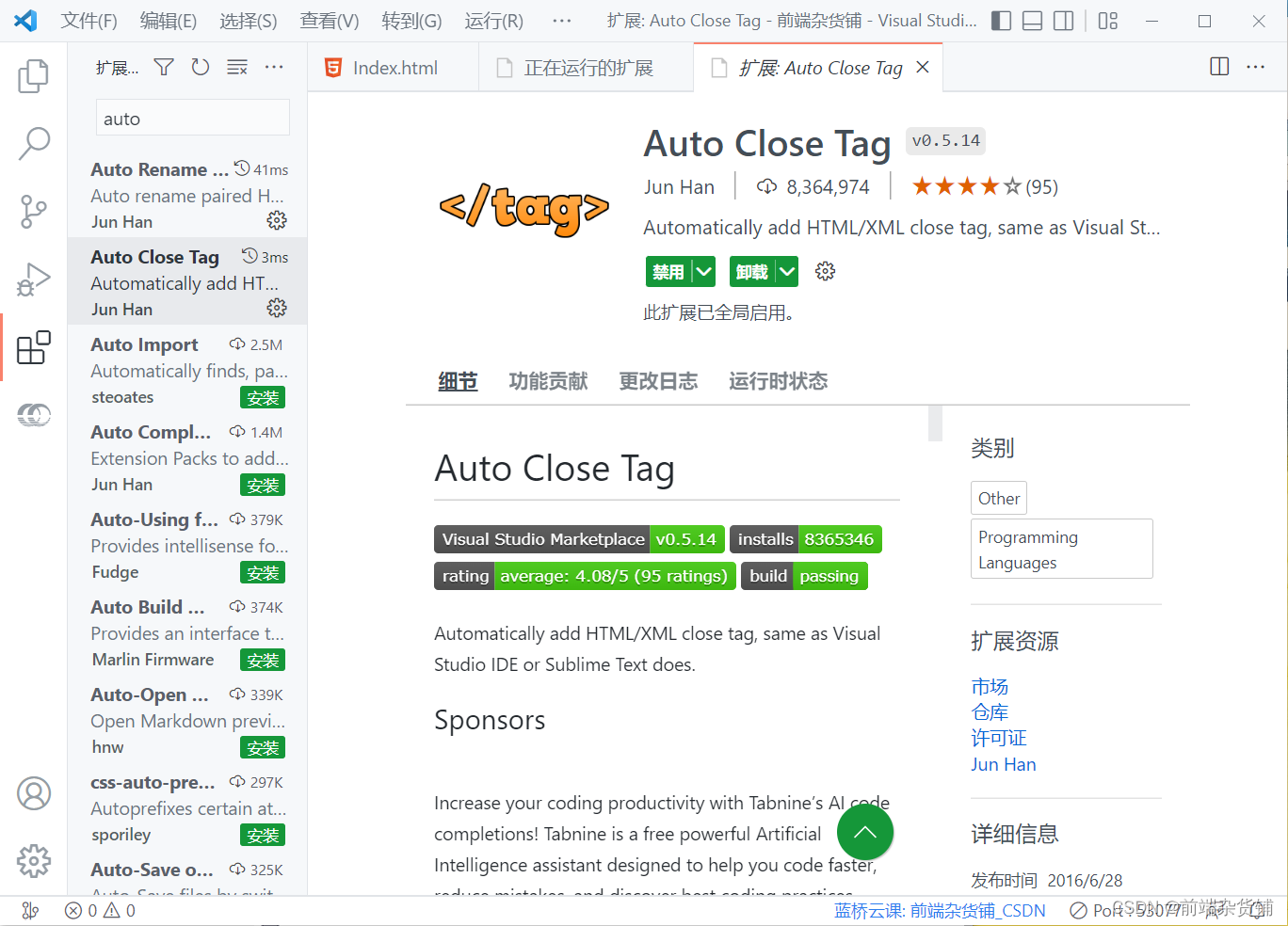
(3)Auto Close Tag:自动补全标签(不需要全部手写)

(4)给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色(可快速找到成对的符号)

(5)Beautify:格式化代码(Shift+Alt+F)

3、WebStorm
WebStorm 官网下载链接
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。
特点:功能很全,不需要安装其他插件,但需要购买(不开源)。
基本的使用和 VS Code 差不多,在这里就不做过多的赘述了~~

三、前端开发者工具——UI 框架工具
UI 框架最大的作用在于可以使 UI 设计变得 标准化,直接拿来用,可以 大大提高 后续的 开发效率。
接下来,给大家推荐两款常用的 UI 框架工具:
Element(饿了么前端团队推出的基于 Vue 封装的 UI 组件库)Vant(有赞前端团队开源的移动端组件库)…1、Element
Element 官方文档
npm 安装
npm i element-ui -S全局引入(不推荐):在 main.js 中通过 import 导入,通过 Vue.use(xxx) 全局使用。
import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI)按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import {Button} from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(Button)安装导入完毕之后,直接通过 Element ui 的标准写法,在组件中进行编写即可。
示例:Element ui 封装的按钮的写法以及效果图如下:
<el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button></el-row>
2、Vant
Vant 官方文档(Vue3版)
yarn 安装
yarn add vant@3.0.0-beta.8 -S按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import { createApp } from 'vue';import { Button } from 'vant';const app = createApp();app.use(Button);安装导入完毕之后,直接通过 Vant ui 的标准写法,在组件中进行编写即可。
示例:Vant ui 封装的按钮的写法以及效果图如下:
<van-button type="primary">主要按钮</van-button><van-button type="success">成功按钮</van-button><van-button type="default">默认按钮</van-button><van-button type="warning">警告按钮</van-button><van-button type="danger">危险按钮</van-button>
四、前端开发者工具——API 调试工具
API 调试工具提供强大的 Web API & HTTP 请求调试功能。
能够 发送 任何类型的 HTTP 请求 (GET,HEAD,POST,PUT),附带任何数量的参数+ headers。
API 调试工具是在前后端分离的项目中用于 接口测试 的必备工具!!
1、ApiPost
ApiPost 官网下载链接
Apipost——汉化版 Postman 的 API 调试工具。
示例:测试的 API 地址【https://api.uixsj.cn/hitokoto/get?type=social】

示例:使用 node.js 创建路由及书写逻辑,测试登录请求(传参)

五、写在最后(总结)
不管你是 科班出身,亦或是“半路出家”的 转行人员。
如果你选择了前端开发这条路,请不要轻易放弃,行百里者半九十,你离成功可能就差那一步!
本篇文章,编译器——>扩展插件——>UI组件库——>API调试工具
好的工具能让我们事半功倍,以上工具的功能,基本上能满足前端开发人员 90% 的开发需求。
如果你还知道什么好用的前端开发者工具,欢迎在评论区留言讨论~~