张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第334页
Vue.js 状态管理:Pinia 与 Vuex
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 453次

?个人网站:【海拥】【摸鱼游戏】【神级源码资源网】?前端学习课程:?【28个案例趣学前端】【400个JS面试题】?想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】目录Pinia和Vuex简介什么是Pinia?什么是Vuex?Pinia的特点模块化设计完整的开发工具支持Pinia很直观Pinia是可扩展的TypeScript支持Pinia轻量的Vuex的特点模块开发工具支持热重载TypeScript支持Pinia和Vuex的代码对比Pinia和Vuex的优缺点Pinia的优点Pinia的缺点Vuex的优点Vuex的缺点我应该使用哪个:Pinia还是Vuex?结论⭐️好书推荐Vuex和Pinia
【JavaScript速成之路】一文带你初识JavaScript
发布 : zhihu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 496次

?个人主页:「小杨」的csdn博客?系列专栏:【JavaScript速成之路】?希望大家多多支持?一起进步呀!文章目录前言1,JavaScript1.1,JavaScript概述1.2,JavaScript历史1.3,JavaScript特点1.4,JavaScript组成2,JavaScript入门2.1,书写模式2.2,代码注释2.3,输入输出语句结语前言?前言:从今天开始,小杨就开始了一个新的专栏【JavaScript速成之路】,该专栏主要向大家介绍一些JavaScript的基础语法,适合初学者阅读,希望大家能够通过该专栏的学习,快速掌握JavaScript的基本语法!1,JavaScript1.1,JavaScript概述JavaScri
【React】组件三大核心属性
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 420次

?前言????个人主页:阿选不出来????个人简介:一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记.????目前开发的专栏:JS?Vue?React????【React】组件三大核心属性?前言?1.state?setState?2.props?对props进行限制?对props设置默认值?state与props的区别?3.ref?1.statestate是组件对象最重要的属性,值是对象(可以包含多个key-value的组合)。组件被成为“状态机”,通过更新组件的state来更新对应的页面显示(重新渲染组件)。一、定义state,访问state写法一(常用、简写)直接向classApp添加state属性impor
过年回家,你是否也努力的给别人解释软件开发是干啥滴?
发布 : zhumeng | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 375次

这个年就这样,在喜气洋洋的气氛中,在我们依依不舍的留恋中,从我们身边溜走了。这次回家又碰见了亲戚们不厌其烦的问我,你做什么工作呐?于是就有了我以下生动的解释目录打字的 帮助传话,帮助卖东西皮肤还是得买修电脑的表弟大学要毕业我会的太少了 打字的 过年回家,碰见了村口的老大爷,迎上前去说:大爷,过年好啊。大爷也是很开心,好久都不见啦,都这么大啦,做什么工作呐?我不经思索的说:做软件开发呢,一直在做这个。老大爷又问:软件开发具体干啥呢?我于是开始思考,老大爷对电脑,对智能手机不太会用,可能平时也不接触这些个开发相关的东西,甚至可能网页也不太熟悉。于是我灵机一动的想到,他一定知道电报吧。于是我就解释说:差不多就是打字,天天打字,跟发电报差不多。老大爷一听,瞬间懂了。哈哈一笑
【HTML | CSS】春节将至,为网页挂上精美的灯笼吧(附源码)程序员的浪漫
发布 : shanchahua | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 440次

?作者简介:THUNDER王,一名热爱财税和SAPABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAPABAP开发和数据库具有较深入的研究。?文章概要:各位小伙伴们大家好呀!2023农历春节将至,全国各地到处充满了年味,是时候也该让我们的网页也挂上红灯笼,一起享受2023农历兔年春节的喜庆!让网页也充满年味!?每日一言:永远年轻,永远热泪盈眶!目录前言灯笼效果演示 PC端灯笼效果 移动端灯笼效果 IPAD竖屏灯笼效果 IPAD横屏灯笼效果实现思路 灯笼外观设计 HTML+CSS源码
【vue2】对路由的理解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 509次

?博 主:初映CY的前说(前端领域)?个人信条:想要变成得到,中间还有做到!?本文核心:vue路由概念、路由写法、路由模式、路由重定向、路由跳转传参方式 目录 一、vue路由概念1.概念:2.初体验:二、路由基础1.路由模式 2.路由写法总结手动自动配置区别:三、路由重定向与二级路1.路由重定向2.二级路由 四、路由跳转传参1.声明式导航:2.编程式导航 一、vue路由概念1.概念:确保我们在vue中实现页面跳转到我们所想的页面2.初体验: 可以看到当我们点击不同的组件的时候我们实现了路由的功能:在vue中实现页面的跳转注意看,当我点击的时候上面地址栏中加载了不同的网页。下面我们来学习下路由的写法
基于Java+Spring+vue+element商城销售平台设计和实现
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 412次

博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌?文末获取源码联系??? 精彩专栏推荐订阅?? 不然下次找不到哟 java项目精品实战案例《100套》Java微信小程序项目实战《100套》目录一、前言介绍:二、主要技术: 2.1 SSM框架介绍:2.2MYSQL数据库:三、系统设计:3.1系统架构设计:3.2 购物流程设计:3.3 登录时序图设计:四、功能截图: 4.1前端首页:4.2商品信息: 4.3商品详情1:4.4商品详情2:4.5系统公告:4.6公告详情:4.7购
Java开发 - 问君能有几多愁,Spring Boot瞅一瞅。
发布 : zhihu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 428次

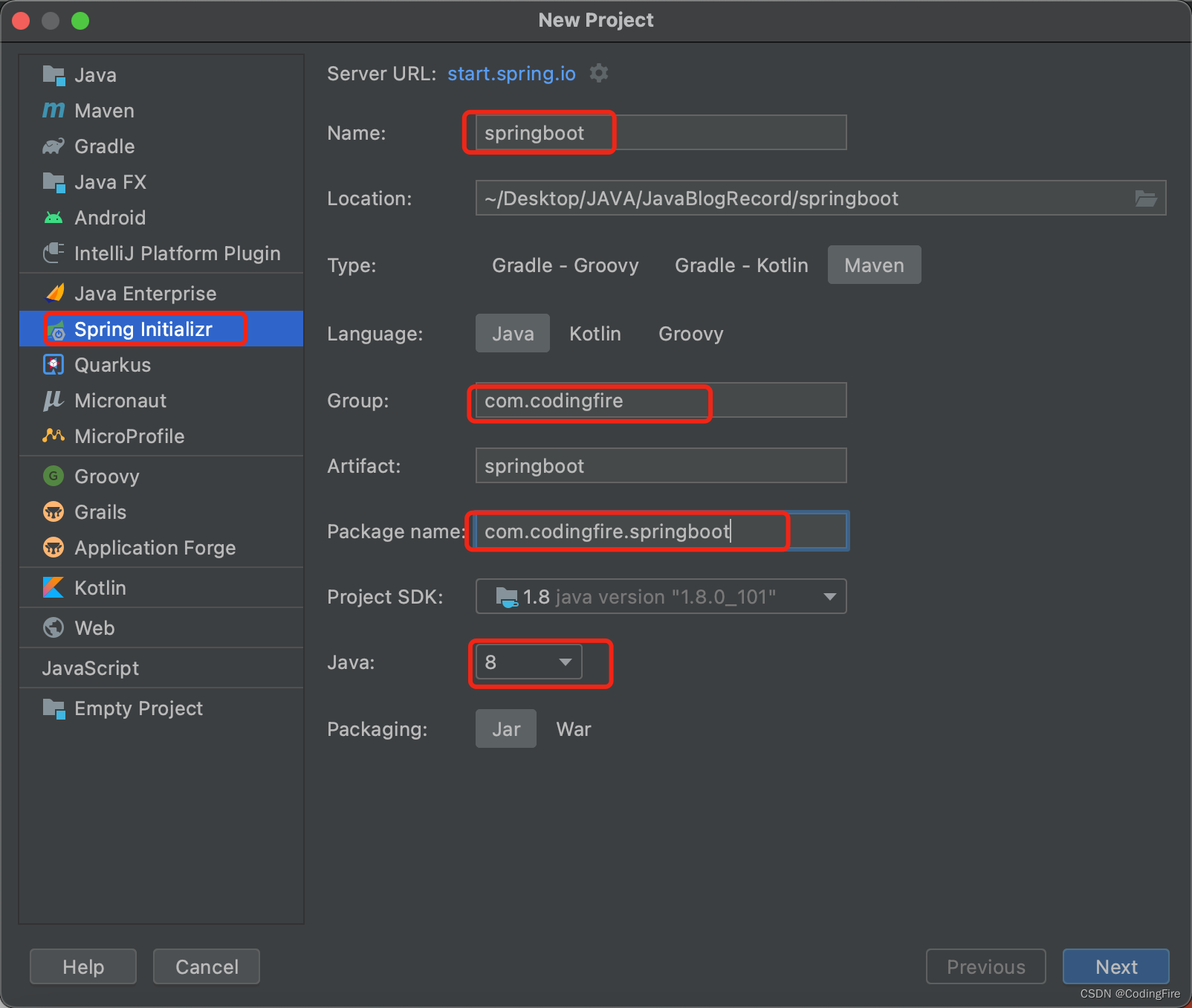
前言首先在这里恭祝大家新年快乐,兔年大吉。本来是想在年前发布这篇博文的,奈何过年期间走街串巷,实在无心学术,所以不得不放在近日写下这篇SpringBoot的博文。在还没开始写之前,我已经预见到,这恐怕将是我从业以来写过最长的博文了。前一篇Java开发-Mybatis框架初体验2.7w的字数我觉得已经是最长了,但在整理SpringBoot的知识点时我才知道,是我小瞧了它,所以在这里先给大家做个预告,有个心理准备。为什么不拆分成几段来写呢?技术这东西,最好是一蹴而就,一次学完,好有个整体的框架感。敢拆分成三五篇,要是好几天才能看完,前面的东西也就忘了,来来回回看又浪费时间,不如花几个小时,一次学完来的痛快。再根据目录去针对性的学习不熟悉的内容,此为最佳,这也是博主平时学习的一个方式,个
MATLAB | 情人节来绘制更立体的玫瑰花吧
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 461次

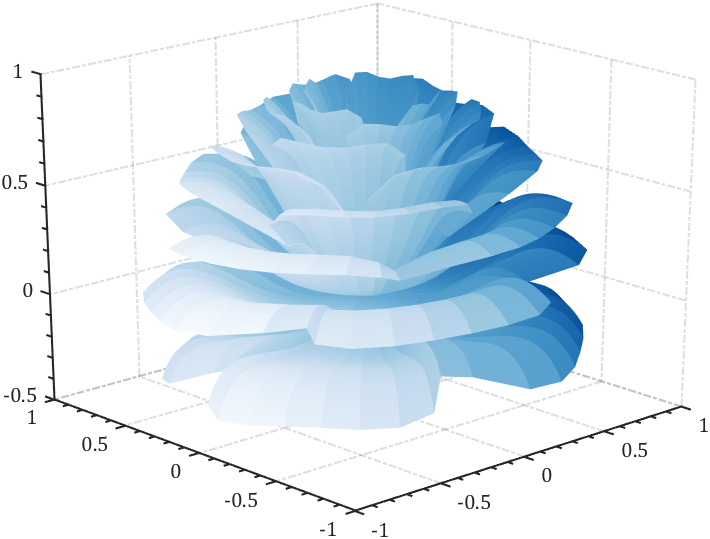
又是一年情人节,今年带来一款更有立体感的玫瑰:曲面的函数表达式来自:http://www.bugman123.com/Math/index.html这个网站,上面还有很多其他帅气的玩意。基础绘制x=linspace(0,1,300);theta=linspace(-2*pi,15*pi,300);[x,theta]=meshgrid(x,theta);phi=(pi/2).*exp(-theta./8./pi);X=1-.5.*(1.25.*(1-mod(3.6.*theta,2*pi)./pi).^2-1/4).^2;y=1.95653.*x.^2.*(1.27689.*x-1).^2.*sin(phi);r=X.*(x.*sin(phi)+y.*cos(phi));roseH
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
