张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第299页
安装IDEA教程详解,小白们,过来看看吧
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 416次

安装IDEA前提:不知道为啥,csdn审核就是不通过,我哪里侵犯版权了????我自己写的,我侵犯谁的版权了???安装IDEA,必须先安装JDK,本博主已写好安装JDK文档,请查找安装JDK相关文档。一、下载idea说明:由于我一直使用的是2021版本的IDEA,所以,下面将以idea2017版本为范例,仅供参考。如需IDEA2017版本,请下方留言联系方式,看到必免费提供。二、安装教程1)此软件集成了32位和64位,双击ideaIU-2017.3.2.exe进入安装。2)选择安装路径(最好不要放在C盘,安装路径不要有中文,空格。我的安装路径为D:\ware\idea)3)配置选择,我的电脑是64位,就选择64位(现在估计没有32位的电脑了吧,有也是很神奇的一件事啊。)4
华中农业大学python实验题
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 470次

知识汇总哈喽,大家好,我来做一个引流啦啦啦,本人总结了华农python期末部分常见考点,并且带有近两次的python编程考试题和参考代码。个人认为,不论是对大家期末复习还是日常学习,都会有所帮助。如有需要,请点击这里跳转除此之外,还有一个华中农业大学教务系统自动评教脚本,解放你的双手从此刻开始点击跳转还有还有,本人的Python教程专栏在此点击跳转其实要是问的话,我为什么搞这些呢?会赚钱?那必然不是(除非有人来给我打赏?)就是开源思想嘛,开源可以修正自己的错误。而且我的学习都是通过开源资料学习的,我也想把自己的所学回馈给大家,仅此而已,谢谢。前言很多同学在刚开始学习编程的时候,拿到一个题经常会无从下手,其实编程就是考察的逻辑,当你遇到一个问题的时候,你首先要做的就是去思考解决这
2023年最新最全 VSCode 插件推荐
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 489次

VisualStudioCode是由微软开发的一款免费的、针对于编写现代Web和云应用的跨平台源代码编辑器。它包含了一个丰富的插件市场,提供了很多实用的插件。下面就来分享2023年前端必备的VSCode插件! 前端框架ES7+React/Redux/React-Nativesnippets该插件提供了许多速记前缀来加速开发并帮助开发人员为React、Redux、GraphQL和ReactNative创建代码片段和语法。例如,创建一个新文件并输入rfce然后按回车键,这将生成一个React函数组件,导入React并导出组件。VSCodeReactRefactor这是一个专门为React开发人员设计的VSCode扩展。在处
【数据结构】 | java中 哈希表及其冲突解决
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 366次

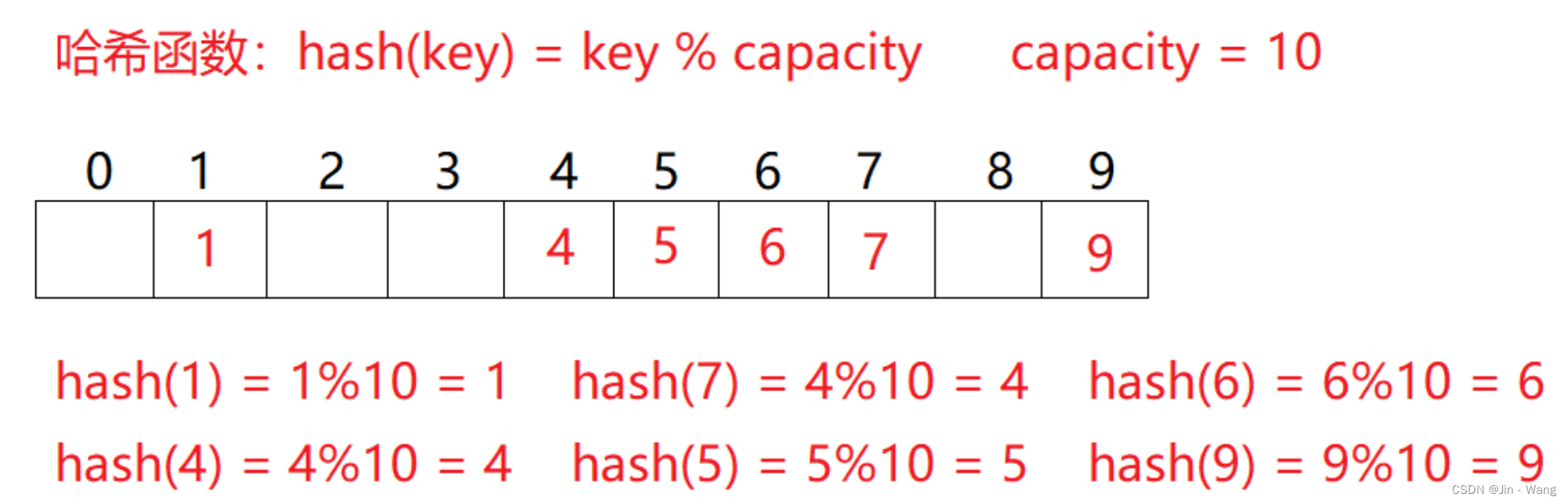
?️博客新人,希望大家一起加油进步?️乾坤未定,你我皆黑马目录1、哈希表概念2、冲突-概念3、冲突-避免-哈希函数设计4、冲突-避免-负载因子调节5、冲突-解决5.1闭散列5.2开散列6、哈希表的模拟实现7、哈希表和java类集的关系1、哈希表概念顺序结构以及平衡树中,元素关键码与其存储位置之间没有对应的关系,因此在查找一个元素时,必须要经过关键码的多次比较。顺序查找时间复杂度为O(N),平衡树中为树的高度,即O(LogN),搜索的效率取决于搜索过程中元素的比较次数。理想的搜索方法:可以不经过任何比较,一次直接从表中得到要搜索的元素。如果构造一种存储结构,通过某种函数(hashFunc)使元素的存储位置与它的关键码之间能够建立一
Vue实战【Vue项目开发时常见的几个错误】
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 355次

目录?前言?安装超时(installtimeout)?can’tnotfind‘xxModule’-找不到某些依赖或者模块?datafunctionsshouldreturnanobject?给组件内的原生控件添加事件,不生效了?我在函数内用了this.xxx=,为什么抛出Cannotsetproperty‘xxx’ofundefined;?UncaughtReferenceError:xxxisnotdefine;?npmrundev报端口错误!Error:listenEADDRINUSE:::8080?the“scope”attributeforscopedslots….replacedby“slot-scope
2022版 的IDEA创建一个maven项目(超详细)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 342次

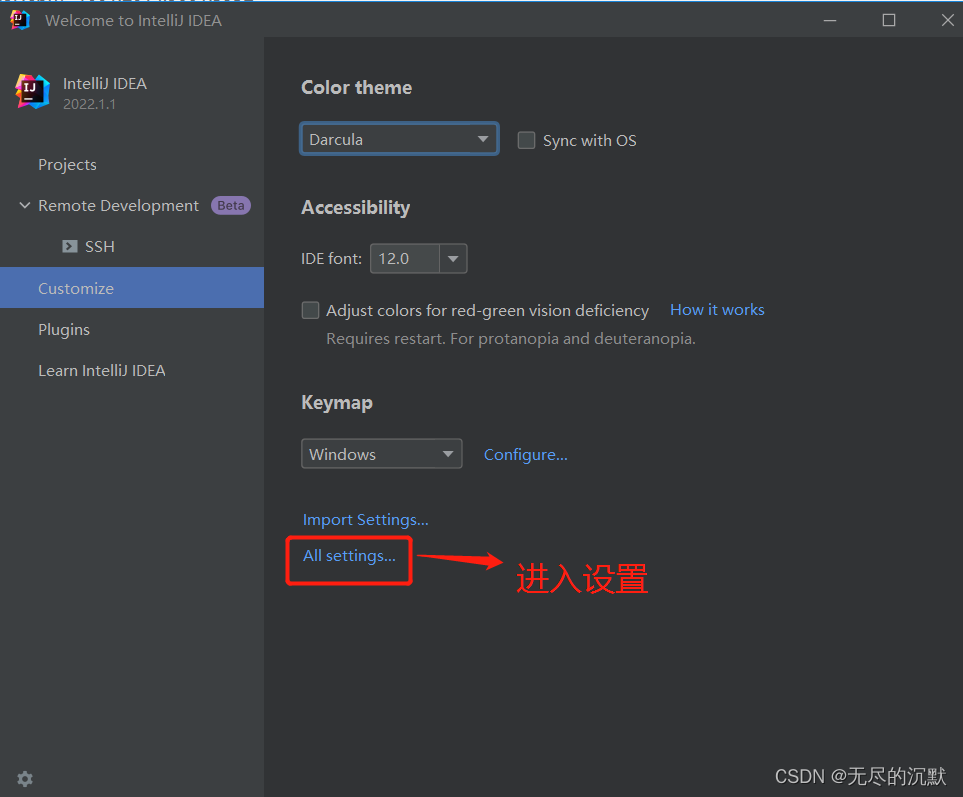
一.设置idea中指定的maven的位置以及本地存储仓库开发中一般我们使用自己下载的maven,不使用IDEA工具自带的,这就需要将我们下载的maven配置到IDEA工具中,配置如下图所示:或者直接快捷键Ctrl+Alt+S直接进入设置mavenhomepath:填写自己下载好的maven的位置(我的是放到了D盘)usersettingfile:是用来配置去哪下载依赖的jar包的settings.xml文件Localrepository:是下载的jar包存放的本地仓库路径接下来是用文本编辑器打开自己下载的maven文件下的 conf>settings 在这个位置 根据这个网站将maven源改为国内阿里云镜像修改网站,否则后面下载依
JavaScript:实现复制粘贴剪切功能
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 370次

文章目录js实现复制粘贴功能方式一:原生方式实现复制粘贴剪切(不推荐)方式二:浏览器自带clipboardAPI实现复制粘贴(推荐)简介特点clipboard对象及相关APIClipboard.readText()Clipboard.read()Clipboard.writeText()Clipboard.write()方式三:clipboard.js插件库实现复制剪切(推荐)安装引入基本使用进阶使用补充:复制粘贴操作拦截copypastejs实现复制粘贴功能方式一:原生方式实现复制粘贴剪切(不推荐)使用浏览器自带的document.execCommand('copy')实现复制,document.execCommand('paste
Matlab图像处理基础(1):图像表示,点处理
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 325次

目录0.概要1.图像表示ImageRepresentation1.1图像格式Imageformat1.2图像分辨率resolutionofimage1.3图像的编码1.4 Matlab图像加载、显示和保存 1.5 Image Information1.6图像格式转换1.7其它类型的像素1.8像素数值格式1.9图像数据的访问和引用3.点处理PointProcessing3.1关于像素值的处理ValueManipulation3.1.1pixelscaling3.1.2Histogram3.1.3直方图均衡HistogramEqualisation3.1.4Thresholding3.1.5Colou
Python安装Pandas库
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 422次

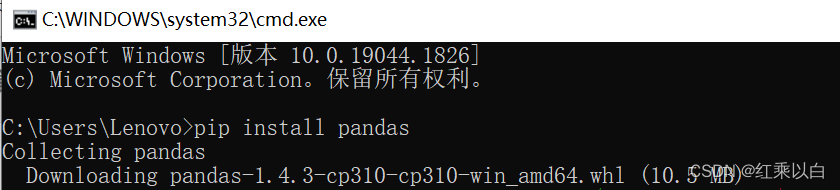
方法一:cmd命令行执行pipinstallpandas1.Windows+R,输入cmd打开命令行窗口,输入pipinstallpandas。如下图所示2.若出现下图所示的告警,说明版本有冲突。按照提示输入pipinstall--upgradepip,对pip进行升级3.若出现下图所示的升级报错,输入python-mensurepip,python-mpipinstall--upgradepip4.再输入pipinstallpandas进行安装5.若依然安装报错,可采取方法二进行安装方法二:找到pandas下载库,然后通过pipinstall[pandas包路径]安装1.进入网站https://www.lfd.uci.edu/~goh
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
