文章目录
js实现复制粘贴功能方式一:原生方式实现复制粘贴剪切(不推荐)方式二:浏览器自带clipboard API实现复制粘贴(推荐)简介特点clipboard对象及相关APIClipboard.readText()Clipboard.read()Clipboard.writeText()Clipboard.write() 方式三:clipboard.js插件库实现复制剪切(推荐)安装引入基本使用进阶使用 补充:复制粘贴操作拦截copypaste
js实现复制粘贴功能
方式一:原生方式实现复制粘贴剪切(不推荐)
使用浏览器自带的document.execCommand('copy')实现复制,document.execCommand('paste')实现粘贴,document.execCommand('cut')实现剪切,这三个方法的返回值是布尔类型,用来判断当前浏览器中能够使用这些方法,true表示方法能用,false表示方法不能用,目前因为document.execCommand('paste')涉及到安全问题,考虑到安全原因, document.execCommand(‘paste’)操作已经被禁止了。
补充说明下,目前官方已经不推荐使用原生方式进行复制粘贴操作了,这几种方法随时可能会被删掉
代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <input type="text" id="input" value="123" /> <button onclick="copy1()">复制(复制可编辑的标签中的内容)</button> <button onclick="copy2('这是复制的内容')">复制(将可编辑的标签隐藏)</button> <button onclick="cut()">剪切</button> <button onclick="paste()">粘贴</button> <input type="text" id="output"> <script> // 复制可编辑标签中的value值得内容 function copy1() { const inputEle = document.querySelector("#input"); inputEle.select(); // 鼠标选择的内容 document.execCommand("copy"); // 复制 } /** * 如果想使用 execCommand 方法,又不想页面中出现可编辑区域,可以用下述办法取巧 * @content 是要复制的内容 */ function copy2(content) { const dom = document.createElement("input"); dom.value = content; document.body.appendChild(dom); dom.select(); document.execCommand("copy"); document.body.removeChild(dom); } // 剪切功能 function cut(){ console.log("cut"); document.execCommand("cut") } // 粘贴功能:注意,只会在光标所在位置进行粘贴 // function paste(){ // const pasteText = document.querySelector("#output") // pasteText.focus() // 让光标聚焦到output标识的输入框上 // document.execCommand("paste"); // 截至目前该方法涉及到安全问题已失效 // } </script> </body></html>使用execCommand命令存在以下缺陷:
(1)不够灵活。只能操作input, textarea或具有contenteditable属性的元素
(2)execCommand是同步操作,如果复制/粘贴大量数据,页面会出现卡顿。
(3)有些浏览器还会跳出提示框,要求用户许可,这时在用户做出选择前,页面会失去响应。
(4)它只能将选中的内容复制到剪贴板,无法向剪贴板任意写入内容
方式二:浏览器自带clipboard API实现复制粘贴(推荐)
简介
ClipboardAPI是下一代的剪贴板操作方法,比传统的document.execCommand()方法更加强大、更合理。
特点
(1)它的所有操作都是异步进行的,返回promise对象,不糊造成页面卡顿,
(2)它可以将任何内容(例如图片)放入到剪贴板。
(3)安全。通过navigator.clipboard属性返回Clipboard对象,所有操作都通过这个对象进行,如果navigator.clipboard属性返回undefined,就说明当前浏览器不支持这个API。
1)有时候用户可能会把敏感数据(比如密码)放在剪贴板允许脚本任意读取会产生风险,而通过Clipboard对象进行判断,则很好的避免了这个风险。
2)此外,有些浏览器规定(例如Chrome),只有HTTPS协议的页面才能使用这个API(不过开发环境下、本地允许使用非加密协议)
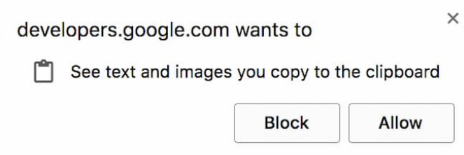
3)其次,复制权限是用户默认赋予的,而粘贴权限是需要用户手动同意的,例如,在写入剪贴板时脚本可以自动完成,但是读取剪贴板时,浏览器会弹出一个对话框咨询用户是否同意读取。
(4)有一点需要特别注意,脚本读取的是当前页面的剪切板(注意我说的是浏览器中的剪贴板,而不是电脑操作系统自带的剪贴板),这带来一个问题,如果想把相关的代码粘贴到开发者工具中直接运行,可能会报错,因为这时的当前页面是开发者工具的窗口,而不是网页页面。
例如:你把下面的代码粘贴到开发者工具运行就会报错。
(async () => { const text = await navigator.clipboard.readText(); console.log(text);})();因为在代码运行的时候,开发者工具窗口是当前页,这个页面不存在ClipboardAPI依赖的DOM接口。
解决办法是将相关代码放到setTimeout()里面延迟运行,在调用函数之前快速点击浏览器的页面窗口,将其变成当前页。
setTimeout(async () => { const text = await navigator.clipboard.readText(); console.log(text);}, 2000);clipboard对象及相关API
clipboard对象提供了四个方法用来读写剪贴板,他们都是异步方法,返回promise对象。
Clipboard.readText()
Clipboard.readText()方法用来复制剪贴板(也就是粘贴功能)里面的文本数据。
该方法返回的是Promise对象,那么我这里提供两种使用形式
形式一:pormise回调实现// 普通方法function paste() { navigator.clipboard // 创建clipboard对象 .readText() // 调用readText()方法 .then((clipText) => { // 成功回调 console.log(clipText); // clipText是从剪贴板读取到的内容(也就是要粘贴的内容) }) .catch((err) => console.log("粘贴失败!",err)); // 失败回调}// async 函数async function paste(){ try{ // 创建clipboard对象并调用readText()方法读取剪贴板上的内容进行返回 const text = await navigator.clipboard.readText() console.log("要粘贴的内容为:",text); // 具体粘贴到哪你自己决定 }catch(err){ // catch捕获处理报错 console.log("粘贴失败!",err); }}注意,如果用户不允许使用这个API进行粘贴操作,那么脚本就会报错,那么我们就可以用catch()方法进行处理报错。
Clipboard.read()
Clipboard.read()方法用于复制剪贴板(也就是粘贴功能)里面的数据,可以是文本数据,也可以是二进制数据(比如图片)。该方法需要用户明确给予许可。
该方法返回一个 Promise 对象。一旦该对象的状态变为 resolved,就可以获得一个数组,每个数组成员都是 ClipboardItem 对象的实例。
下面我们简单介绍下代码中用到的几个对象属性和方法
遍历通过Clipboard.read()方法成功回调得到的数组对象,由此得到一个个的ClipboardItem 对象,表示一个单独的剪贴项,每个剪贴项都拥有ClipboardItem.types属性和ClipboardItem.getType()方法。
1、ClipboardItem.types属性返回一个数组,里面的成员是该剪贴项可用的 MIME 类型,比如某个剪贴项可以用 HTML 格式粘贴,也可以用纯文本格式粘贴,那么它就有两个 MIME 类型(text/html和text/plain)。
2、ClipboardItem.getType(type)方法用于读取剪贴项的数据,返回一个 Promise 对象。该方法接受剪贴项的 MIME 类型作为参数,返回该类型的数据,该参数是必需的,否则会报错。
代码示例如下:
形式一:promise回调实现// 粘贴任何类型的数据function paste() { navigator.clipboard .read() // 调用read()方法从剪贴板读取数据进行粘贴操作 .then((clipboardItems) => { console.log(clipboardItems,"clipboardItems ========="); // clipboardItems是一个数组 for (const clipboardItem of clipboardItems) { console.log(clipboardItem, "clipboardItem ========="); // clipboardItem是一个实例对象 for (const type of clipboardItem.types) { // clipboardItem.types返回一个数组,存储的是每一段剪贴板的mine数据类型 clipboardItem .getType(type) // 读取接收到的mine类型作为参数,返回该类型的数据 .then((res) => console.log(res)) .catch((err) => console.log(err)); } } }) .catch((err) => { console.log(err.name,err.message) });}async function paste(){ try { const clipboardItems = await navigator.clipboard.read() for(const clipboardItem of clipboardItems){ for(const type of clipboardItem.types){ const result = await clipboardItem.getType(type) console.log(result); } } } catch (err) { console.log(err.name,err.message); }}显然使用第二种方式实现代码更简单。
Clipboard.writeText()
Clipboard.writeText()方法用于将文本内容写入剪贴板(也就是复制功能),该方法同样返回一个Promise对象。
代码示例如下:
下面代码功能是:通过点击页面,将数据复制到剪贴板。
document.body.addEventListener('click',async (e) => { await navigator.clipboard.writeText('Yo') // 参数是要写入的文本 })当然你可以通过点击一个按钮,一个标签等来触发该复制操作。
Clipboard.write()
Clipboard.write()方法用于将任意数据写入剪贴板,可以是文本数据,也可以是二进制数据。
该方法接受一个 ClipboardItem 实例作为参数,表示写入剪贴板的数据。
代码示例复制一个图片类型
async function copy1() { try { // 图片地址 const imgURL = "https://dummyimage.com/300.png"; // 获取图片 const data = await fetch(imgURL); // 将图片转为blob类型 const blob = await data.blob(); // 将数据写入(复制)到剪贴板 await navigator.clipboard.write([ // 创建Clipboard实例对象,对象的键名是数据的 MIME 类型,键值就是数据本身 new ClipboardItem({ [blob.type]: blob, }), ]); console.log("Image copied."); } catch (err) { console.error(err.name, err.message); }}ClipboardItem()是浏览器原生提供的构造函数,用来生成ClipboardItem实例,它接收一个对象作为参数,该对象的键名是数据的 MIME 类型,键值就是数据本身。
注意,Chrome 浏览器目前只支持写入 PNG 格式的图片。
此外,write()方法还可以将用一个剪贴项的多种格式的值写入到剪贴板,一种是文本数据,一种是二进制数据,供不同的场合粘贴使用。
function copy() { const image = await fetch('kitten.png'); // 获取图片类型的数据 const text = new Blob(['Cute sleeping kitten'], {type: 'text/plain'}); // 获取文字类型的数据并转为blob实例对象 const item = new ClipboardItem({ 'text/plain': text, 'image/png': image }); await navigator.clipboard.write([item]);}就是剪贴板中的剪贴项有两种类型的数据,在你要图片时,我就将剪贴板中的数据用图片的形式给你粘贴使用,要用文字时,就粘贴文字给你。
方式三:clipboard.js插件库实现复制剪切(推荐)
它是一个不需要Flash,就能实现文本复制或者剪切到剪切板的轻量级插件(注意没有粘贴哦)
官网:clipboard.js
安装引入
# node安装npm install clipboard --save<!-- html文件中可以使用CDN引入 --><script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.8/dist/clipboard.min.js"></script>// js文件中可以通过ES6语法的import或者commonjs进行引入或者使用其他引入方式这个库同时依赖于Selection和execCommand api。所有浏览器都支持第一个,而以下浏览器支持第二个。chrome42+,Edge12+,Firefox41+,IE9+,Opera2+,Safari0+
基本使用
总共有两步,第一步在指定的html标签中使用指定属性进行绑定,第二部创建Clipboard实例对象调用相关的event事件,操作如下:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- 引入clipboard.js --> <script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.11/clipboard.js"></script> <title>Document</title> </head> <body> <div> <!-- Target --> <input type="text" id="foo" value="要复制的内容" /> <!-- Trigger --> <button class="btn" data-clipboard-target="#foo" data-clipboard-action="copy">复制</button> <!-- 有两个属性值: data-clipboard-target:取值是一个选择器对象,用来绑定要复制的标签,复制其内容 data-clipboard-action:用来决定是复制还是粘贴,有两个取值:copy和cut --> </div> <script> // 创建一个实例对象,参数是一个选择器,绑定的是触发复制/剪切事件的标签 var clipboard = new ClipboardJS(".btn"); // 成功回调 clipboard.on("success", function (e) { console.info("Action:", e.action); // 操作:copy或者cut console.info("Text:", e.text); // 复制/剪切的内容 console.info("Trigger:", e.trigger); // 触发对象 e.clearSelection(); }); // 失败回调 clipboard.on("error", function (e) { console.error("Action:", e.action); // 操作:copy或者cut console.error("Trigger:", e.trigger); // 触发对象 }); </script> </body></html>可以通过ClipboardJS.isSupported()方法判断浏览器是否可以使用这个库
进阶使用
new ClipboardJS("选择器",{...})方法,第二个参数是一个对象,你可以往里面传入回调函数,如下
(1)通过函数返回要绑定的节点target
new ClipboardJS('.btn', { target: function(trigger) { return trigger.nextElementSibling; }});(2)通过函数设置要复制的文本内容text
new ClipboardJS('.btn', { text: function(trigger) { return trigger.getAttribute('aria-label'); }});(3)在Bootstrap Modals 中或与任何其他更改焦点的库一起使用时,将焦点元素设置为 container 值
new ClipboardJS('.btn', { container: document.getElementById('modal')});(4)销毁复制粘贴的实例对象(如果在单页应用中使用时,要更精确地管理DOM的生命周期,可以使用以下方法清除创建的事件对象)
var clipboard = new ClipboardJS('.btn');clipboard.destroy();可以看到这个插件库基本的功能是复制和剪切,没有涉及到粘贴操作,所以,通常会和浏览器自带clipboardAPI配合使用实现复制粘贴操作。
补充:复制粘贴操作拦截
主要用到了copy和paste事件
copy
例如:复制操作时,将用户放入到剪贴板中的文本转为大写
const source = document.querySelector('.source');source.addEventListener('copy', (event) => { const selection = document.getSelection(); event.clipboardData.setData('text/plain', selection.toString().toUpperCase()); event.preventDefault();});上面示例中,事件对象的clipboardData属性包含了剪贴板数据。它是一个对象,有以下属性和方法。Event.clipboardData.setData(type, data):修改剪贴板数据,需要指定数据类型。Event.clipboardData.getData(type):获取剪贴板数据,需要指定数据类型Event.clipboardData.clearData([type]):清除剪贴板数据,可以指定数据类型。如果不指定类型,将清除所有类型的数据。Event.clipboardData.items:一个类似数组的对象,包含了所有剪贴项,不过通常只有一个剪贴项。
例如:拦截用户的复制操作,将指定内容放入剪贴板
onst clipboardItems = [];document.addEventListener('copy', async (e) => { e.preventDefault(); // 先使用该方法组织默认事件,然后由脚本接管复制操作 try { let clipboardItems = []; for (const item of e.clipboardData.items) { if (!item.type.startsWith('image/')) { continue; } clipboardItems.push( new ClipboardItem({ [item.type]: item, }) ); await navigator.clipboard.write(clipboardItems); console.log('Image copied.'); } } catch (err) { console.error(err.name, err.message); }});paste
用户使用剪贴板数据,进行粘贴操作时,会触发paste事件
document.addEventListener('paste', async (e) => { e.preventDefault(); const text = await navigator.clipboard.readText(); console.log('Pasted text: ', text);});