张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 图表 - 第1页
02月27日
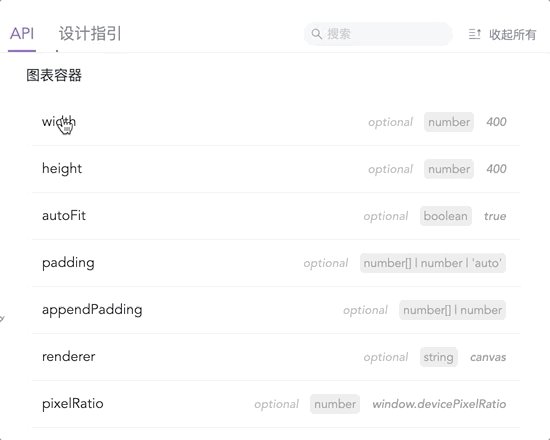
Python机器学习---Pyecharts制作可视化大屏_亿是守候 & 亿是承诺的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 600次
02月22日
react-native-charts-wrapper组件库Linechart折线图中默认自动滚动的解决方案-----react-native项目整理_henu_GM的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 620次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1