张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 鼠标 - 第1页
04月10日
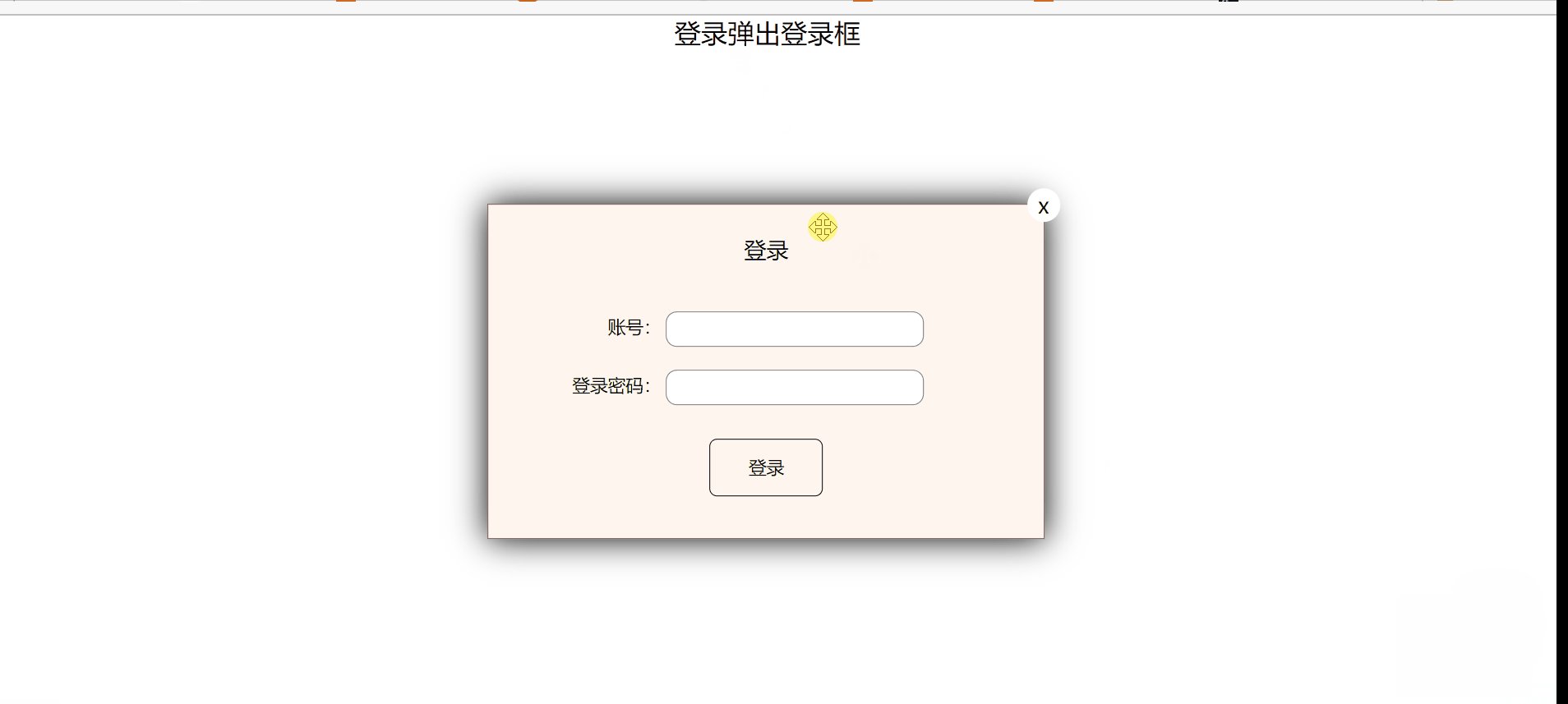
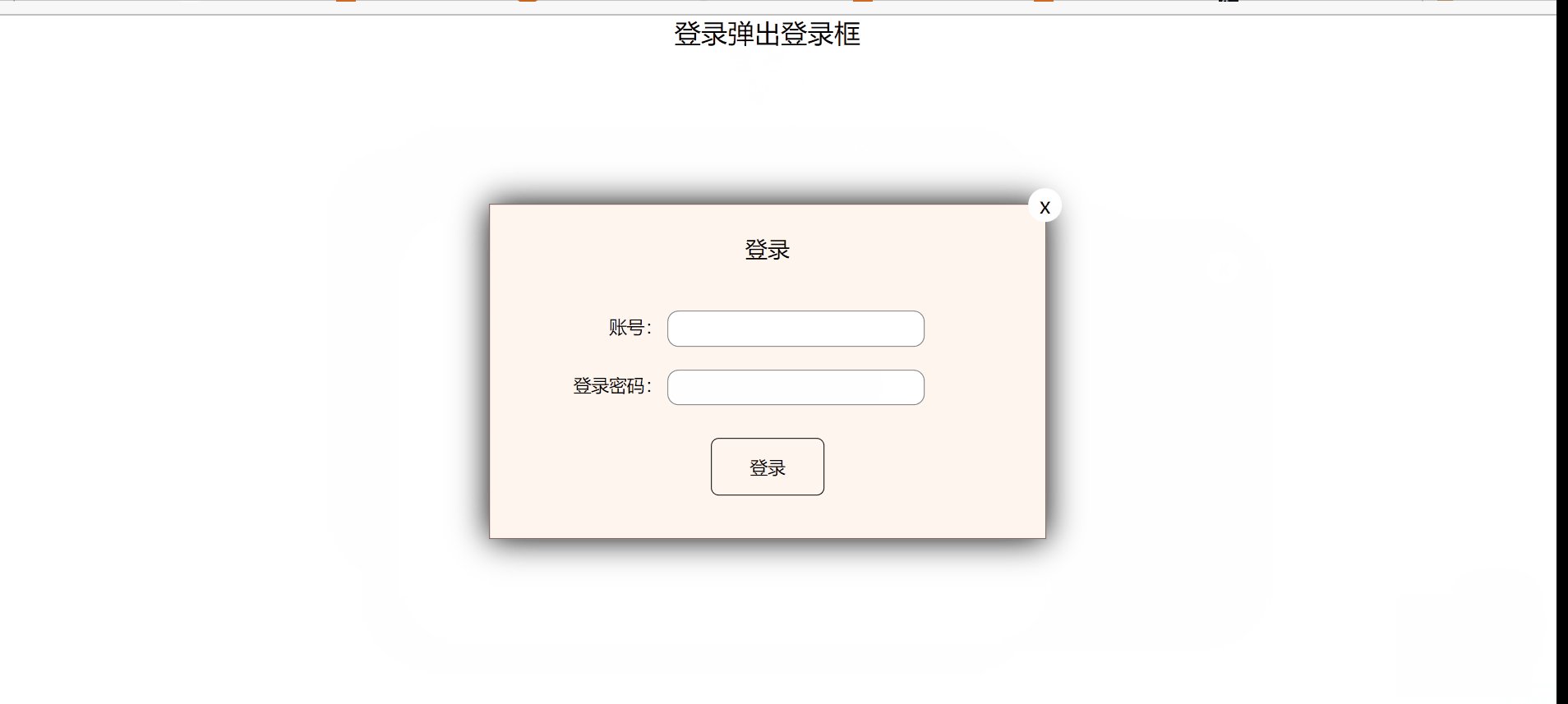
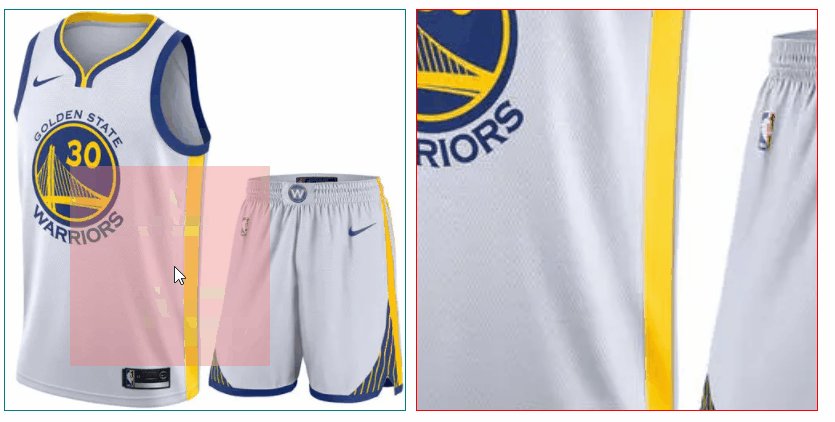
听说你想学最近火爆的自动化Python办公——pyautogui控制鼠标键盘自动化操作,pytesseract进行图片文字识别,搭配上os文件管理,re正则过滤简直爽爆了_大白小浪的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1313次
02月27日
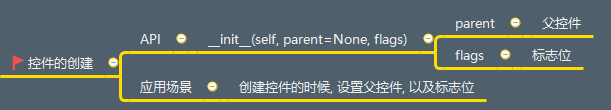
Web前端开发工程师知识体系_33_JavaScript jQuery(三)_小马学前端的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 503次
02月21日
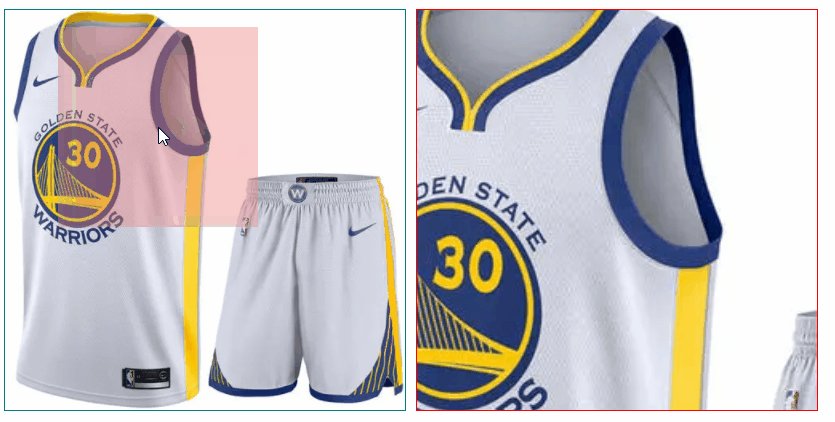
Canvas-getImageData()用鼠标移动和点击来后去移动点或点击点的颜色RGBA值_taojunhust2的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 506次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1