张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 逻辑 - 第1页
04月21日
React高阶组件(HOC),让组件复用与扩展变得简单,省时、省力又省心,何不用起来?_前端不释卷leo的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 468次
02月11日
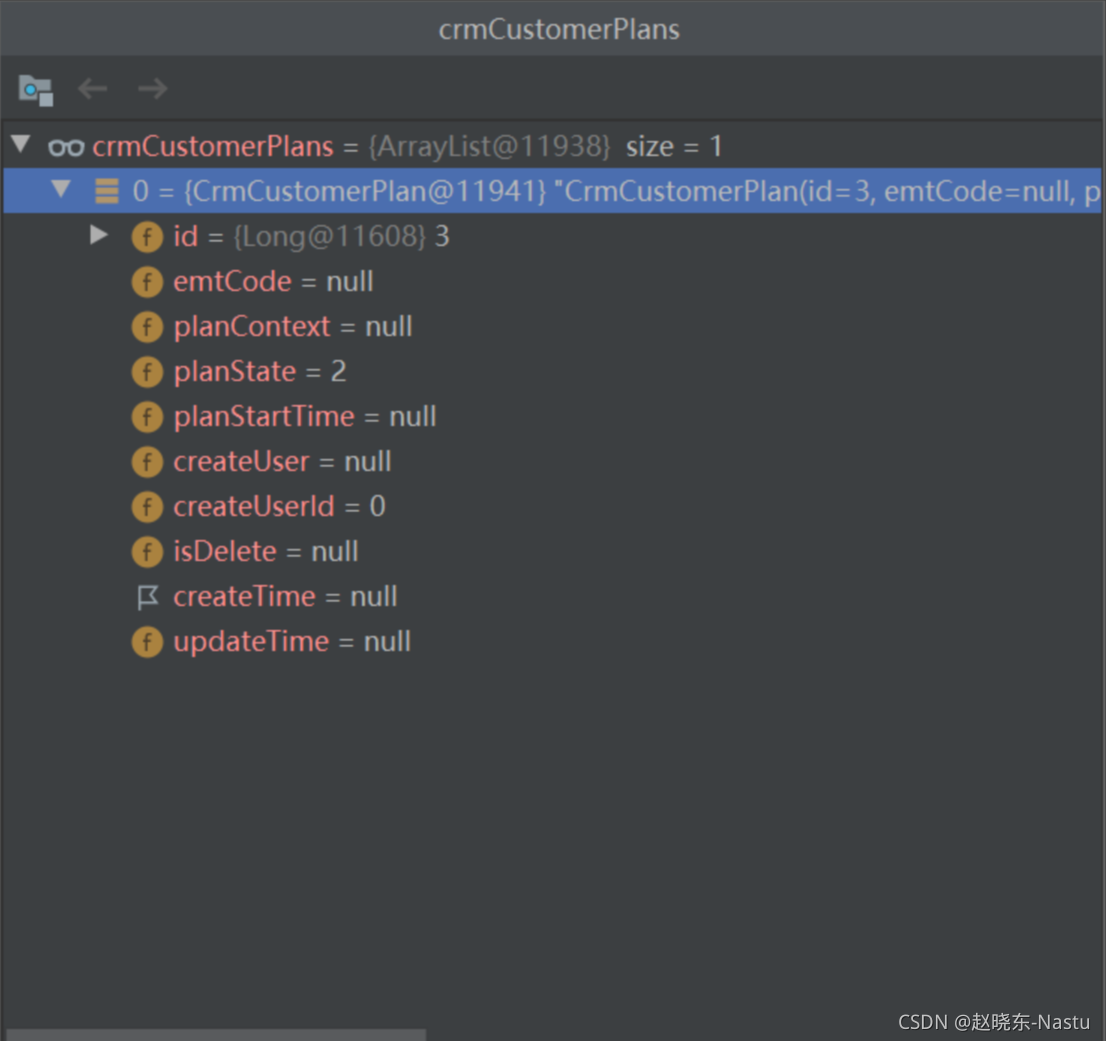
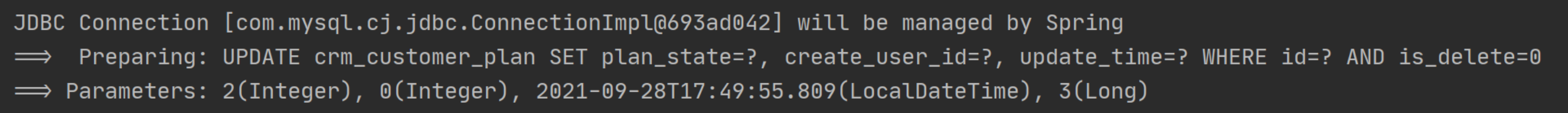
MyBatisPlus使用updateBatchById()方法无法更新字段,仍返回true_在这个充满危险的乱世之中,只有学会烤鸡才能顽强的活下去。
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 1045次
search zhannei
最新文章
-
- 全书浏览我一巴掌扇飞恋爱脑老公扶贫式婚姻,姐不伺候了!(苏晴江河)_我一巴掌扇飞恋爱脑老公扶贫式婚姻,姐不伺候了!(苏晴江河)全书结局
- 别拔我氧气管,我在为祖国搞科研
- 穿越到古代当茶农列表_穿越到古代当茶农(林潇潇段思贤)
- 【用三体社会学,驯服我的霸总系统】在线-用三体社会学,驯服我的霸总系统免费版全书
- 婚礼告吹,我转头锁定大姨子
- 我为他付出一切,女儿却被他情人害死
- 穿越后,我在冷宫当嬷嬷!列表_穿越后,我在冷宫当嬷嬷!(秦若溪皇帝)
- 惊!乡下找回来的真千金是个疯子(魏乐知霍秦)_惊!乡下找回来的真千金是个疯子(魏乐知霍秦)
- 同学会1分钟,毁你1辈子(邝砚裴雪周牧)全书浏览_同学会1分钟,毁你1辈子全书浏览
- 太子大婚日给我下毒,我转身嫁他皇叔做他婶母(萧澈顾清月萧玦)_太子大婚日给我下毒,我转身嫁他皇叔做他婶母
- 娇娇重生后,偏执王爷宠疯了
- 八零随军,重生后她大杀四方
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1