张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 请求 - 第13页
10月09日
超说网络NO.5 | 超详细全方位介绍Web 与 HTTP(运维面试必考点)_REPCHAOCHAO的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 594次
10月06日
【Python爬虫】☀️万物可爬☀️- Selenium+自动化测试工具 获取数据_故里的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 577次
09月29日
❤️一个有趣小案例教你如何使用原生js使用和jquery应该如何使用jsonp❤️_纸飞机博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 520次

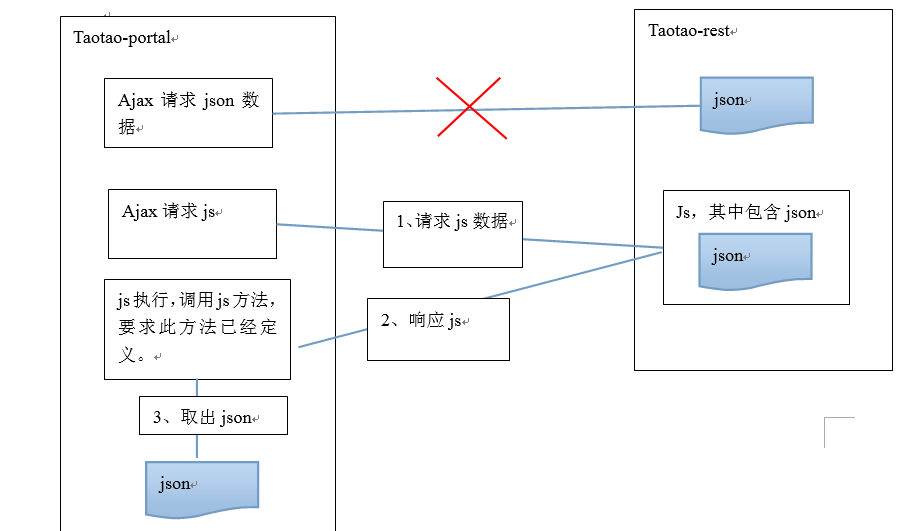
文章目录一、什么是jsonp?二、原生js中jsonp的使用三、jquery中jsonp的使用四、总结一、什么是jsonp?简单点,jsonp其实就是一个跨域解决方案。当然它和json没有半毛钱关系!浏览器处于安全考虑,制定了同源策略,即同协议、同主机名、同端口。其中有任何一项不同即为不同源。举几个栗子:http://www.baidu.com和http://www.baidu.com:8080,端口不同10.0.13.1和10.0.13.2,主机名不同http://~~和https://,协议不同因为同源策略的存在,所以Js跨域请求数据是不可以的!但是:可以把要请求的数据封装成一个js语句&
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1