张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 后端 - 第1页
04月19日
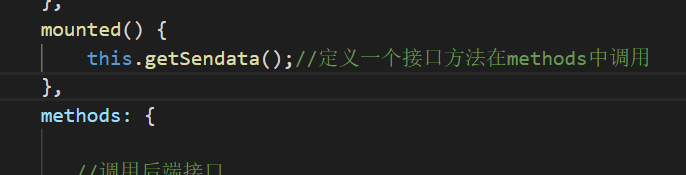
如何解决@RequestParam无法接收vue+axios传递json数据_gao1213977085的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 762次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1