张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 调用 - 第4页
02月28日
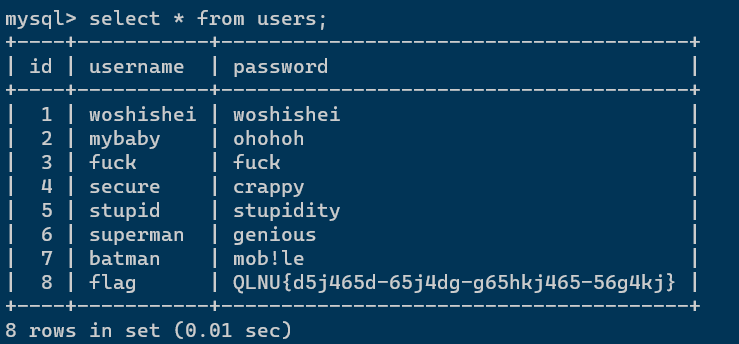
CTFshow刷题日记-WEB-代码审计(web301-310)SQL注入、SSRF打MySQL、SSRF打FastCGI、SSRF文件读取_Ocean的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 713次
02月11日
面试必问,敲重点!讲一下 Android Application 启动流程及其源码?_粉丝交流群:1087084956
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 422次
02月11日
springcloud alibaba企业落地实战:小企业适用的组件化的服务间的调用_小黄鸡的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 480次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1