张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 数据 - 第31页
01月03日
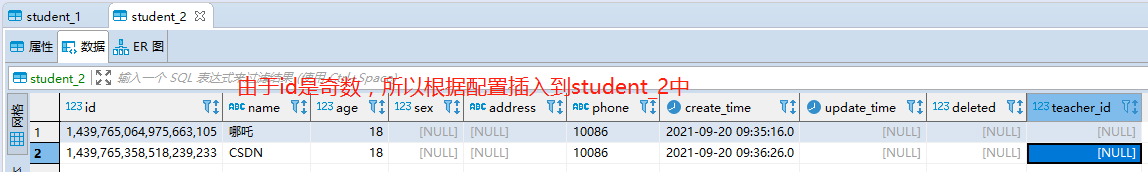
❤️Java高级【ShardingSphere分库分表】保姆式教程❤️,升职加薪就靠你了(建议收藏)_GooReey的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 656次
search zhannei
最新文章
-
- 重置记忆后,江先生我不要你了(江妄阮竹沈媛媛)
- 三次自杀换不来的婚戒,我扔了全书顾衍舟苏曼殊在线
- 神秘人的病态占有疯批哥哥的强制宠爱萧妄玦姜晚婳全书在线
- 同学聚会,全班撮合老公和前任再续前缘温梨江洵_同学聚会,全班撮合老公和前任再续前缘温梨江洵
- 异胎(陈奕顾雅娟)全书浏览_异胎全书浏览
- 龙嗣灰飞烟灭后,天帝一夜白头(墨玄霆阿凰白绵绵),龙嗣灰飞烟灭后,天帝一夜白头
- 云影浮动各西冬谢妄宋知霜_云影浮动各西冬谢妄宋知霜
- 全书浏览婚纱照换脸***,重生我先下手为强(陈默林晚晚)_婚纱照换脸***,重生我先下手为强(陈默林晚晚)全书结局
- 三水缠绵(江念江妄)全书浏览_三水缠绵全书浏览
- 全文烬尽夜未央(萧景怀陈祈安)列表_全文烬尽夜未央
- 风雨同路不同舟(李航吴凤霞)_风雨同路不同舟
- 原青柠的撕毁圣旨,错嫁残废皇兄笔趣阁沈言虚白莲沈武全书在线
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1