上文WEB 3D技术 three.js 基础网格材质演示几何体贴图 ao贴图效果我们简单构建了一个贴图和ao贴图的几何体材质
我们接下来 来看一下透明度贴图
我们还是官网搜索 MeshBasicMaterial
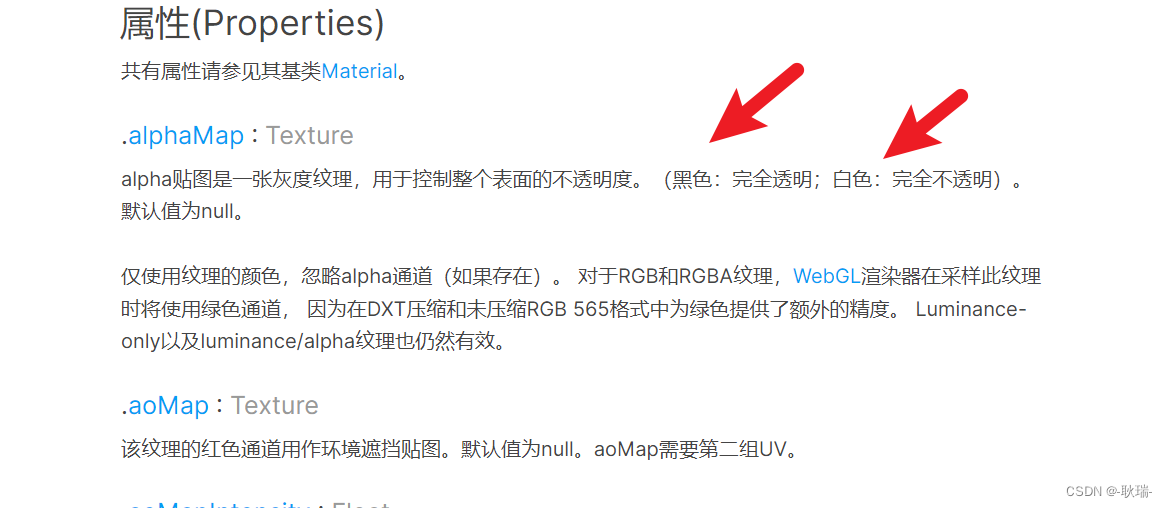
然后 是我们的 alphaMap 属性
这里 黑色为完全透明 白色 完全不透明
黑白之间还有灰色 这个灰色的灰值 就是透明度
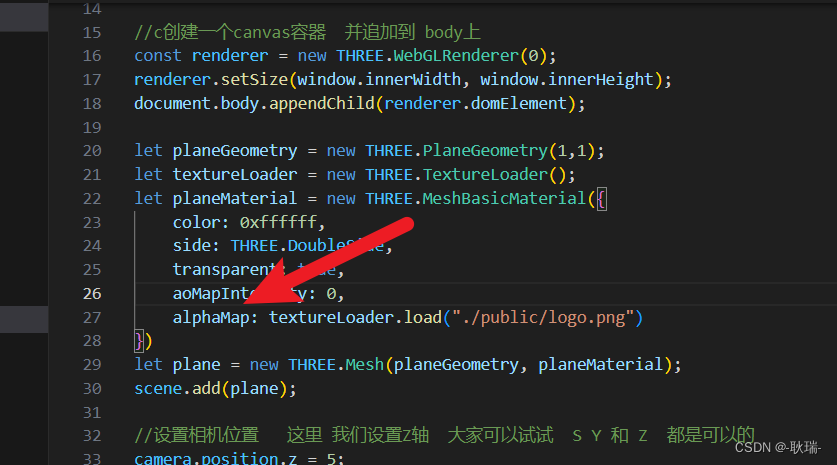
这里 我们直接用 alphaMap 上贴图
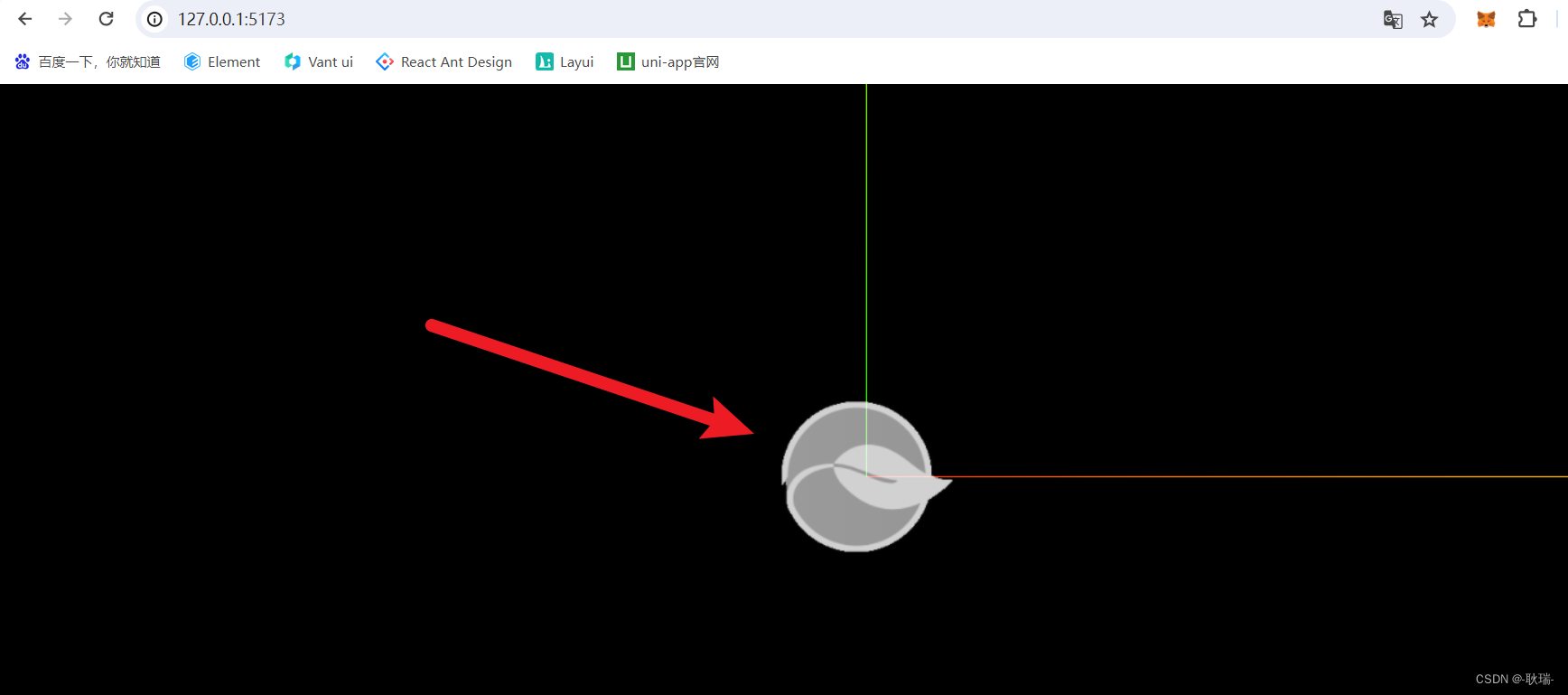
这样 图形就明显有些透明效果了 但是会上面也说了 他会开始转变为黑白灰色
然后 是我们的光照贴图 我们这里加一下
我们这里加一下
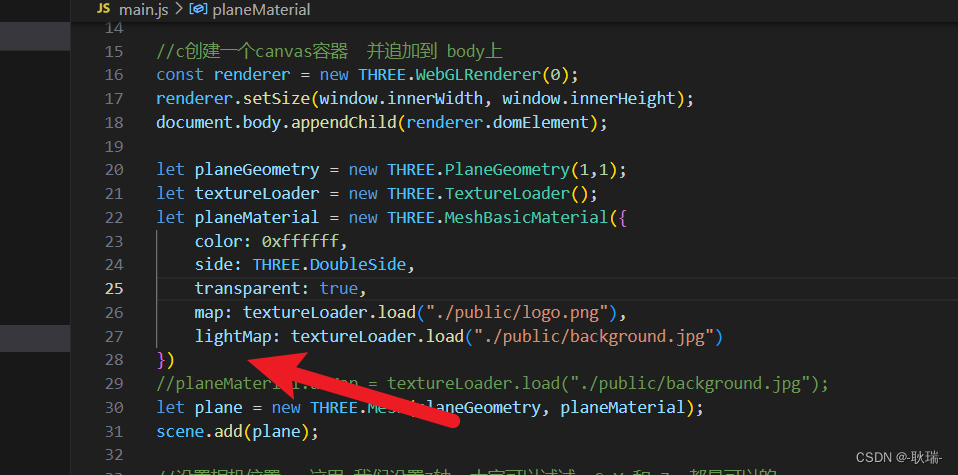
然后 我们图片的光照效果 就会在内部微微的显现出我们设置的 public/background.jpg
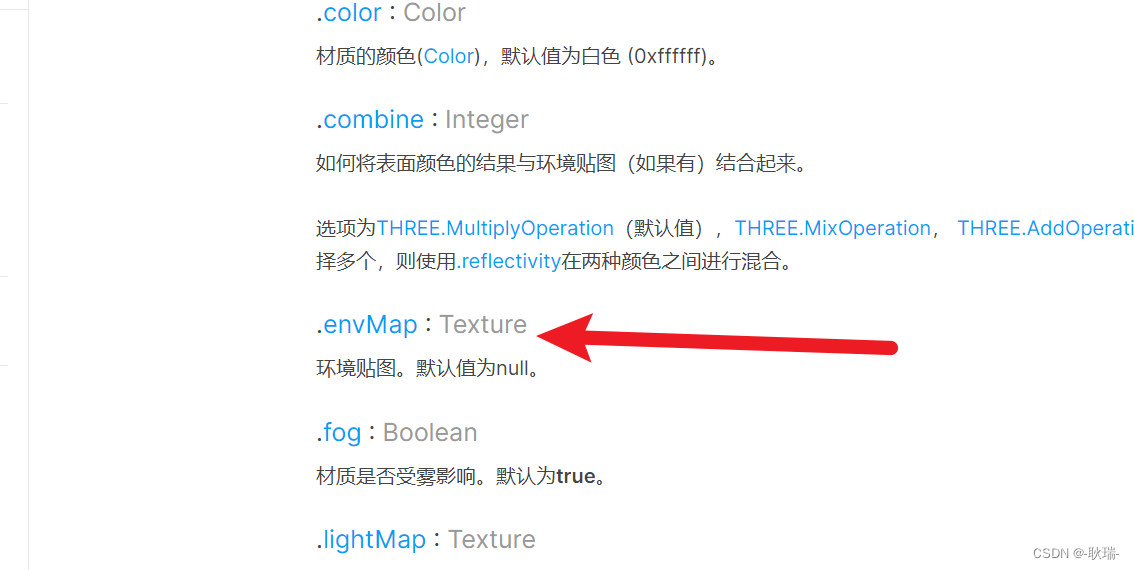
然后 我们来看环境贴图
这里 我们需要一个HDR图片
如果没有 可以下载我的资源
HDR格式文件 WEB 3D学习工具
这里 我将它 放入项目的 public目录下
那么 我们需要一个hdrl的加载器
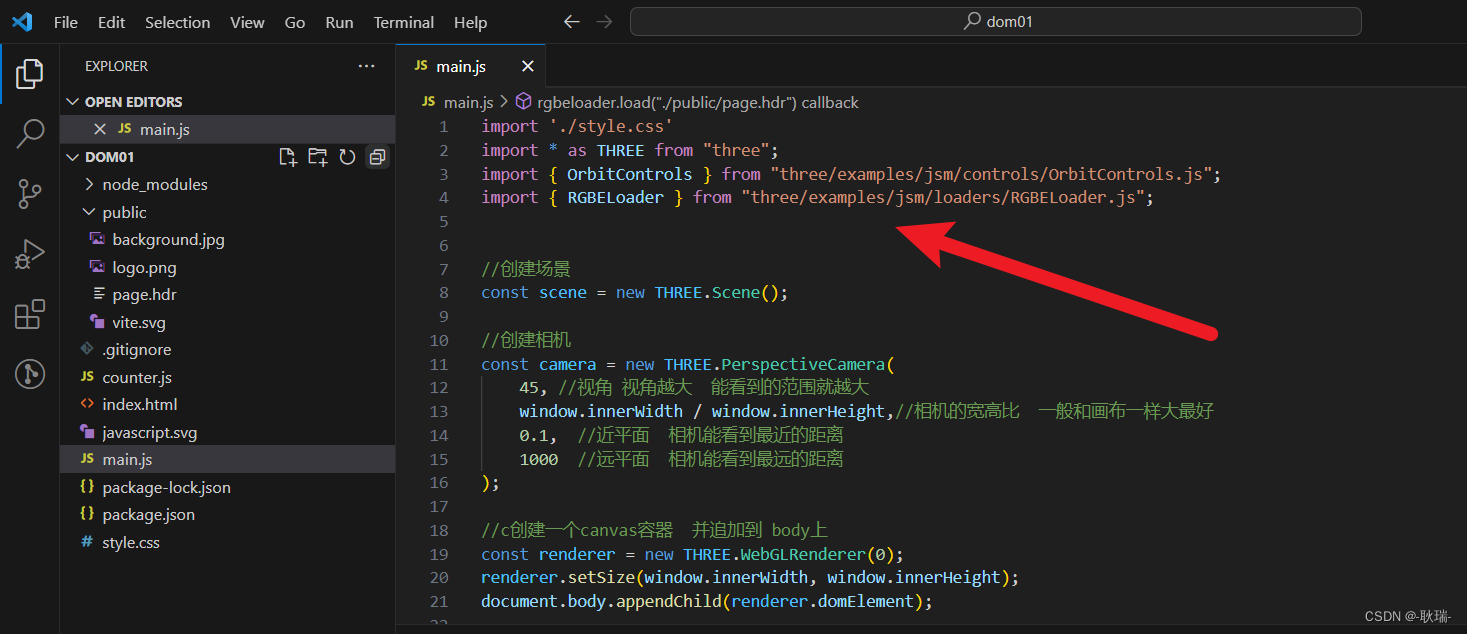
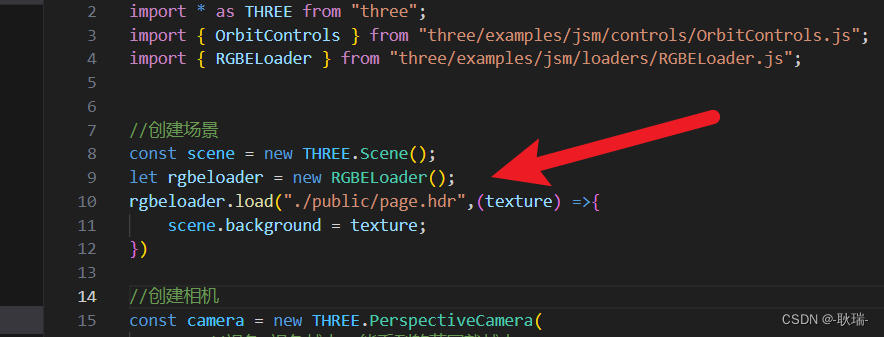
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
然后 找一个位置写入代码
let rgbeloader = new RGBELoader();rgbeloader.load("./public/page.hdr",(texture) =>{ scene.background = texture;})这里 我们函数 向public目录下导入 page.hdr 回调 参数 就是文件对象 然后 赋值给场景的 background属性
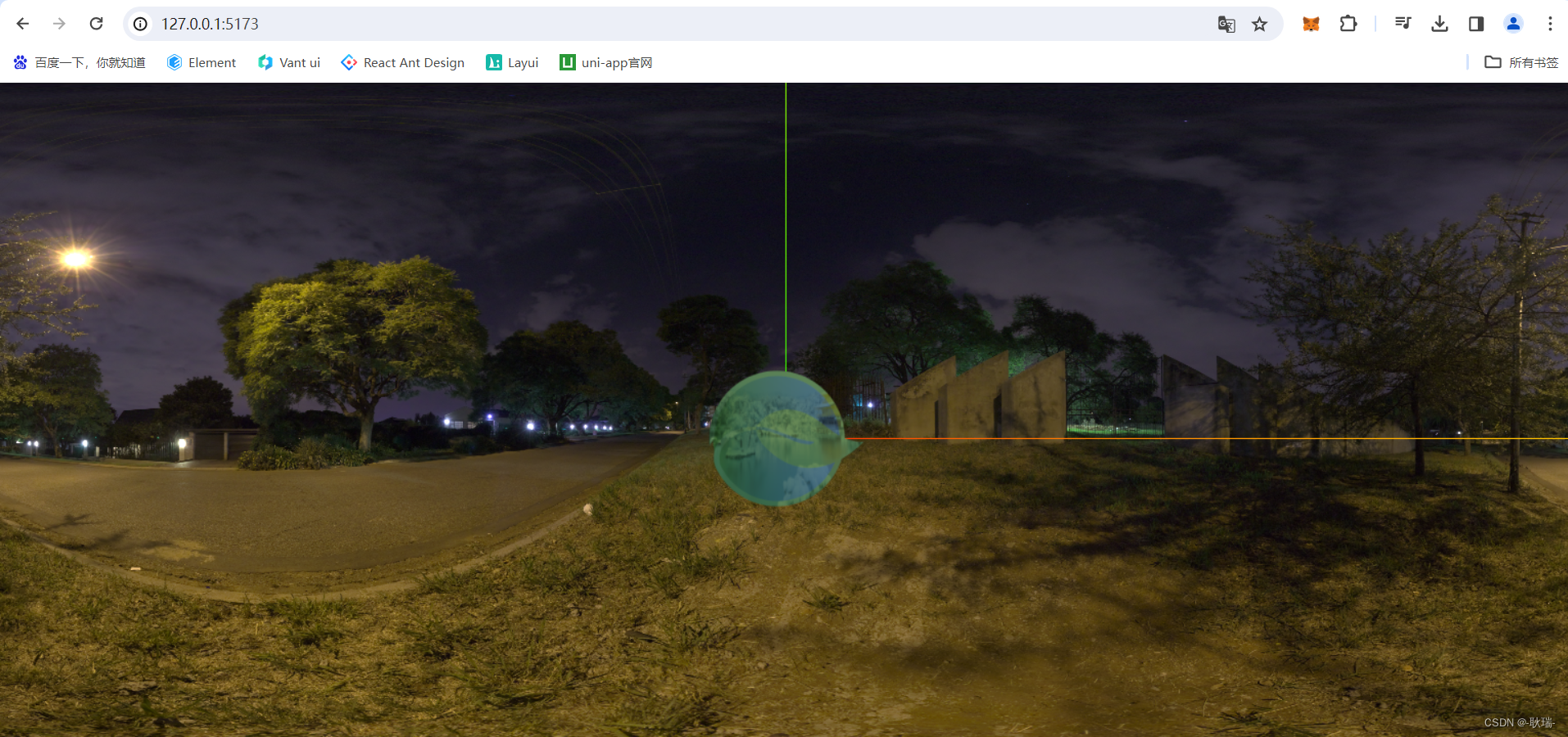
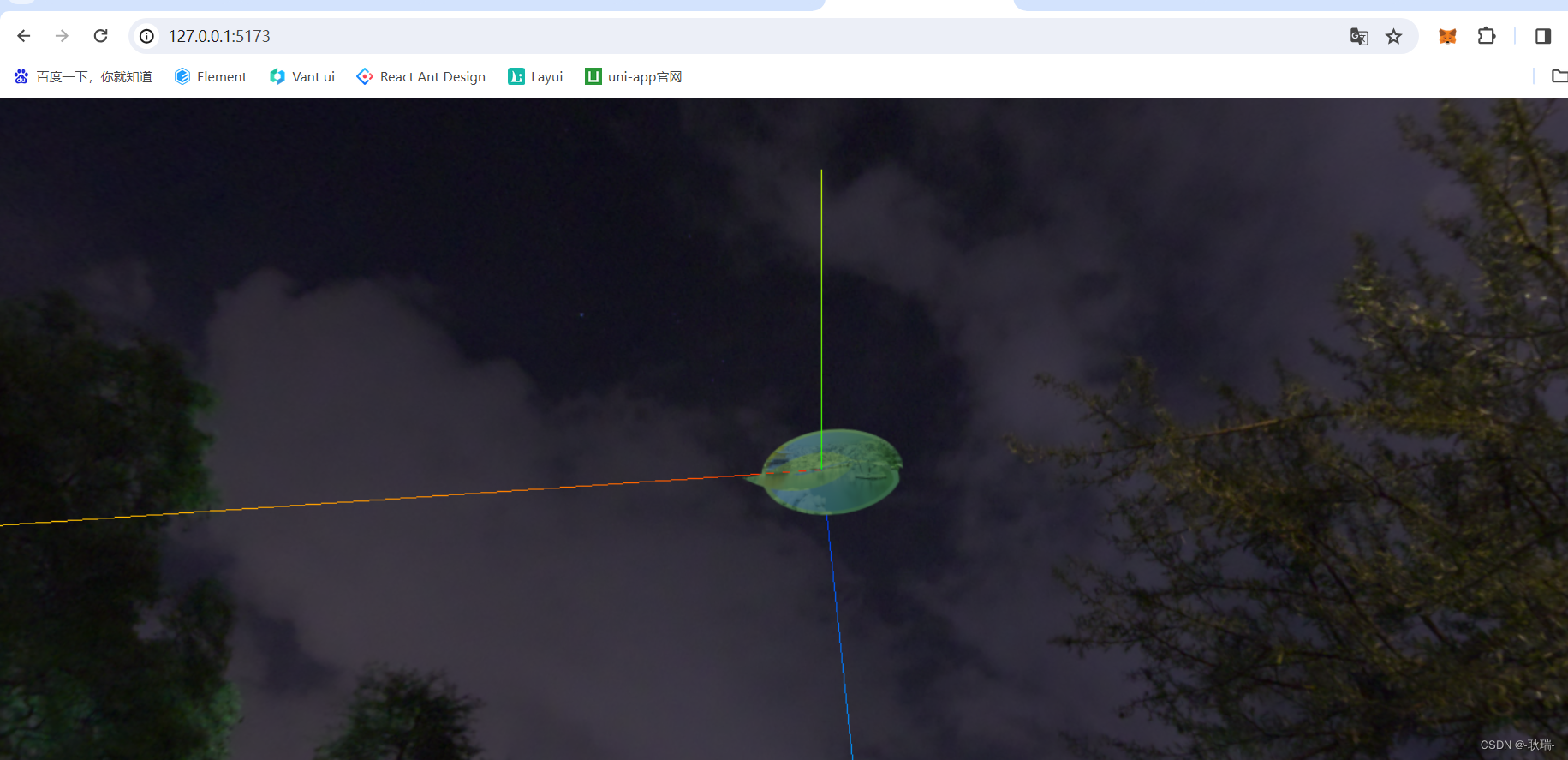
运行效果如下
但是 这样 我们场景是不会动的 就好像是一个离谱的背景图 而我们想要的是 它跟谁我们的拖动 转动
我们直接给个属性就好了
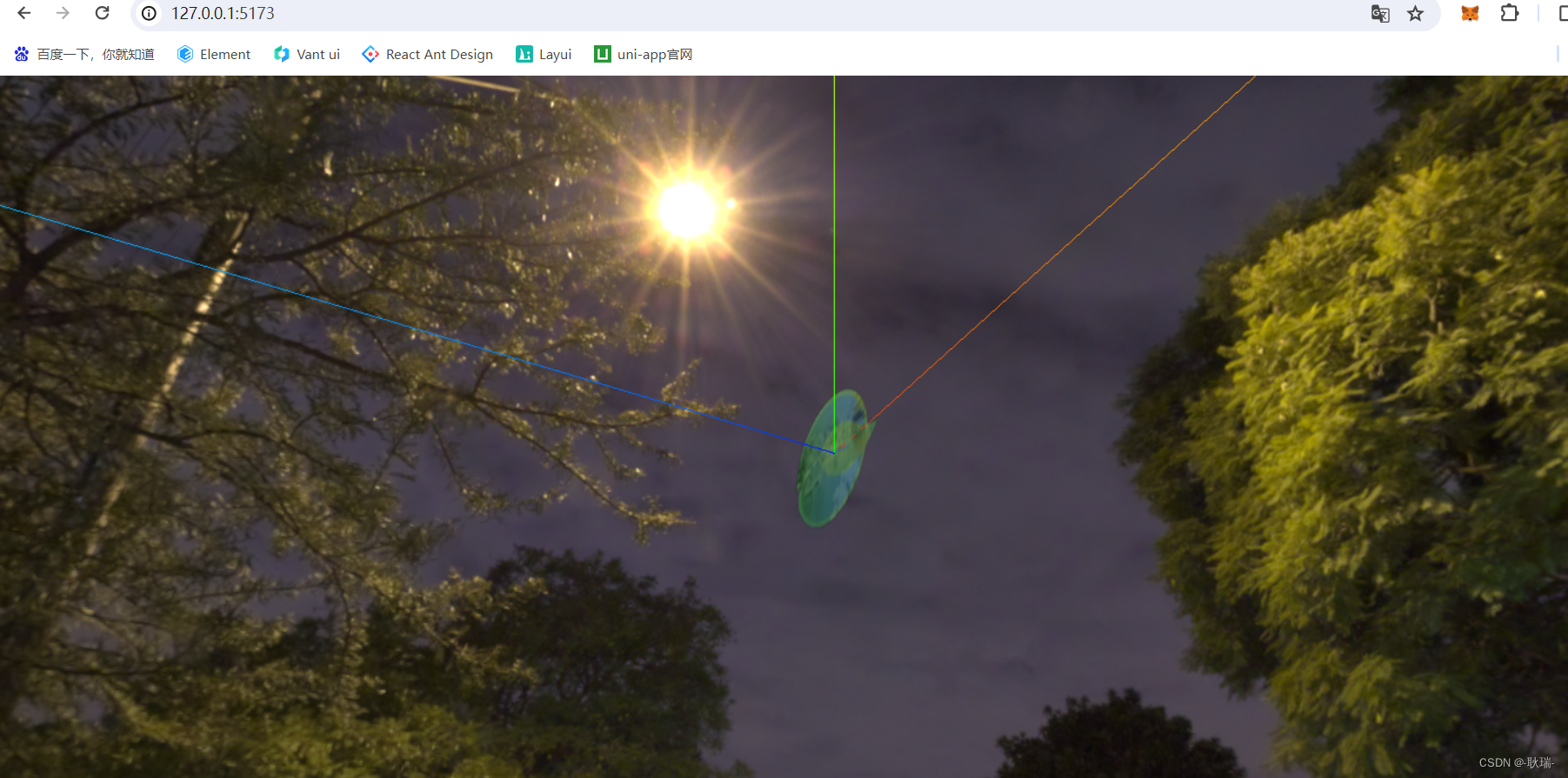
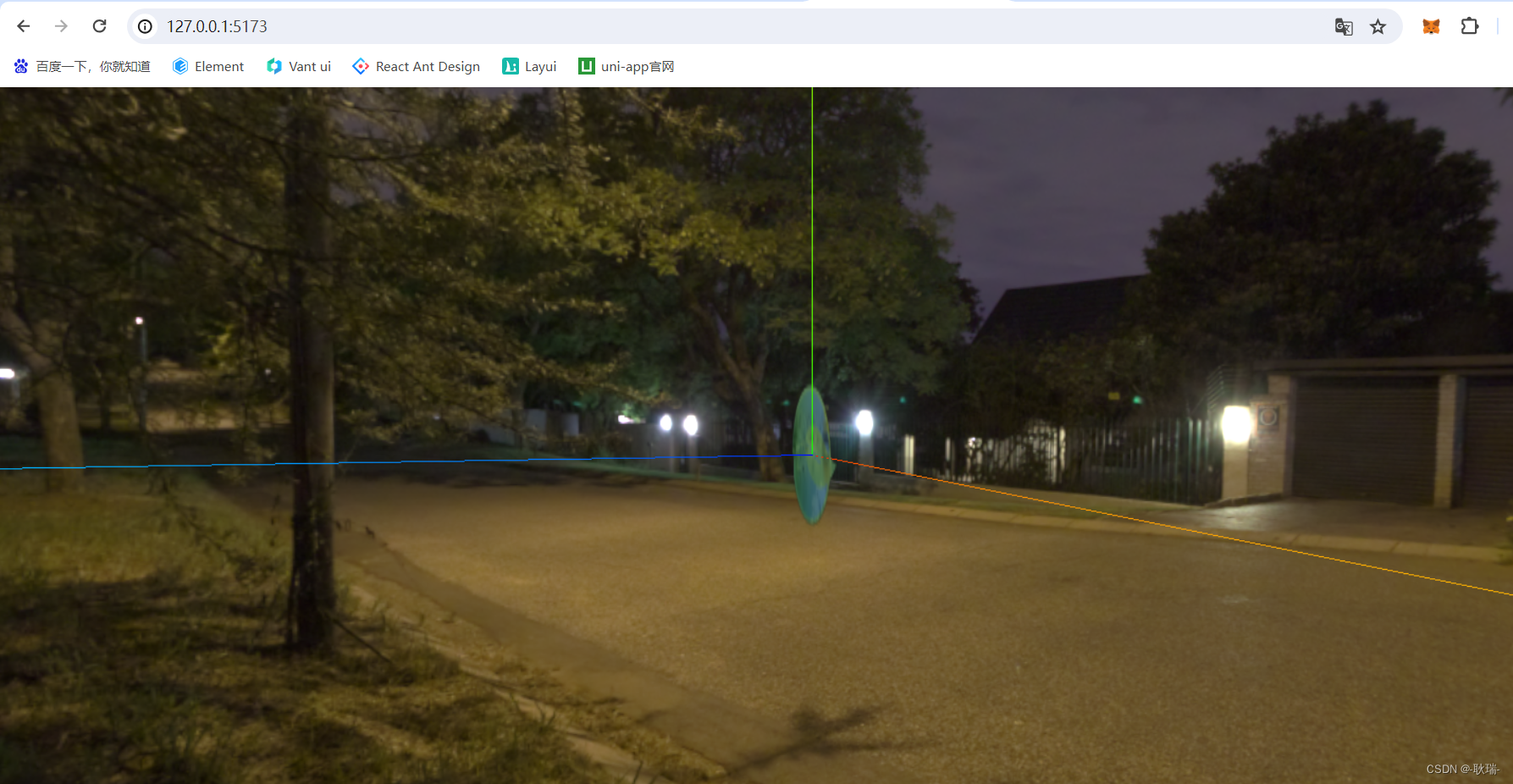
这样 我们拖动场景 他就会随之变化
我们 再往右拖一拖
我们来回转多可以
然后 我们可以单独设置 我们中间这块元素的环境贴图
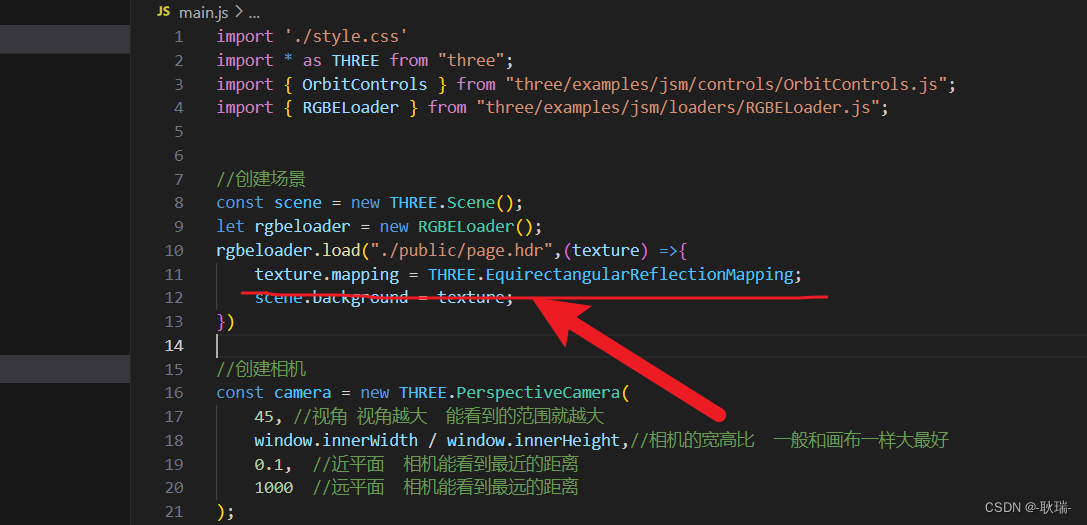
改写代码如下
let rgbeloader = new RGBELoader();rgbeloader.load("./public/page.hdr",(texture) =>{ texture.mapping = THREE.EquirectangularReflectionMapping; scene.background = texture; scene.environment = texture; planeMaterial.envMap = texture;})let planeGeometry = new THREE.PlaneGeometry(1,1);let textureLoader = new THREE.TextureLoader();let planeMaterial = new THREE.MeshBasicMaterial({ color: 0xffffff, side: THREE.DoubleSide, transparent: true, map: textureLoader.load("./public/logo.png"), //lightMap: textureLoader.load("./public/background.jpg")})这里 我们先注释掉 lightMap 光照贴图 免得影响视觉体验
environment 设置环境贴图
然后 我们设置 planeMaterial材质的 envMap 环境贴图字段 为我们外面的场景
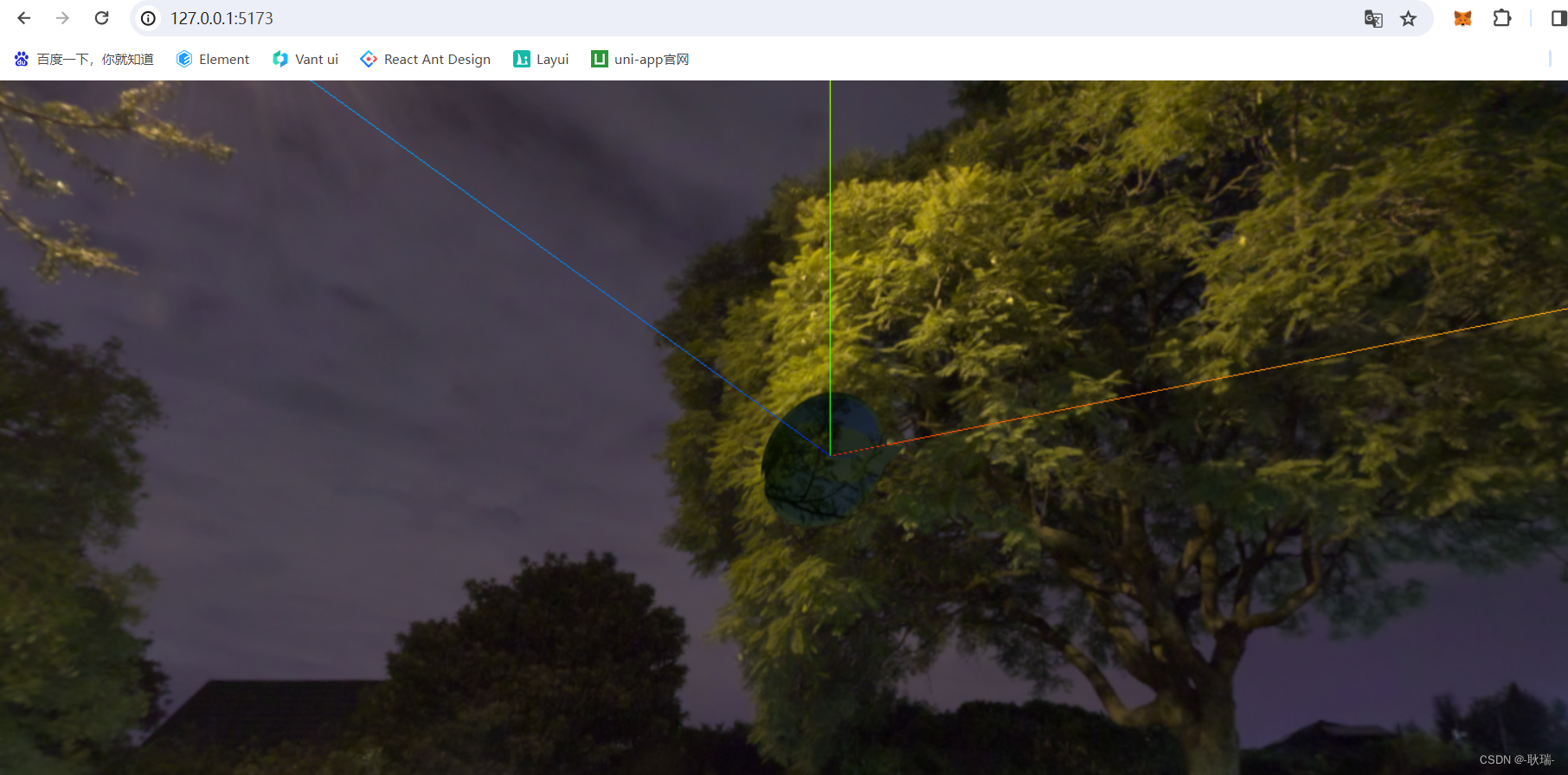
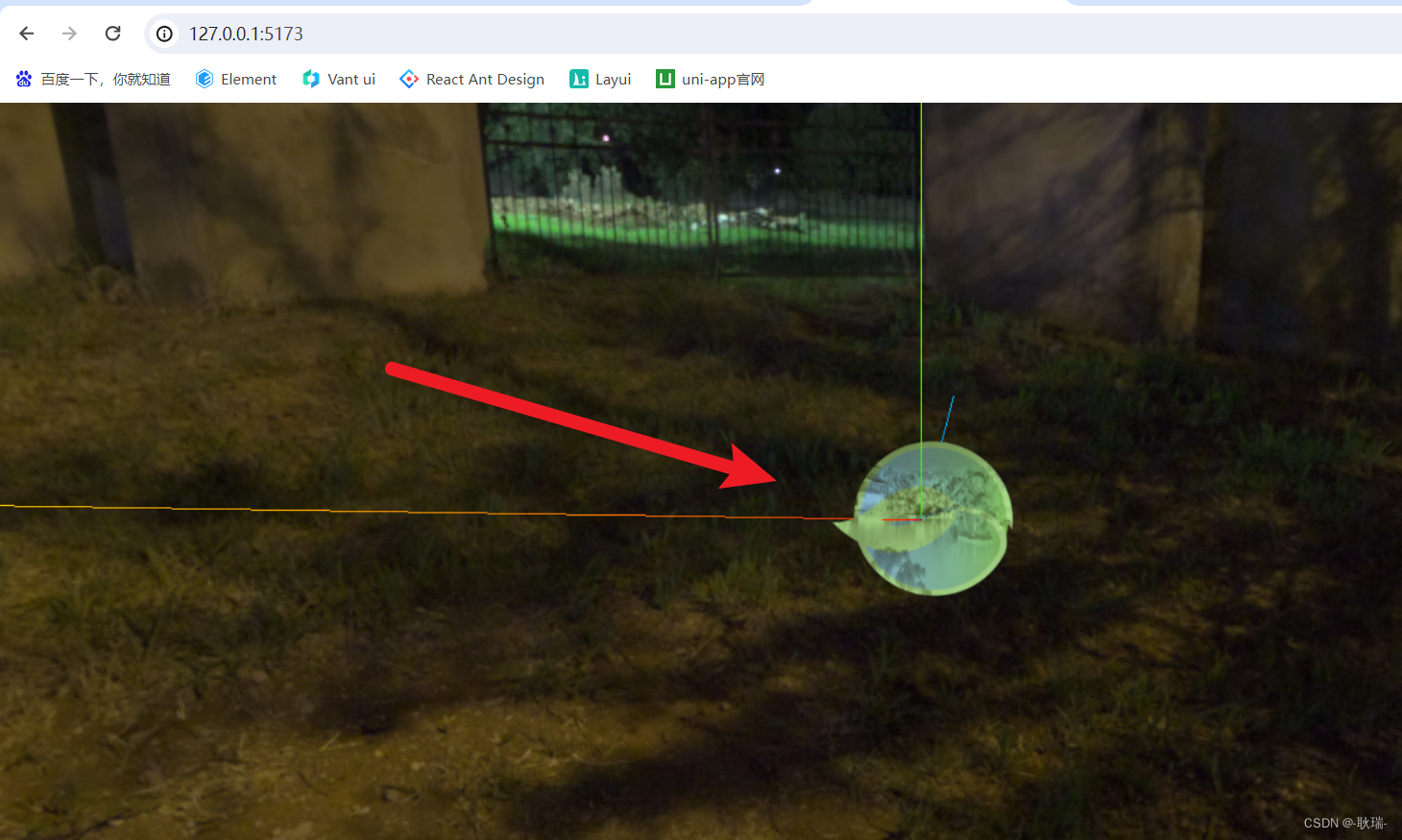
这样 我们中间这个材质 就也展现出反光的一个效果了
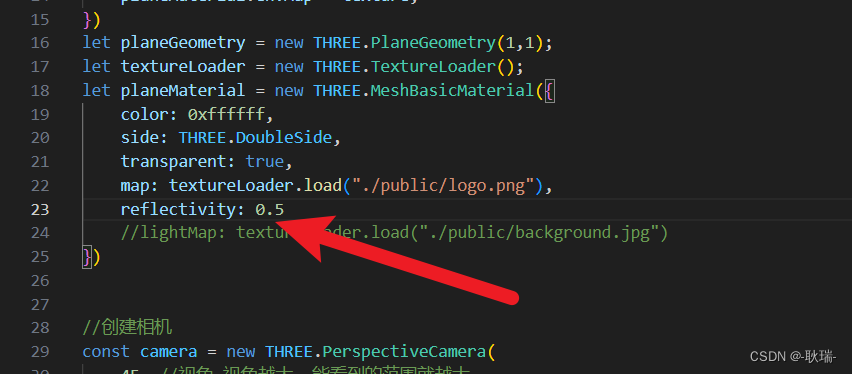
然后 我们可以通过材质 reflectivity 属性设置反射强度 值 从 0 到 1
默认值 1
这里 我们来一手 0.5
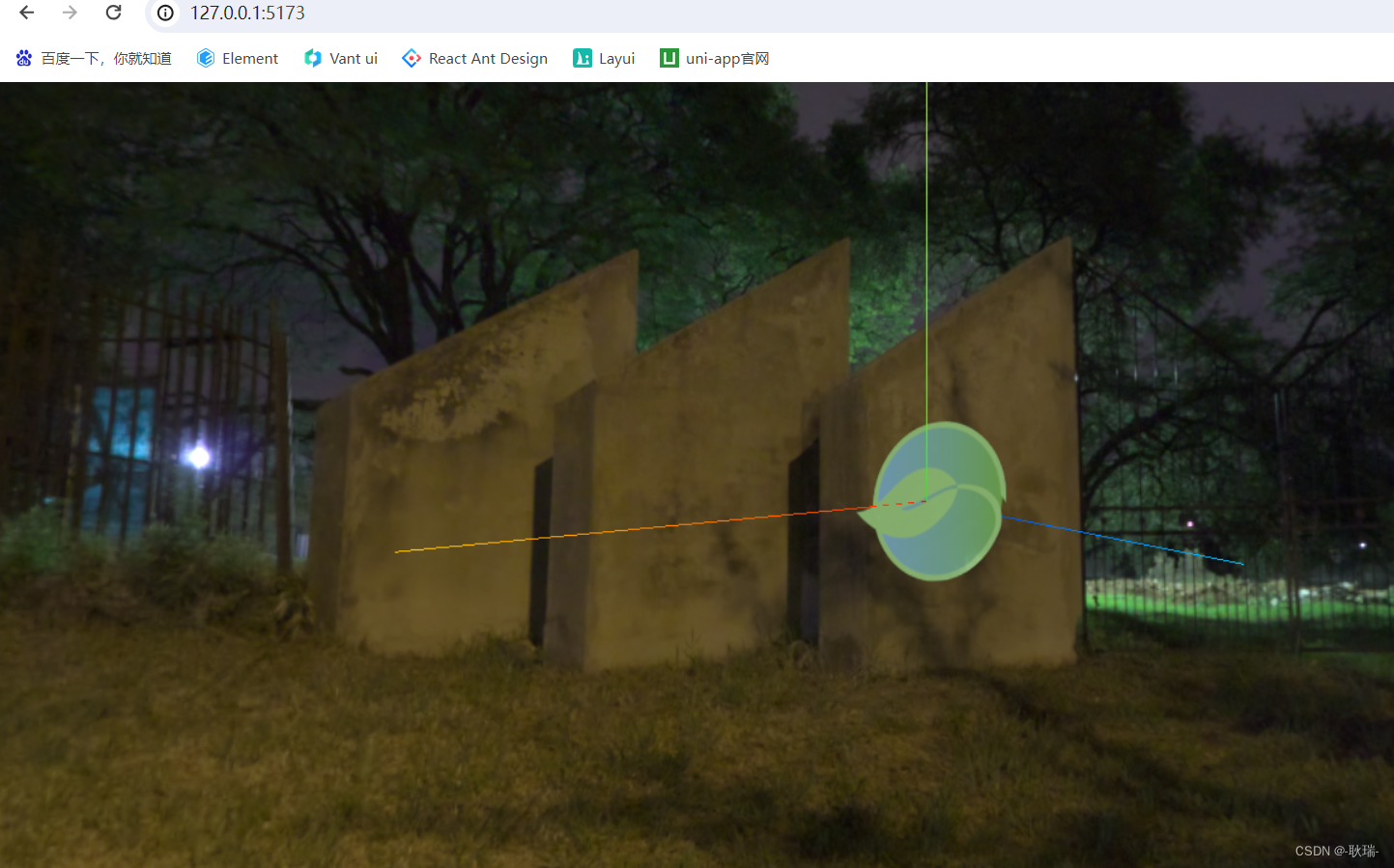
运行效果如下
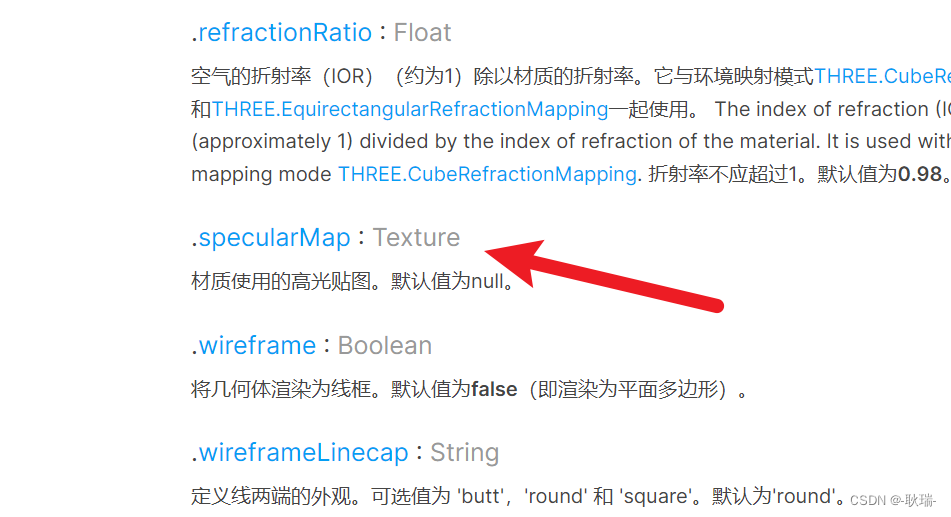
好 接下里 我们设置一下高光贴图
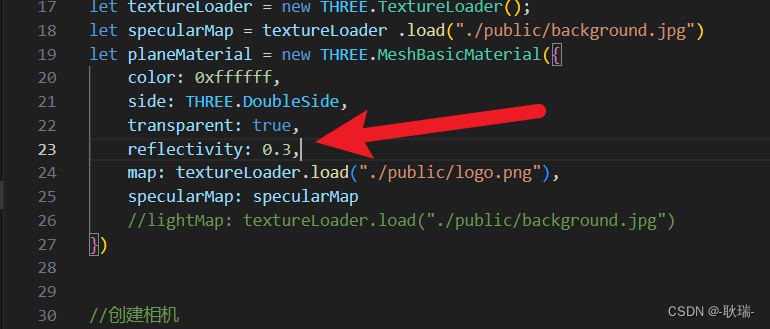
let rgbeloader = new RGBELoader();rgbeloader.load("./public/page.hdr",(texture) =>{ texture.mapping = THREE.EquirectangularReflectionMapping; scene.background = texture; scene.environment = texture; planeMaterial.envMap = texture;})let planeGeometry = new THREE.PlaneGeometry(1,1);let textureLoader = new THREE.TextureLoader();let specularMap = textureLoader .load("./public/background.jpg")let planeMaterial = new THREE.MeshBasicMaterial({ color: 0xffffff, side: THREE.DoubleSide, transparent: true, map: textureLoader.load("./public/logo.png"), specularMap: specularMap //lightMap: textureLoader.load("./public/background.jpg")})我们 specularMap 导入的图片依旧是
光照贴图依旧注释了 也不会有影响
然后 我们设置材质的 specularMap 字段
这个起到的作用就是 图片白色部分反色 黑色部分不反射
当然 这个效果能和材质 reflectivity 反射强多做一个叠加 你要是嫌反射太明显 可以 设置个 0.3 或者再小一些