前言:本人前端小白一枚,在B站听了一个很不错的视频,关于uniapp Vue3超详细教程,有需要的小伙伴可以去听,受益匪浅,下面是该博主的链接:
gitee源码地址:https://gitee.com/qingnian8/uniapp-ling_project.git
官方推荐链接:动态-哔哩哔哩
本文参考链接:在uniapp Vue3版本中如何解决web/H5网页浏览器跨域的问题_uniapp webview跨域-CSDN博客
第一次写博客,主要是想分享与自己总结~(有问题还希望看到的小伙伴多多指教~)
下面直接进入正题,关于uniapp微信小程序的跨域解决:
什么是跨域
跨域指的是在浏览器中,当一个网页尝试加载另一个不同域名(或协议、端口号)下的资源时所面临的限制。
en,简单说,之所以存在跨域是因为不同源,什么是不同源呢,要知道同源策略
同源策略是一种安全机制,它限制了一个网页中加载的资源与当前页面本身来自同一来源的资源进行交互。这种策略保护了用户的信息安全,防止恶意网站通过 JavaScript 等方式获取到用户的敏感信息。
例如,如果一个网页(http://example.com)试图通过 JavaScript 代码加载另一个网页(http://anotherdomain.com)中的数据,这就属于跨域请求,浏览器会阻止这种操作。
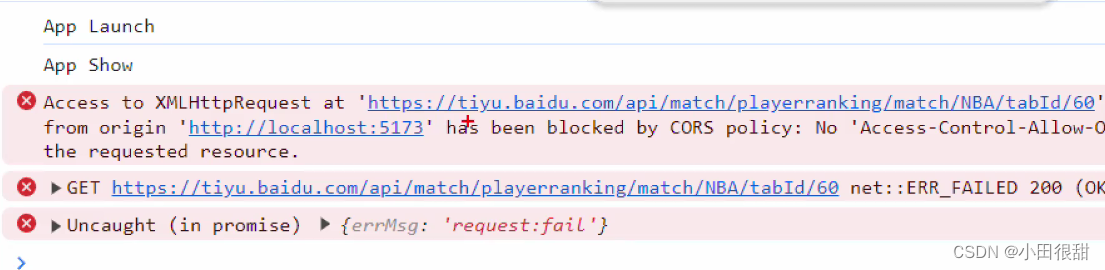
错误提示像这种,就是跨域了
解决跨域
前提:你已经创建好了项目哦(HBuilder Vue3项目)
配置vite.config.js
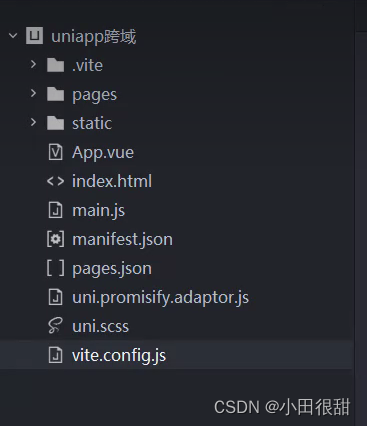
打开HBuilder项目,创建一个新的名为“vite.config.js”的js文件,参考目录结构:

vite.config.js参考代码如下:
import { defineConfig } from 'vite';import uni from '@dcloudio/vite-plugin-uni';export default defineConfig({ plugins: [uni()], server: { host: "localhost", // 指定服务器应该监听哪个IP地址,默认:localhost port: 7788, // 指定开发服务器端口,默认:5173,端口号自己改 proxy: { // 为开发服务器配置自定义代理规则 // 这个代理路径名称/wxapi自行修改,如/proapi "/wxapi": { target: "https://tiyu.baidu.com", // 目标接口,请求的根地址拿过来 changeOrigin: true, // 是否换源 rewrite: (path) => path.replace(/^\/wxapi/, ""), } } }});因为小程序里没有代理,H5可以实现,但小程序我们还需以下配置
创建目录及文件
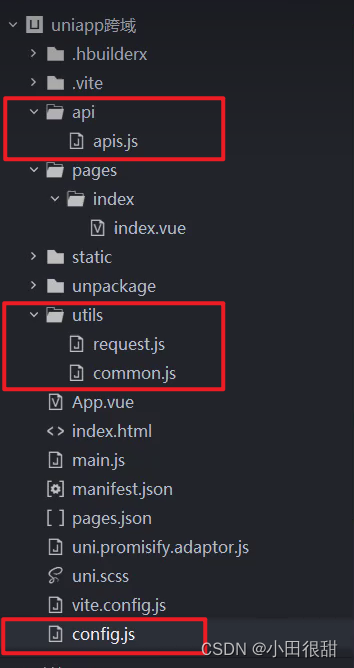
需要创建以下目录,以及相对应的js文件,目录结构如下:

配置各文件
//config.js
根据不同的平台设置API请求的URL和代理路径,common.js会用到
// 系统信息export const SYSTEM_INFO = uni.getSystemInfoSync()// 主机地址export const HOST = 'https://tiyu.baidu.com';// api服务器export const API_HOST = SYSTEM_INFO.uniPlatform === 'web' ? '' : HOST;// api服务代理路径export const API_PROXY = SYSTEM_INFO.uniPlatform === 'web' ? '/wxapi' : ''//common.js
因为小程序无代理,我们写一个packApiUrl()方法对传过来的url进行一个判断,如果是web,字符串拼接url,不是则不拼接还是原来的url,封装请求会用到此方法。
import {API_HOST,API_PROXY} from "../config.js"/** * 组装接口url */export const packApiUrl = (url = '') => { if (url.slice(0, 4) === 'http') return url else return `${API_HOST}${API_PROXY}${url}`}//request.js
导入上面的方法,封装网络请求
import {packApiUrl} from "./common.js"export function request(config={}){let {url,data={},method="GET",header={}} = configurl =packApiUrl(url);return new Promise((resolve,reject)=>{uni.request({url,data,method,header,success:res=>{if(res.data.status==0){resolve(res.data.data)}else{uni.showToast({title:res.data.message,icon:"none"})reject(res.data.data)}},fail:err=>{reject(err)}})})}//api.js
//引入request请求import {request} from "../utils/request.js"//请求数据接口export function apiNbaData(){return request({url:"/api/match/playerranking/match/NBA/tabId/60" //访问的接口})}示例
//index.vue
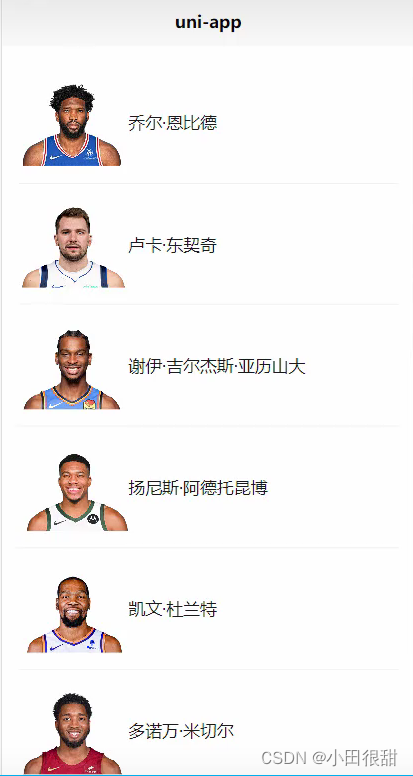
<template><view class="container"><view class="row" v-for="(item,index) in listData" :key="index"><image :src="item.logo" mode=""></image><view>{{item.playerName}}</view></view></view></template><script setup>import {ref} from 'vue';import {apiNbaData} from "../../api/api.js"const listData = ref([])const getData = () => {apiNbaData().then(res => {console.log(res);listData.value = res.data})}getData();</script><style scoped lang="scss"></style>效果图:

结语
所有代码可直接复制粘贴,接口是咸虾米_博主开源的,可以直接用,需要的最上边链接。
最后,打包上线还需nginx反向代理实现(我不会,还需继续学习)