前端的路径问题指的是在前端开发中,如何正确引用和使用文件的路径。在前端开发中,常见的文件包括 HTML、CSS、JavaScript、图片等。
在 HTML 文件中,可以使用相对路径或绝对路径来引用其他文件。相对路径是相对于当前文件的位置来确定引用文件的位置,而绝对路径则是根据文件系统的根目录来确定引用文件的位置。
相对路径有以下几种表示方式:
同级目录:直接使用文件名,例如 "images.pngl或者./images.png"。下一级目录:使用 "/" 表示上一级目录,例如 "/qwe/image.png"。上一级目录:使用 "../" 表示上一级目录,例如 "../rty/image.png"。绝对路径有以下几种表示方式:
完整路径:使用完整的 URL 地址,包括协议、主机名、文件路径等,例如 "https://www.example.com/images/image.jpg"。
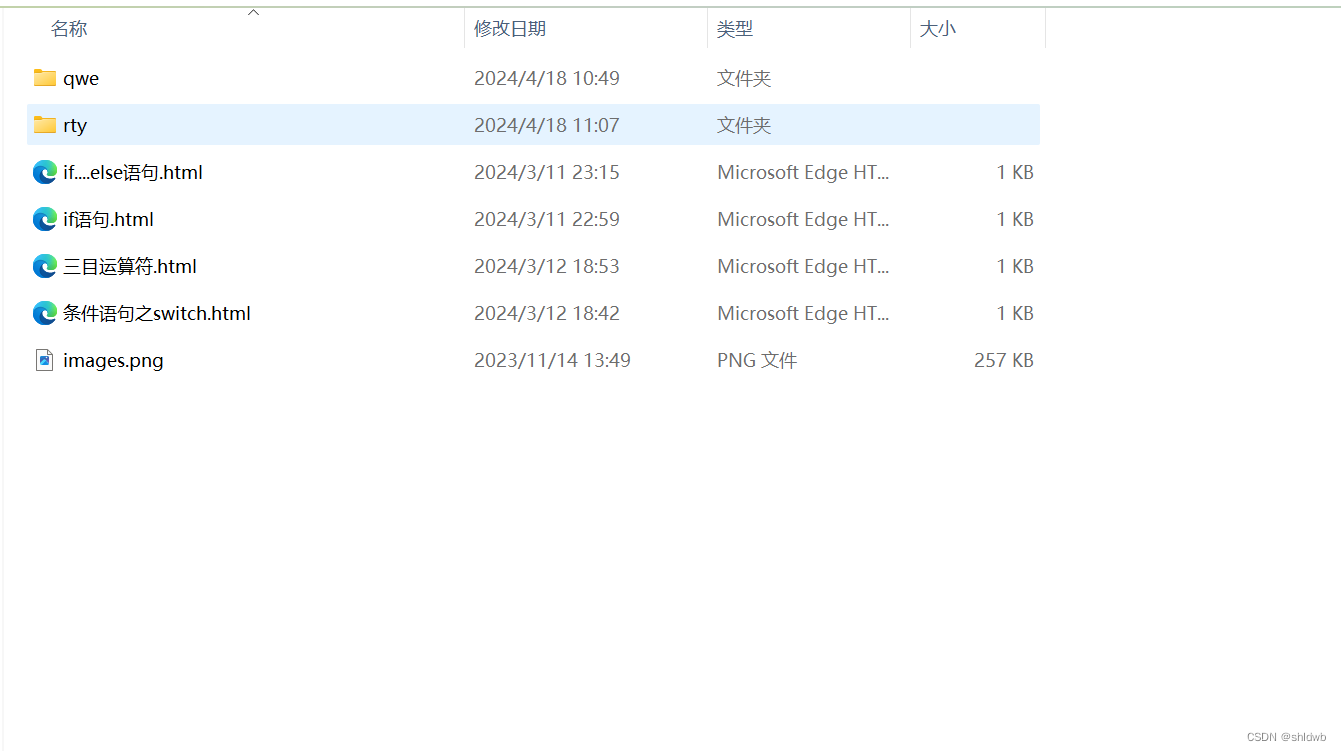
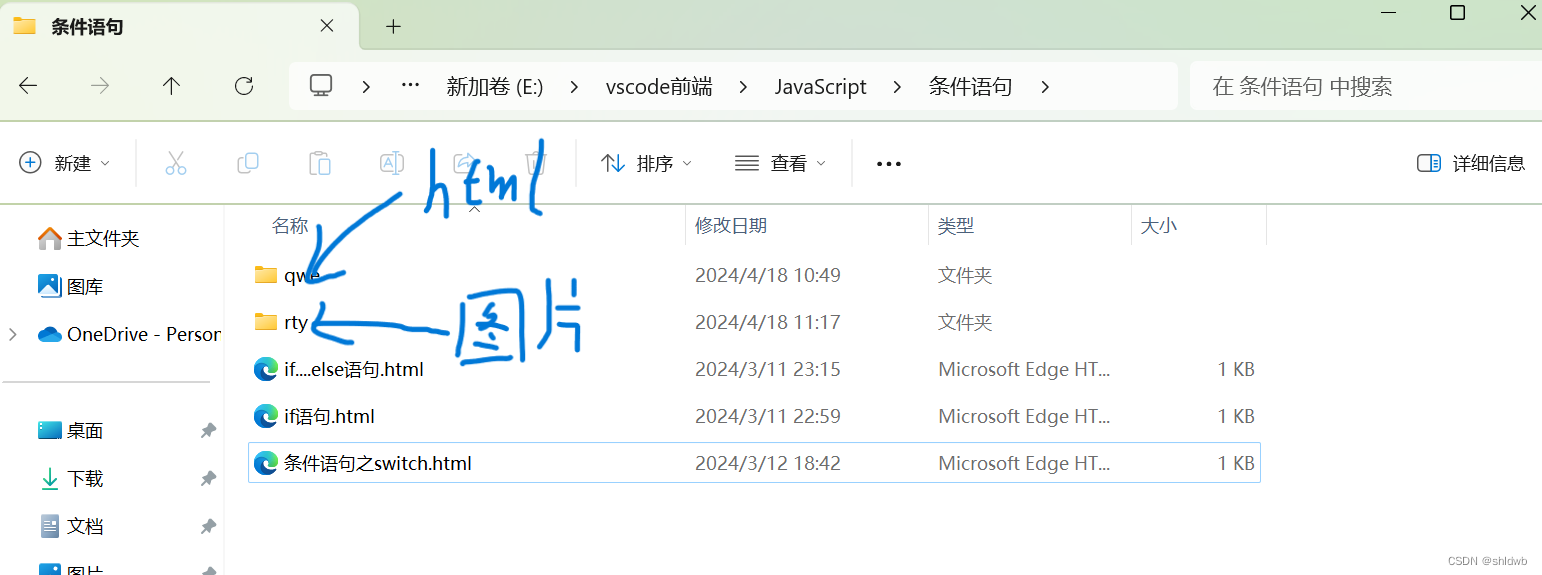
1.同级目录:
 看这张图片,当前所有html文件和文件夹都是在同一目录下的,在css中引入文件可以使用,咱们以其中一个html文件为基使用images.png图片:三目运算符.html与images.png在同级目录我们可以一起看得间,在 三目运算符.html中直接<img src="images/.png"> 或者
看这张图片,当前所有html文件和文件夹都是在同一目录下的,在css中引入文件可以使用,咱们以其中一个html文件为基使用images.png图片:三目运算符.html与images.png在同级目录我们可以一起看得间,在 三目运算符.html中直接<img src="images/.png"> 或者
<img src="./images/.png">就可以了
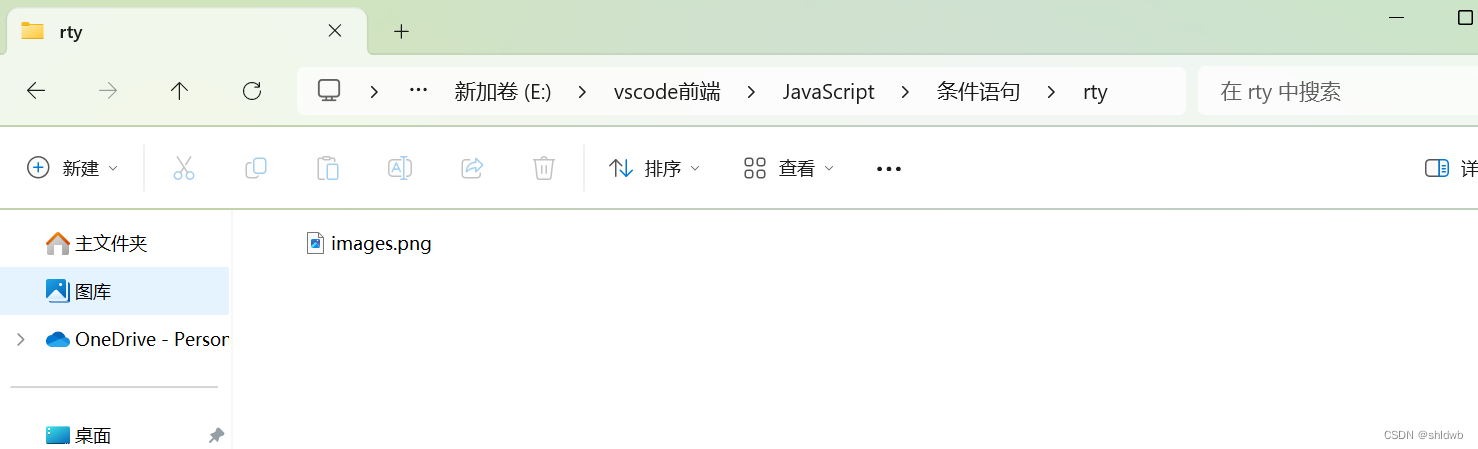
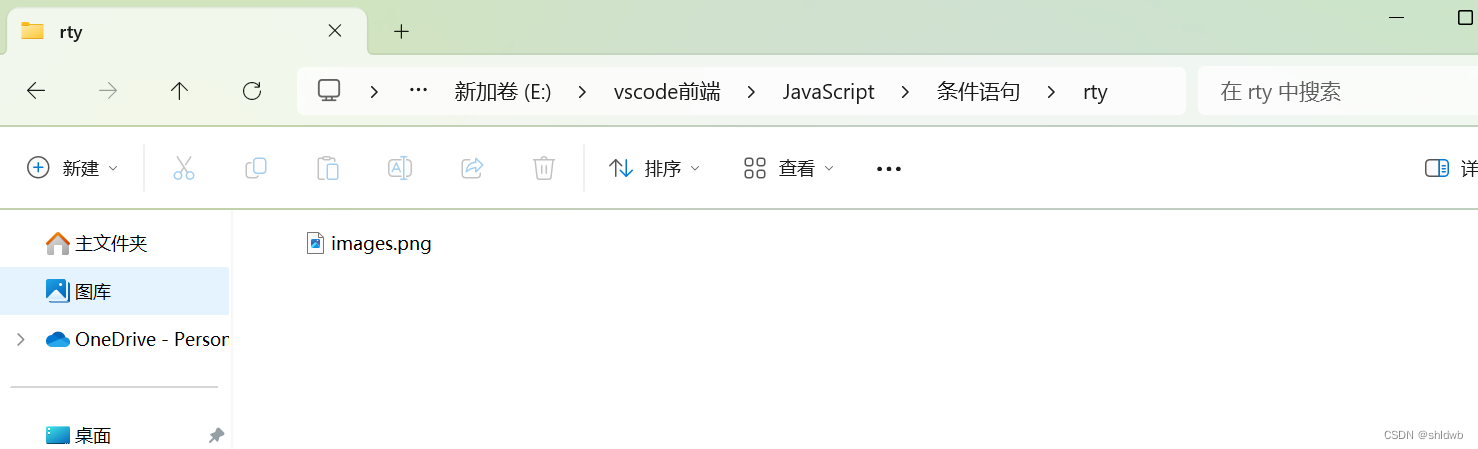
2.下一级目录:
看图

我把前面同级目录得images图片移到了rty文件夹下,咱们依旧以 三目运算符.html为基,因为三目运算符.html与rty文件夹可以一起看到,但是images.png看不到了,imges.png在rty文件夹里,所以 与 三目运算符.html同级的rty文件夹里的images.png就是下一级目录(有点绕,多想像)。
所以,咱们依旧以三目运算符.html为基,使用imges.png可以在 三目运算符.html中直接<img src="/rty/images/.png">
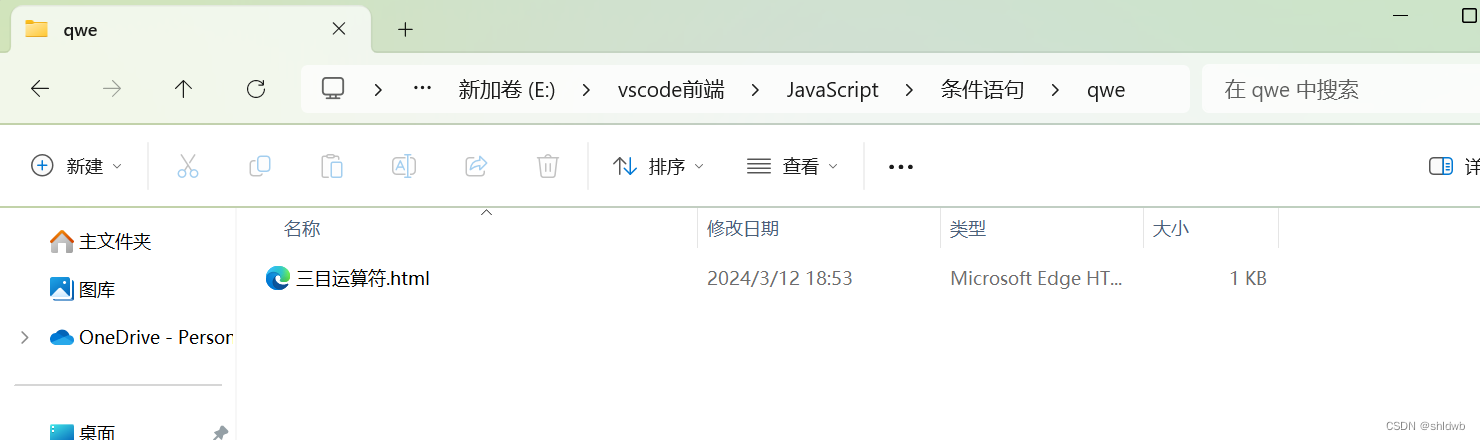
3.上一级目录:
老规矩,上图:


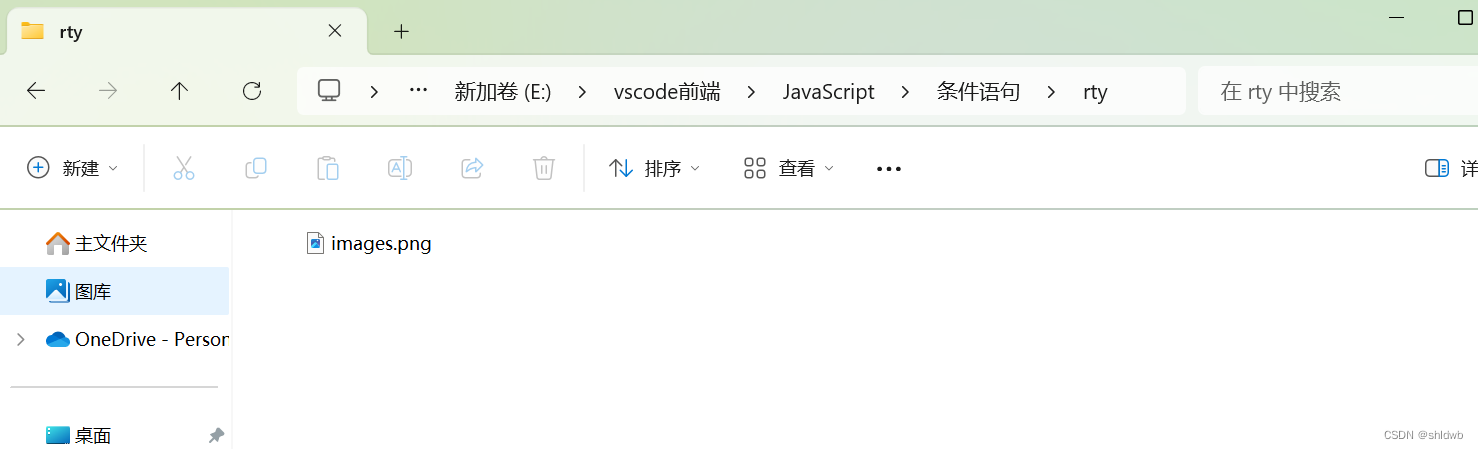
如图,我把 三目运算符.html移到了qwe文件夹里,images.png依旧在rty文件夹里,qwe文件夹与rty文件夹还在原来的地方,依旧以三目运算符.html为基,使用images.png,这时看图:
所以在qwe文件夹与rty文件夹在同级目录我们可以一起看得间,在 qwe文件夹中的 三目运算符.html直接<img src="../rty/images/.png">就可以了。
在引用样式表或 JavaScript 文件时,也可以使用相对路径或绝对路径,但相对路径更为常用。
在使用相对路径时,需要注意参照的文件位置和引用文件的位置是否匹配。如果文件位置发生变化,可能导致路径失效。
绝对路径:
依旧是图片:
绝对路径是完整的地址:使用如本地的 E:/vscode前端/JavaScript/条件语句/rty/images.png ,或者来源于网站的,如:"https://www.example.com/images/image.jpg",
也就是<img src="E:/vscode前端/JavaScript/条件语句/rty/images.png">和
<img src="https://www.example.com/images/image.jpg">。
请注意斜杠是‘/’而不是反斜杠‘\’。
绝对路径使用本地的往往会出现问题,不建议使用。使用相对路径更好!
为了避免路径问题,可以使用相对路径的时候尽量使用相对于根目录的路径,或者使用一些工具或框架来管理和处理路径,例如使用构建工具(如 webpack)进行打包,或使用前端框架(如 Vue、React)提供的路由功能。
总之,正确处理路径问题可以保证前端文件的引用和使用的准确性和效果,提升开发效率和用户体验。