前端vscode必备插件
一、基础的Auto Rename Tag⭐Code Runner⭐CSS PeekDotENVError Lens⭐ESLintGitLens — Git supercharged⭐jsdocopen in browserPath Intellisense⭐Prettier - Code formatterSmart ClickGitHub Copilot⭐⭐Turbo Console Logvscode extension for EChartsi18n Ally⭐Tailwind CSS IntelliSense⭐vue-helperJSON to TS 二、Vue相关的Vue - Official ⭐⭐⭐~~Vue Language Features (Volar)⭐⭐⭐~~~~TypeScript Vue Plugin (Volar)~~Vue 3 SnippetsVue VSCode Snippetsvue-component 三、美化Material Icon Theme⭐Vitesse Theme⭐⭐⭐
一、基础的
Auto Rename Tag⭐
插件地址

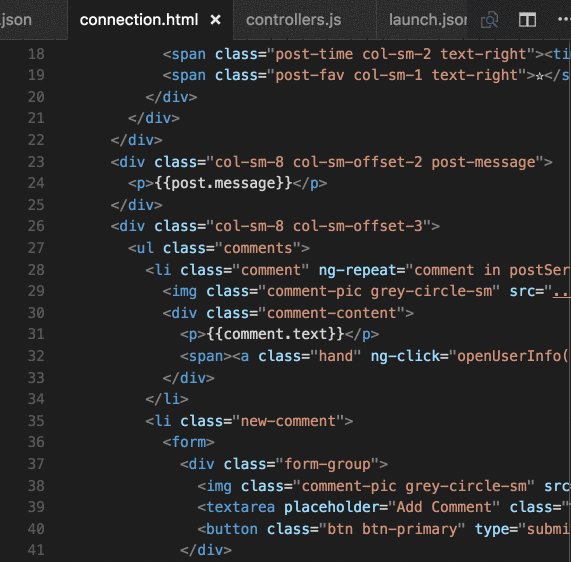
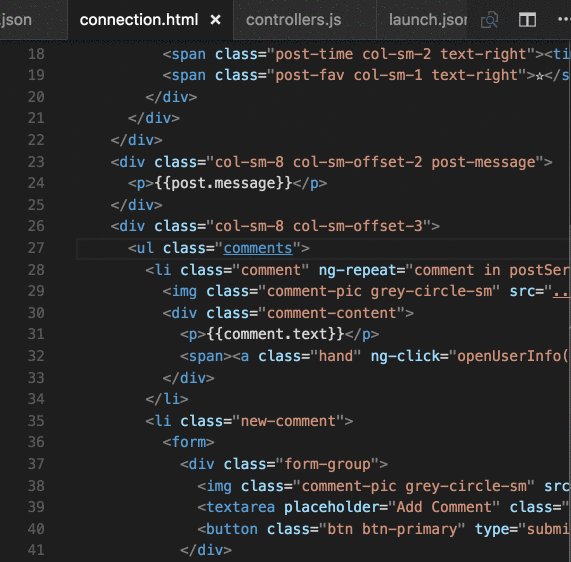
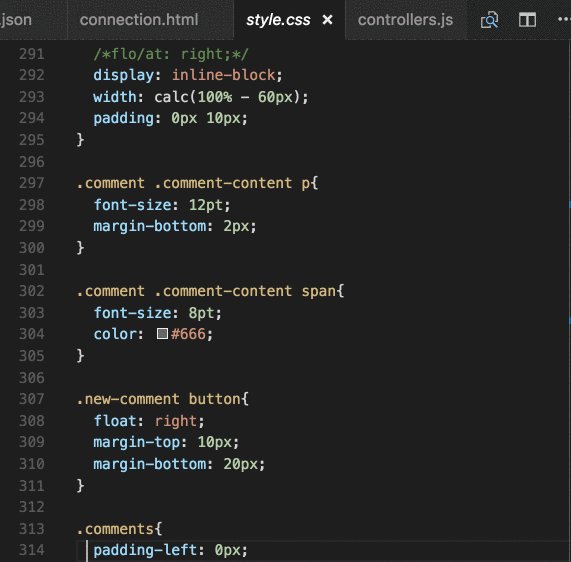
修改标签会同步修改
Code Runner⭐
插件地址

快速运行 调试js
CSS Peek
插件地址


跳转对应 css
DotENV
插件地址

高亮ENV文件
Error Lens⭐
插件地址

实时显示错误
ESLint
插件地址
GitLens — Git supercharged⭐
插件地址

git相关操作,git 相关在每行代码查看代码是谁修改的
现在已经收费,不过对于个人开放的仓库不会影响使用
jsdoc
插件地址

快速生成函数注释
open in browser
插件地址

CTRL + B 快捷键在浏览器打开
Path Intellisense⭐
插件地址

智能路径引入
Prettier - Code formatter
插件地址

Smart Click
插件地址

双击标签,选中标签包裹的内容
GitHub Copilot⭐⭐
插件地址

在编写代码时提供智能的自动完成和代码建议, 提效神器
Turbo Console Log
插件地址

快速高效的Console Log
vscode extension for ECharts
插件地址

智能提示 echarts 的 options
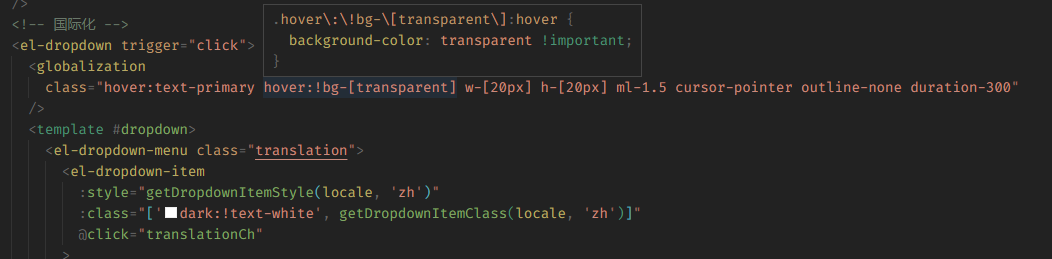
i18n Ally⭐
插件地址

i18n 插件,实时预览,非常的好用,
记得在 settings.json 中配置下面的代码
{ "i18n-ally.localesPaths": "locales", "i18n-ally.keystyle": "nested", "i18n-ally.sortKeys": true, "i18n-ally.namespace": true, "i18n-ally.enabledParsers": ["yaml", "js"], "i18n-ally.sourceLanguage": "en", "i18n-ally.displayLanguage": "zh-CN", "i18n-ally.enabledFrameworks": ["vue"],}Tailwind CSS IntelliSense⭐
插件地址


智能提示 Tailwind CSS语法
vue-helper
插件地址
Vue2 组件跳转源码 包括 Element-UI 和 vux 和 iView,也可以比如输入el-table,可以生成一个骨架
JSON to TS
插件地址

Json数据一键转Ts
二、Vue相关的
Vue - Official ⭐⭐⭐
插件地址

Volar 正式升级更名为 Vue-Official !
不需要安装Volar和TypeScript Vue Plugin (Volar),安装这一个插件即可
Vue Language Features (Volar)⭐⭐⭐

被 Vue - Official 取代
vue项目必开插件
注意!!!Vuter 和 Volar 两个插件不可以共同使用,否则会冲突报错!!!,现在不管是vue2 还是 vue3 都使用这个插件
TypeScript Vue Plugin (Volar)
插件地址

被 Vue - Official 取代
Vue3项目使用的插件
Vue 3 Snippets
插件地址

这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets(代码片段)。
Vue VSCode Snippets
插件地址

也是一个vue的代码片段
vue-component
插件地址

智能引入自己写的组件 + 跳转组件 >>> 详情去看官方说明
三、美化
Material Icon Theme⭐
插件地址

文件图标美化
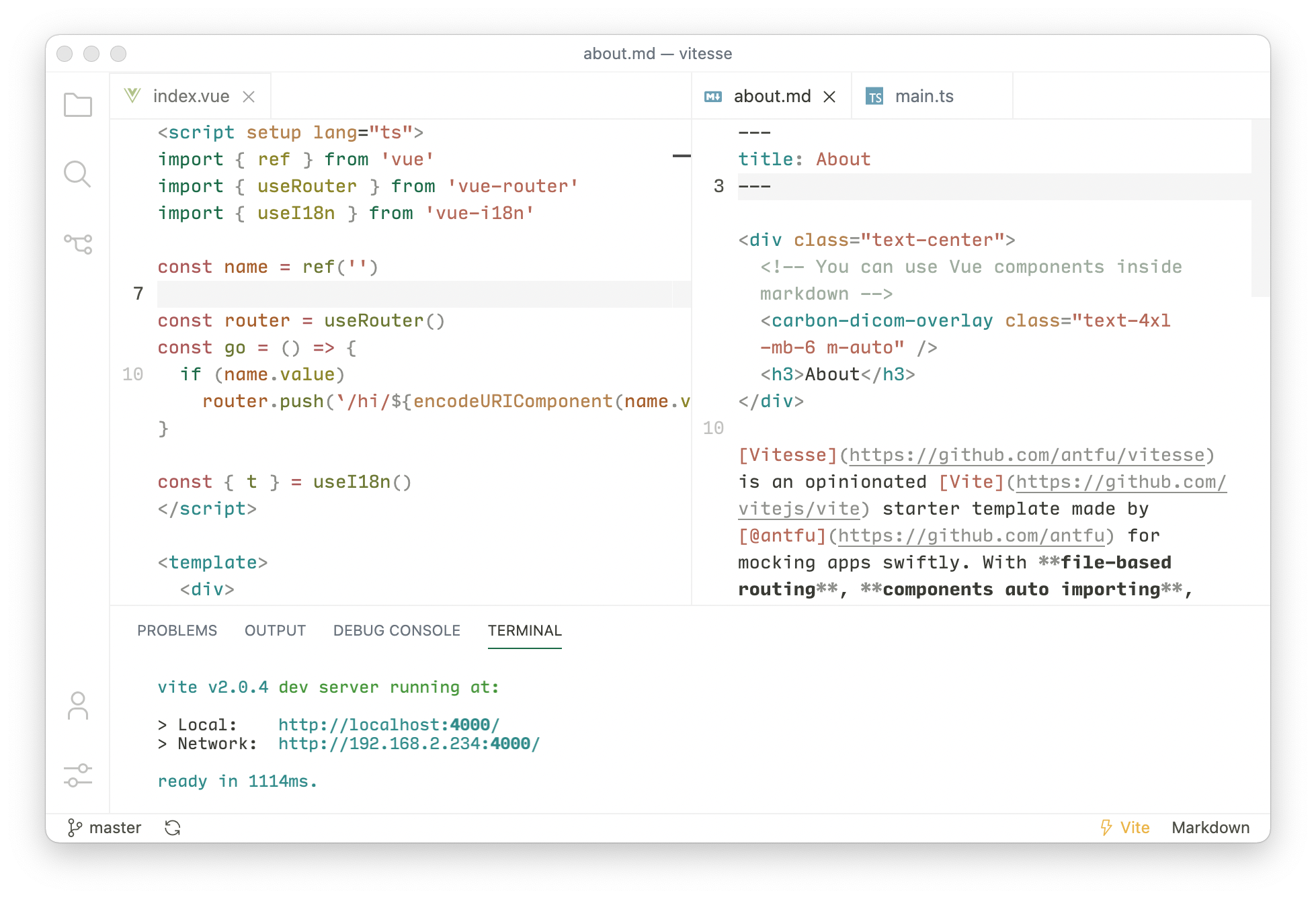
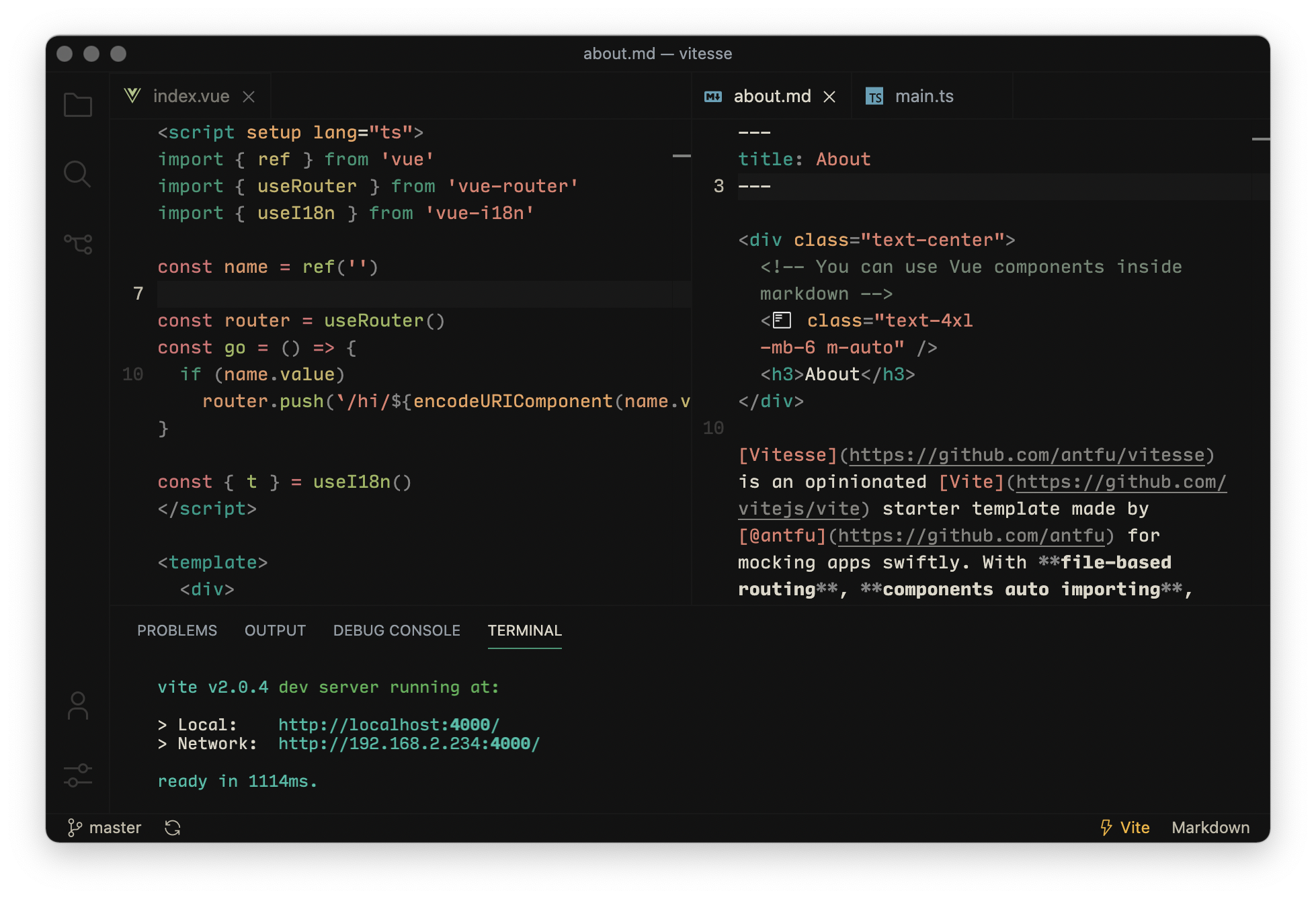
Vitesse Theme⭐⭐⭐
插件地址

效果展示

推荐使用 Vitesse Dark Soft