任务:使用已有项目代码成功运行即可
准备工作
代码文件,提取码1rc6
安装配置idea
安装配置jdk
检查jdk安装配置是否成功
安装配置MySQL
安装配置node.js
安装配置redis
遇到的问题
1.idea右侧并没有maven栏
解决方法:连续点击2次shift键(或者Ctrl+shift+A )à输入mavenà选择 add maven projects à找到工程的pom.xml文件,这样右侧出现了maven栏。
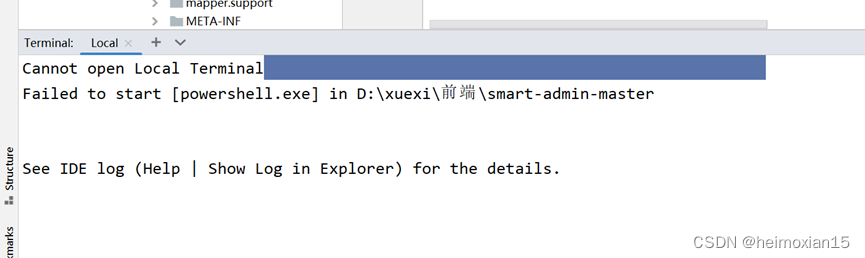
2.idea中打开Terminal页面时,显示Cannot open Local Terminal的问题

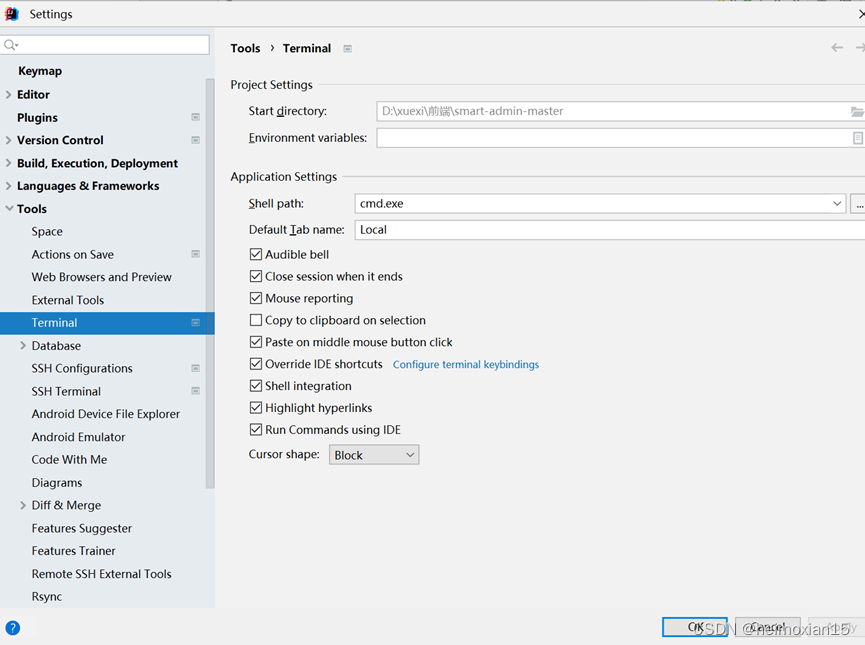
解决方法:点击File------Settings...------Tools------Terminal将其中的Shell path中的 powershell.exe更改为cmd.exe

3.安装node.js时遇到如下4048报错
C:\Users\luoyingyue>npm install -g vue npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path F:\node\node-cache\_cacache npm ERR! errno -4048 npm ERR! Error: EPERM: operation not permitted, mkdir 'F:\node\node-cache\_cacache' npm ERR! [Error: EPERM: operation not permitted, mkdir 'F:\node\node-cache\_cacache'] { npm ERR! errno: -4048, npm ERR! code: 'EPERM', npm ERR! syscall: 'mkdir', npm ERR! path: 'F:\\node\\node-cache\\_cacache' npm ERR! } npm ERR! npm ERR! The operation was rejected by your operating system. npm ERR! It's possible that the file was already in use (by a text editor or antivirus), npm ERR! or that you lack permissions to access it. npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator. npm ERR! Log files were not written due to an error writing to the directory: F:\node\node-cache\_logs npm
解决方法:
解决Node js安装过程中 error -4048错误_nodejs安装newman报错4048-CSDN博客
4.安装出现packages are looking for funding run `npm fund` for details问题
解决方法:
解决npm install安装出现packages are looking for funding run `npm fund` for details问题_4 packages are looking for funding run `npm fund` -CSDN博客
5.Redis的Lettuce连接池连接超时:io.lettuce.core.RedisCommandTimeoutException: Command timed out
解决方法:
1)重启redis
Windows环境下redis重启_windowsredis怎么关闭-CSDN博客
2)长期运行方法
解决springboot项目中redis偶现超时问题-CSDN博客
6. 链接失败; Unable to connect to Redis_unable to connect to redis
springboot整合redis报错:链接失败; Unable to connect to Redis_unable to connect to redis; nested exception is or-CSDN博客
最终完成截图


对前后端的认识
一、前端开发
前端开发主要关注用户界面和用户体验。它涉及到HTML、CSS和JavaScript等技术,用于创建和优化Web页面的布局、样式和交互效果。前端开发者需要考虑到不同设备和浏览器的兼容性,确保Web应用在各种环境下都能正常运行。
在实际开发中,前端开发不仅仅是美化页面,更重要的是提高用户体验。通过合理的布局、清晰的导航和流畅的交互效果,可以让用户更加舒适地使用Web应用。此外,前端开发还需要关注性能优化,减少页面加载时间,提高用户访问速度。
二、后端开发
后端开发则主要关注服务器端的处理逻辑和数据存储。它涉及到服务器、数据库和应用程序的设计和开发。后端开发者需要处理用户请求、查询数据库、执行业务逻辑等任务,为前端提供支持和服务。
在后端开发中,安全性是非常重要的考虑因素。后端系统需要保证数据的安全性和隐私保护,防止未经授权的访问和数据泄露。此外,后端开发还需要考虑到系统的可扩展性和可维护性,以便在未来进行升级和扩展。
三、前后端分离
前后端分离是当前Web开发的主流趋势。它将前端和后端开发分开,使得两个团队可以并行工作,提高开发效率。在前后端分离的架构中,前端负责用户界面和用户体验,后端负责处理逻辑和数据存储。两个团队通过API进行通信,实现前后端的协同工作。
前后端分离的优点在于提高了开发效率和可维护性。前端团队可以专注于用户界面和用户体验的设计和优化,后端团队可以专注于处理逻辑和数据存储的实现和优化。这种分工合作的方式使得两个团队可以更加专注于自己的领域,提高了工作效率和质量。同时,前后端分离也使得系统更加模块化,便于后续的升级和扩展。
四、前后端开发软件简单了解
IntelliJ IDEA
IntelliJ IDEA是一款强大的集成开发环境。广泛应用于Java、Kotlin、Scala等多种语言的开发。它具有智能代码补全、重构工具、版本控制系统集成等功能,可以帮助开发者提高工作效率。在前后端开发中,IntelliJ IDEA可以用来编写和管理后端代码,同时也支持前端技术的开发,如HTML、CSS和JavaScript。
Redis
Redis是一个开源的高性能键值存储系统,通常用作数据库、缓存和消息中间件。在前后端开发中,Redis可以用来存储临时数据,如用户会话信息、购物车数据等。此外,Redis还支持数据的持久化,可以将内存中的数据保存到磁盘中,防止数据丢失。Redis的特点是高效、稳定,并且支持多种数据类型,如字符串、列表、集合、哈希等。
Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以在服务器端运行JavaScript代码。特点是非阻塞、事件驱动,适用于构建高性能的网络应用程序。在前后端开发中,Node.js可以用来开发后端逻辑,也可以作为静态文件服务器,提供前端资源的访问。此外,Node.js还有大量的模块和框架,如Express、Koa等,可以帮助开发者快速构建Web应用程序 。
MySQL
MySQL是一个流行的关系数据库管理系统,广泛应用于Web和嵌入式数据库系统中。在前后端开发中,MySQL可以用来存储持久化的数据,如用户信息、商品信息等。MySQL支持标准的SQL语句,可以进行数据的增删改查操作,并且具有事务处理、视图、触发器等高级功能。此外,MySQL还可以通过JDBC、ODBC等方式与其他编程语言进行交互,方便数据的存取和处理 。
JDK
JDK(Java Development Kit)是Java语言的开发工具集,包含了编译器、解释器、调试器等工具,用于开发和运行Java应用程序。在前后端开发中,JDK主要用于后端Java代码的编写和运行。JDK提供了Java语言的核心类库,如IO流、多线程、网络编程等,这些类库都是构建后端应用程序的基础。此外,JDK还支持JDBC,可以方便地与数据库进行交互,实现数据的持久化存储。
第一次接触前后端的小项目,下载配置好所需软件,跟着老师的指导视频,解决完所有遇到的问题并运行成功,小有成就感。这次的实验深刻意识到需要学习的东西还有很多,自己的知识是比较浅薄的,需要学习的东西确实还很多,还好之前自己就了解了一下相关开发软件,不是完完全全的啥都不懂,做起来还是比较快。
总结所得收获
1.下载软件新建文件夹
下载软件之前,可以新建文件夹取名为即将下载的软件,后续下载都放在这个文件夹里,找起来更方便。
2.能用的才是最好的
redis的下载安装配置,是花费我时间最多的,因为网上说没有Windows版本!网络上大家给的win版本的GitHub下载网址又打不开!下载好了又总是报错!最后成功的是一个redis古早版本,这让我明白:最新的不一定就是最好的,能用的才是最好的。
3.代码的美观漂亮可以省很多时间
以前自己写的代码不能说是乱七八糟,但是肯定没有这次实验的漂亮,能够在找找错误的时候一看看到哪里不对,以前自己写的代码虽然也有注意格式,但难免打起来会有忘格式的时候,跑不起来回头找错的时候总是一些细枝末节的格式问题。
所以什么才是好代码?满足业务需要,能跑起来,代码要尽可能地简单明了(少!),复用化模块化,英文单词要正确,命名要规范。
4.文件的进入与退出——cd命令
cd .. 从当前返到回上一目录
cd ../.. 退回上两级目录
cd ~ 进入的是当前用户默认的目录
cd / 表示进入根目录
X: 切换到X盘
通过dir查看目录文件
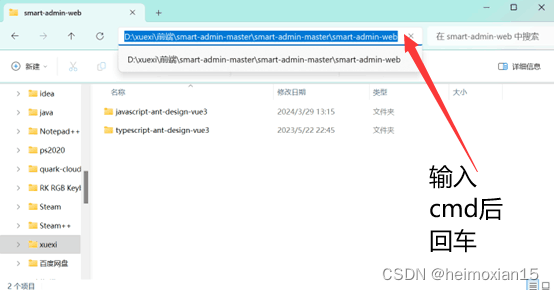
在某一个文件夹打开cmd:
5.各种文件后缀名的含义
在这个个前后端分离的Web小项目中,各种文件后缀名代表了不同类型的文件
1) `.html`: HTML文件,包含了网页的结构和内容,是Web页面的基础。
2.)`.css`: CSS文件,用于描述HTML元素的样式,包括布局、颜色、字体等。
3) `.js`: JavaScript文件,用于添加交互性到网页,如响应用户操作、动态内容更新等。
4) `.json`: JSON文件,一种轻量级的数据交换格式,常用于前后端之间的数据传输。
5) `.png`, `.jpg`, `.jpeg`, `.gif`, `.svg`: 这些都是图像文件格式,分别代表不同的图片类型,如PNG透明背景图片、JPEG压缩图片、GIF动画图片、SVG矢量图形。
6) `.mp4`, `.webm`: 视频文件格式,用于在网页上嵌入视频内容。
7) `.woff`, `.ttf`, `.otf`, `.eot`: 字体文件格式,用于在网页上显示自定义的字体。
8.)`.xml`, `.yaml`, `.toml`: 配置文件格式,用于存储项目的配置信息。
9.)`.md`: Markdown文件,用于编写文档,支持文本格式化和图片、链接等元素。
10) `.php`: PHP文件,一种服务器端脚本语言,常用于生成动态网页内容。
11.)`.java`, `.c`, `.cpp`, `.py`: 这些是编程语言的源代码文件,分别代表Java、C、C++和Python等编程语言。
这些文件后缀名在项目中起到了不同的作用,共同构成了完整的Web应用。了解这些文件后缀名的含义,有助于更好地理解项目。
6.良好注释的价值
良好的文档和代码注释可以帮助更快地理解项目结构和代码意图。这不仅对项目的维护或者参观学习的人有帮助,也方便新人快速上手或学习理解。
具体步骤
1.将代码下载解压,用idea打开项目文件夹
Terminal:终端方式运行前端代码
Database:加载数据库,使用MySQL功能
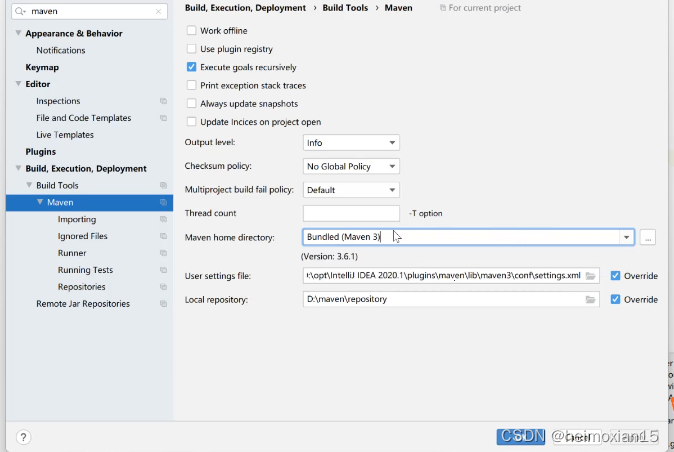
Maven:下载常用包(idea自带或自己下载别的)File→settings→搜索栏搜索maven
设置如图

user setting file建议修改位置为idea自带位置:
D:\opt\IntelliJIDEA2020.1\plugins\maven\lib\maven3\conf\settings.xml
local repository:建议在D盘(或其他)新建文件夹存放
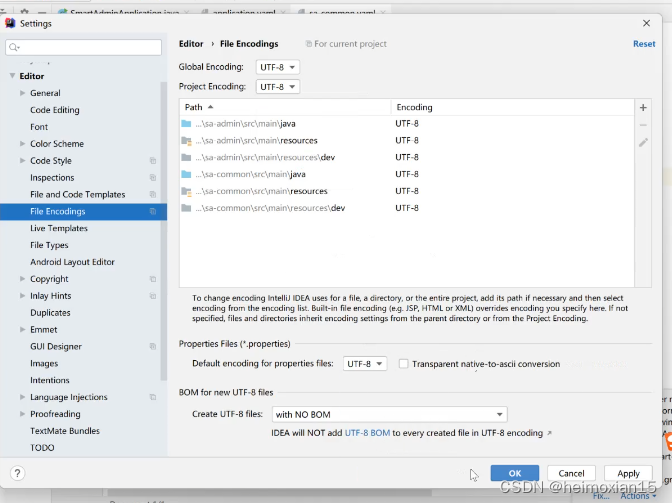
2.编码格式设置
File→setting→Editor→File Encodings
如图

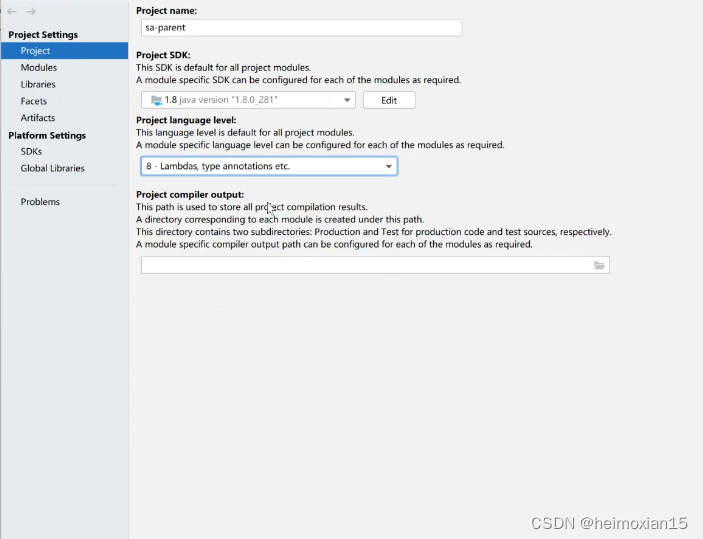
3.jdk配置
如图

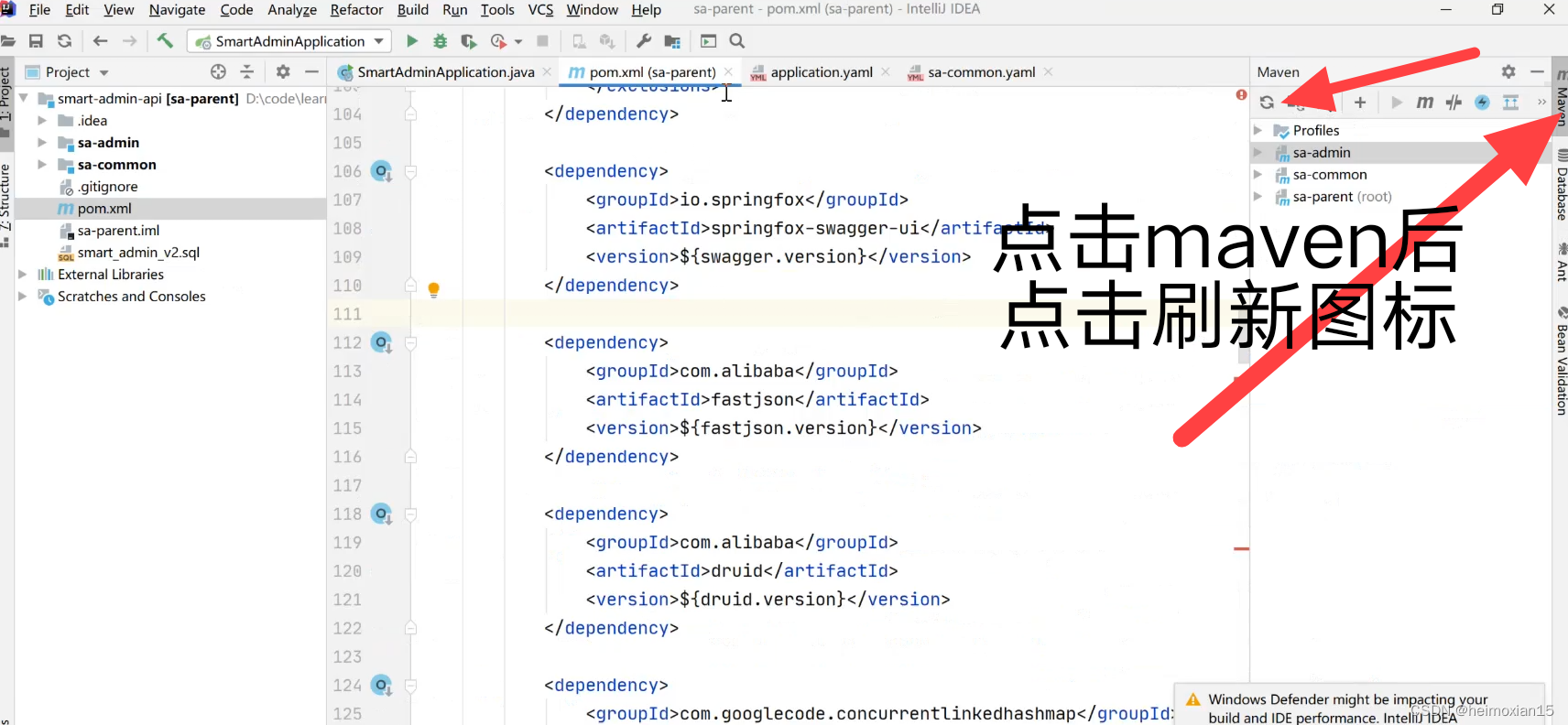
4.下载所需的包
点开smart-admin-master里的pom.xml文件找到maven点击刷新即可

在这里遇到了第一个问题:右侧并没有maven栏解决方法:连续点击2次shift键(或者Ctrl+shift+A )输入maven选择 add maven projects 找到工程的pom.xml文件,这样右侧出现了maven栏。
5.连接数据库
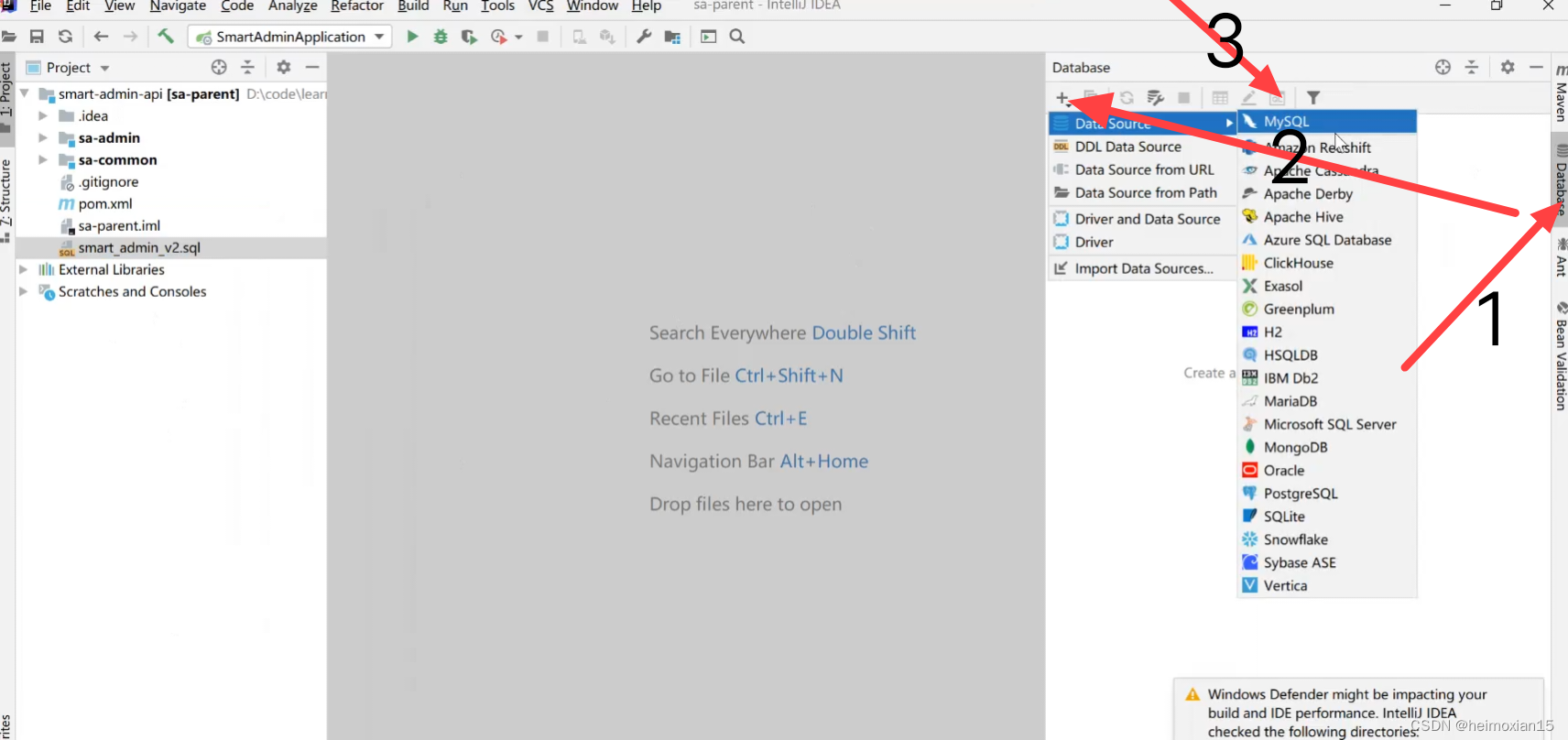
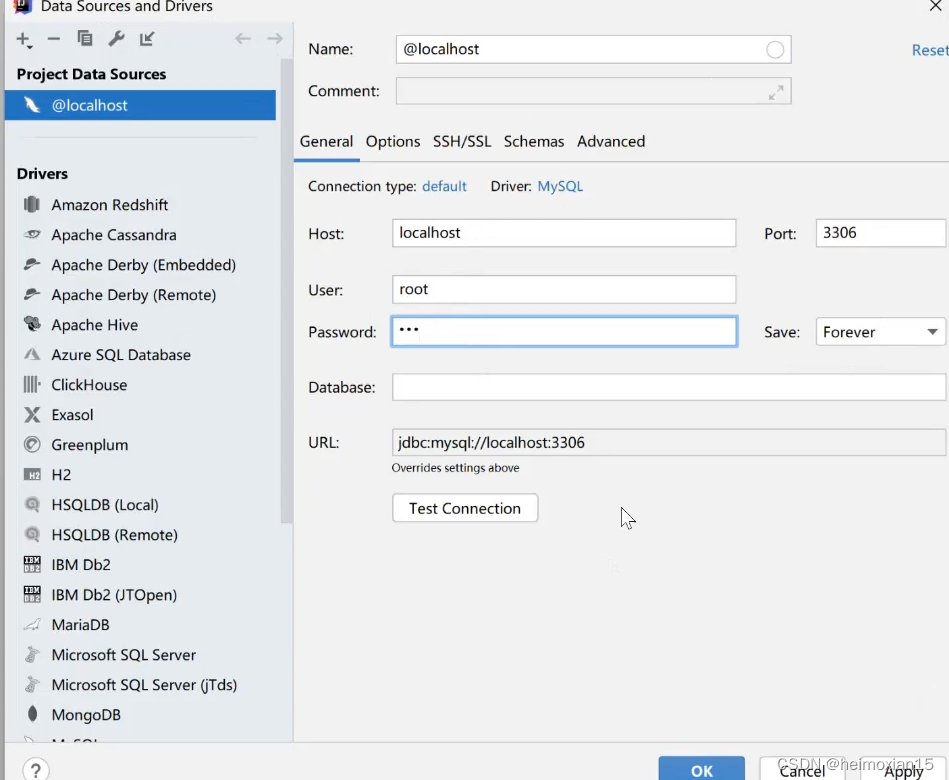
点击右侧·Database栏点击加号找到MySQL(可能不在第一排),输入电脑mysql的用户名和密码


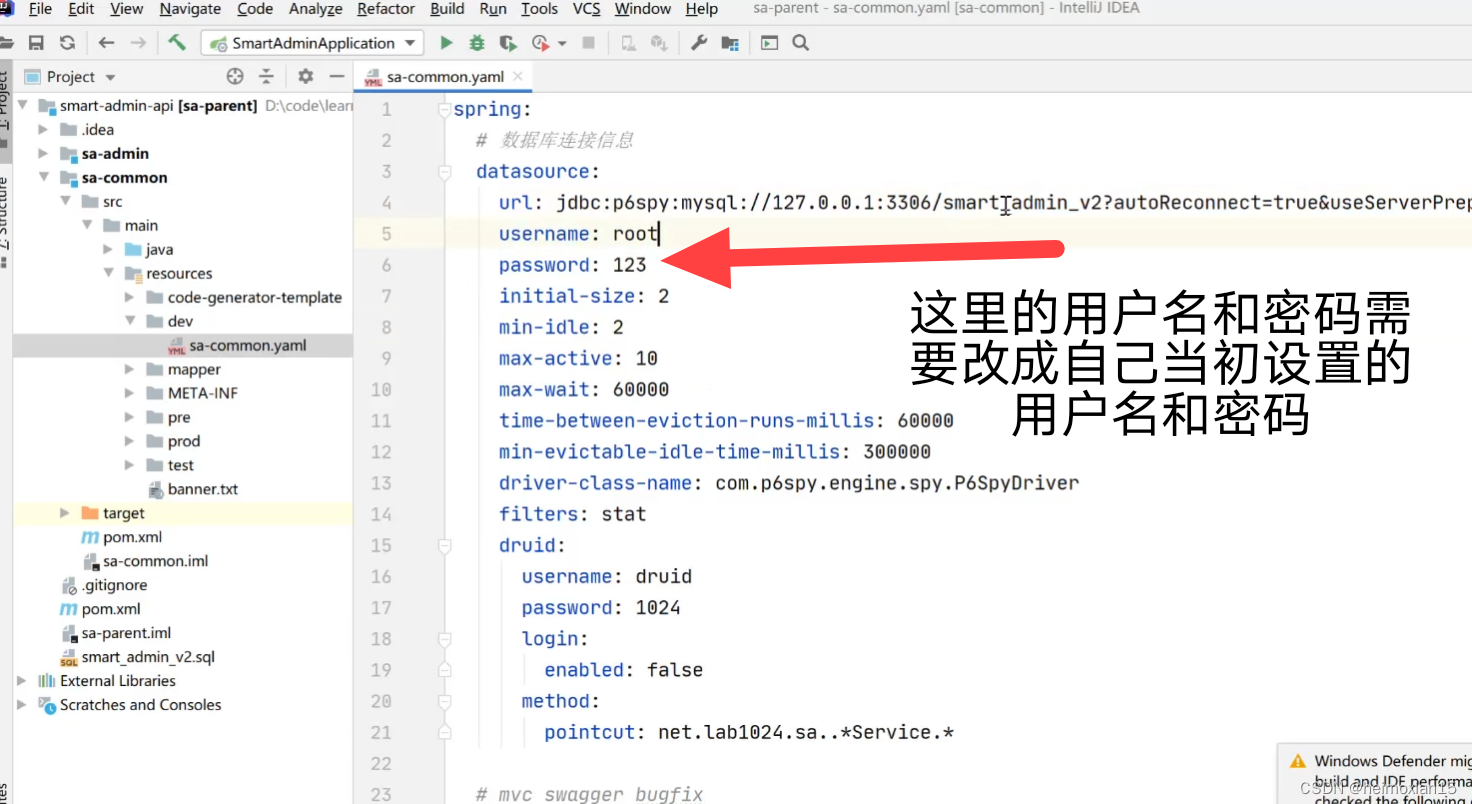
随后点击sa-common→ src→main→resources→dev→sa-common.yaml,将代码里的用户名和密码改成自己电脑的

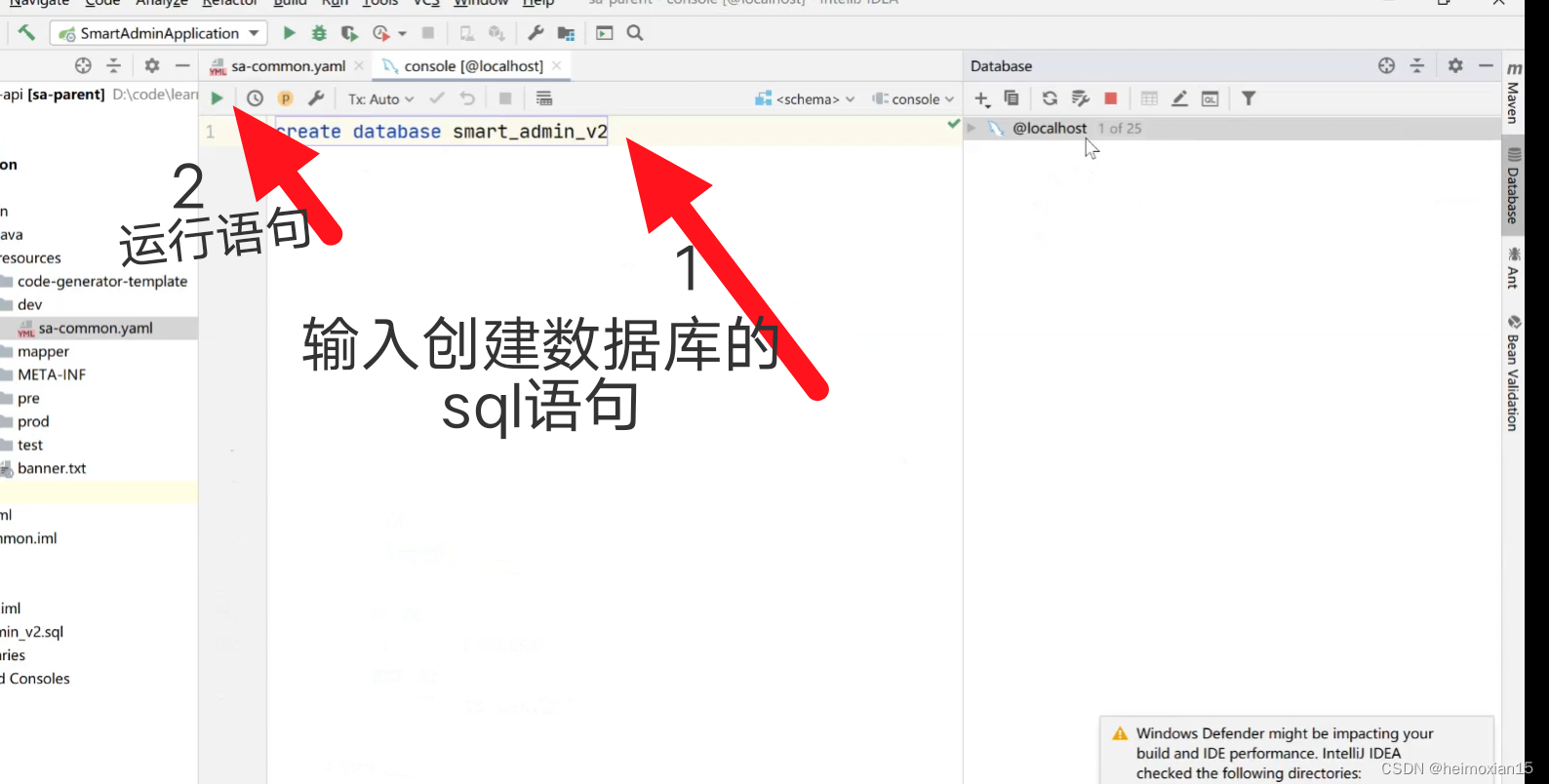
6.建立smart_admin_v2 sql文件

输入创建数据库的sql语句
create database smart_admin_v2

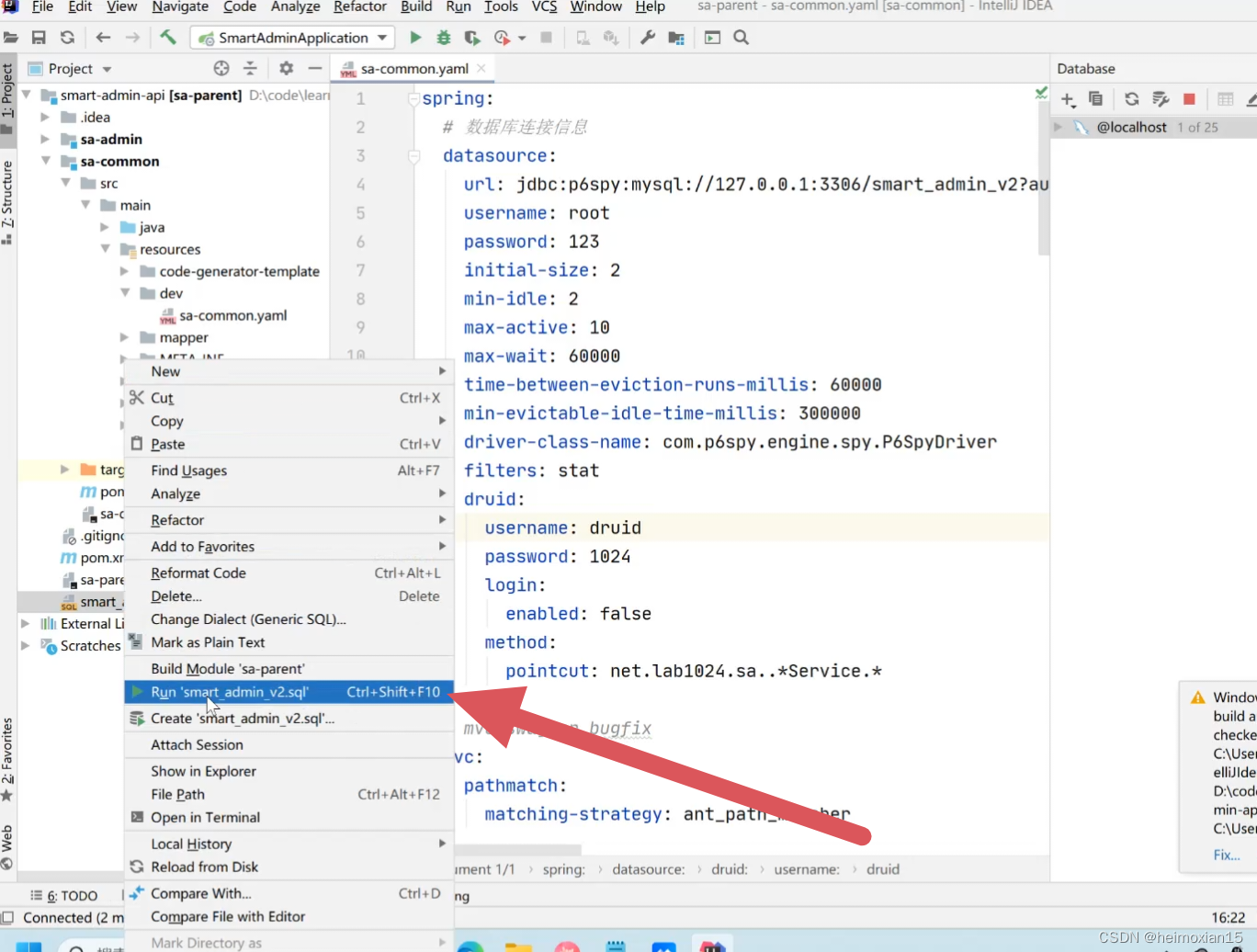
但此时是空表,需要我们运行smart_admin_v2.sql文件
右键sql文件点击run asmart_admin_v2

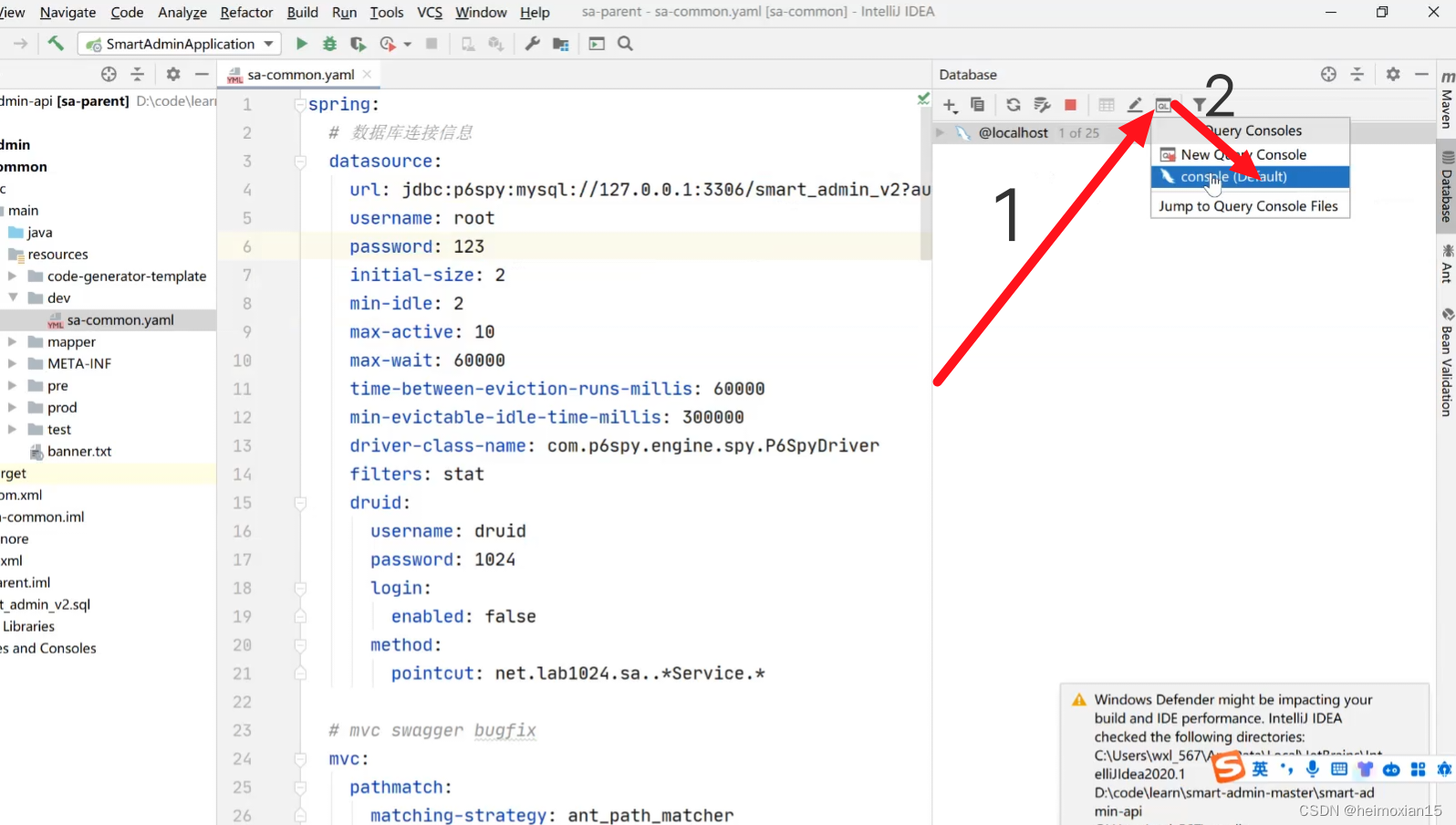
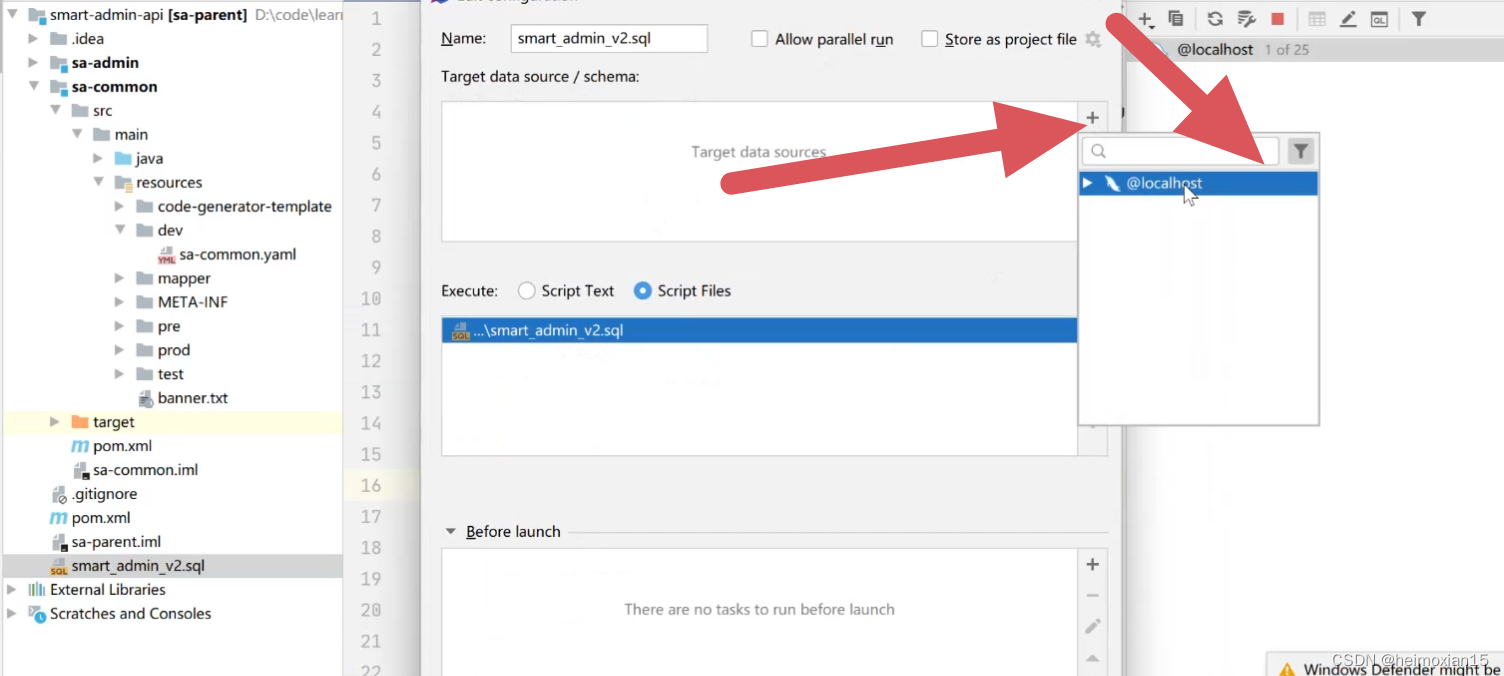
点击+号选择目标数据库

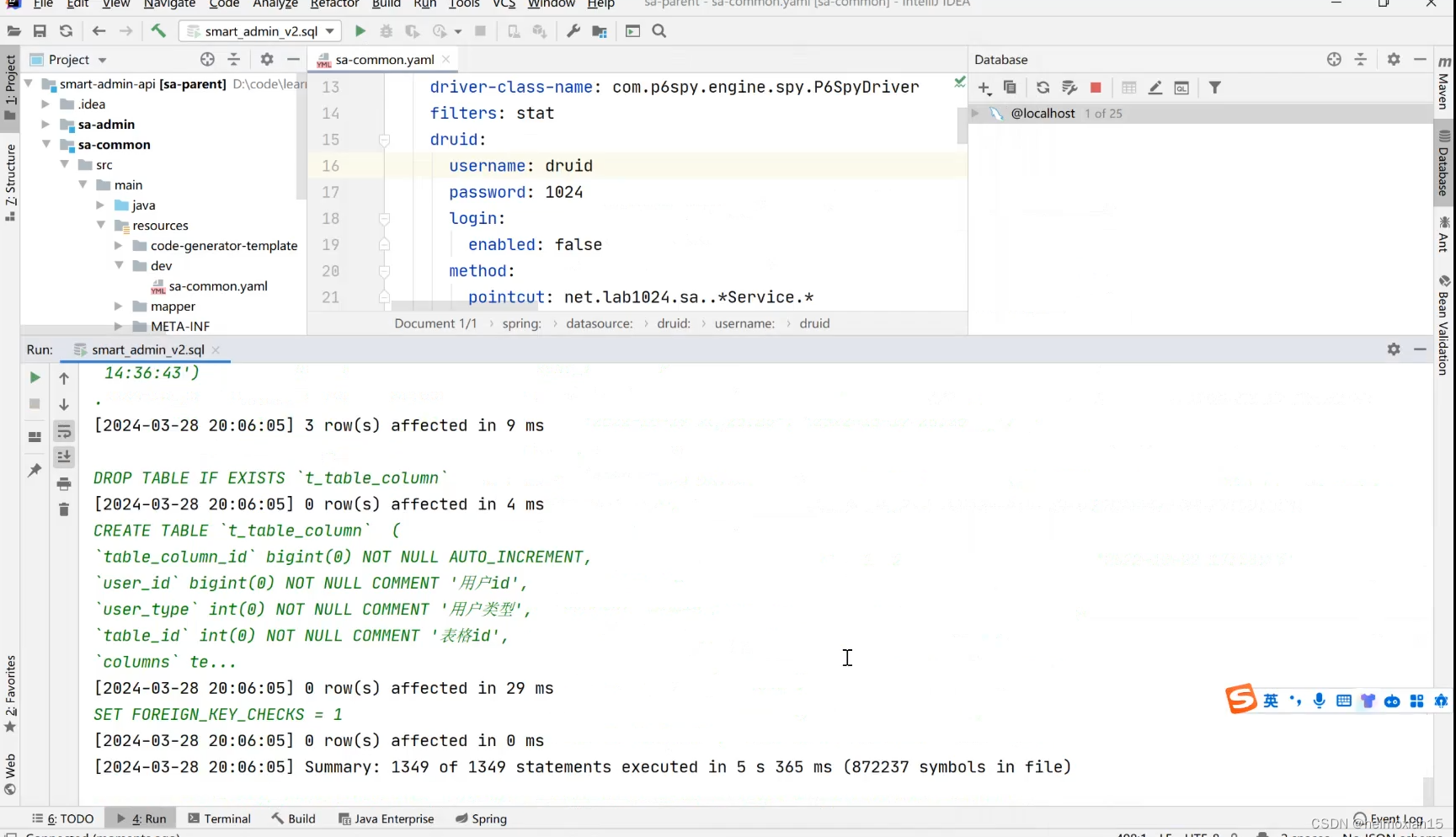
选择后点击Run,运行成功!

7.运行项目
sa-common是从主函数提取的常用函数,为了代码更加精简。
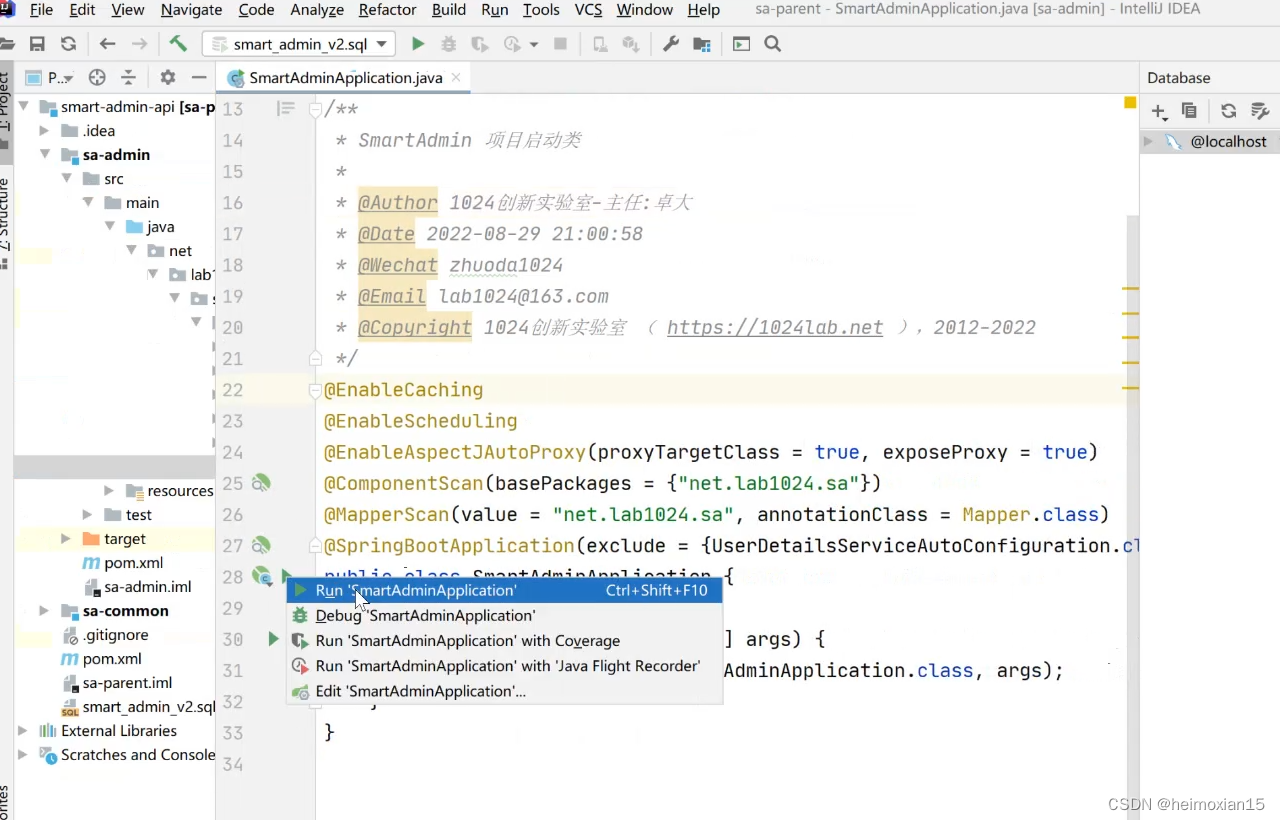
sa-admin是主函数,找到sa-admin→src→main→java→net→
lab1024→sa→admin→SmartAdminApplication后,点击绿色小箭头运行。


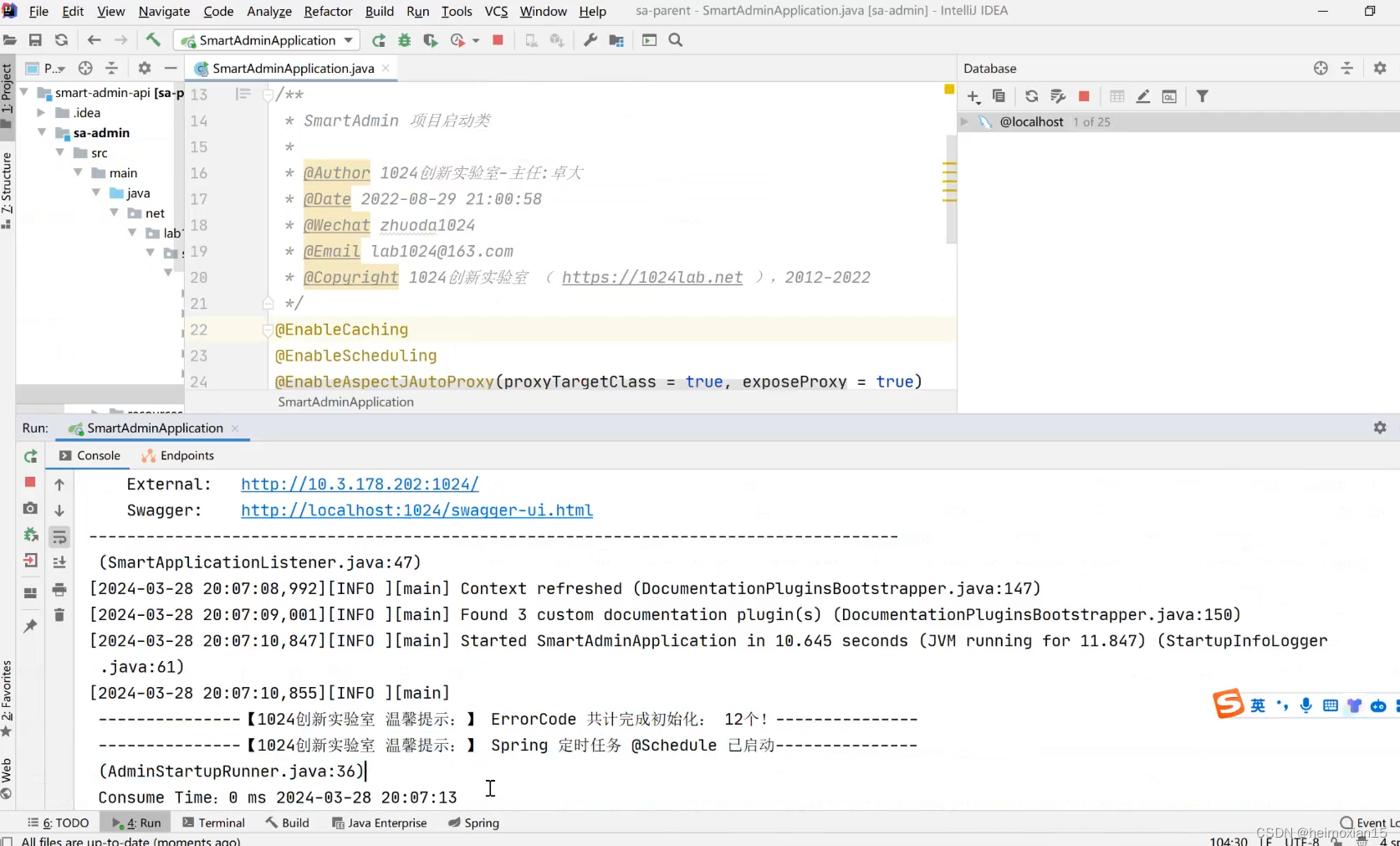
成功界面

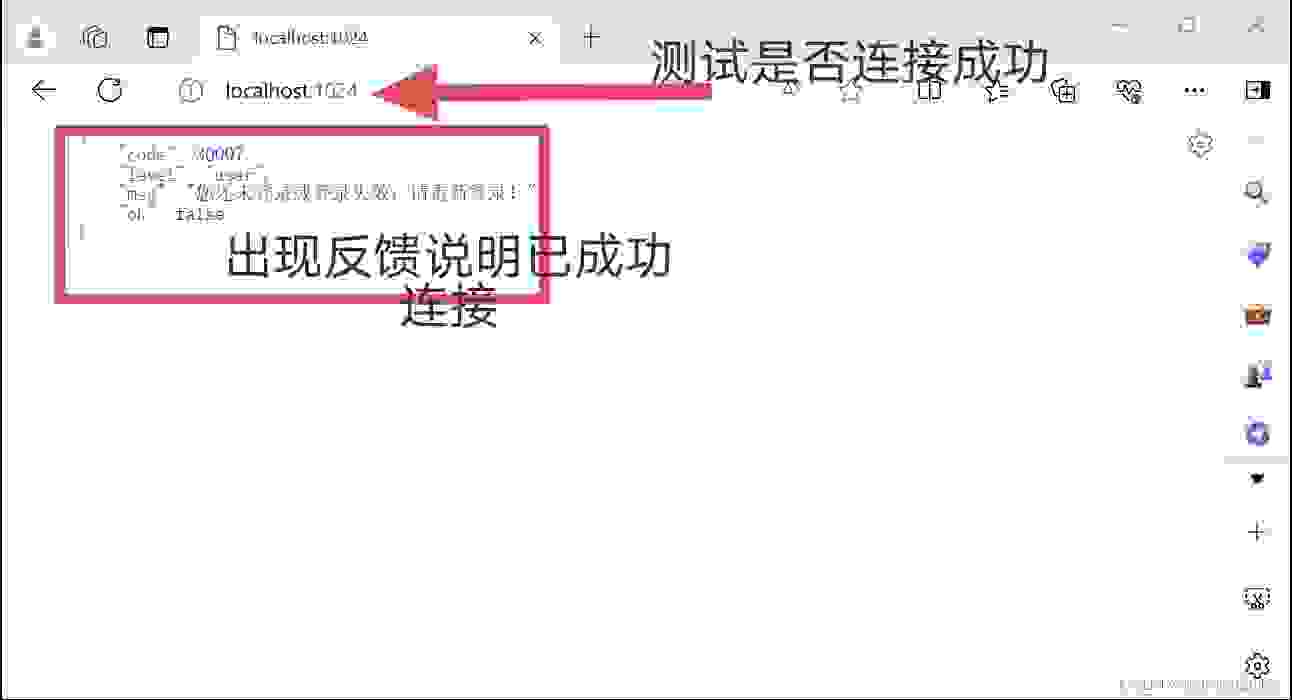
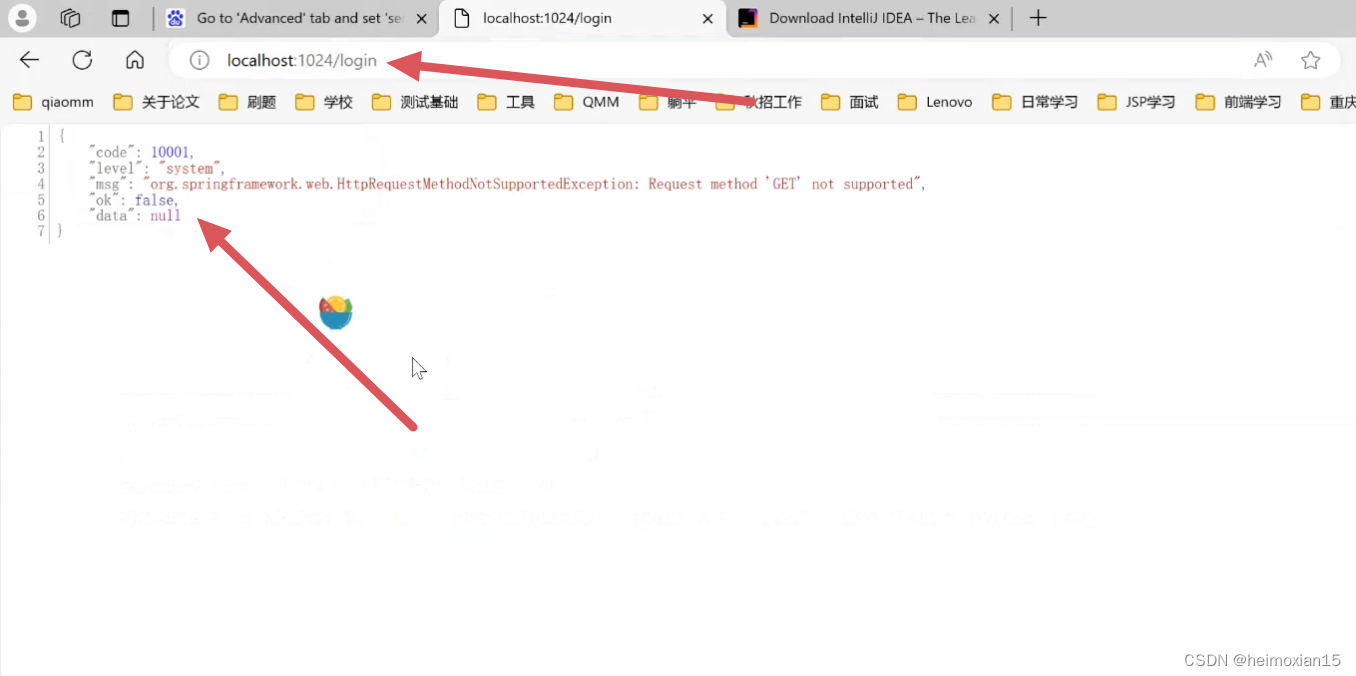
8.测试后端连接是否成功

但此时并不能访问前端,因为这是一个前后端分离的项目,需单独运行前端代码。

9.运行前端代码
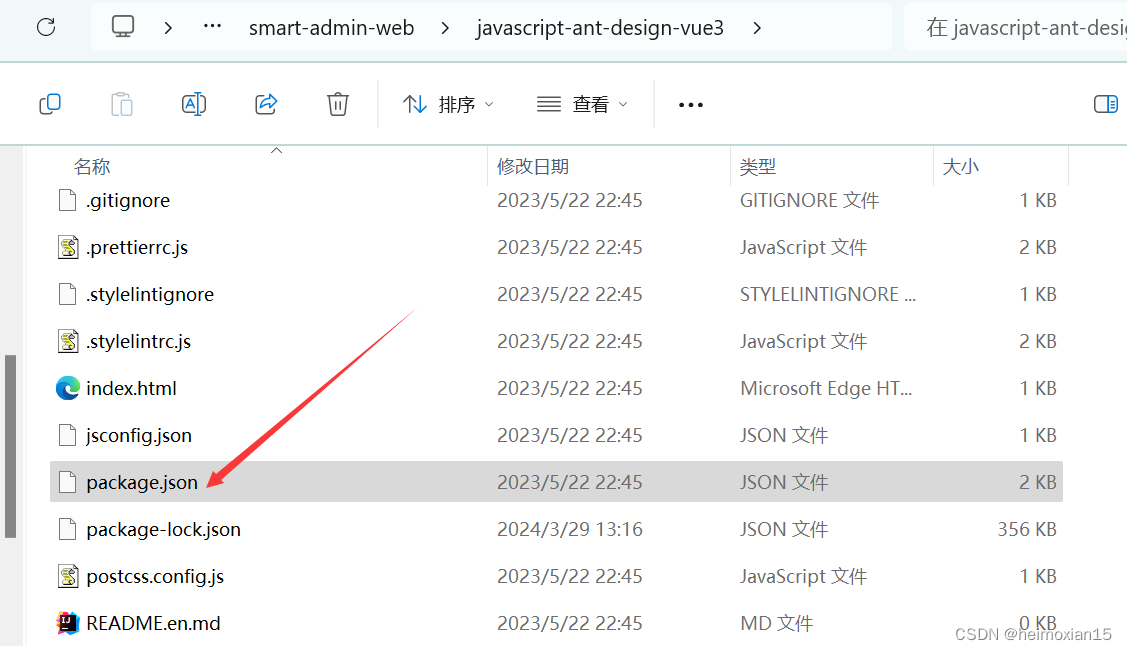
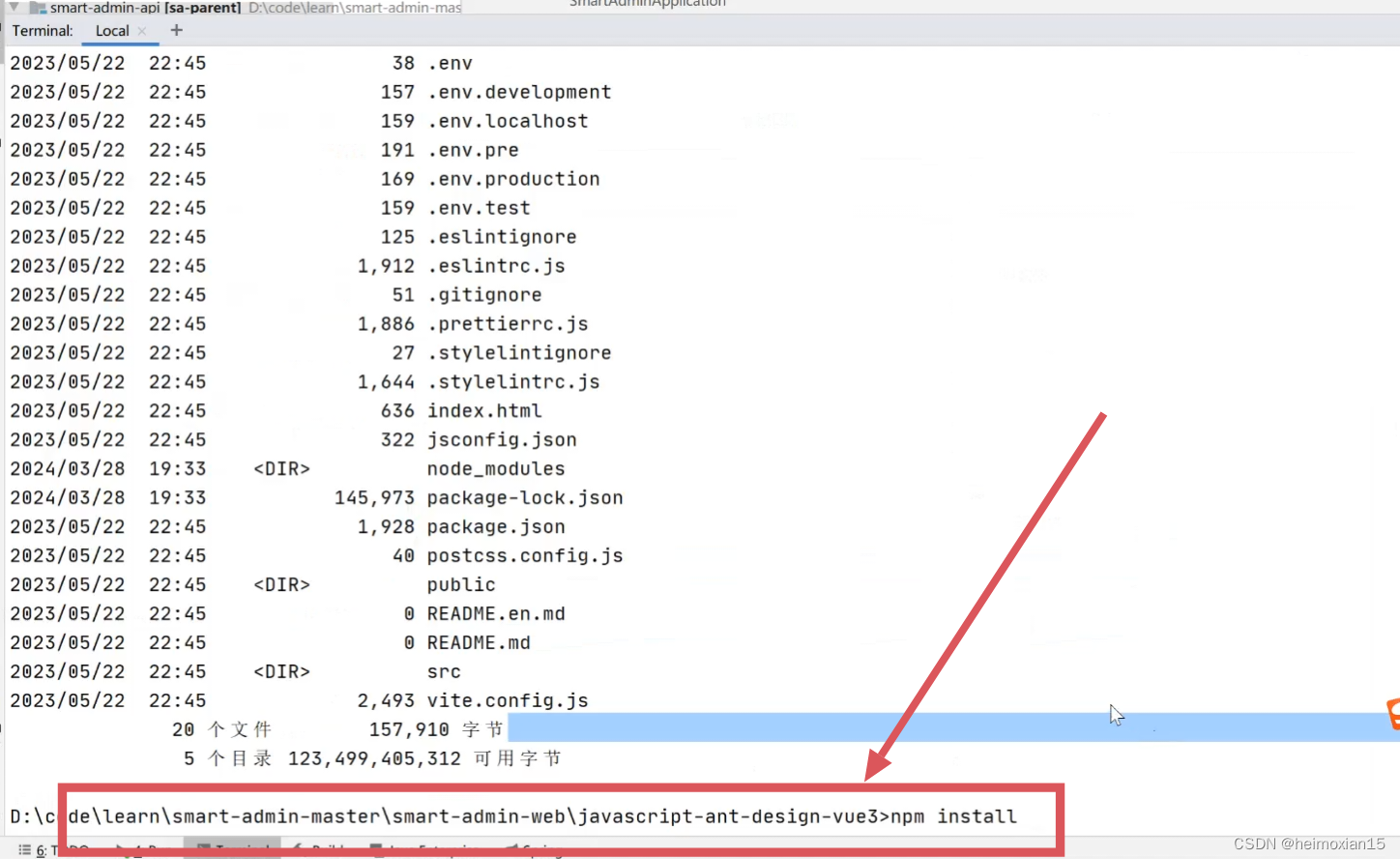
进入package.json文件中smart-admin-master\smart-admin-master\smart-admin-web\javascript-ant-design-vue3\package.json
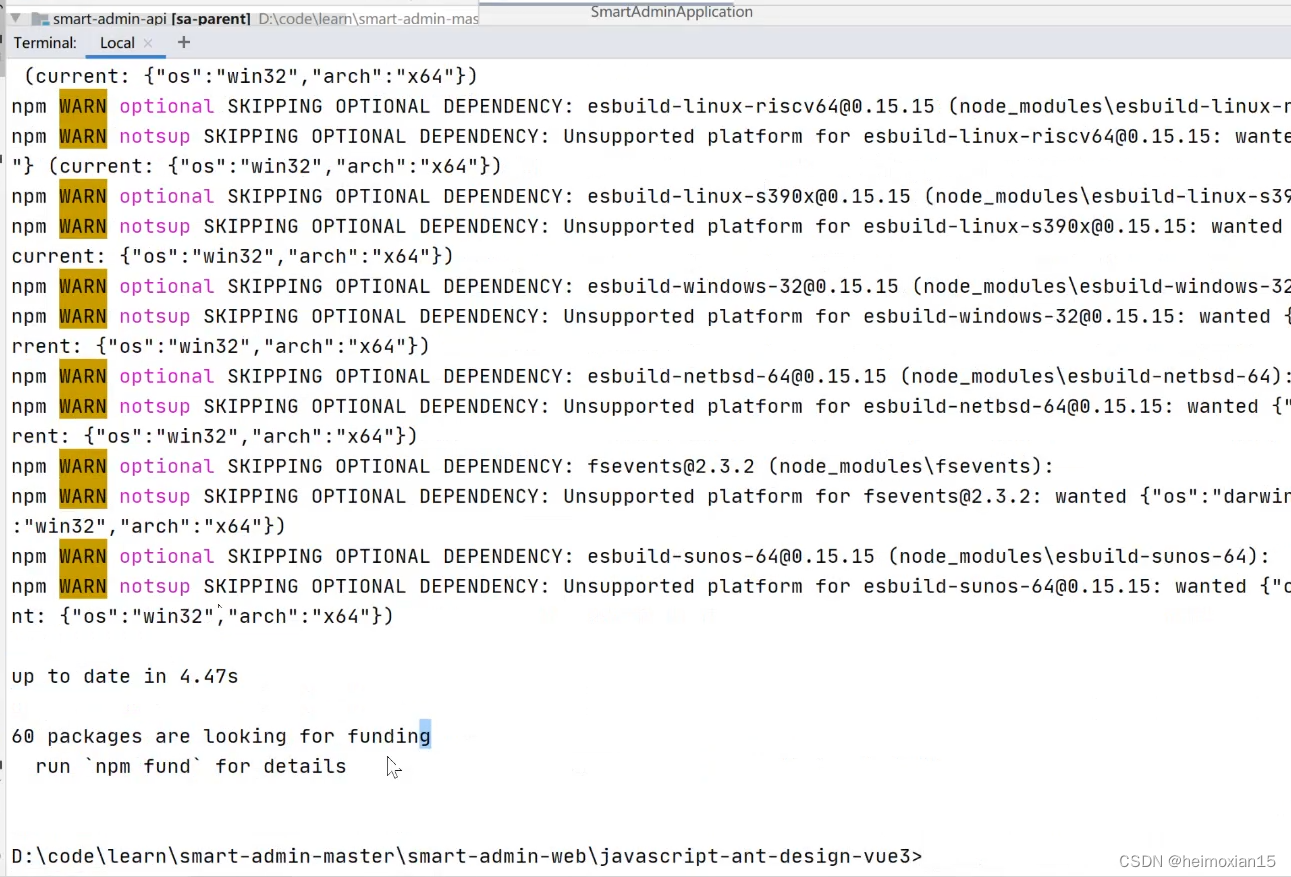
输入npm install
下载所需包,过程可能会比较慢。


没有出现error就成功了(只有警告⚠️没关系)。

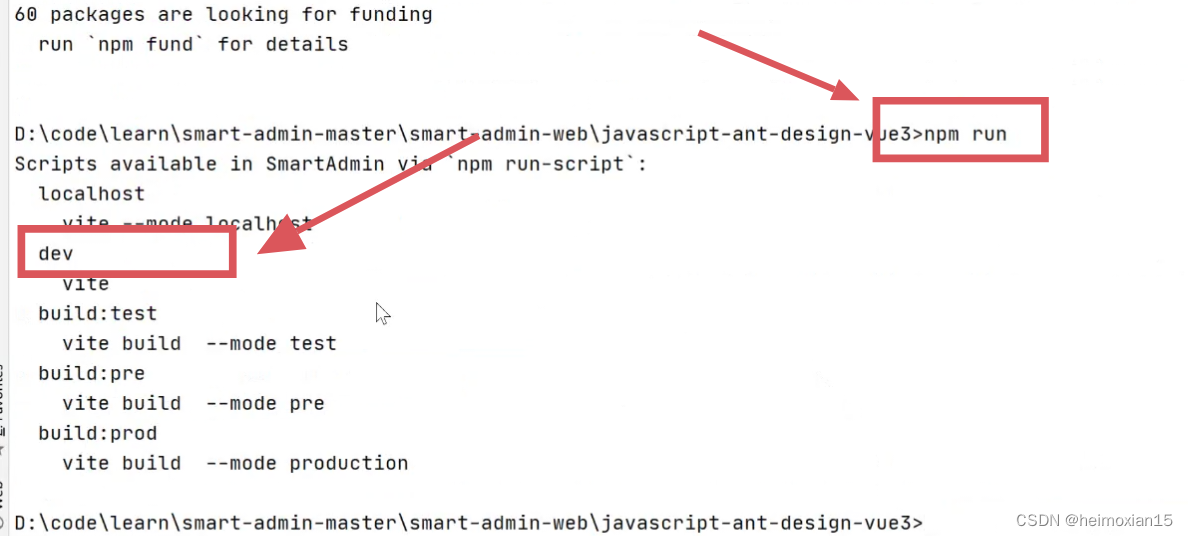
输入npm run 确定是哪种运行方式,这里显示运行到dev

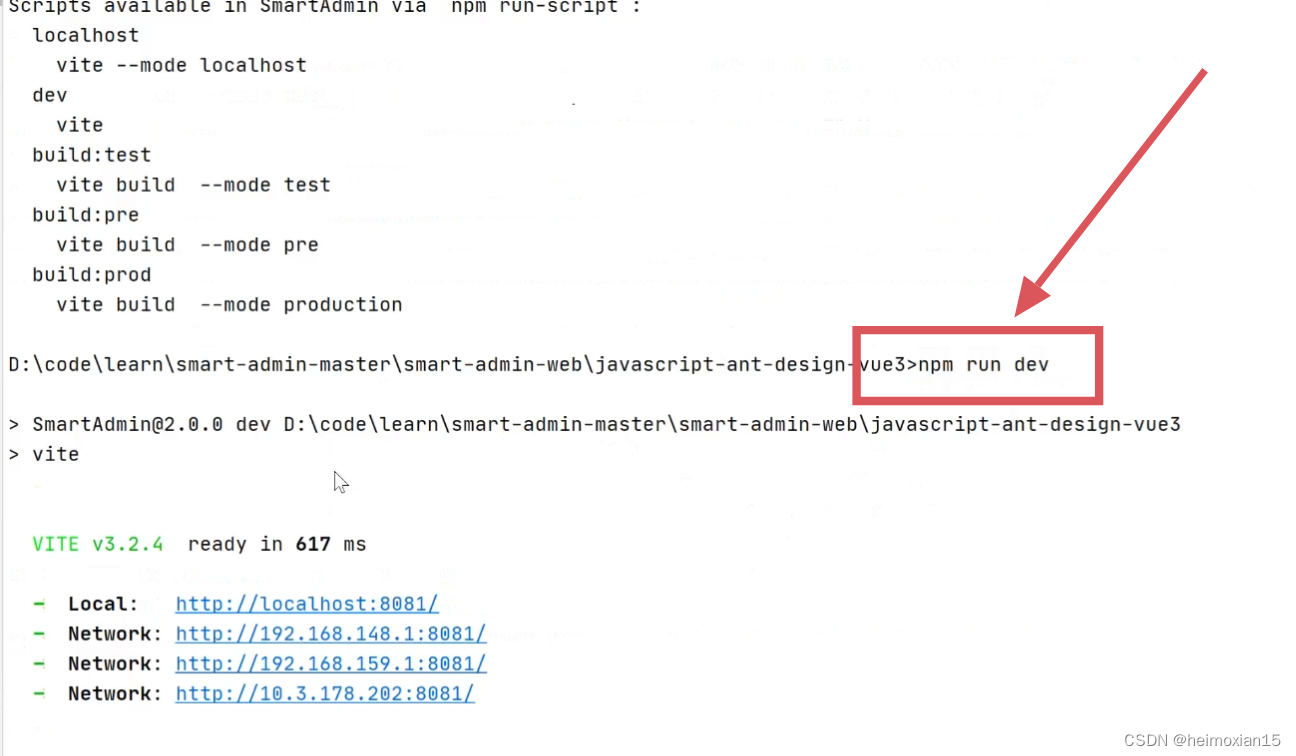
则输入 npm run dev

到这里就成功运行了,点击网址登录。
可能会出现没有验证码或网络连接错误的状况,请检查你的redis是否成功安装启动。