
详细使用说明可以看官方文档:https://developer.chrome.com/docs/extensions/reference/api/webRequest?hl=zh-cn
拦截操作
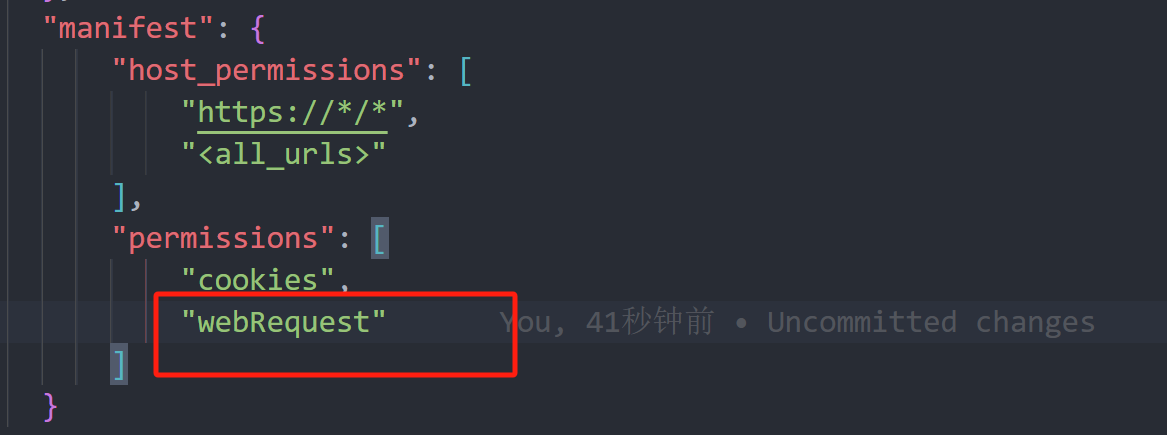
想要通过浏览器插件拦截请求的话,需要在manifest.json里面添加webRequet权限:

拦截请求代码放在background.js里面:(下面代码解析中文乱码)
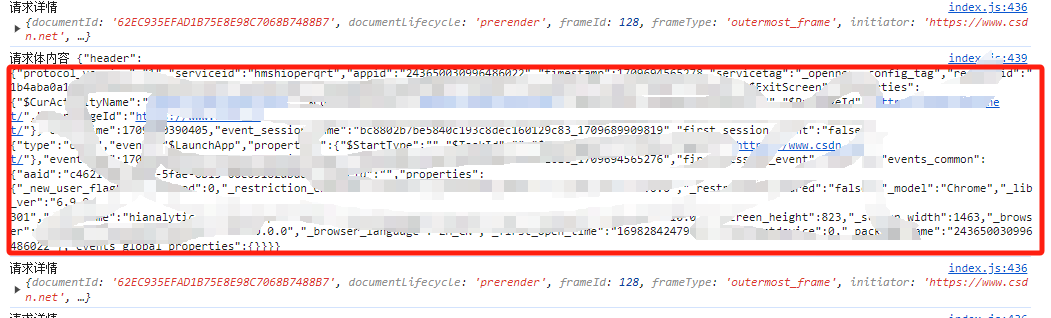
export {}console.log( 'Live now; make now always the most precious time. Now will never come again.')// 监听发送请求chrome.webRequest.onBeforeRequest.addListener( function (details) { console.log('请求详情', details) if (details.method == 'POST') { var postedString = decodeURIComponent( String.fromCharCode.apply( null, new Uint8Array(details.requestBody.raw[0].bytes) ) ) console.log('请求体内容', postedString) } return { cancel: false } }, { urls: ['<all_urls>'] }, ['requestBody'])拦截到的post请求详情是:

可以看到requestBody内容是raw格式数据: 里面是bytes字节类型

想要看到原始内容,需要解析raw数据:(这种方式会中文乱码)
if (details.method == 'POST') { var postedString = decodeURIComponent( String.fromCharCode.apply( null, new Uint8Array(details.requestBody.raw[0].bytes) ) ) console.log('请求体内容', postedString) }解析后的数据就是明文了:

解决中文乱码
中文乱码主要出现是因为 String.fromCharCode.apply 引起的。想要解决中文乱码就要换一种解码方式,使用TextDecoder解码就可以了:
const decoder = new TextDecoder('utf-8') var postedString = decoder.decode( new Uint8Array(details?.requestBody?.raw[0].bytes) ) console.log('请求体内容', postedString)可以看到中文正常显示了:

总的代码在background.js里面:
import { escape } from 'querystring'export {}console.log( 'Live now; make now always the most precious time. Now will never come again.')// 监听发送请求chrome.webRequest.onBeforeRequest.addListener( function (details) { console.log('请求详情', details) if (details.method == 'POST') { const decoder = new TextDecoder('utf-8') var postedString = decoder.decode( new Uint8Array(details?.requestBody?.raw[0].bytes) ) console.log('请求体内容', postedString) } return { cancel: false } }, { urls: ['<all_urls>'] }, ['requestBody'])