最近遇到的问题: 项目用的是react +antd框架 做的h5页面 需要定位到当前城市
通过多方查阅发现了h5自带的获取经纬度的方法
//判断是否支持 获取本地位置 if (navigator.geolocation) { var n = navigator.geolocation.getCurrentPosition(function(res){ console.log(res); // 需要的坐标地址就在res中 });} else { alert('该浏览器不支持定位');}这段代码也尝试过 但是本地编译运行可以拿到经纬度 而上线以后就拿不到了(具体原因也没去找了 接着找其他办法)
偶然听到同事说用ip定位 结果就看到了获取当前ip的方法 发现里面竟然返回了经纬度 于是我也就不用ip定位了 直接用这个(http://ip-api.com/json)返回的数据里带的经纬度 最后再通过高德地图的逆地理代码解析(通过经纬度获取城市) 最终实现了需求
来段代码:
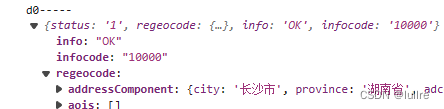
const getGeo = () => { fetch("http://ip-api.com/json") .then((response) => response.json()) .then(async (data) => { console.log("data===", data); let resp = await fetch( `https://restapi.amap.com/v3/geocode/regeo?location=${data?.lon},${data?.lat}&key={你的高德地图key}&radius=&poitype=&extensions=all&batch=false&roadlevel=` ) .then((re) => re.json()) .then((d) => { if (d?.status == "1") { console.log("d0-----", d); } }); }) .catch((error) => { console.error("Error:", error); }); }; useEffect(() => { getGeo(); }, []);
最后再上效果图

虽说看起来有点麻烦 但是需求实现了就是好的哈哈哈哈哈
最后大佬们有更简单的方法欢迎一起交流!!!!