前言:Jellyfin能够提供美观的web界面访问硬盘里的视音频;Webdav则是可以把硬盘/文件夹共享到网络上,如windows上可设置为本地硬盘的形式进行存取
注:frp内网穿透需要一台具有公网IP的云服务器(比如跑着博客网站的)。frp的搭建笔者有写过一篇教程
一、安装并运行Jellyfin(需要提前装好docker compose)
1.创建一个文件夹单独存放Jellyfin的一切(linux有文件名自动补全功能,按tab,不用担心太长)
mkdir Jellyfincd Jellyfin2.新建一个docker-compose.yml,并在其中添加Jellyfin的相关配置信息(没有vim请自行安装)
vim docker-compose.yml输入:set paste进入粘贴模式,再按i进入编辑模式,输入ctrl+shift+v粘贴以下配置信息
version: '2.2'services: jellyfin: image: jellyfin/jellyfin:latest container_name: jellyfin volumes: - /root/sdCard/jellyfin:/config - /root/sdCard/jellyfin:/media-sdCard-in - /root/YXL:/YXL ports: - 8096:8096 restart: unless-stoppedvolumes部分配置了三个映射关系:
/root/sdCard/jellyfin:/config:将主机上的/root/sdCard/jellyfin目录映射到容器内的/config目录。此映射通常用于存储Jellyfin配置文件/root/sdCard/jellyfin:/media-sdCard-in:将主机上的/root/sdCard/jellyfin目录映射到容器内的/media-sdCard-in目录。此映射通常用于挂载存储媒体文件的目录/root/YXL:/YXL:将主机上的/root/YXL目录映射到容器内的/YXL目录。此映射可以根据实际需求来定义 通过这种volume映射关系,你可以方便地在主机和容器之间分享文件或目录,容器内的操作也可以直接反映到主机上的文件系统中。
3.运行Jellyfin容器
docker-compose up -d4.输入docker ps能看见以下信息就是成功了
root@onecloud:~/sdCard/jellyfin# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESc7bae15371c0 jellyfin/jellyfin:latest "/jellyfin/jellyfin" 10 days ago Up 7 days (healthy) 0.0.0.0:8096->8096/tcp jellyfin5.输入IP+端口号就可以进入Jellyfin的Web界面了(如192.168.50.155:8096)
二、安装并运行Webdav
1.创建单独文件夹存放Webdav的文件,并进入
mkdir Webdavcd Webdav2.下载Webdav压缩包(如果不是armv7架构,请自行打开下面的网站查找并修改对应文件)
Releases · hacdias/webdav (github.com)
wget https://github.com/hacdias/webdav/releases/download/v4.2.0/freebsd-armv7-webdav.tar.gz3.解压Webdav压缩包
tar -zxvf freebsd-armv7-webdav.tar.gz4.配置Webadv的配置文件
vim config.yaml# 监听任意网卡,多网卡可指定对应ipaddress: 0.0.0.0port: 8081# 如果无需验证填 falseauth: true# 如果不需要 https 则填 falsetls: flase# https证书和密钥,如果 tls 为 false,cert 和 key 不需要# 访问前缀,建议默认prefix: /# 如果 auth 为 false 生效,文件共享的路径scope: /root/sdCard/video/LILIES# 是否允许修改modify: truerules: []# 跨域设置cors: enabled: true credentials: true allowed_headers: - Depth allowed_hosts: - http://localhost:8081 allowed_methods: - GET exposed_headers: - Content-Length - Content-Range# 用户信息,如果 auth 为 true 生效users: - username: yxl password: 123456 scope: /root/YXL - username: user2 password: 654321 scope: /root/sdCard/jellyfin/media/musicVideo 5.启动Webdav
./webdav -c config.yml出现以下信息就是启动成功了
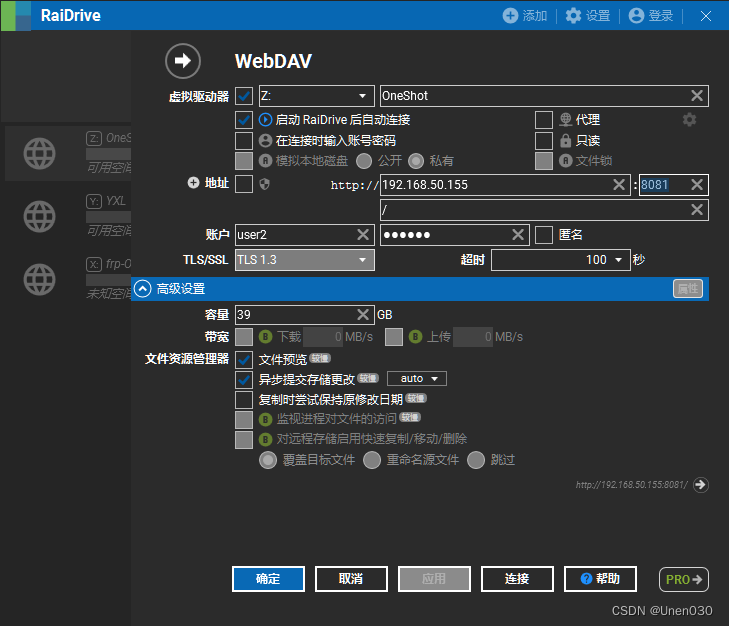
root@onecloud:~/webdav# ./webdav -c config.yaml 2023-11-29T21:35:24.045+0800 info Listening {"address": "[::]:8081"}三、windows安装RaiDrive连接webdav (win也可不借助软件直接设置webdav为本地硬盘的形式,但限制多且麻烦)

按图中配置即可