原页表表单中的内容会保留
this.$router.back():后退 ;
this.$router.back(0) 刷新;
this.$router.back(1):前进
this.$router.push
===============================================================================
跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
1. 不带参数
this.$router.push(’/home’) this.$router.push({name:‘home’}) this.$router.push({path:’/home’})2. query传参
this.$router.push({name:‘home’,query: {id:‘1’}}) this.$router.push({path:’/home’,query: {id:‘1’}}) html 取参$route.query.id script 取参 `this.$route.query.id`3. params传参
this.$router.push({name:‘home’,params: {id:‘1’}}) // 只能用 name 路由配置 path: “/home/:id” 或者 path: “/home:id” ,不配置path ,第一次可请求,刷新页面id会消失 自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


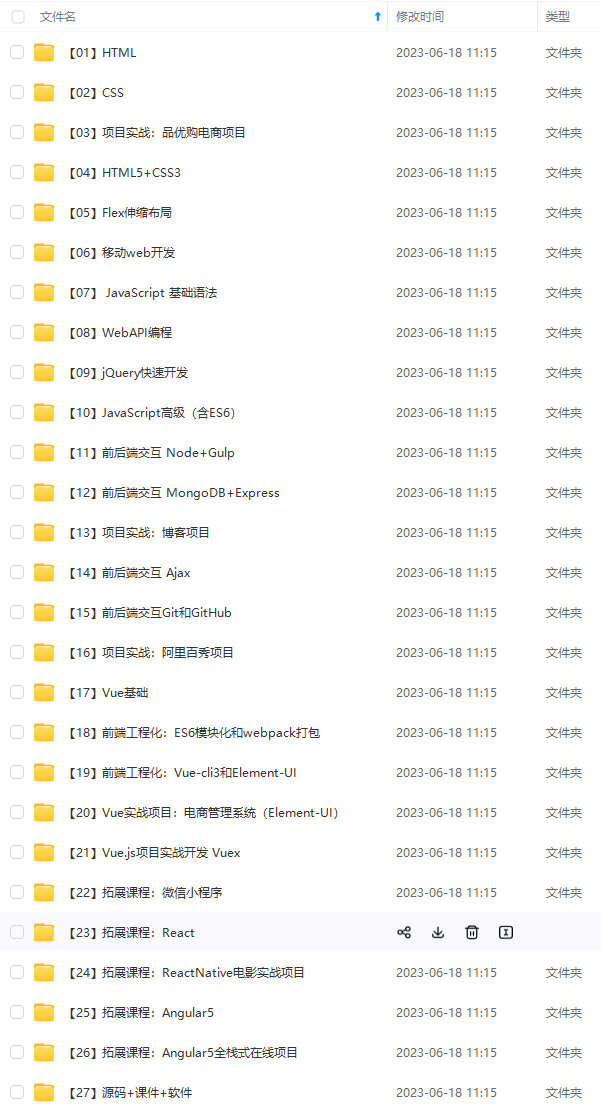
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




6848087)]
[外链图片转存中…(img-m42KaWSC-1711586848088)]
[外链图片转存中…(img-21mZHEz6-1711586848088)]