return false;
}
if (value == undefined || value == null || value == “” || value.length == 0) {
return true;
}
return false;
}
/* *work:默认配置 */
_self.DefautlSetting = {
UpBtn: “”,
DivShow: “”,
ImgShow: “”,
Width: 100,
Height: 100,
ImgType: [“gif”, “jpeg”, “jpg”, “bmp”, “png”],
ErrMsg: “选择文件错误,图片类型必须是(gif,jpeg,jpg,bmp,png)中的一种”,
callback: function () {
}
};
/* *work:读取配置 */
_self.Setting = {
UpBtn: _self.IsNull(setting.UpBtn) ? _self.DefautlSetting.UpBtn : setting.UpBtn,
DivShow: _self.IsNull(setting.DivShow) ? _self.DefautlSetting.DivShow : setting.DivShow,
ImgShow: _self.IsNull(setting.ImgShow) ? _self.DefautlSetting.ImgShow : setting.ImgShow,
Width: _self.IsNull(setting.Width) ? _self.DefautlSetting.Width : setting.Width,
Height: _self.IsNull(setting.Height) ? _self.DefautlSetting.Height : setting.Height,
ImgType: _self.IsNull(setting.ImgType) ? _self.DefautlSetting.ImgType : setting.ImgType,
ErrMsg: _self.IsNull(setting.ErrMsg) ? _self.DefautlSetting.ErrMsg : setting.ErrMsg,
callback: _self.IsNull(setting.callback) ? _self.DefautlSetting.callback : setting.callback
};
/* *work:获取文本控件URL */
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file);
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file);
}
return url;
}
/* *work:绑定事件 */
_self.Bind = function () {
document.getElementById(_self.Setting.UpBtn).onchange = function () {
if (this.value) {
if (!RegExp(“.(” + _self.Setting.ImgType.join(“|”) + “)$”, “i”).test(this.value.toLowerCase())) {
alert(_self.Setting.ErrMsg);
this.value = “”;
return false;
}
if (navigator.userAgent.indexOf(“MSIE”) > -1) {
try {
document.getElementById(_self.Setting.ImgShow).src = _self.getObjectURL(this.files[0]);
} catch (e) {
var div = document.getElementById(_self.Setting.DivShow);
this.select();
top.parent.document.body.focus();
var src = document.selection.createRange().text;
document.selection.empty();
document.getElementById(_self.Setting.ImgShow).style.display = “none”;
div.style.filter = “progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)”;
div.style.width = _self.Setting.Width + “px”;
div.style.height = _self.Setting.Height + “px”;
div.filters.item(“DXImageTransform.Microsoft.AlphaImageLoader”).src = src;
}
} else {
document.getElementById(_self.Setting.ImgShow).src = _self.getObjectURL(this.files[0]);
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
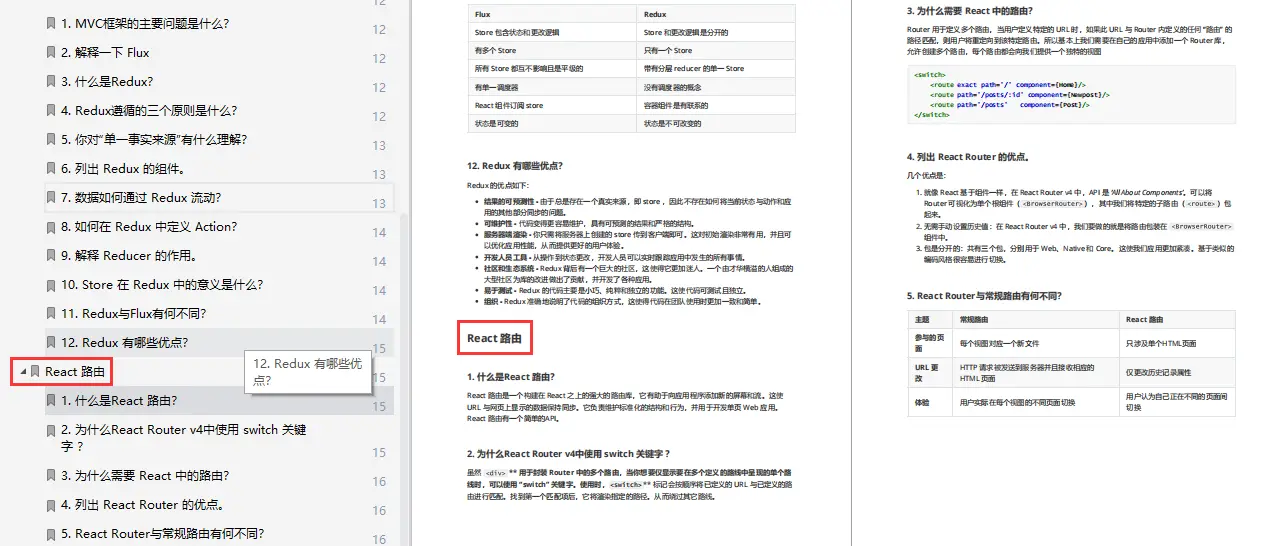
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!


,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!**
[外链图片转存中…(img-aMj0HkVe-1712112766490)]
[外链图片转存中…(img-6nkPKK32-1712112766490)]