目录
一、改变TabPage选项卡的样式
1.建立一个Windows窗体应用(.NET Framwork)
2.创建ImageList控件
3.改变TabPage选项卡的样式和添加文本
(1) 修改选项卡表头名称
(2)添加选项卡图标
(3)标签页添加文本
(4)标签页追加文本
4.生成
5.源码
二、将选项卡显示为按钮
三、在选项卡中添加控件
1. 手动添加控件
2. 编程添加控件
3.填写控件文本
4.Debug生成
5.源码
四、添加删除选项卡
1.手动添加、删除选项卡
2.编程添加选项卡
3.编程删除选项卡
4.源码
5.移除后剩余选项卡文本自动排序
(1)建立 TabControl1和标签数组的关联
(2)生成
(3) 源码
选项卡控件(TabControl控件) 可以添加多个选项卡,然后在选项卡上添加子控件。这样就可以把窗体设计成多页,使窗体的功能划分为多个部分。选项卡中可包含图片或其他控件。选项卡控件还可以用来创建用于设置一组相关属性的属性页。 TabControl控件包含选项卡页, TabPage 控件表示选项卡, TabControl 控件的 TabPages 属性表示其中的所有TabPage 控件的集合。 TabPages 集合中 TabPage 选项卡的顺序反映了 TabControl 控件中选项卡的顺序。 TabControl控件是个容器,本例中TabPage控件+RichTextBox 控件,2组。
一、改变TabPage选项卡的样式
1.建立一个Windows窗体应用(.NET Framwork)
创建窗体Form1,打开Form1.cs和Form1.cs[设计]。在Form1.cs[设计]上创建TabControl控件tabControl1,创建选项卡tabPage1和tabPage2,在选项卡中分别创建富文本框richTextBox1,richTextBox2。

2.创建ImageList控件
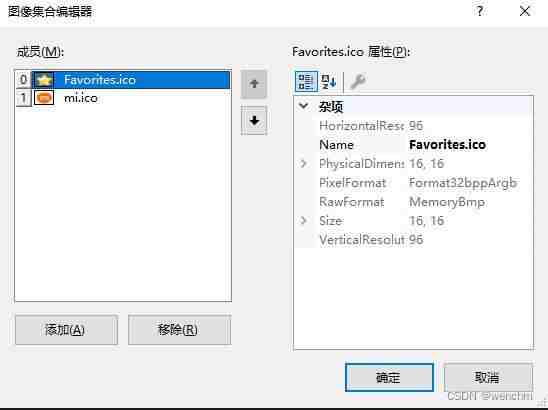
工具箱→组件→ImageList控件。该组件并不创建在Form1窗体内,而在窗体的下面。点击该控件上的箭头→选择图像→图像集合编辑器→添加图标(.ico)文件及其索引Index。


3.改变TabPage选项卡的样式和添加文本
打开Form1.cs,通过编程的方法修改TabPage选项卡的样式。通过编程设置窗体或控件的属性比直接在属性窗口手动设置,更适合软件的后期维护、更新、移植。
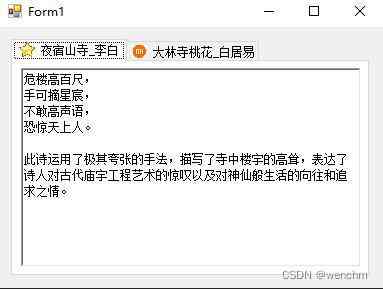
(1) 修改选项卡表头名称
//表头名称tabPage1.Text = "夜宿山寺_李白";tabPage2.Text = "大林寺桃花_白居易";(2)添加选项卡图标
//表头图标tabControl1.ImageList = imageList1; //编程获得tabPage1.ImageIndex = 0;tabPage2.ImageIndex = 1;(3)标签页添加文本
//标签页文本richTextBox1.Text = "危楼高百尺,\n手可摘星宸,\n不敢高声语,\n恐惊天上人。\n";richTextBox2.Text = "人间四月芳菲尽,\n山寺桃花始盛开,\n常恨春归无觅处,\n不知转入此中来。\n";(4)标签页追加文本
//追加文本richTextBox1.AppendText(Environment.NewLine + "此诗运用了极其夸张的手法,描写了寺中楼宇的高耸,表达了诗人对古代庙宇工程艺术的惊叹以及对神仙般生活的向往和追求之情。");richTextBox2.AppendText(Environment.NewLine + "此诗说初夏四月作者来到大林寺,此时山下芳菲已尽,而不期在山寺中遇上了一片刚刚盛开的桃花。诗中写出了作者触目所见的感受,突出地展示了发现的惊讶与意外的欣喜。");4.生成


5.源码
//Form1.cs// 选项卡控件(TabControl控件)using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace _28{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } /// <summary> /// 初始化表头 /// 给表头加图标 /// imageList1只能通过编程方式定义,不可以通过属性选项卡选择获得 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void Form1_Load(object sender, EventArgs e) { //表头名称 tabPage1.Text = "夜宿山寺_李白"; tabPage2.Text = "大林寺桃花_白居易"; //表头图标 tabControl1.ImageList = imageList1; //编程获得 tabPage1.ImageIndex = 0; tabPage2.ImageIndex = 1; //标签页文本 richTextBox1.Text = "危楼高百尺,\n手可摘星宸,\n不敢高声语,\n恐惊天上人。\n"; richTextBox2.Text = "人间四月芳菲尽,\n山寺桃花始盛开,\n常恨春归无觅处,\n不知转入此中来。\n"; //追加文本 richTextBox1.AppendText(Environment.NewLine + "此诗运用了极其夸张的手法,描写了寺中楼宇的高耸,表达了诗人对古代庙宇工程艺术的惊叹以及对神仙般生活的向往和追求之情。"); richTextBox2.AppendText(Environment.NewLine + "此诗说初夏四月作者来到大林寺,此时山下芳菲已尽,而不期在山寺中遇上了一片刚刚盛开的桃花。诗中写出了作者触目所见的感受,突出地展示了发现的惊讶与意外的欣喜。"); } }}Form1.Designer.cs里面的源码是自动改变和生成的,不需要手动修改。但可以查看其源码,以便观察控件创建的过程窗体设计改变都引起了哪些 Form1.Designer.cs里面的源码的自动改变。
//Form1.Designer.csnamespace _28{ partial class Form1 { /// <summary> /// 必需的设计器变量。 /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理所有正在使用的资源。 /// </summary> /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗体设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要修改 /// 使用代码编辑器修改此方法的内容。 /// </summary> private void InitializeComponent() { this.components = new System.ComponentModel.Container(); System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1)); this.tabControl1 = new System.Windows.Forms.TabControl(); this.tabPage1 = new System.Windows.Forms.TabPage(); this.richTextBox1 = new System.Windows.Forms.RichTextBox(); this.tabPage2 = new System.Windows.Forms.TabPage(); this.richTextBox2 = new System.Windows.Forms.RichTextBox(); this.imageList1 = new System.Windows.Forms.ImageList(this.components); this.tabControl1.SuspendLayout(); this.tabPage1.SuspendLayout(); this.tabPage2.SuspendLayout(); this.SuspendLayout(); // // tabControl1 // this.tabControl1.Controls.Add(this.tabPage1); this.tabControl1.Controls.Add(this.tabPage2); this.tabControl1.Location = new System.Drawing.Point(12, 12); this.tabControl1.Name = "tabControl1"; this.tabControl1.SelectedIndex = 0; this.tabControl1.Size = new System.Drawing.Size(360, 237); this.tabControl1.TabIndex = 0; // // tabPage1 // this.tabPage1.Controls.Add(this.richTextBox1); this.tabPage1.Location = new System.Drawing.Point(4, 22); this.tabPage1.Name = "tabPage1"; this.tabPage1.Padding = new System.Windows.Forms.Padding(3); this.tabPage1.Size = new System.Drawing.Size(352, 211); this.tabPage1.TabIndex = 0; this.tabPage1.Text = "tabPage1"; this.tabPage1.UseVisualStyleBackColor = true; // // richTextBox1 // this.richTextBox1.Location = new System.Drawing.Point(6, 6); this.richTextBox1.Name = "richTextBox1"; this.richTextBox1.Size = new System.Drawing.Size(340, 199); this.richTextBox1.TabIndex = 0; this.richTextBox1.Text = ""; // // tabPage2 // this.tabPage2.Controls.Add(this.richTextBox2); this.tabPage2.Location = new System.Drawing.Point(4, 22); this.tabPage2.Name = "tabPage2"; this.tabPage2.Padding = new System.Windows.Forms.Padding(3); this.tabPage2.Size = new System.Drawing.Size(352, 211); this.tabPage2.TabIndex = 1; this.tabPage2.Text = "tabPage2"; this.tabPage2.UseVisualStyleBackColor = true; // // richTextBox2 // this.richTextBox2.Location = new System.Drawing.Point(7, 7); this.richTextBox2.Name = "richTextBox2"; this.richTextBox2.Size = new System.Drawing.Size(339, 198); this.richTextBox2.TabIndex = 0; this.richTextBox2.Text = ""; // // imageList1 // this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); this.imageList1.TransparentColor = System.Drawing.Color.Transparent; this.imageList1.Images.SetKeyName(0, "Favorites.ico"); this.imageList1.Images.SetKeyName(1, "mi.ico"); // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(384, 261); this.Controls.Add(this.tabControl1); this.Name = "Form1"; this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen; this.Text = "Form1"; this.Load += new System.EventHandler(this.Form1_Load); this.tabControl1.ResumeLayout(false); this.tabPage1.ResumeLayout(false); this.tabPage2.ResumeLayout(false); this.ResumeLayout(false); } #endregion private System.Windows.Forms.TabControl tabControl1; private System.Windows.Forms.TabPage tabPage1; private System.Windows.Forms.TabPage tabPage2; private System.Windows.Forms.RichTextBox richTextBox1; private System.Windows.Forms.RichTextBox richTextBox2; private System.Windows.Forms.ImageList imageList1; }}二、将选项卡显示为按钮
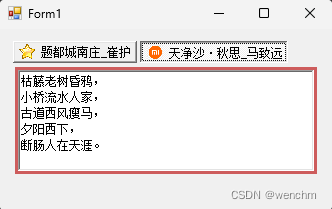
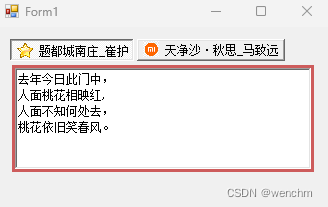
TabControl控件的Appearance属性设置为Buttons或FlatButtons,即可将选项卡显示为按钮样式。如果设置为Buttons,则选项卡具有三维按钮的外观。如果设置为FlatButtons,则选项卡具有平面按钮的外观。


//Form1.csusing System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace _29{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { //设置选项卡标签名 tabPage1.Text = "题都城南庄_崔护"; tabPage2.Text = "天净沙·秋思_马致远"; //设置选项卡标签图标 tabControl1.ImageList = imageList1; tabPage1.ImageIndex = 0; tabPage2.ImageIndex = 1; //将选项卡显示为按钮 tabControl1.Appearance = TabAppearance.Buttons; //控件文本内容 richTextBox1.Text = "枯藤老树昏鸦,\n小桥流水人家,\n古道西风瘦马,\n夕阳西下,\n断肠人在天涯。\n"; richTextBox2.Text = "去年今日此门中,\n人面桃花相映红,\n人面不知何处去,\n桃花依旧笑春风。\n"; } }}三、在选项卡中添加控件
如果要在选项卡中添加控件,可以通过TabPage的Controls属性的Add()方法实现。 Add()方法主要用于将指定的控件添加到控件集合中。 语法如下:
public virtual void Add(Control value)value:要添加到控件集合的控件设计选项卡的目的就是在每一个选项卡内可以任意涂鸦,可以设计:控件、组件、容器、表格、图片、文本等内容。
向选项卡内增减控件(其它内容类似)有两种方法,一种是通过工具箱、控件、手动添加控件(删除控件时,选中后直接);另一种是通过编程方法,编程添加控件。两种方法的结果是一样的,但是对Form1.Designer.cs里面的源码的影响不一样,前者会影响Form1.Designer.cs,会在Form1.Designer.cs里面自动生成手动添加的控件相关的信息,后者不影响Form1.Designer.cs,在Form1.Designer.cs里根本看不到编程添加的控件相关的信息。千万注意,两种方法同时各添加相同的控件不要把控件的Index设置相同。
1. 手动添加控件
以上的例子中,都是手动添加控件,不再重复举例。
2. 编程添加控件
为了对比两种添加控件的方法,对tabPage1手动添加richTextBox控件,对对tabPage2编程添加richTextBox控件。其它操作同前面的举例。
//编程添加tabPage2的控件RichTextBox richTextBox2 = new RichTextBox();tabPage2.Controls.Add(richTextBox2); //注意:此处Index=1,与手动添加的索引号相同richTextBox2.Dock = System.Windows.Forms.DockStyle.Fill; //设置该文本框填满父窗口3.填写控件文本
//分别设计tabPage1和tabPage2里的富文本框的文本内容richTextBox1.Text = "手动添加的文本框";richTextBox2.Text = "编程添加的文本框";4.Debug生成


5.源码
//Form1.cs//TabControl控件//通过TabPage的Controls属性的Add()方法实现。using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace _30{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { //设计表头名称 tabPage1.Text = "手动添加"; tabPage2.Text = "编程添加"; //设计表头图标 tabPage1.ImageIndex = 0; tabPage2.ImageIndex = 1; //编程添加tabPage2的控件 RichTextBox richTextBox2 = new RichTextBox(); tabPage2.Controls.Add(richTextBox2); //注意:此处Index=1,与手动添加的索引号相同 richTextBox2.Dock = System.Windows.Forms.DockStyle.Fill; //设置该文本框填满父窗口 //分别设计tabPage1和tabPage2里的富文本框的文本内容 richTextBox1.Text = "手动添加的文本框"; richTextBox2.Text = "编程添加的文本框"; } }}//Form1.Designer.csnamespace _30{ partial class Form1 { /// <summary> /// 必需的设计器变量。 /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理所有正在使用的资源。 /// </summary> /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗体设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要修改 /// 使用代码编辑器修改此方法的内容。 /// </summary> private void InitializeComponent() { this.components = new System.ComponentModel.Container(); System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1)); this.tabControl1 = new System.Windows.Forms.TabControl(); this.tabPage1 = new System.Windows.Forms.TabPage(); this.tabPage2 = new System.Windows.Forms.TabPage(); this.imageList1 = new System.Windows.Forms.ImageList(this.components); this.richTextBox1 = new System.Windows.Forms.RichTextBox(); this.tabControl1.SuspendLayout(); this.tabPage1.SuspendLayout(); this.SuspendLayout(); // // tabControl1 // this.tabControl1.Controls.Add(this.tabPage1); this.tabControl1.Controls.Add(this.tabPage2); this.tabControl1.Location = new System.Drawing.Point(12, 12); this.tabControl1.Name = "tabControl1"; this.tabControl1.SelectedIndex = 0; this.tabControl1.Size = new System.Drawing.Size(260, 87); this.tabControl1.TabIndex = 0; // // tabPage1 // this.tabPage1.BackColor = System.Drawing.Color.IndianRed; this.tabPage1.Controls.Add(this.richTextBox1); this.tabPage1.Location = new System.Drawing.Point(4, 22); this.tabPage1.Name = "tabPage1"; this.tabPage1.Padding = new System.Windows.Forms.Padding(3); this.tabPage1.Size = new System.Drawing.Size(352, 220); this.tabPage1.TabIndex = 0; this.tabPage1.Text = "tabPage1"; // // tabPage2 // this.tabPage2.BackColor = System.Drawing.Color.Red; this.tabPage2.Location = new System.Drawing.Point(4, 22); this.tabPage2.Name = "tabPage2"; this.tabPage2.Padding = new System.Windows.Forms.Padding(3); this.tabPage2.Size = new System.Drawing.Size(252, 61); this.tabPage2.TabIndex = 1; this.tabPage2.Text = "tabPage2"; // // imageList1 // this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); this.imageList1.TransparentColor = System.Drawing.Color.Transparent; this.imageList1.Images.SetKeyName(0, "1.jpeg"); this.imageList1.Images.SetKeyName(1, "2.jpeg"); // // richTextBox1 // 手动添加控件时,自动产生 // this.richTextBox1.Dock = System.Windows.Forms.DockStyle.Fill; this.richTextBox1.Location = new System.Drawing.Point(3, 3); this.richTextBox1.Name = "richTextBox1"; this.richTextBox1.Size = new System.Drawing.Size(346, 214); this.richTextBox1.TabIndex = 0; this.richTextBox1.Text = ""; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(284, 111); this.Controls.Add(this.tabControl1); this.Name = "Form1"; this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen; this.Text = "Form1"; this.Load += new System.EventHandler(this.Form1_Load); this.tabControl1.ResumeLayout(false); this.tabPage1.ResumeLayout(false); this.ResumeLayout(false); } #endregion private System.Windows.Forms.TabControl tabControl1; private System.Windows.Forms.TabPage tabPage1; private System.Windows.Forms.RichTextBox richTextBox1; //手动添加控件时,自动产生 private System.Windows.Forms.TabPage tabPage2; private System.Windows.Forms.ImageList imageList1; }}四、添加删除选项卡
1.手动添加、删除选项卡
鼠标点中tabControl1控件的边边缘,出现虚框,再点中上边缘任意处,查看右键,有添加选项卡/移除选项卡,选择添加或移除。或者鼠标点中虚框右上角有一个播放箭头,也出现添加选项卡/移除选项卡。
手动添加/移除选项卡,会同步自动引起 Form1.Designer.cs里面的源码产生改变。
手动添加/移除选项卡,选项卡文本序号自动生成、改变。
2.编程添加选项卡
通过编程可以添加选项卡,通过编程的方法添加的选项卡,不影响 Form1.Designer.cs里面的源码产生改变。
举例:已经默认生成tabPage1和tabPage2,手动添加tabPage3和tabPage4,编程增加tabPage5。
/// <summary>/// 编程增减选项卡/// 前提:已经默认生成tabPage1和tabPage2,手动添加tabPage3和tabPage4/// 编程增加:tabPage5/// 方法过程:先设置选项卡的名称+序号→实例化一个选项卡变量→调用Add()增加选项卡/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Form1_Load(object sender, EventArgs e){ string Title = "tabPage"+(tabControl1.TabCount + 1).ToString(); TabPage MytabPage = new TabPage(Title); tabControl1.TabPages.Add(MytabPage);} 
3.编程删除选项卡
通过编程可以移除选项卡,通过编程的方法移除的选项卡,不影响 Form1.Designer.cs里面的源码产生改变,及时被移除选项卡曾经是手动添加的选项卡,也不会影响Form1.Designer.cs里面的源码产生改变。
编程移除选项卡也不会自动改变后续选项卡的序号(不是Index)。比如删除选项卡3,选项卡4和5并不能自动改变为3和4。
private void Form1_Load(object sender, EventArgs e) { string Title = "tabPage"+(tabControl1.TabCount + 1).ToString(); TabPage MytabPage = new TabPage(Title); tabControl1.TabPages.Add(MytabPage); tabControl1.TabPages.Remove(tabPage3); //编程移除选项卡3 }
4.源码
//Form1.csusing System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace _31{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } /// <summary> /// 编程增减选项卡 /// 前提:已经默认生成tabPage1和tabPage2,手动添加tabPage3和tabPage4 /// 编程增加:tabPage5 /// 方法过程:先设置选项卡的名称+序号→实例化一个选项卡变量→调用Add()增加选项卡 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void Form1_Load(object sender, EventArgs e) { string Title = "tabPage"+(tabControl1.TabCount + 1).ToString(); TabPage MytabPage = new TabPage(Title); tabControl1.TabPages.Add(MytabPage); tabControl1.TabPages.Remove(tabPage3); //编程移除选项卡3 } }}//Form1.Designer.csnamespace _31{ partial class Form1 { /// <summary> /// 必需的设计器变量。 /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理所有正在使用的资源。 /// </summary> /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗体设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要修改 /// 使用代码编辑器修改此方法的内容。 /// </summary> private void InitializeComponent() { this.components = new System.ComponentModel.Container(); this.tabPage2 = new System.Windows.Forms.TabPage(); this.tabPage1 = new System.Windows.Forms.TabPage(); this.tabControl1 = new System.Windows.Forms.TabControl(); this.tabPage3 = new System.Windows.Forms.TabPage(); this.tabPage4 = new System.Windows.Forms.TabPage(); this.imageList1 = new System.Windows.Forms.ImageList(this.components); this.tabControl1.SuspendLayout(); this.SuspendLayout(); // // tabPage2 // this.tabPage2.Location = new System.Drawing.Point(4, 22); this.tabPage2.Name = "tabPage2"; this.tabPage2.Padding = new System.Windows.Forms.Padding(3); this.tabPage2.Size = new System.Drawing.Size(305, 117); this.tabPage2.TabIndex = 1; this.tabPage2.Text = "tabPage2"; this.tabPage2.UseVisualStyleBackColor = true; // // tabPage1 // this.tabPage1.Location = new System.Drawing.Point(4, 22); this.tabPage1.Name = "tabPage1"; this.tabPage1.Padding = new System.Windows.Forms.Padding(3); this.tabPage1.Size = new System.Drawing.Size(305, 126); this.tabPage1.TabIndex = 0; this.tabPage1.Text = "tabPage1"; this.tabPage1.UseVisualStyleBackColor = true; // // tabControl1 // this.tabControl1.Controls.Add(this.tabPage1); this.tabControl1.Controls.Add(this.tabPage2); this.tabControl1.Controls.Add(this.tabPage3); this.tabControl1.Controls.Add(this.tabPage4); this.tabControl1.Location = new System.Drawing.Point(12, 12); this.tabControl1.Name = "tabControl1"; this.tabControl1.SelectedIndex = 0; this.tabControl1.Size = new System.Drawing.Size(313, 152); this.tabControl1.TabIndex = 0; // // tabPage3 // this.tabPage3.Location = new System.Drawing.Point(4, 22); this.tabPage3.Name = "tabPage3"; this.tabPage3.Padding = new System.Windows.Forms.Padding(3); this.tabPage3.Size = new System.Drawing.Size(305, 117); this.tabPage3.TabIndex = 2; this.tabPage3.Text = "tabPage3"; this.tabPage3.UseVisualStyleBackColor = true; // // tabPage4 // this.tabPage4.Location = new System.Drawing.Point(4, 22); this.tabPage4.Name = "tabPage4"; this.tabPage4.Padding = new System.Windows.Forms.Padding(3); this.tabPage4.Size = new System.Drawing.Size(305, 117); this.tabPage4.TabIndex = 3; this.tabPage4.Text = "tabPage4"; this.tabPage4.UseVisualStyleBackColor = true; // // imageList1 // this.imageList1.ColorDepth = System.Windows.Forms.ColorDepth.Depth8Bit; this.imageList1.ImageSize = new System.Drawing.Size(16, 16); this.imageList1.TransparentColor = System.Drawing.Color.Transparent; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(337, 176); this.Controls.Add(this.tabControl1); this.Name = "Form1"; this.Text = "Form1"; this.Load += new System.EventHandler(this.Form1_Load); this.tabControl1.ResumeLayout(false); this.ResumeLayout(false); } #endregion private System.Windows.Forms.TabControl tabControl1; private System.Windows.Forms.TabPage tabPage1; private System.Windows.Forms.TabPage tabPage2; private System.Windows.Forms.TabPage tabPage3; private System.Windows.Forms.TabPage tabPage4; private System.Windows.Forms.ImageList imageList1; }}5.移除后剩余选项卡文本自动排序
上面的例子中,移除选项卡后,剩余的选项卡的文本不能按规律自动排序。接下来的文字,给出一种通过编程的方法,解决这个选项卡的文本里的序号自动改变并排序。
选项卡的文本里的序号自动改变并排序的功能,在实际工程上没有多大的意义,因为很少有工程标签的表头设计成有规律的序号的,都是按照功能、用途给标签起名。但是这个选项卡的文本里的序号自动改变并排序的功能在理论上还是有一定意义的,所以在此我还是分享出来。
解决问题的关键是,在TabControl1中通过设置Tag属性为真正的TabPge[]数组索引来关联选定的标签页到标签页数组。
(1)建立 TabControl1和标签数组的关联
/// <summary>/// 创建标签页数组变量,对TabPage[]数组变量实例化;/// 创建标签页数组和标签页之间的关系/// 对标签页文本遍历赋值,当然可以选择从鼠标选中点位置开始对之后的标签页重新赋值/// </summary>private void Button2_MouseUp(object sender, MouseEventArgs e){ int i; for (i = 0; i < tabControl1.TabCount; i++) { tabPages = new TabPage[tabControl1.TabPages.Count]; tabControl1.TabPages[i].Tag = i; //creat the relation between TabControl and Array tabPages[i] = tabControl1.TabPages[i]; tabPages[i].Text = "tabPage" + (i + 1).ToString(); //对选项卡文本遍历赋值 }}(2)生成

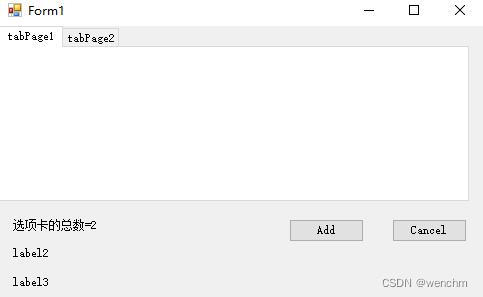
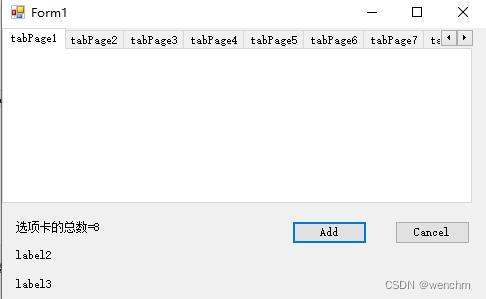
按Add添加选项卡,选项卡的文本里的序号自动增加编号

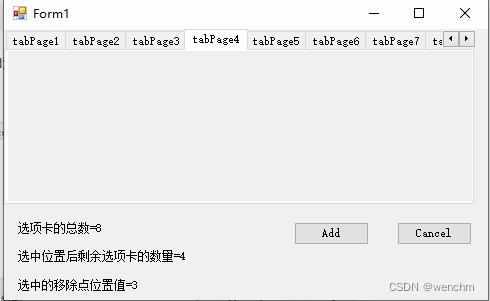
鼠标任意选中一个选项卡,比如选中tabPage4,点中它。

按Cancel按钮,删除上图中的tabPage4,同时程序编写了每按下一次Cancel键,都删除index=1的选项卡,即tabPage2。
按Cancel按钮后,剩余选项卡总数6,并且选项卡文本里的序号自动排序了。

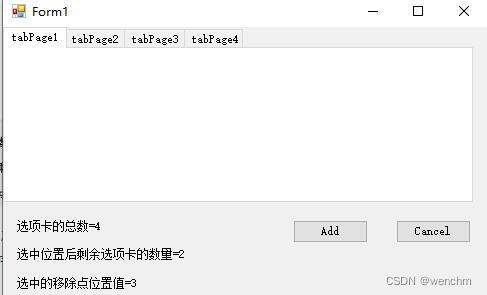
可以再次选中tabPage4,并按下Cancel按钮,剩余选项卡总数4,并且选项卡文本里的序号依旧自动排序。

按Add键,添加选项卡,选项卡文本里的序号自动排序。

重复切换Add、Cancel,可以体验这种让选项卡文本里的序号自动排序的感受。
(3) 源码
//Form1.cs//添加/删除标签页,并对标签页的序号重新赋值//注意:这里说的序号只是标签文本中的文本,并非标签的索引号indexusing System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace WindowsFormsApp1{ public partial class Form1 : Form { public int YuShu, SelectNo; TabPage[] tabPages; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { //初始化按钮名称 button1.Text = "Add"; button2.Text = "Cancel"; //初始化标签1文本,显示容器内选项卡的总数 label1.Text = "选项卡的总数=" + tabControl1.TabCount.ToString(); } private void Button1_Click(object sender, EventArgs e) { //添加选项卡,并动态改变和显示选项卡总数 string Title = "tabPage" + (tabControl1.TabCount + 1).ToString(); TabPage tabPage = new TabPage(Title); tabControl1.TabPages.Add(tabPage); label1.Text = "选项卡的总数=" + tabControl1.TabCount.ToString(); } /// <summary> /// 移除鼠标选定的选项卡,并动态改变显示选项卡总数,显示鼠标选定的选项卡的序号 /// 每次按下删除按钮,都删除索引号index=1的选项卡 /// 计算容器内选项卡的总数,并动态显示到标签1的文本 /// </summary> private void Button2_Click(object sender, EventArgs e) { tabControl1.TabPages.Remove(tabControl1.SelectedTab); tabControl1.TabPages.RemoveAt(1); label1.Text = "选项卡的总数=" + tabControl1.TabCount.ToString(); } /// <summary> /// 记录鼠标选中点引号index,从0开始的,并显示到标签3的文本 /// 计算鼠标选中点之后的选项卡的数量,并显示到标签2的文本 /// </summary> public void TabControl1_MouseClick(object sender, MouseEventArgs e) { SelectNo = tabControl1.SelectedIndex; label3.Text = "选中的移除点位置值=" + (SelectNo).ToString(); YuShu = (tabControl1.TabCount - SelectNo - 1); label2.Text = "选中位置后剩余选项卡的数量=" + (YuShu).ToString(); } /// <summary> /// 创建标签页数组变量,对TabPage[]数组变量实例化; /// 创建标签页数组和标签页之间的关系 /// 对标签页文本遍历赋值,当然可以选择从鼠标选中点位置开始对之后的标签页重新赋值 /// </summary> private void Button2_MouseUp(object sender, MouseEventArgs e) { int i; for (i = 0; i < tabControl1.TabCount; i++) { tabPages = new TabPage[tabControl1.TabPages.Count]; tabControl1.TabPages[i].Tag = i; //creat the relation between TabControl and Array tabPages[i] = tabControl1.TabPages[i]; tabPages[i].Text = "tabPage" + (i + 1).ToString(); //对选项卡文本遍历赋值 } } }}//Form1.Designer.csnamespace WindowsFormsApp1{ partial class Form1 { /// <summary> /// 必需的设计器变量。 /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理所有正在使用的资源。 /// </summary> /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗体设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要修改 /// 使用代码编辑器修改此方法的内容。 /// </summary> private void InitializeComponent() { this.components = new System.ComponentModel.Container(); System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1)); this.imageList1 = new System.Windows.Forms.ImageList(this.components); this.tabControl1 = new System.Windows.Forms.TabControl(); this.tabPage1 = new System.Windows.Forms.TabPage(); this.tabPage2 = new System.Windows.Forms.TabPage(); this.button1 = new System.Windows.Forms.Button(); this.button2 = new System.Windows.Forms.Button(); this.label1 = new System.Windows.Forms.Label(); this.label2 = new System.Windows.Forms.Label(); this.label3 = new System.Windows.Forms.Label(); this.imageList2 = new System.Windows.Forms.ImageList(this.components); this.tabControl1.SuspendLayout(); this.SuspendLayout(); // // imageList1 // this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); this.imageList1.TransparentColor = System.Drawing.Color.Transparent; this.imageList1.Images.SetKeyName(0, "1.jpeg"); this.imageList1.Images.SetKeyName(1, "2.jpeg"); // // tabControl1 // this.tabControl1.Controls.Add(this.tabPage1); this.tabControl1.Controls.Add(this.tabPage2); this.tabControl1.Location = new System.Drawing.Point(0, 0); this.tabControl1.Name = "tabControl1"; this.tabControl1.SelectedIndex = 0; this.tabControl1.Size = new System.Drawing.Size(472, 176); this.tabControl1.TabIndex = 0; this.tabControl1.MouseClick += new System.Windows.Forms.MouseEventHandler(this.TabControl1_MouseClick); // // tabPage1 // this.tabPage1.Location = new System.Drawing.Point(4, 22); this.tabPage1.Name = "tabPage1"; this.tabPage1.Padding = new System.Windows.Forms.Padding(3); this.tabPage1.Size = new System.Drawing.Size(464, 150); this.tabPage1.TabIndex = 0; this.tabPage1.Text = "tabPage1"; this.tabPage1.UseVisualStyleBackColor = true; // // tabPage2 // this.tabPage2.Location = new System.Drawing.Point(4, 22); this.tabPage2.Name = "tabPage2"; this.tabPage2.Padding = new System.Windows.Forms.Padding(3); this.tabPage2.Size = new System.Drawing.Size(464, 150); this.tabPage2.TabIndex = 1; this.tabPage2.Text = "tabPage2"; this.tabPage2.UseVisualStyleBackColor = true; // // button1 // this.button1.Location = new System.Drawing.Point(290, 193); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(75, 23); this.button1.TabIndex = 1; this.button1.Text = "button1"; this.button1.UseVisualStyleBackColor = true; this.button1.Click += new System.EventHandler(this.Button1_Click); // // button2 // this.button2.Location = new System.Drawing.Point(393, 193); this.button2.Name = "button2"; this.button2.Size = new System.Drawing.Size(75, 23); this.button2.TabIndex = 2; this.button2.Text = "button2"; this.button2.UseVisualStyleBackColor = true; this.button2.Click += new System.EventHandler(this.Button2_Click); this.button2.MouseUp += new System.Windows.Forms.MouseEventHandler(this.Button2_MouseUp); // // label1 // this.label1.AutoSize = true; this.label1.Location = new System.Drawing.Point(12, 193); this.label1.Name = "label1"; this.label1.Size = new System.Drawing.Size(41, 12); this.label1.TabIndex = 3; this.label1.Text = "label1"; // // label2 // this.label2.AutoSize = true; this.label2.Location = new System.Drawing.Point(12, 221); this.label2.Name = "label2"; this.label2.Size = new System.Drawing.Size(41, 12); this.label2.TabIndex = 4; this.label2.Text = "label2"; // // label3 // this.label3.AutoSize = true; this.label3.Location = new System.Drawing.Point(12, 250); this.label3.Name = "label3"; this.label3.Size = new System.Drawing.Size(41, 12); this.label3.TabIndex = 5; this.label3.Text = "label3"; // // imageList2 // this.imageList2.ColorDepth = System.Windows.Forms.ColorDepth.Depth8Bit; this.imageList2.ImageSize = new System.Drawing.Size(16, 16); this.imageList2.TransparentColor = System.Drawing.Color.Transparent; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(484, 271); this.Controls.Add(this.label3); this.Controls.Add(this.label2); this.Controls.Add(this.label1); this.Controls.Add(this.button2); this.Controls.Add(this.button1); this.Controls.Add(this.tabControl1); this.Name = "Form1"; this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen; this.Text = "Form1"; this.Load += new System.EventHandler(this.Form1_Load); this.tabControl1.ResumeLayout(false); this.ResumeLayout(false); this.PerformLayout(); } #endregion private System.Windows.Forms.ImageList imageList1; private System.Windows.Forms.TabControl tabControl1; private System.Windows.Forms.TabPage tabPage1; private System.Windows.Forms.TabPage tabPage2; private System.Windows.Forms.Button button1; private System.Windows.Forms.Button button2; private System.Windows.Forms.Label label1; private System.Windows.Forms.Label label2; private System.Windows.Forms.Label label3; private System.Windows.Forms.ImageList imageList2; }}