在我们前端开发过程中相信很多人都是通过console.log来调试我们的代码的,但是当代码复杂度比较高的时候这个方法就比较鸡肋了。
这里我来教大家在Webstorm中如何来调试自己的代码,当然Webstom只是我常用的开发工具,用Vs code也是可以的。
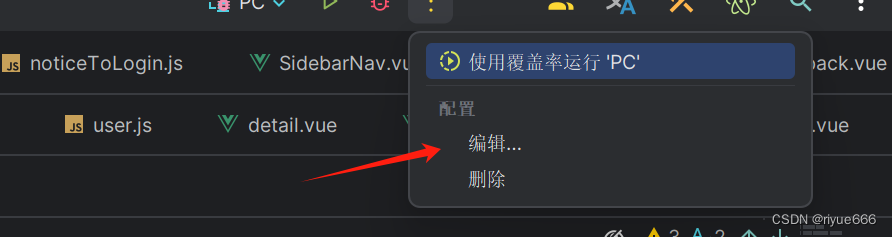
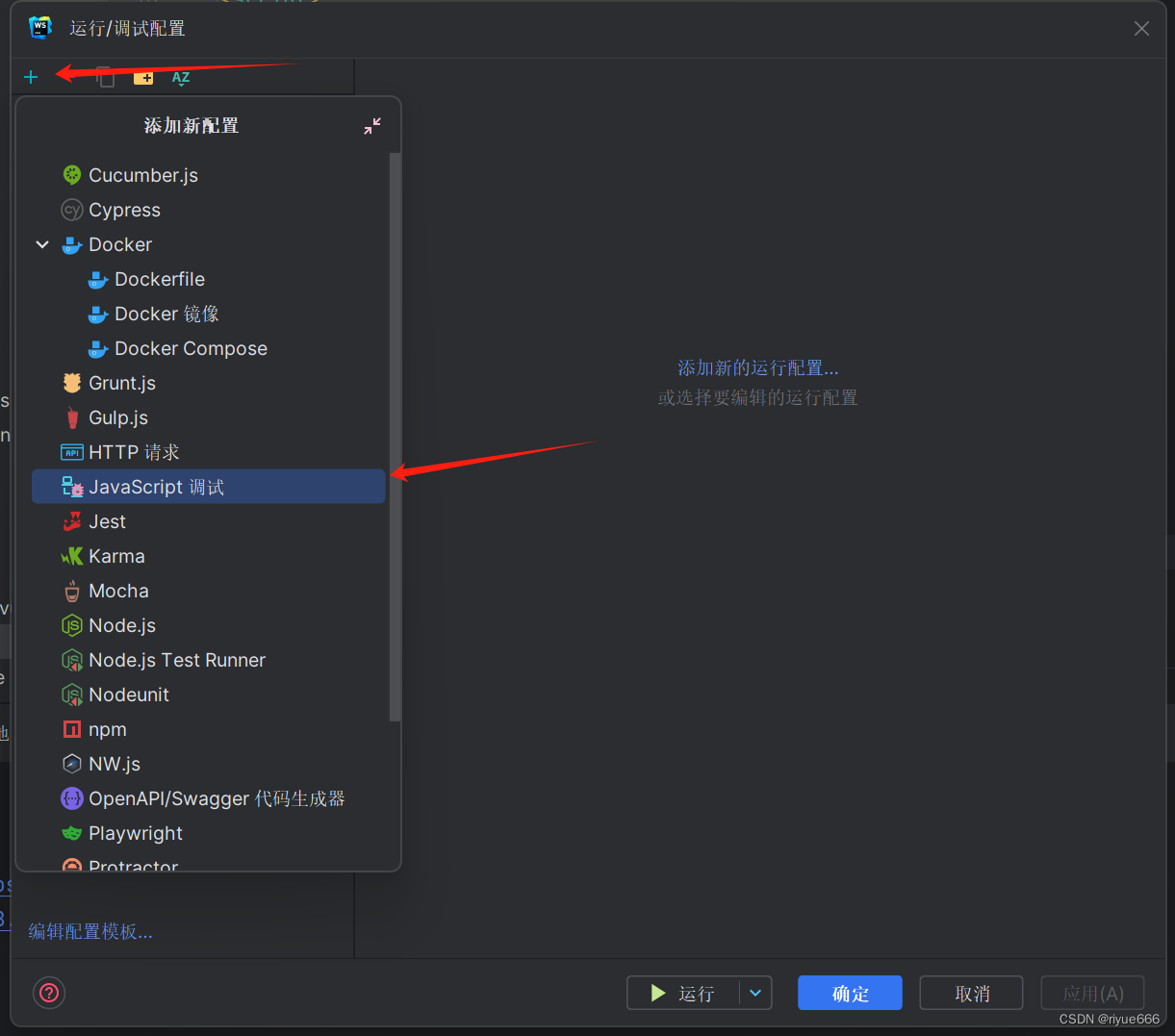
点击编辑创建配置项
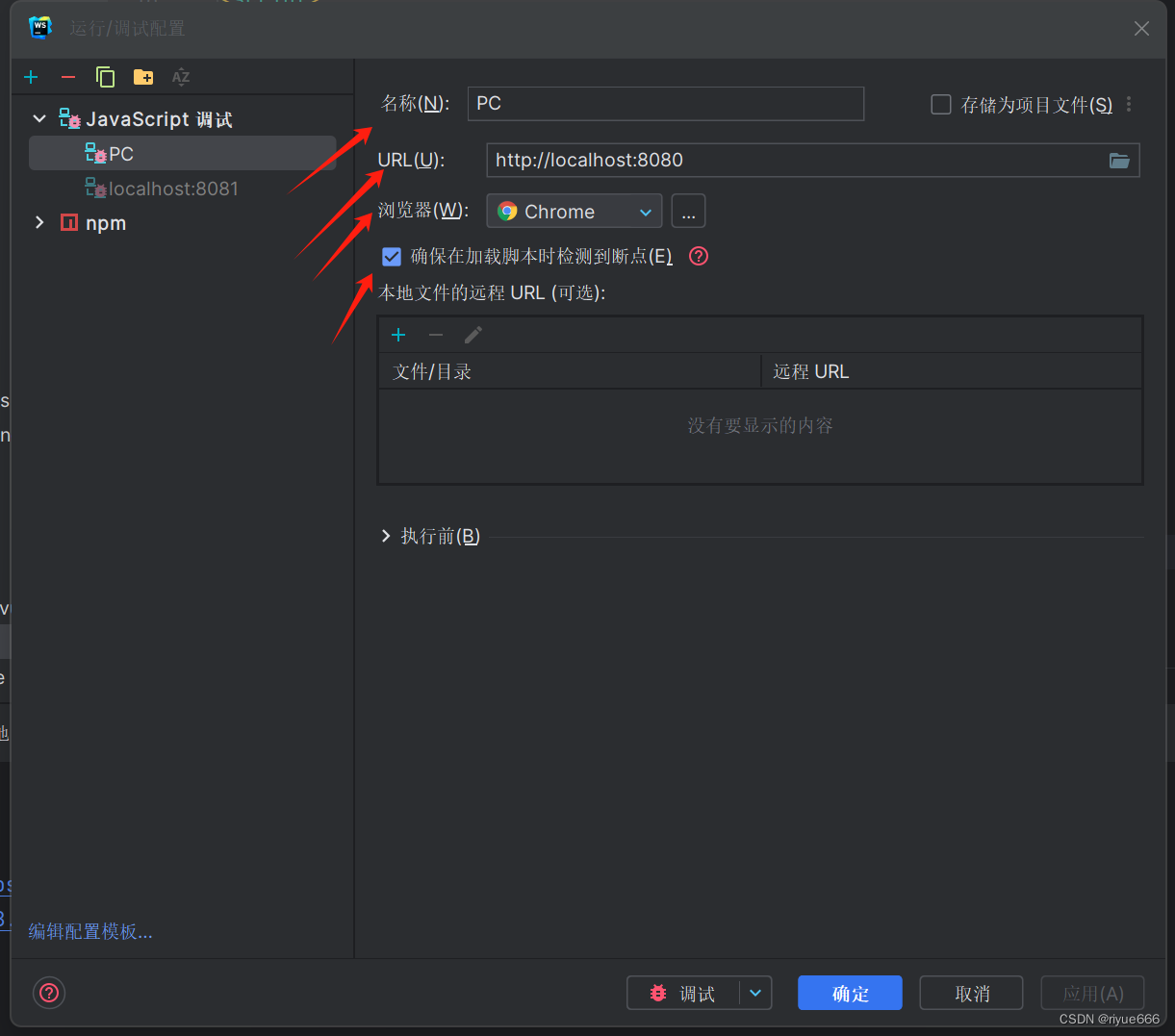
 名称:怎么取都可以,这里我自己命名为PC;URL:填写需要测试的项目运行起来的地址,我这里是本地的8080,可根据自己的情况修改,浏览器:选择自己常用的即可。确保在加载脚本时检测到断点可开可不开。
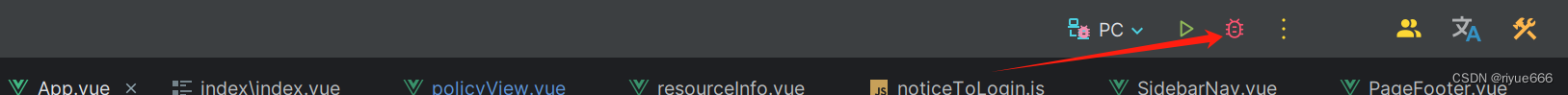
名称:怎么取都可以,这里我自己命名为PC;URL:填写需要测试的项目运行起来的地址,我这里是本地的8080,可根据自己的情况修改,浏览器:选择自己常用的即可。确保在加载脚本时检测到断点可开可不开。 运行需要调试的项目 一般是通过:npm run dev 或者npm run serve;成功运行后,会提示项目访问URL,这个要和前文提到的配置项里面URL保持一致。运行调试按住快捷键ALT+F5或者点击这里开启
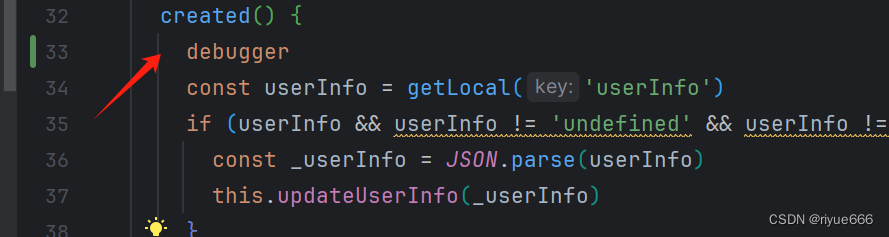
运行需要调试的项目 一般是通过:npm run dev 或者npm run serve;成功运行后,会提示项目访问URL,这个要和前文提到的配置项里面URL保持一致。运行调试按住快捷键ALT+F5或者点击这里开启 调试项目,可以在自己需要调试的代码之前 加上 debugger开启断点,但是测试完毕后记得移除
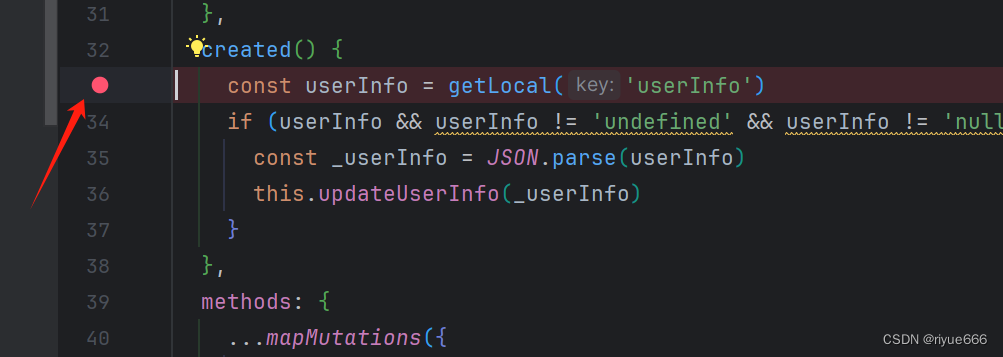
调试项目,可以在自己需要调试的代码之前 加上 debugger开启断点,但是测试完毕后记得移除 或者在webstorm点击右边代码行数可开启断点
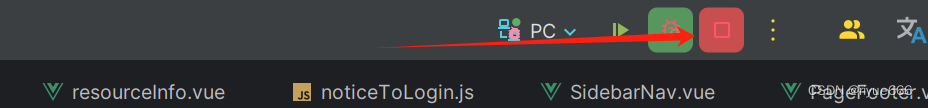
或者在webstorm点击右边代码行数可开启断点 加上这些后可以ctrl+f5重新开启调试或者继续点击这里
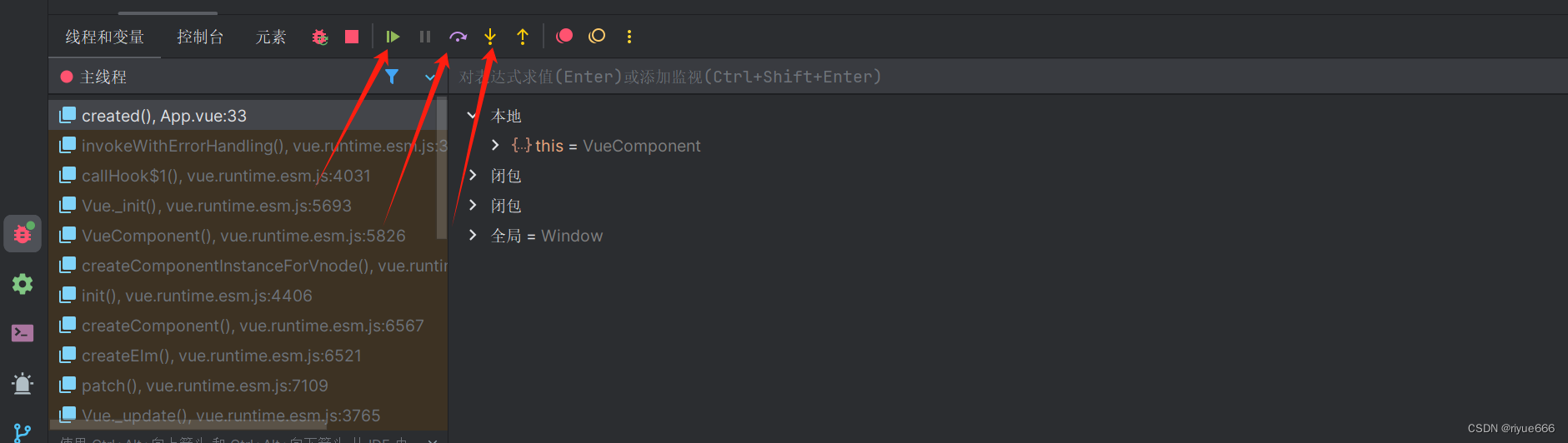
加上这些后可以ctrl+f5重新开启调试或者继续点击这里 进入你需要调试的代码后页面显示如下
进入你需要调试的代码后页面显示如下 比较重要的就这三项,熟练使用后你的调试效率会快的飞起
比较重要的就这三项,熟练使用后你的调试效率会快的飞起