不少人都想下载 vue-devtools插件,但又不会做,今天我做个比较详细的笔记
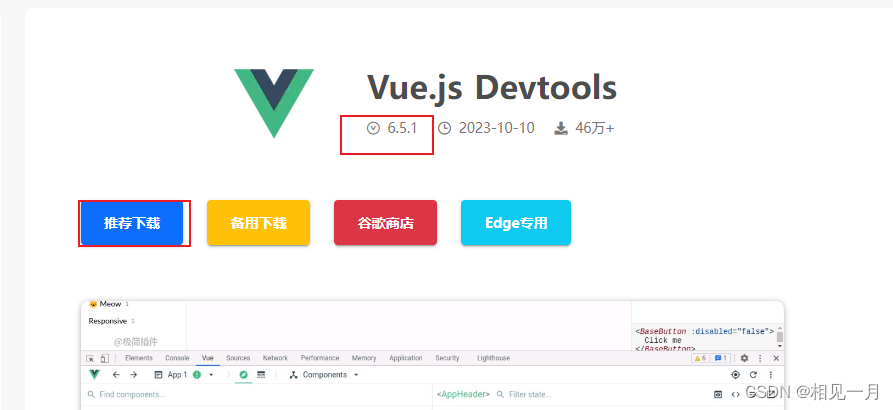
查看当前的devtools的版本可以去这个网站看右侧的个v几点几的,就是版本号
https://github.com/vuejs/devtools
目录
第一个方法:使用极简插件
第一步:查找极简插件
第二步:搜索vue-devtools
第三步:点击推荐下载
第四步:解压安装
第二个方法:在github下载
第一步:下载yarn(未下载yarm的从这开始)
第二步:验证yarn是否安装成功
第三步:再次查看yarn是否正常使用
第四步:从hithub下载devtools(已下yarn可直跳到这步)
第五步:找到evtools文件夹的路径
第六步:初始化
第七步:解包
第八步:安装
第九步:使用
第一个方法:使用极简插件
这个方法比第二个方法简单的多,但不是官网放上去的,只是别把编译好的文件放上来方便我们使用
第一步:查找极简插件
通过下面的链接去极简插件网站
极简插件
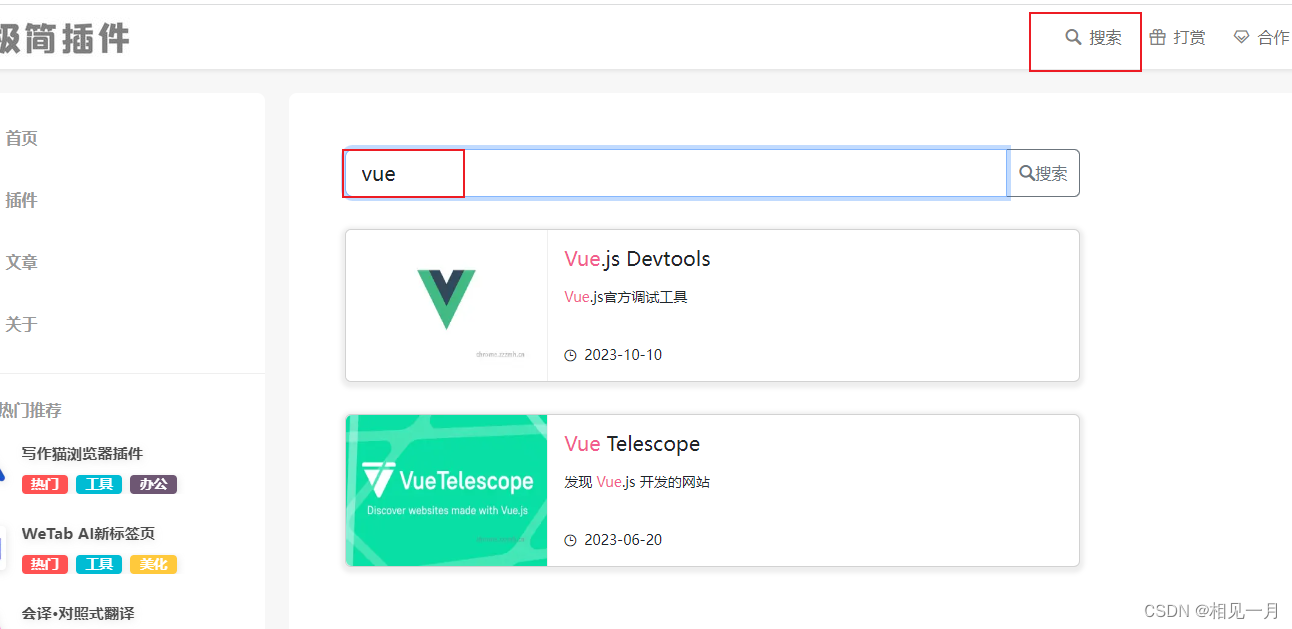
第二步:搜索vue-devtools
搜索vue就出来了,搜索vue-devtools(以前可以)反而出不来,网站版本不一样,情况可能不一样

第三步:点击推荐下载

第四步:解压安装
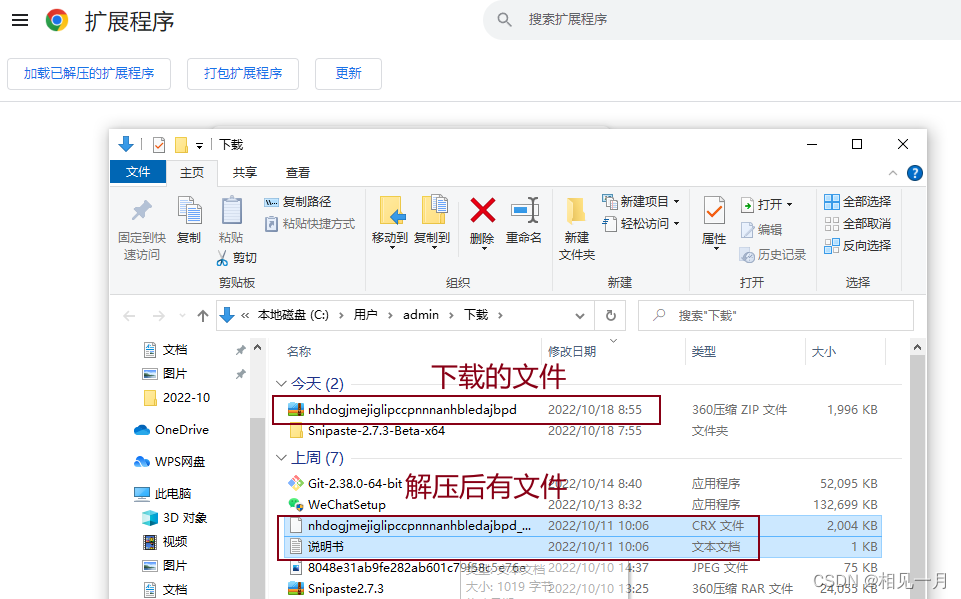
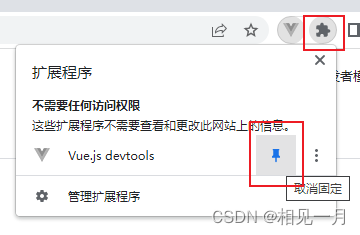
解压下载的文件后按下面的步骤进行,
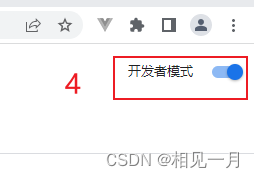
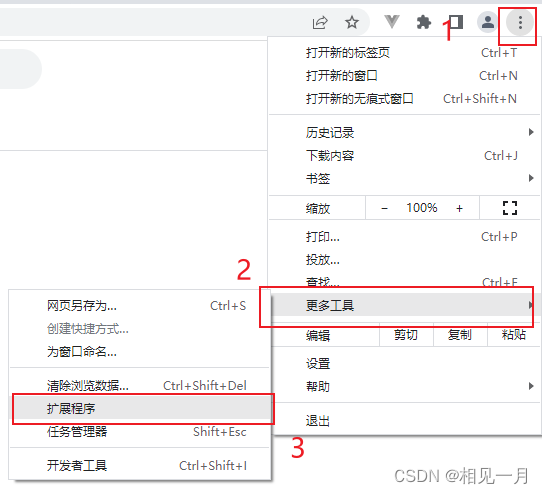
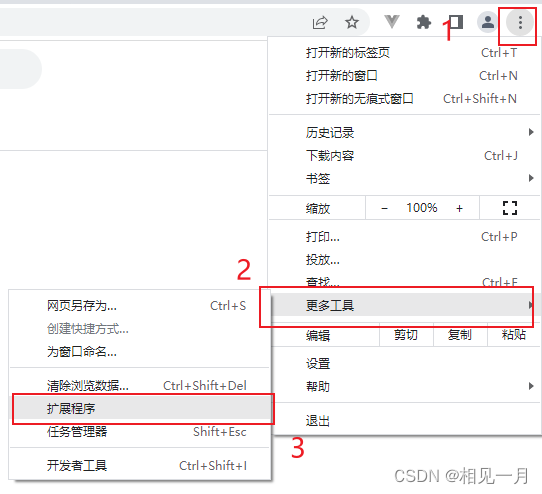
这也可能会不一样,不过可以统一到设置里找到扩展程序也行


然后把解压好的文件拖动到浏览器扩展程序内就行了,后面就是和第二个方法的使用步骤是一样的。
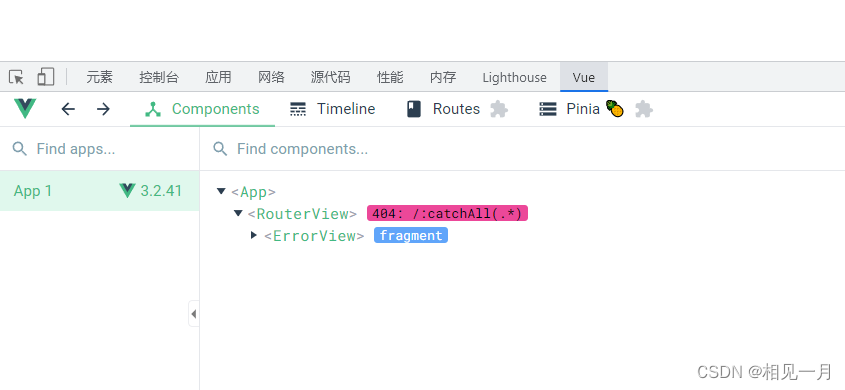
第九步:使用
第二个方法:在github下载
这个是查看了简书的出处的,本人只是做一个补充,或直观点感受
作者:hemiao3000
链接:编译安装 vue-devtools
来源:简书
本人使用的node是 -- 16.17.1 版本
下载yarn是 -- 1.22.19 版本
下载vue-devtools是 -- 6.4.4 版本
注:后面有对应的图片教程,一步步来就行
第一步:下载yarn(未下载yarm的从这开始)
编译安装 vue-devtools要用到yarn
打开cmd 或 windows PowerShell,建议是打开windows PowerShell(不要说你不会打开)
知道要用这个插件的应该都下载过node了,而node自带npm
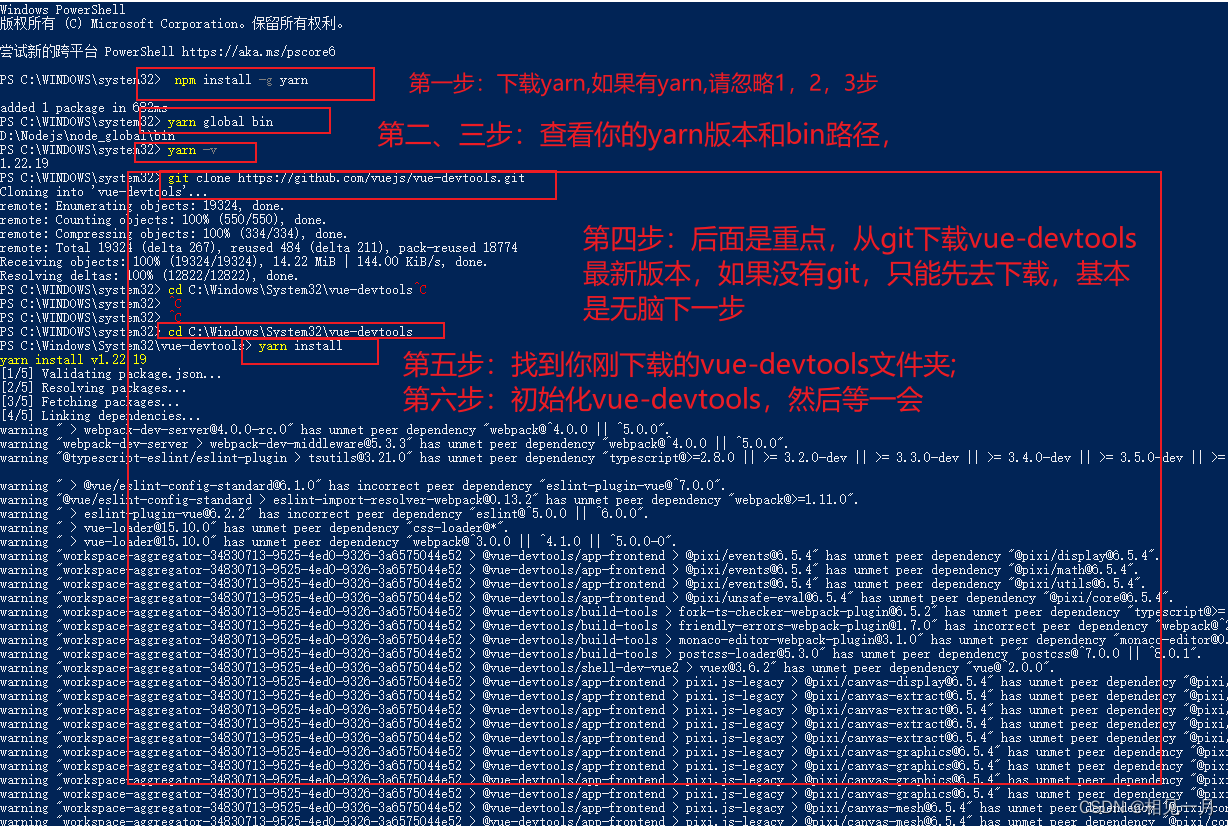
npm install -g yarn第二步:验证yarn是否安装成功
安装完毕后,可直接执行 yarn -v 命令查看 yarn 的版本,以验证是否安装成功
yarn -v 第三步:再次查看yarn是否正常使用
查看 yarn 全局安装的命令的源码路径和二进制执行文件路径:
yarn global diryarn global bin注意,和 npm 一样,这两个路径和局部安装无关。
然后是 Vue.js devtools 下载编译安装使用发
第四步:从hithub下载devtools(已下yarn可直跳到这步)
git clone https://github.com/vuejs/vue-devtools.git 第五步:找到evtools文件夹的路径
这一步有可能一些人路径不是这个,要自己找
cd C:\Windows\System32\vue-devtools第六步:初始化
yarn install图片中把第一步分为三步

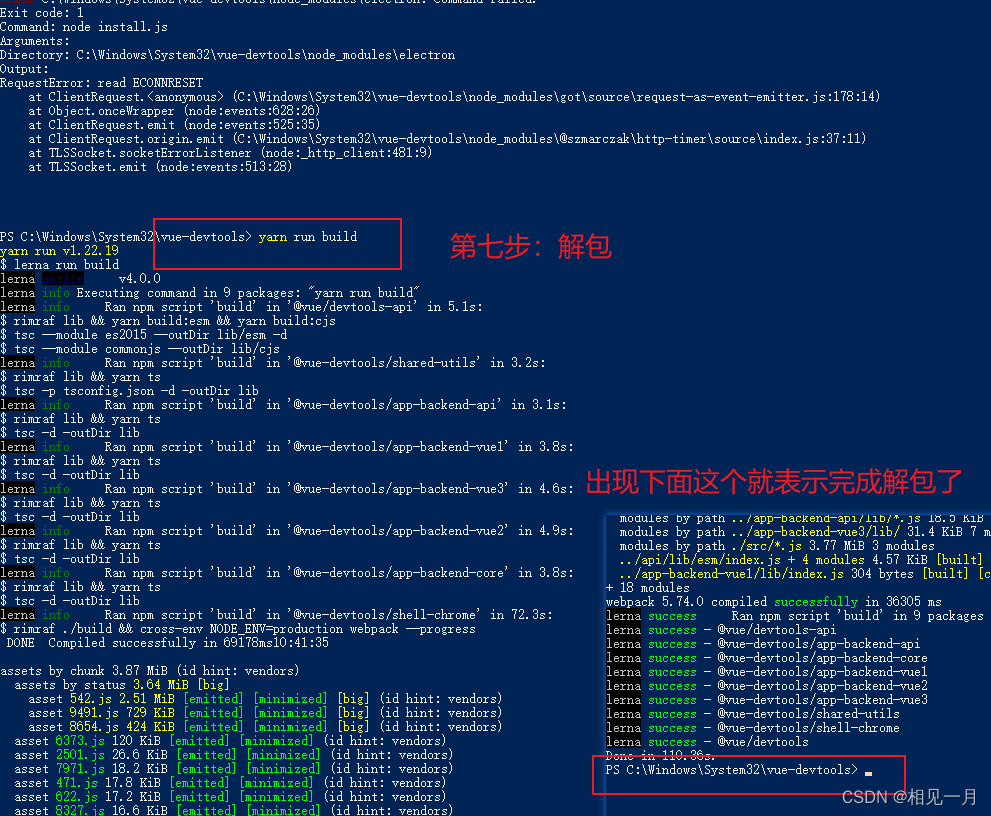
第七步:解包
yarn run build
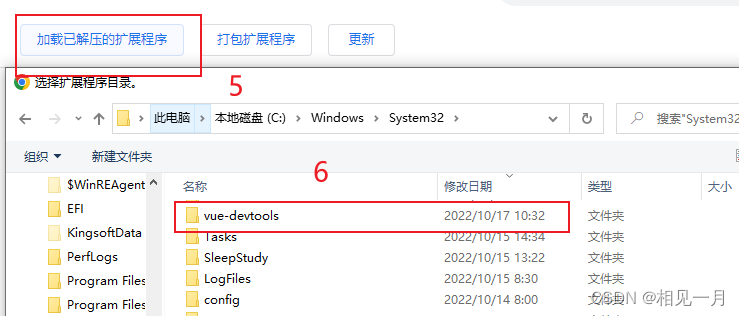
第八步:安装
只要完成上面的,下面的问题就不大了





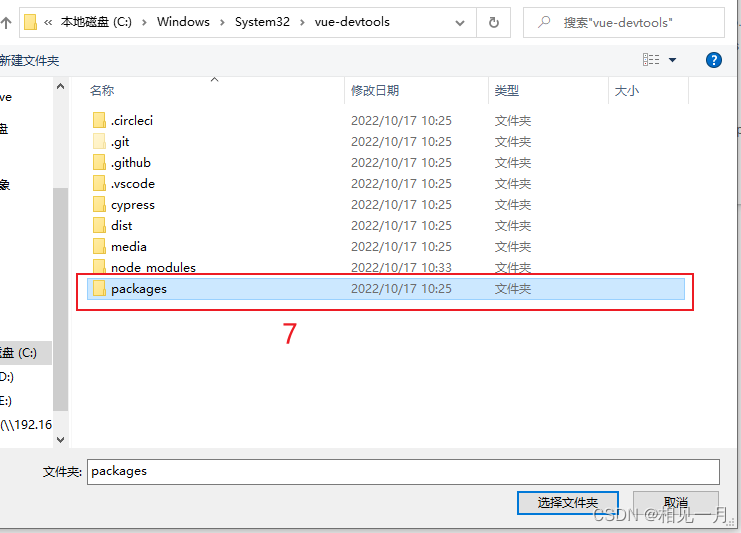
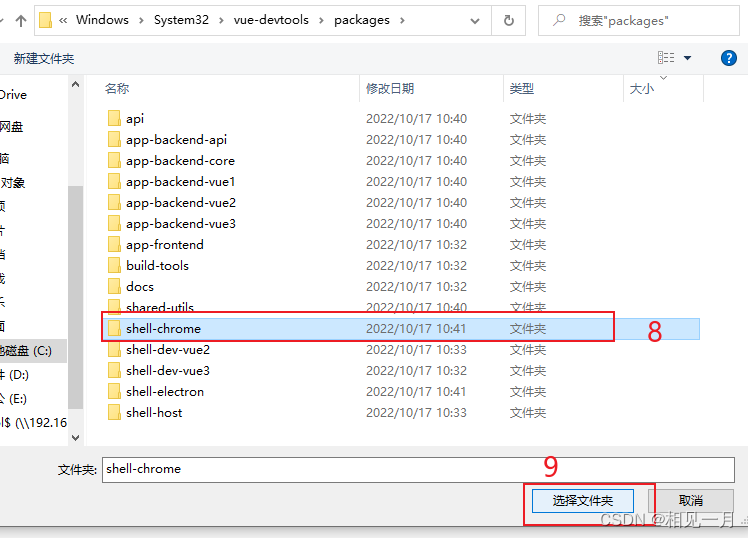
作者的路径是下面这个,如果你的不是,可以通过搜索 vue-devtools 来找到
C:\Windows\System32\vue-devtools\packages\shell-chrome
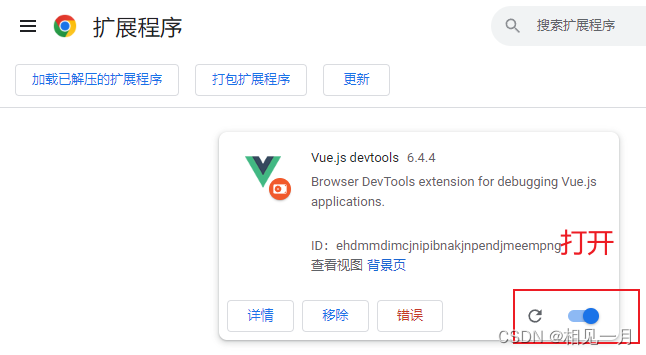
第九步:使用



完成对vue-devtools的下载、编译、安装、使用,如果有错误做不出来,还是找到我看的这个文章编译安装 vue-devtools看看,我也是从这学的,说不定有帮助。