webrtc streamer
大致的了解了一下,就是使用js来播放rtsp视频流的一个技术。目前实现的厂家有很多,但是要收费。我这里是找了一个开源免费的项目,使用起来有一定的局限性,需要根据自己的业务自己去实现逻辑,目前我只做到了播放实时摄像头。网址:https://github.com/mpromonet/webrtc-streamer/releases我这里用的是windows系统服务器,本地也是windows,所以使用的是windows版本,下载的文件是“webrtc-streamer-v0.7.0-dirty-Windows-AMD64-Release.tar.gz”。下载完成后,需要配置一下配置文件,配置的是具体的摄像头的取流地址,我这里用的是大华和萤石两个摄像头的流,具体取流地址,可以参考网上很多教程。config.json配置:{ "urls":{ "dahua": {"video": "rtsp://用户名:密码@摄像头ip:554/cam/realmonitor?channel=1&subtype=0"}, "yingshi": {"video": "rtsp://用户名:密码@摄像头ip:554/h264/ch1/sub/av_stream"}, }} 启动命令需要带上制定的配置文件,这里配置的是config.json,-C要大写!进入webrtc-streamer.exe所在目录,在地址栏中输入cmd,在出现的命令窗口中,输入下面命令。
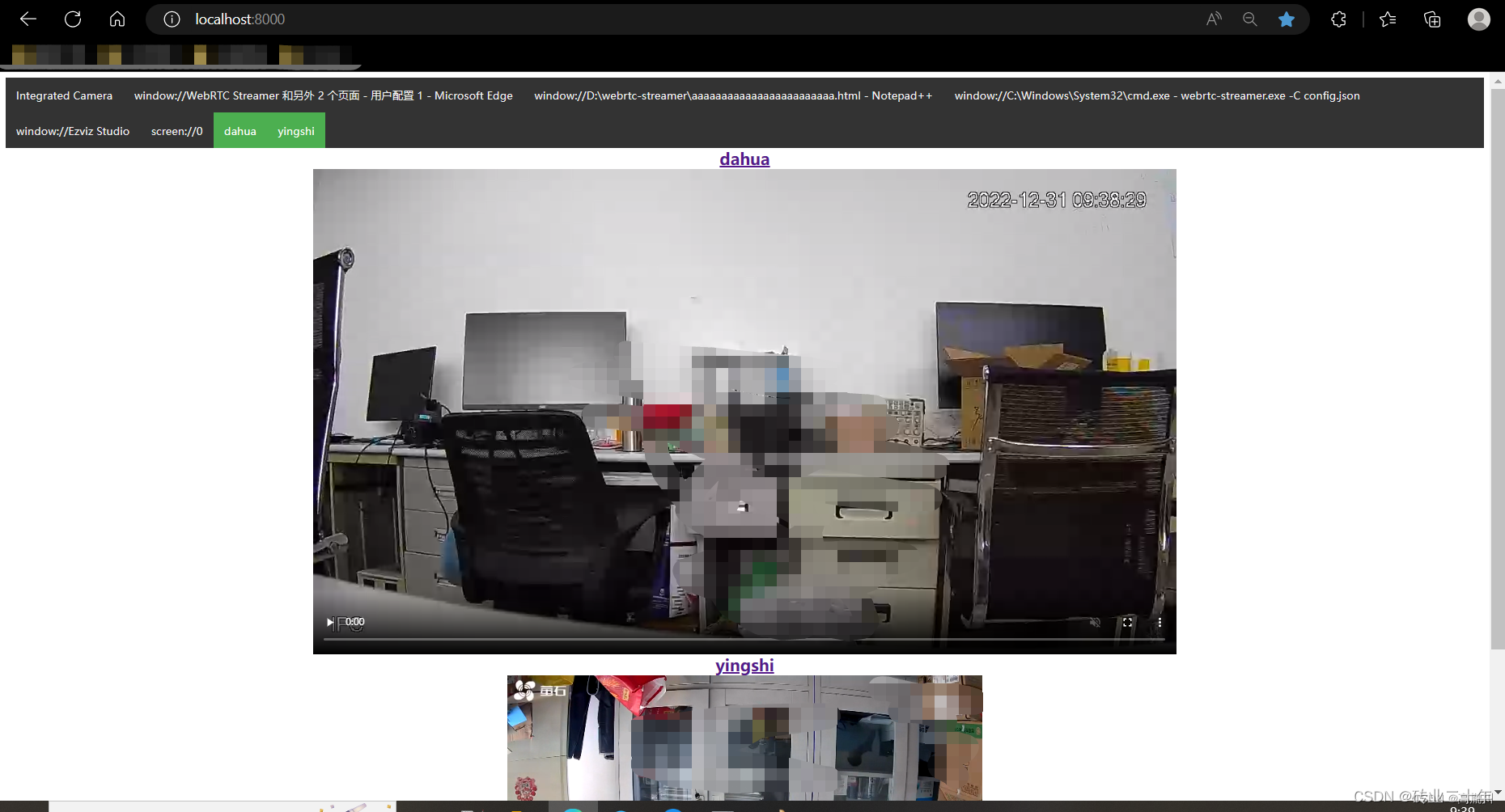
启动命令需要带上制定的配置文件,这里配置的是config.json,-C要大写!进入webrtc-streamer.exe所在目录,在地址栏中输入cmd,在出现的命令窗口中,输入下面命令。 webrtc-streamer.exe -C config.json 如果能正常播放,那就是没问题的,等会引入js,进行页面播放。如果一直转圈圈,可能是摄像头的编码格式是H265的,我买的最新款萤石摄像头默认的就是H265,大华的可以正常播放,但是萤石的就一直转圈圈。这个时候需要下载一个萤石客户端,去设置一下摄像头的转码格式(有主码流和辅码流之分,如果都要用,那每个码流的格式都要设置成H264)。这个开源的webrtc只支持H264的。设置后就可以正常播放了。这里采用前端vueJS实现方式在public目录下的index.html引入
如果能正常播放,那就是没问题的,等会引入js,进行页面播放。如果一直转圈圈,可能是摄像头的编码格式是H265的,我买的最新款萤石摄像头默认的就是H265,大华的可以正常播放,但是萤石的就一直转圈圈。这个时候需要下载一个萤石客户端,去设置一下摄像头的转码格式(有主码流和辅码流之分,如果都要用,那每个码流的格式都要设置成H264)。这个开源的webrtc只支持H264的。设置后就可以正常播放了。这里采用前端vueJS实现方式在public目录下的index.html引入 <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <script type="text/javascript" src="./static/webrtcstreamer.js"></script> <script type="text/javascript" src="./static/adapter.min.js"></script> </head> <body> <div id="app"></div> </body></html><template> <div class="models"> <el-row :gutter="24"> <el-col :span="12"> <video id="video" autoplay controls width="570" height="280"></video> </el-col> <el-col :span="12"> <video id="video1" autoplay controls width="570" height="280"></video> </el-col> </el-row> </div></template><script>export default { name: "video", data() { return {}; }, mounted() { var webRtcServer = new WebRtcStreamer( "video", "http://192.168.161.160:8000" ); var webRtcServer1 = new WebRtcStreamer( "video1", "http://192.168.161.160:8000" ); webRtcServer.connect("dahua"); webRtcServer1.connect("yingshi"); },};</script>