随着GIS等信息技术的发展,地下管线管理也从二维平面向三维立体管理迈进。传统管线信息管理系统将管线及其附属设施抽象成二维平面内的点、要素,并使用各类点符号、不同颜色线段进行表达。虽能一定程度上满足城市智慧运行的需要,但不能很直观的表现出管线的形状、大小以及管线之间的叠加、包围关系,而使用三维计算机技术对管点管线设备进行空间建模和渲染,不仅直观逼真,并能正确展示竖直管段等二维图形中不便于表示的部件,能够更清楚的识别管线与管点设备之间的连接情况。
水、电、燃气、热量、信息都在通过各种管线一刻不停地流向城市的每一个角落,那些深埋在地下的管线就是城市的“生命线”。在看不见的城市地下世界,管线运行维护,城市工程规划、设计、施工和管理,城市应急指挥和抢险,能够获取完整、准确、现势的地下管线信息。

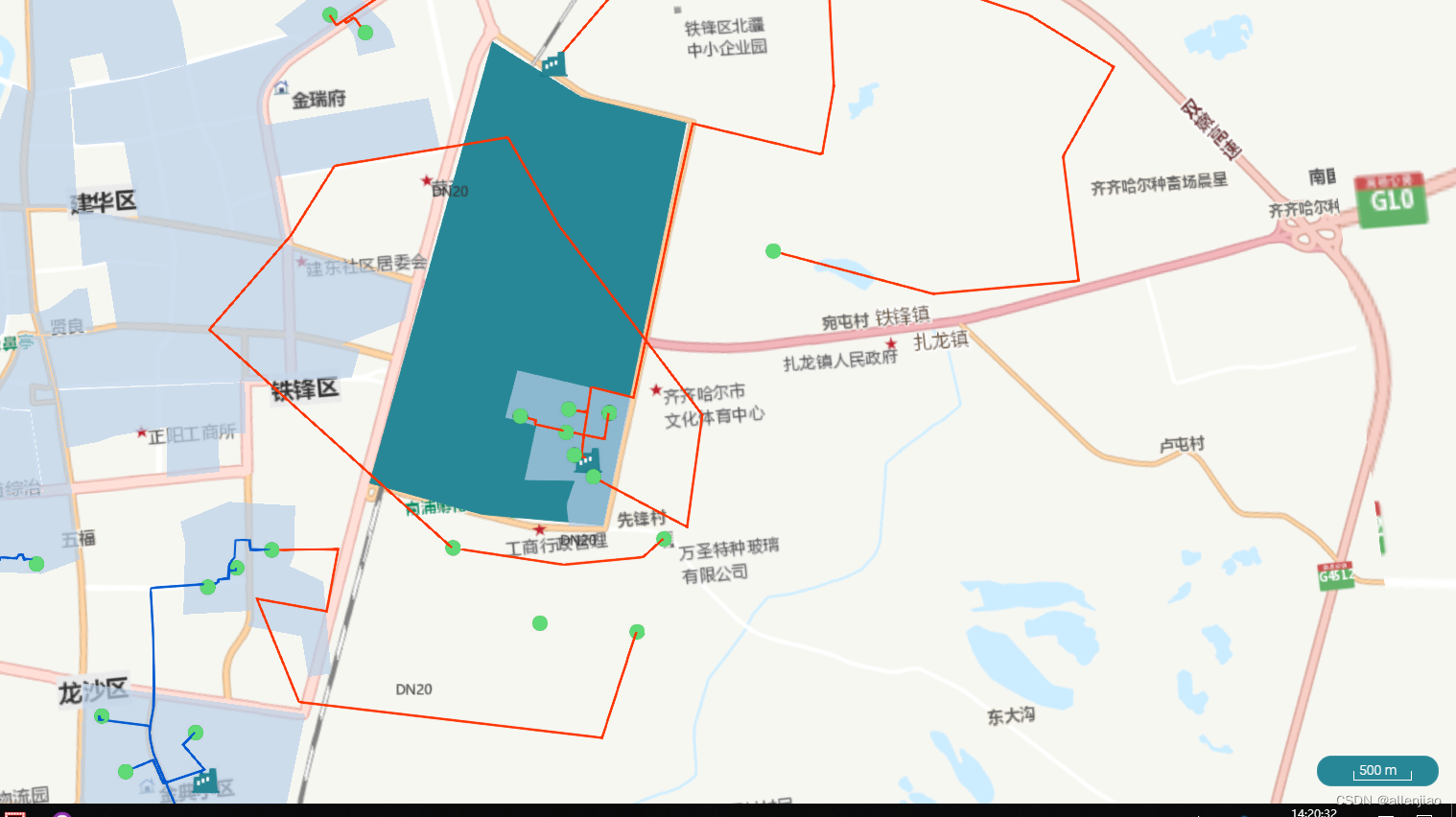
gis管线编辑器
WebGIS管线在线编辑器
基于WebGIS的城市电力、水力、燃气、热力、热能管线管理系统需要满足行业对城市地下管线的存储、显示、管理、分析等功能,具体需求如下:
(1) 提供方便、灵活的地图操作。支撑Web 矢量图形及栅格图形的发布和Web 地图操作,包括地地图的缩放、漫游、鹰眼,地图局部显示,地理定位,线路盘算等功能。提供符合行业规范的管线设施符号系统。
(2) 提供管线设备管理,包括配电设施、管线的台账管理以及有关设备的相关图片和施工附件管理功能、设备的分层控制、配电设备一次接线图等资料,工作人员可以快
速查询所需资料。
(3 ) 提供地图数据和属性数据的一体化管理,通过属性资料可以在地图上查询其位置,同时可由地图数据查询出相应的属性资料,方便工作人员查询。
(4) 提供城市地下管线的分析模块、配电线路的单线图绘制与编辑功能、空间定位分析、管网拓扑等功能。
(5) 提供地下管道工井剖面图编辑和维护功能,实现管线与管道的关联操作,将电缆与管道的孔位关联功能,实现工井内电缆关系的可视化。

编辑器GIS引擎加载
const viewer = new Cesium.Viewer("cesiumContainer", { infoBox: false, selectionIndicator: false,});const scene = viewer.scene; const downHandler = new Cesium.ScreenSpaceEventHandler( viewer.scene.canvas);downHandler.setInputAction(function (movement) { const pickedObject = scene.pick(movement.position); if ( Cesium.defined(pickedObject) && Cesium.defined(pickedObject.id) && Cesium.defined(pickedObject.id.plane) ) { selectedPlane = pickedObject.id.plane; selectedPlane.material = Cesium.Color.WHITE.withAlpha(0.05); selectedPlane.outlineColor = Cesium.Color.WHITE; scene.screenSpaceCameraController.enableInputs = false; }}, Cesium.ScreenSpaceEventType.LEFT_DOWN);// Release plane on mouse upconst upHandler = new Cesium.ScreenSpaceEventHandler( viewer.scene.canvas); 点、线编辑
function addBillboard() { Sandcastle.declare(addBillboard); viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883), billboard: { image: "../images/Cesium_Logo_overlay.png", }, });}function setBillboardProperties() { Sandcastle.declare(setBillboardProperties); viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883), billboard: { image: "../images/Cesium_Logo_overlay.png", // default: undefined show: true, // default pixelOffset: new Cesium.Cartesian2(0, -50), // default: (0, 0) eyeOffset: new Cesium.Cartesian3(0.0, 0.0, 0.0), // default horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // default verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // default: CENTER scale: 2.0, // default: 1.0 color: Cesium.Color.LIME, // default: WHITE rotation: Cesium.Math.PI_OVER_FOUR, // default: 0.0 alignedAxis: Cesium.Cartesian3.ZERO, // default width: 100, // default: undefined height: 25, // default: undefined }, });} const czml = [ { id: "document", name: "CZML Geometries: Polygon", version: "1.0", }, { id: "redPolygon", name: "Red polygon on surface", polygon: { positions: { cartographicDegrees: [ -115.0, 37.0, 0, -115.0, 32.0, 0, -107.0, 33.0, 0, -102.0, 31.0, 0, -102.0, 35.0, 0, ], }, material: { solidColor: { color: { rgba: [255, 0, 0, 255], }, }, }, }, }, { id: "checkerboardPolygon", name: "Checkerboard polygon on surface", polygon: { positions: { cartographicDegrees: [ -94.0, 37.0, 0, -95.0, 32.0, 0, -87.0, 33.0, 0, ], }, material: { checkerboard: { evenColor: { rgba: [255, 0, 0, 255], }, oddColor: { rgba: [0, 128, 128, 255], }, }, }, }, }, { id: "greenPolygon", name: "Green extruded polygon", polygon: { positions: { cartographicDegrees: [ -108.0, 42.0, 0, -100.0, 42.0, 0, -104.0, 40.0, 0, ], }, material: { solidColor: { color: { rgba: [0, 255, 0, 255], }, }, }, extrudedHeight: 500000.0, closeTop: false, closeBottom: false, }, }, { id: "orangePolygon", name: "Orange polygon with per-position heights and outline", polygon: { positions: { cartographicDegrees: [ -108.0, 25.0, 100000, -100.0, 25.0, 100000, -100.0, 30.0, 100000, -108.0, 30.0, 300000, ], }, material: { solidColor: { color: { rgba: [255, 100, 0, 100], }, }, }, extrudedHeight: 0, perPositionHeight: true, outline: true, outlineColor: { rgba: [0, 0, 0, 255], }, }, }, { id: "bluePolygonWithHoles", name: "Blue polygon with holes", polygon: { positions: { cartographicDegrees: [ -82.0, 40.8, 0, -83.0, 36.5, 0, -76.0, 35.6, 0, -73.5, 43.6, 0, ], }, holes: { cartographicDegrees: [ [ -81.0, 40.0, 0, -81.0, 38.2, 0, -79.0, 38.2, 0, -78.0, 40.8, 0, ], [-77.5, 36.7, 0, -78.5, 37.0, 0, -76.5, 39.6, 0], ], }, material: { solidColor: { color: { rgba: [0, 0, 255, 255], }, }, }, }, },];const dataSourcePromise = Cesium.CzmlDataSource.load(czml);viewer.dataSources.add(dataSourcePromise); 感兴趣的可以留言或发邮件1985692469@qq.com,欢迎一起交流!