✨ 专栏介绍
设计模式是在软件开发中经过验证的解决问题的方法。它们是从经验中总结出来的,可以帮助我们更好地组织和管理代码,提高代码的可维护性、可扩展性和可重用性。无论是前端还是后端开发,设计模式都扮演着重要的角色。在本专栏中,我们将探索一些常见的前端设计模式,并学习如何将它们应用于实际项目中。通过掌握这些设计模式,我们可以编写更优雅、可靠且易于维护的前端代码。
文章目录
✨ 专栏介绍一、创建型模式`1. 单例模式(Singleton Pattern)``2. 工厂方法模式(Factory Pattern)``3. 抽象工厂模式(Abstract Factory Pattern)``4. 建造者模式(Builder Pattern)``5. 原型模式(Prototype Pattern)` 二、结构型模式`6. 适配器模式(Adapter Pattern)``7. 装饰器模式(Decorator Pattern)``8. 外观模式(Facade Pattern)``9. 桥接模式(Bridge Pattern)``10. 组合模式(Composite Pattern)``11. 享元模式(Flyweight Pattern)``12. 代理模式(Proxy Pattern)` 三、行为型模式`13. 策略模式(Strategy Pattern)``14. 模板方法模式(Template Method Pattern)``15. 观察者模式(Observer Pattern)``16. 迭代器模式(Iterator Pattern)``17. 职责链模式(Chain of Responsibility Pattern)``18. 命令模式(Command Pattern)``19. 备忘录模式(Memento Pattern)``20. 状态模式(State Pattern)``21. 访问者模式(Visitor Pattern)``22. 中介者模式(Mediator Pattern)``23. 解释器模式(Interpreter Pattern)` 总结应用示例链接? 写在结尾
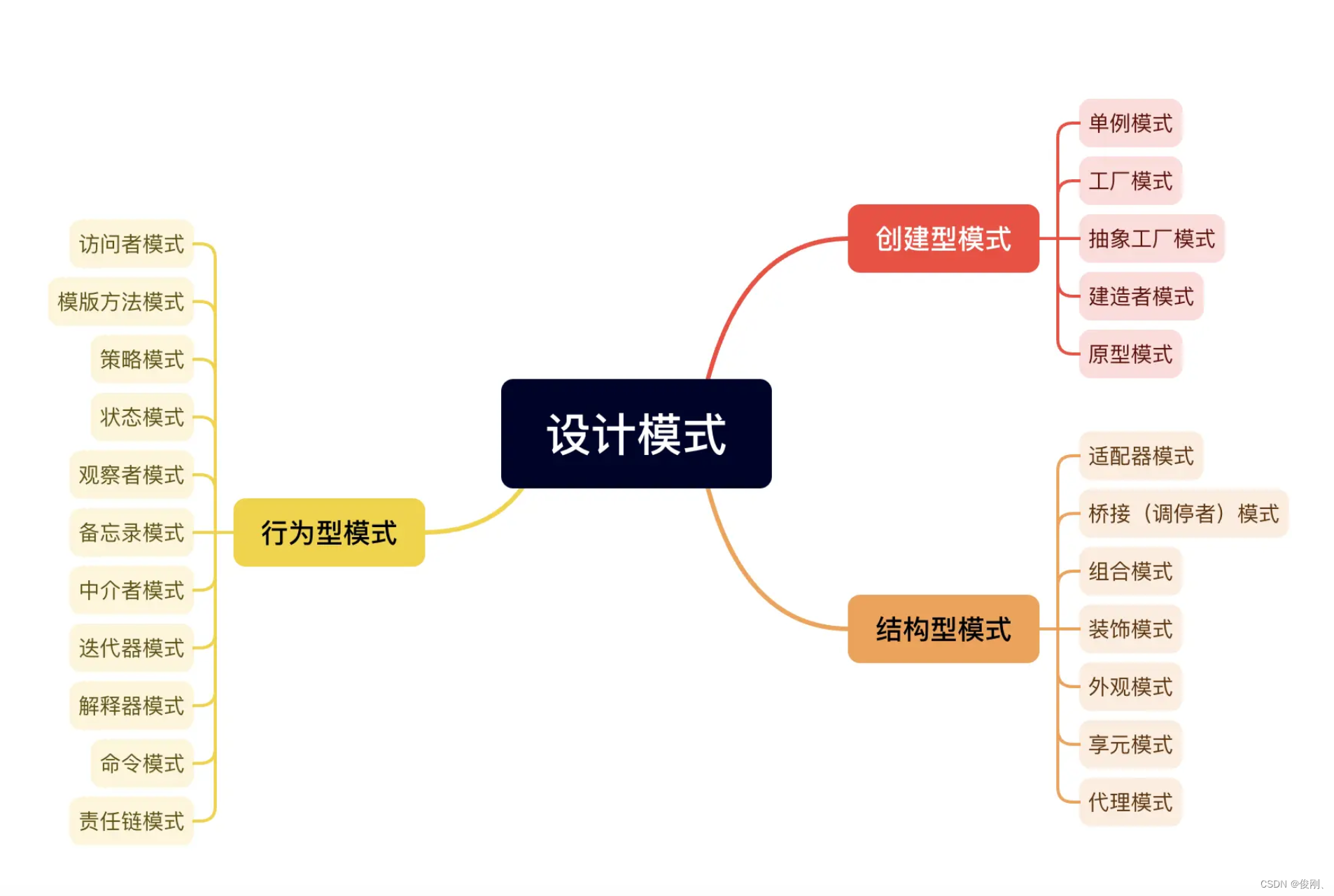
在前端开发中,设计模式是一种解决问题的思想和方法,可以帮助开发者更好地组织和管理代码,提高代码的可维护性和可扩展性。下面将介绍前端常用的23种设计模式及其应用场景。
设计模式可以分为三大类:创建型模式、结构型模式和行为型模式。

一、创建型模式
1. 单例模式(Singleton Pattern)
确保一个类只有一个实例,并提供全局访问点。
用于创建全局唯一的对象,例如全局状态管理器、全局配置对象等。
2. 工厂方法模式(Factory Pattern)
定义一个创建对象的接口,但由子类决定实例化哪个类。
用于创建不同类型的对象,例如创建不同类型的组件、创建不同类型的数据请求等。
3. 抽象工厂模式(Abstract Factory Pattern)
提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。
用于创建一系列相关或相互依赖的对象,例如创建一组相互关联的UI组件。
4. 建造者模式(Builder Pattern)
将一个复杂对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的表示。
用于构建复杂对象,例如构建复杂的表单、构建复杂的图表等。
5. 原型模式(Prototype Pattern)
通过复制现有对象来创建新对象。
用于通过复制现有对象来创建新对象,例如通过克隆已有组件来创建新组件。
二、结构型模式
6. 适配器模式(Adapter Pattern)
将一个类的接口转换成客户希望的另外一个接口。
用于将一个类的接口转换成另一个类的接口,例如将不同数据源返回的数据格式统一成统一格式。
7. 装饰器模式(Decorator Pattern)
动态地给一个对象添加一些额外的职责。
用于动态地给一个对象添加额外的职责,例如给某个组件添加日志记录功能。
8. 外观模式(Facade Pattern)
为子系统中的一组接口提供一个统一的接口。
用于为子系统提供一个简化接口,例如封装复杂UI库提供简单易用的API。
9. 桥接模式(Bridge Pattern)
将抽象部分与它们的实现部分分离,使它们可以独立地变化。
用于将抽象部分与实现部分分离,例如将UI组件的样式与行为分离。
10. 组合模式(Composite Pattern)
将对象组合成树形结构以表示“部分-整体”的层次结构。
用于将对象组合成树形结构,例如构建复杂的导航菜单。
11. 享元模式(Flyweight Pattern)
运用共享技术有效地支持大量细粒度的对象。
用于共享细粒度的对象,例如共享相同的图标、共享相同的样式等。
12. 代理模式(Proxy Pattern)
用于控制对某个对象的访问。
例如对某个重要操作进行权限控制。
三、行为型模式
13. 策略模式(Strategy Pattern)
用于定义一系列算法,并使其可以互换。
例如根据不同条件选择不同的数据请求策略。
14. 模板方法模式(Template Method Pattern)
定义一个操作中的算法骨架,而将一些步骤延迟到子类中实现。
用于定义一个算法骨架,而将一些步骤延迟到子类中实现,例如封装通用的数据请求流程。
15. 观察者模式(Observer Pattern)
定义了对象之间的一对多依赖关系,当一个对象状态改变时,所有依赖它的对象都会得到通知并自动更新。
例如实现事件监听、数据更新通知等。
16. 迭代器模式(Iterator Pattern)
提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露其内部表示。
用于顺序访问聚合对象中的元素,例如遍历数组、遍历DOM节点等。
17. 职责链模式(Chain of Responsibility Pattern)
用于解耦请求发送者和接收者之间的关系,例如处理表单验证、处理请求拦截等。
18. 命令模式(Command Pattern)
将请求封装成一个对象,从而使得可以用不同的请求对客户进行参数化。
例如实现撤销/重做功能。
19. 备忘录模式(Memento Pattern)
在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,用于保存和恢复对象状态。
例如保存用户输入内容以便恢复。
20. 状态模式(State Pattern)
允许对象在其内部状态改变时改变它的行为。
例如实现复杂的表单验证逻辑。
21. 访问者模式(Visitor Pattern)
表示一个作用于某对象结构中的各元素的操作,可以在不改变这些元素的类的前提下定义新操作。
例如对DOM节点进行不同类型的操作。
22. 中介者模式(Mediator Pattern)
用一个中介对象来封装一系列的对象交互,使得各个对象不需要显式地相互引用。
例如实现组件之间的通信。
23. 解释器模式(Interpreter Pattern)
给定一个语言,定义它的文法的一种表示,并定义一个解释器,该解释器使用该表示来解释语言中的句子。
例如解析模板语言、解析正则表达式等。
总结
这些设计模式在前端开发中有着广泛的应用场景。通过合理地运用这些设计模式,可以提高代码的可维护性、可扩展性和重用性,同时也能够更好地组织和管理代码,提高开发效率。无论是处理全局状态管理、创建不同类型的对象、封装复杂的逻辑,还是实现对象间的通信和交互,这些设计模式都能够提供有效的解决方案。因此,在前端开发中熟练掌握这些设计模式,并根据具体场景选择合适的模式进行应用,将有助于提升代码质量和开发效率。
应用示例链接
【前端设计模式】之单例模式
【前端设计模式】之建造者模式
【前端设计模式】之工厂模式
【前端设计模式】之抽象工厂模式
【前端设计模式】之策略模式
【前端设计模式】之代理模式
【前端设计模式】之观察者模式
【前端设计模式】之装饰器模式
【前端设计模式】之原型模式
【前端设计模式】之组合模式
【前端设计模式】之访问者模式
【前端设计模式】之责任链模式
【前端设计模式】之适配器模式
【前端设计模式】之迭代器模式
【前端设计模式】之备忘录模式
【前端设计模式】之解释器模式
【前端设计模式】之外观模式
【前端设计模式】之状态模式
【前端设计模式】之命令模式
【前端设计模式】之模版方法模式
【前端设计模式】之桥接模式
【前端设计模式】之享元模式
【前端设计模式】之调停者模式(中介者模式)
? 写在结尾
前端设计模式专栏
设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏