大家好 我是寸铁
不知道怎么部署Windows Nginx 服务器看过来
手把手带你部署服务器
将你的本地网页部署到服务器上
话不多说,直接上操作!!!
Windows Nginx服务器部署
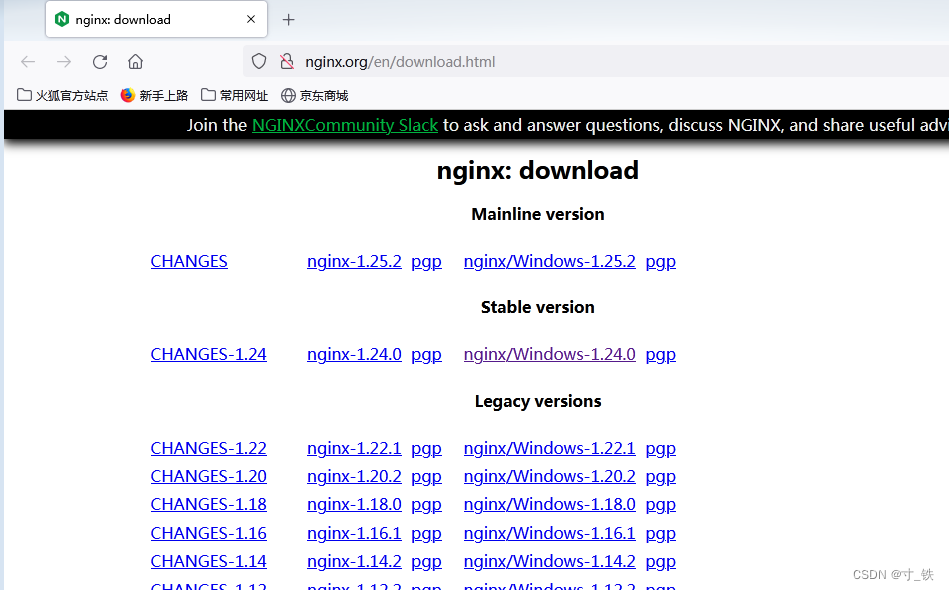
进入下载地址:
http://nginx.org/en/download.html
然后选择稳定版本
Windows版本

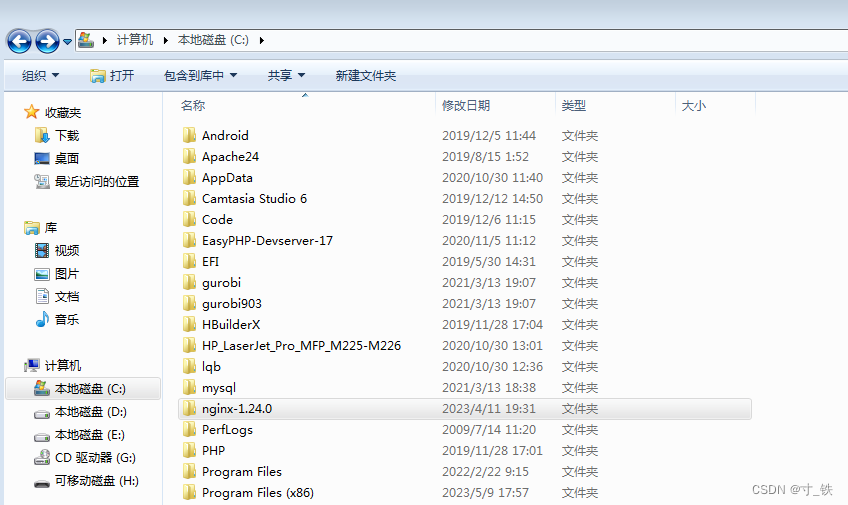
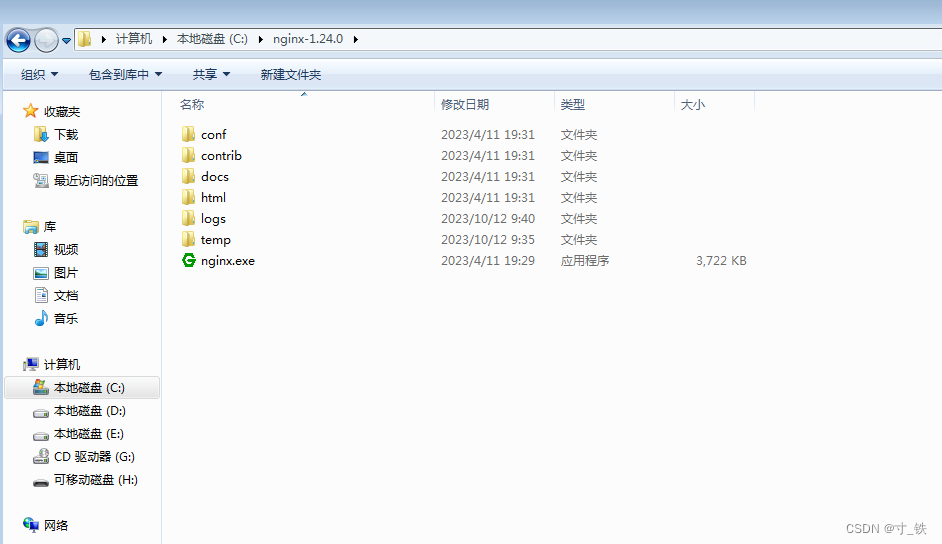
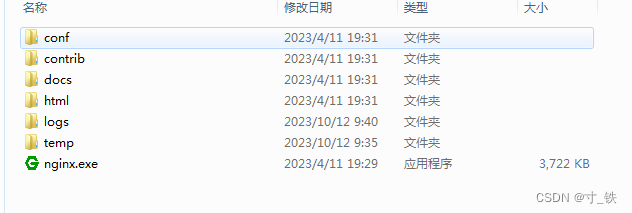
进入安装的文件夹

双击上方导航栏:
获取到nginx的地址:
由于我是下载到C盘,并在C盘解压缩。
所以我这边的路径是:
C:\nginx-1.24.0
具体看你们安装的路径地址

在前面的基础工作后,下面就是cmd的配置工作
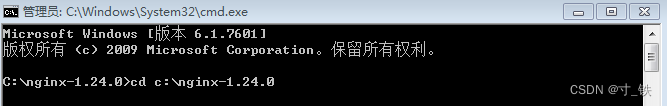
Step1:
cd c:\nginx-1.24.0
这里选择你安装包放置的路径即可建议就是只放C盘或D盘 更改一下盘符即可这要比较好定位到文件的位置
Step2:
启动nginx
start nginx
Step3:
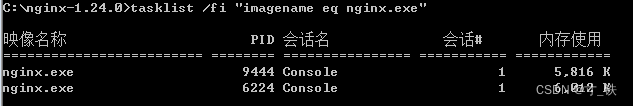
查看任务进程是否存在,查看是否启动成功。
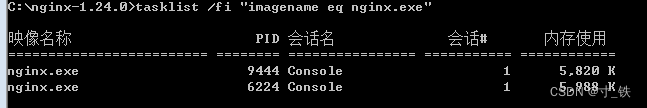
tasklist /fi "imagename eq nginx.exe"正常情况下显示如下信息:
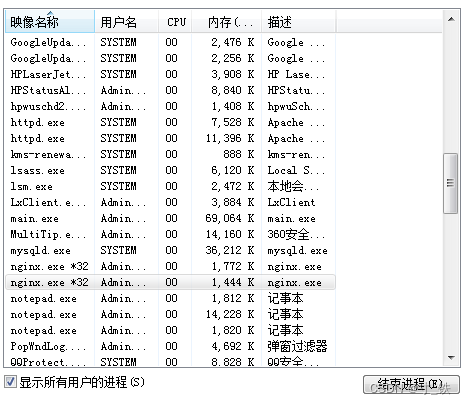
也可以在资源管理器查看

大部分情况下可能会出现这种情况:
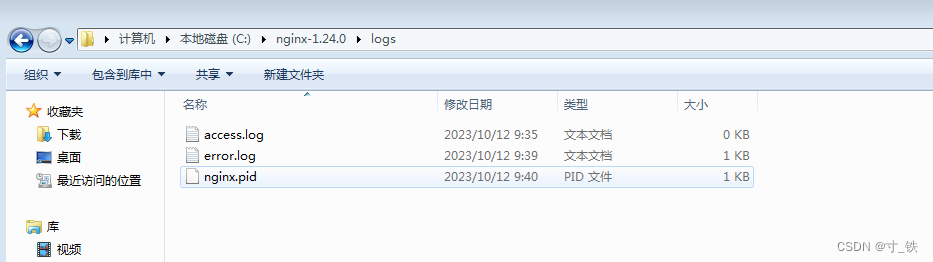
进入logs文件夹

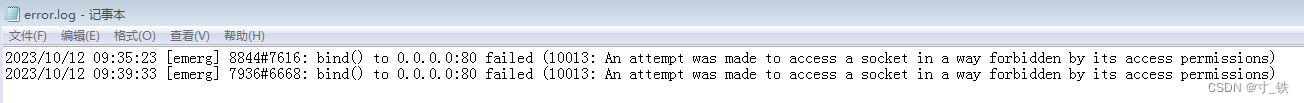
查看error.log文件显示的报错信息


主要是80端口被占用,那么应该怎么解决这个问题?
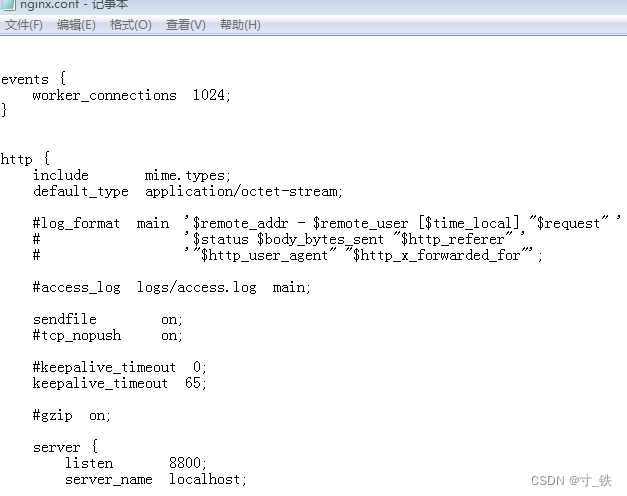
进入conf文件夹


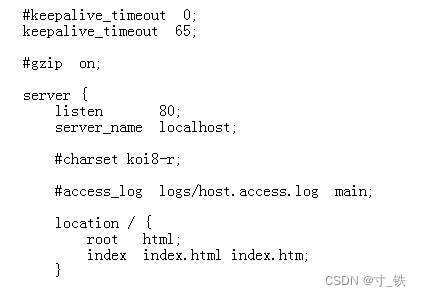
点击上面的nginx.conf文件,重新设置端口信息。选择没有占用的端口号。
比如这里的报错是显示80端口被占用,那我就设置其他的没有被占用的端口,如8800,81

占用的端口号为80 这里修改占用端口号为8800

再次查看是否启动成功
tasklist /fi "imagename eq nginx.exe"

查看是否启动成功,显示如下信息:
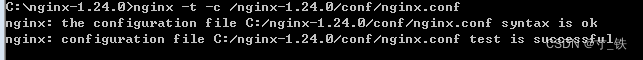
nginx -t -c /nginx-1.15.2/conf/nginx.conf显示test is successful 则启动成功!!!

重启一遍nginx
nginx -s reload

进入本地浏览器,输入
localhost:8800
显示如下信息:

至此,Windows下nginx的配置成功!!!
其他补充
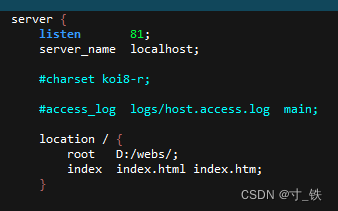
Location / {root html}解读:当前根目录/ 下面有个子目录名字为html
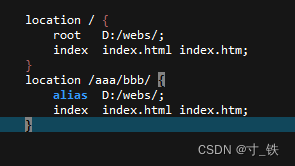
设置虚拟目录:直接在server{}下增加代码
类似于配置路由,需要的虚拟目录引入即可。
Location /aaa {Alias /bbb “D:/webs”Index index.html index.htm}解读:D:/webs
D盘下有个webs文件夹
映射成/aaa/bbb 在网页进行访问
示例
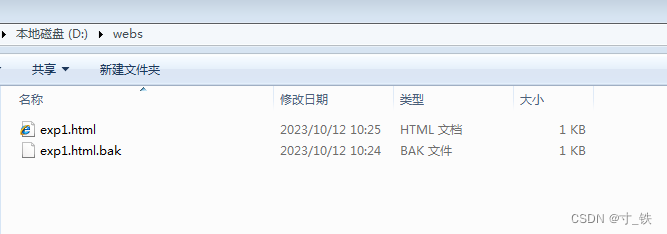
在D盘中创建一个webs文件夹
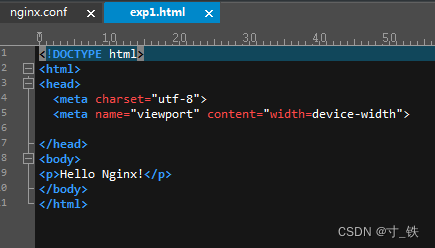
里面放一个html文件 名字为exp1.html
文件内容为hello nginx!


示例:
Location/下设置root为D:webs/; 设置完毕后记得保存文件重启nginx
重启推荐:先关后开
Nginx.exe –s stopStart nginx
解读:这样就会去D:webs/中找到要访问的资源 找到要访问的html文件即可
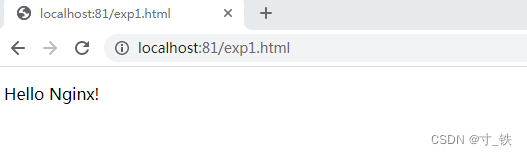
输入,然后回车
http://localhost:81/exp1.html
这样就将网页部署到nginx服务器了!
虚拟目录:

解读:
访问aaa/bbb时,进入D:/webs/文件夹寻找文件
总结
主要的步骤:
你需要先去查看error日志文件(端口被占用的问题)
查看是否有报错信息,再查看是什么问题。
接着再查看任务管理器,显示出我当前的进程名和资源信息。
报403 not Fobbiden错误很可能是因为端口被占用
Config文件配置对应的端口信息即可
访问URL的区别如下:
root
location /demo/ { root /test/;} 当浏览器访问:http://127.0.0.1/demo/index.html时
映射到服务器上的文件为:/test/demo/index.html
Alias(虚拟目录)
location /demo/ { alias /test/;}当浏览器访问:http://127.0.0.1/demo/index.html时
映射到服务器上的文件为:/test/index.html