前言:
最近有个项目,产品觉得浏览器默认滚动条太丑了。想美化一下,比如自定义颜色,加上圆角,宽高都要更改一下。我查了资料和文档总结了一下 写法,特此记录以便之后使用。
浏览器滚动条api 总结:
标准api:
scrollbar-width
scrollbar-width 属性允许开发者在元素显示滚动条时设置滚动条的最大宽度。
语法:
/* 关键字值 */scrollbar-width: auto;scrollbar-width: thin;scrollbar-width: none;/* 全局值 */scrollbar-width: inherit;scrollbar-width: initial;scrollbar-width: revert;scrollbar-width: revert-layer;scrollbar-width: unset;取值:
将滚动条的宽度定义为数值宽度或者预定义宽度,当被定义为预定义宽度时,则必须为下列值之一:auto 系统默认的滚动条宽度。
thin 系统提供的瘦滚动条宽度,或者比默认滚动条宽度更窄的宽度。
none 不显示滚动条,但是该元素依然可以滚动。
备注: 用户代理必须将应用于根元素的任何 scrollbar-width 值应用于视口。
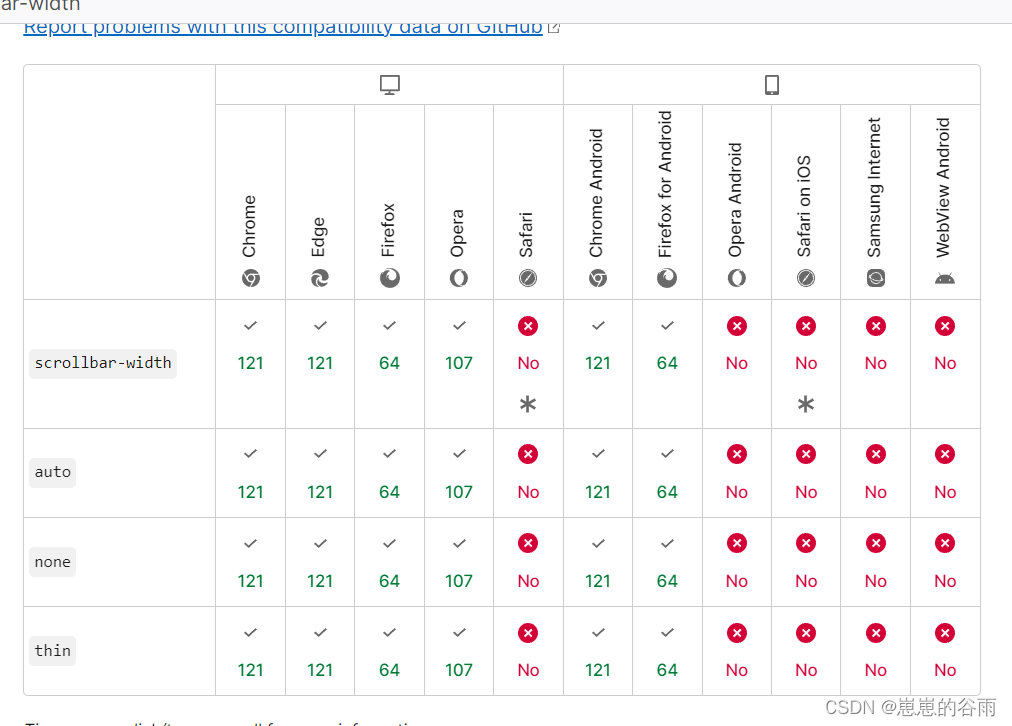
兼容性:

需要注意的是 各个浏览器 宽度不一样 设置这个 不能保证各个浏览器都一致!!!
更多请参考:
MDN scrollbar-width
scrollbar-color
实验性: 这是一项实验性技术
在将其用于生产之前,请仔细检查浏览器兼容性表格。
scrollbar-color该CSS属性设置滚动条轨道和拇指的颜色
**track(轨道)**是指滚动条,其一般是固定的而不管滚动位置的背景。
thumb(拇指)是指滚动条通常漂浮在轨道的顶部上的移动部分。
语法:
/* Keyword values */scrollbar-color: auto;scrollbar-color: dark;scrollbar-color: light;/* <color> values */scrollbar-color: rebeccapurple green; /* Two valid colors.The first applies to the thumb of the scrollbar, the second to the track. *//* Global values */scrollbar-color: inherit;scrollbar-color: initial;scrollbar-color: unset;取值:
定义滚动条的颜色。
值 描述
auto 在没有任何其他相关滚动条颜色属性的情况下,滚动条的轨道部分默认平台渲染。
dark 显示黑色滚动条,可以是平台提供的滚动条的深色变体,也可以是带深色的自定义滚动条。
light 显示一个轻量滚动条,可以是平台提供的滚动条的轻微变体,也可以是带有浅色的自定义滚动条。
将第一种颜色应用于滚动条拇指,第二种颜色应用于滚动条轨道。
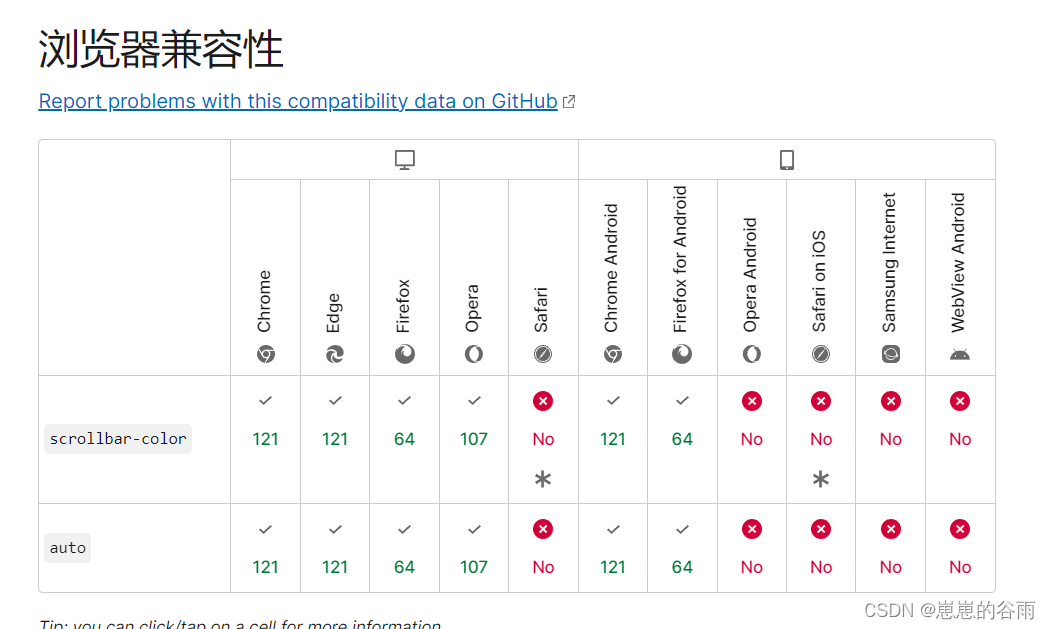
兼容性:

MDN scrollbar-color
标准api:
::-webkit-scrollbar
非标准: 该特性是非标准的,请尽量不要在生产环境中使用它!
::-webkit-scrollbar CSS 伪类元素会影响设置了 overflow:scroll; 的元素的滚动条样式。
备注: 如果没有设置 overflow:scroll;,元素的滚动条将不会显示。
备注: ::-webkit-scrollbar 仅在基于 Blink 或 WebKit 的浏览器(例如,Chrome、Edge、Opera、Safari、iOS 上所有的浏览器,以及其他基于 WebKit 的浏览器)上可用。滚动条样式的标准方法可用于 scrollbar-color 和 scrollbar-width。
CSS 滚动条选择器
你可以使用以下伪元素选择器去修改基于 webkit 的浏览器的滚动条样式:
::-webkit-scrollbar——整个滚动条。
::-webkit-scrollbar-button——滚动条上的按钮(上下箭头)。
::-webkit-scrollbar-thumb——滚动条上的滚动滑块。
::-webkit-scrollbar-track——滚动条轨道。
::-webkit-scrollbar-track-piece——滚动条没有滑块的轨道部分。
::-webkit-scrollbar-corner——当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角。
::-webkit-resizer——出现在某些元素底角的可拖动调整大小的滑块。
具体api请看:CSS 滚动条选择器:
MDN webkit-scrollbar
完整的伪类元素列表:
下面的伪类已经被引入,并且可以应用于伪元素。:horizontal – The horizontal pseudo-class applies to any scrollbar pieces that have a horizontal orientation.:horizontal -horizontal伪类适用于任何具有水平方向的滚动条。:vertical – The vertical pseudo-class applies to any scrollbar pieces that have a vertical orientation.:vertical -vertical伪类适用于任何垂直方向的滚动条。:decrement – The decrement pseudo-class applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar).:decrement -递减伪类应用于按钮和轨道片段。它指示按钮或轨迹片段在使用时是否将递减视图的位置(例如,在垂直滚动条上向上,在水平滚动条上向左)。:increment – The increment pseudo-class applies to buttons and track pieces. It indicates whether or not a button or track piece will increment the view’s position when used (e.g., down on a vertical scrollbar, right on a horizontal scrollbar).:increment -递增伪类应用于按钮和轨迹片段。它指示按钮或轨迹片段在使用时是否会增加视图的位置(例如,在垂直滚动条上向下,在水平滚动条上向右)。:start – The start pseudo-class applies to buttons and track pieces. It indicates whether the object is placed before the thumb.:start -start伪类应用于按钮和轨迹片段。它指示对象是否放置在拇指之前。:end – The end pseudo-class applies to buttons and track pieces. It indicates whether the object is placed after the thumb.:end -end伪类应用于按钮和轨迹片段。它指示对象是否放置在拇指之后。:double-button – The double-button pseudo-class applies to buttons and track pieces. It is used to detect whether a button is part of a pair of buttons that are together at the same end of a scrollbar. For track pieces it indicates whether the track piece abuts a pair of buttons.:double-button -double-button伪类应用于按钮和轨迹片段。它用于检测一个按钮是否是位于滚动条同一端的一对按钮的一部分。对于轨道件,它指示轨道件是否邻接一对按钮。:single-button – The single-button pseudo-class applies to buttons and track pieces. It is used to detect whether a button is by itself at the end of a scrollbar. For track pieces it indicates whether the track piece abuts a singleton button.:single-button -单按钮伪类应用于按钮和轨迹片段。它用于检测按钮是否单独位于滚动条的末尾。对于轨迹片段,它指示轨迹片段是否邻接单个按钮。:no-button – Applies to track pieces and indicates whether or not the track piece runs to the edge of the scrollbar, i.e., there is no button at that end of the track.:no-button -指向轨道段并指示轨道段是否运行到滚动条的边缘,即,轨道的那一端没有按钮。:corner-present – Applies to all scrollbar pieces and indicates whether or not a scrollbar corner is present.:corner-present -指向所有滚动条片段,并指示是否存在滚动条角。:window-inactive – Applies to all scrollbar pieces and indicates whether or not the window containing the scrollbar is currently active. (In recent nightlies, this pseudo-class now applies to ::selection as well. We plan to extend it to work with any content and to propose it as a new standard pseudo-class.):window-inactive -指向所有滚动条,并指示包含滚动条的窗口当前是否处于活动状态。(In最近的nightlies,这个伪类现在也适用于::selection。我们计划将其扩展到任何内容,并将其作为一个新的标准伪类。In addition the :enabled, :disabled, :hover and :active pseudo-classes also work with scrollbar pieces.此外,:enabled、:disabled、:hover和:active伪类也可以处理滚动条。The display property can be set to none in order to hide specific pieces.可以将display属性设置为none以隐藏特定的片段。Margins are supported along the axis of the scrollbar. They can be negative (so that the track can for example be inflated to cover the buttons partially).沿滚动条的轴沿着支持边距。它们可以是负的(使得轨道可以例如被充气以部分地覆盖按钮)。The linked example above provides a very complex scrollbar that has all of the OS X scrollbar behaviors (double buttons, an inactive look, track overlapping the buttons, etc.) as well as many of the Windows Vista scrollbar behaviors (hover effects, unique pressed looks above and below the track, etc.).上面的链接示例提供了一个非常复杂的滚动条,它具有OS X滚动条的所有行为(双按钮、非活动外观、轨道与按钮重叠等)。以及许多Windows Vista滚动条行为(悬停效果,轨道上方和下方独特的按压外观等)。Styling Scrollbars 设置滚动条样式
实现代码:
通过官方的MDN文档可知:
标准的api 兼容性很好,但是 低版本浏览器 依然不支持。功能比较单一 只能设置 width(宽度) 和 color(颜色) 。而且 各个浏览器的滚动条样式也不一样。
非标准的api 兼容性没那么好(仅在基于 Blink 或 WebKit 的浏览器(例如,Chrome、Edge、Opera、Safari、iOS 上所有的浏览器,以及其他基于 WebKit 的浏览器),但很灵活,可以自定义想要的滚动条。
综上 自定义滚动条没有完美的方案,即使设置了样式,有的浏览器和低版本浏览器 可能都不会生效。所以 只能保证高版本浏览器用户的体验,低版本的浏览器 可能还是 默认的样式!!!
::-webkit-scrollbar 伪元素和 scrollbar-width CSS属性的应用中,实际上 scrollbar-width 的优先级更高,会覆盖 ::-webkit-scrollbar 的设置。这意味着如果您同时设置了这两个样式,scrollbar-width 属性会首先生效,而不是 ::-webkit-scrollbar。
标准写法:
以chrome 版本 122.0.6261.131(正式版本) (64 位)为例子:
html{ scrollbar-width: thin; scrollbar-color: rgba(0, 0, 0, 0.2); }
默认是这样的:
与默认的只是颜色和 宽度的区别。
非标准写法:
html{ /*滚动条宽高 */ ::-webkit-scrollbar { width: 8px; height: 8px; } /* 滚动条上的滚动滑块。样式 */ ::-webkit-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.2); } /* 鼠标悬停时,设置滑块的背景颜色为深灰色 */ ::-webkit-scrollbar-thumb:hover { background-color: #999999; } /* 鼠标按下时,设置滑块的背景颜色为灰色 */ ::-webkit-scrollbar-thumb:active { background-color: #666666; }}效果:
ka
可以看到 上面的button 箭头没了,加上了圆角和 hover、active效果。
html{ /*滚动条宽高 */ ::-webkit-scrollbar { width: 8px; height: 8px; } /* 滚动条上的滚动滑块。样式 */ ::-webkit-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.2); } /* 鼠标悬停时,设置滑块的背景颜色为深灰色 */ ::-webkit-scrollbar-thumb:hover { background-color: #999999; } /* 鼠标按下时,设置滑块的背景颜色为灰色 */ ::-webkit-scrollbar-thumb:active { background-color: #666666; }}其他 样式
/* 滚动条轨道样式 */::-webkit-scrollbar-track { background: #f1f1f1;}/* 纵向滚动条样式 */*::-webkit-scrollbar-vertical { width: 10px;}/* 横向滚动条样式 */*::-webkit-scrollbar-horizontal { height: 10px;}/* 纵向滚动条轨道样式 */*::-webkit-scrollbar-track { background: #f1f1f1;}/* 纵向滚动条滑块样式 */*::-webkit-scrollbar-thumb { background: #888;}为了支持更多浏览器 可以 加上前缀:
不同的浏览器内核需要使用不同的CSS前缀来实现特定的样式,以确保在不同的浏览器中都能正确显示。以下是一些常见的浏览器内核和它们对应的CSS前缀:WebKit(Chrome、Safari等):-webkit-Gecko(Firefox):-moz-Trident(Internet Explorer):-ms-Blink(Chrome等):-webkit- (部分属性也可使用WebKit前缀)Presto(Opera 旧版本):-o-完整写法:
html { //webkit内核 /*滚动条宽高 */ ::-webkit-scrollbar { width: 8px; height: 8px; } /* 滚动条上的滚动滑块。样式 */ ::-webkit-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.2); } /* 鼠标悬停时,设置滑块的背景颜色为深灰色 */ ::-webkit-scrollbar-thumb:hover { background-color: #999999; } /* 鼠标按下时,设置滑块的背景颜色为灰色 */ ::-webkit-scrollbar-thumb:active { background-color: #666666; } //Firefox /*滚动条宽高 */ ::-moz-scrollbar { width: 8px; height: 8px; } /* 滚动条上的滚动滑块。样式 */ ::-moz-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.2); } /* 鼠标悬停时,设置滑块的背景颜色为深灰色 */ ::-moz-scrollbar-thumb:hover { background-color: #999999; } /* 鼠标按下时,设置滑块的背景颜色为灰色 */ ::-moz-scrollbar-thumb:active { background-color: #666666; } //ie Internet Explorer /*滚动条宽高 */ ::-ms-scrollbar { width: 8px; height: 8px; } /* 滚动条上的滚动滑块。样式 */ ::-ms-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.2); } /* 鼠标悬停时,设置滑块的背景颜色为深灰色 */ ::-ms-scrollbar-thumb:hover { background-color: #999999; } /* 鼠标按下时,设置滑块的背景颜色为灰色 */ ::-ms-scrollbar-thumb:active { background-color: #666666; } //Opera 旧版本 /*滚动条宽高 */ ::-o-scrollbar { width: 8px; height: 8px; } /* 滚动条上的滚动滑块。样式 */ ::-o-scrollbar-thumb { border-radius: 10px; background: rgba(0, 0, 0, 0.2); } /* 鼠标悬停时,设置滑块的背景颜色为深灰色 */ ::-o-scrollbar-thumb:hover { background-color: #999999; } /* 鼠标按下时,设置滑块的背景颜色为灰色 */ ::-o-scrollbar-thumb:active { background-color: #666666; }}