文章目录
一、Vant简介介绍特性安装 二、在Vue项目中使用Vant1、创建Vue项目1. 搭建开发环境1.1 安装Node.js1.2 配置npm源 2. 安装VUE Cli3. 创建第1个VUE CLI工程3.1 创建工程3.2 启动服务3.3 停止服务3.4 重启服务 2、安装Vant的支持到Vue项目中1. 安装Vant支持2. 添加Vant引用
一、Vant简介

? 文档网站(国内) ? 文档网站(GitHub)
介绍
Vant 是一个轻量、可定制的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护React 版本和支付宝小程序版本。
特性
? 性能极佳,组件平均体积小于 1KB(min+gzip)? 70+ 个高质量组件,覆盖移动端主流场景? 零外部依赖,不依赖三方 npm 包? 使用 TypeScript 编写,提供完整的类型定义? 单元测试覆盖率超过 90%,提供稳定性保障? 提供丰富的中英文文档和组件示例? 提供 Sketch 和 Axure 设计资源? 支持 Vue 2、Vue 3 和微信小程序? 支持主题定制,内置 700+ 个主题变量? 支持按需引入和 Tree Shaking? 支持无障碍访问(持续改进中)? 支持深色模式? 支持 Nuxt 3? 支持服务器端渲染? 支持国际化,内置 30+ 种语言包安装
在现有项目中使用 Vant 时,可以通过 npm 进行安装:
#Vue 3 项目,安装最新版 Vant
npm i vant
#Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
当然,你也可以通过 yarn 或 pnpm 进行安装:
#通过 yarn 安装
yarn add vant
#通过 pnpm 安装
pnpm add vant
二、在Vue项目中使用Vant
1、创建Vue项目
1. 搭建开发环境
1.1 安装Node.js
首先需要下载Node.js安装包,下载地址可参考:
https://nodejs.org/dist/v16.14.2/node-v16.14.2-x64.msi
https://mirrors.nju.edu.cn/nodejs/latest-v16.x/node-v16.14.2-x64.msi
https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/v16.14.2/node-v16.14.2-x64.msi
当前课程对Node.js的版本没有严格要求,可替换为其它稳定版本。
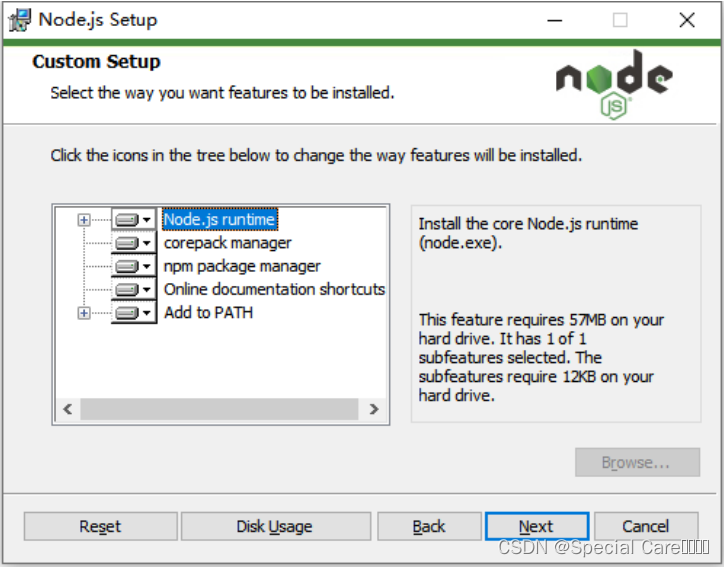
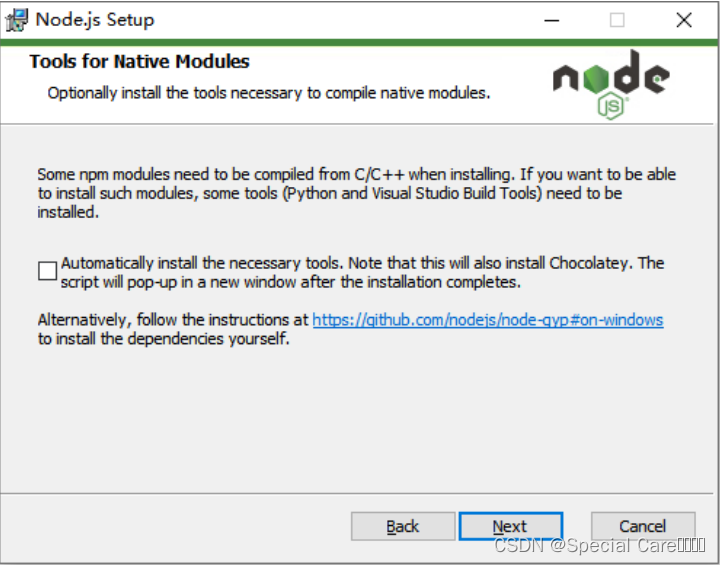
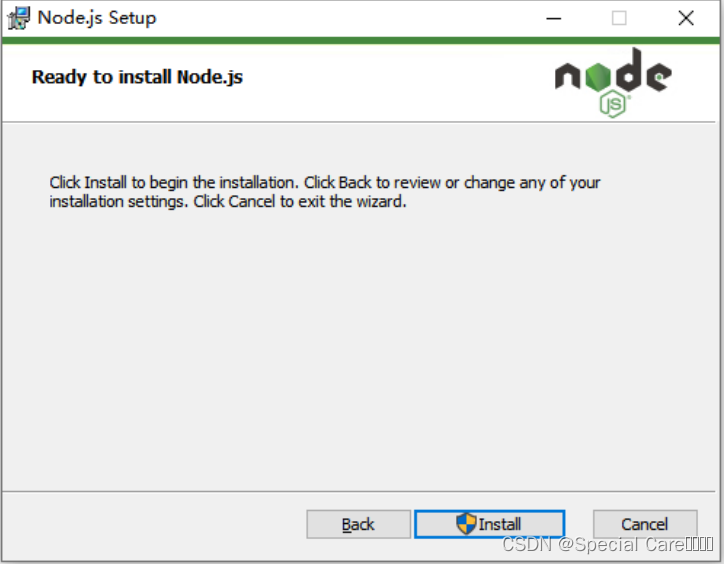
Node.js的安装过程没有特别的注意事项,整个安装过程中都可以不必修改任何内容,直至其自动安装完成。







此安装包会自动配置环境变量,安装完成后,可检查npm命令是否可用,在操作系统的命令提示符下执 行以下命令即可:
npm -v执行以上命令后,将显示版本号,例如:
C:\>npm -v8.5.0注意:你必须在新的命令提示符窗口(安装完Node.js后再打开的窗口)中运行此命令。
1.2 配置npm源
nmp源(即npm仓库,称之为:registry)默认是境外服务器,在国内使用时,访问速度较慢,通常, 在初次使用时,应该将npm源更换为国内的服务器地址,例如使用 https://registry.npmmirror.com 作为npm源。
配置npm源的命令如下:
npm config set registry https://registry.npmmirror.com当配置成功后,可通过 get 命令可查看npm源:
npm config get registry注意:以上命令将显示当前生效的npm源,但并不检查npm源的URL是否有效,所以,即使配置了错误 的npm源,也不会提示错误,请认真检查是否配置了正确的URL。
注意:无论你使用哪种操作系统,必须保证当前登录的用户具有最高访问权限,例如,在Windows操作 系统中,请使用管理员模式的命令提示符,并且,不要使用Power Shell,在Mac OS中,请使用 sudo 来执行以上命令。
2. 安装VUE Cli
安装VUE Cli的命令如下:
npm install -g @vue/cli此过程将从仓库服务器中下载VUE Cli,通常耗时30秒至5分钟左右。
提示:如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏旧等,只要没有出现 ERROR 字样,均可无视。
注意:以上操作仍需要管理权限才可以成功执行。 安装完成后,可通过以下命令检验VUE Cli是否安装成功:
vue -V注意:以上命令中的 -V 中的 V 是大写的。
执行以上命令后,将显示当前的VUE Cli版本号,例如:
C:\>vue -V@vue/cli 5.0.33. 创建第1个VUE CLI工程
3.1 创建工程
通常使用Vue的命令来创建VUE CLI工程,并且,会将工程创建在执行命令时的位置,所以,先在命令提示符窗口中进入Vue Workspace(自行指定的用于存放项目的文件夹),例如(以下示例中的 # 开头 是注释,不要执行):
# 切换到D盘d:# 创建Vue的Workspace,文件夹名称为Vue-Workspace,是自定义名称# 如果Vue的Workspace已经存在,则不需要执行接下来这条命令# 如果使用IntelliJ IDEA开发VUE CLI工程,也可以直接使用IntelliJ IDEA的Workspace,无强制要求mkdir Vue-Workspace# 进入D盘下的Vue-Workspacecd Vue-Workspace当进入Vue Workspace后,就可以创建工程了。 使用 vue create 命令即可创建VUE CLI工程,命令格式是:vue create 工程名称
例如执行:
vue create vue-project-01输入以上指令后,按下 Enter 键将准备创建工程,创建过程可能耗时较长,注意:不可反复按 Enter 键,否则会自动选择后续各设置选项的默认项。
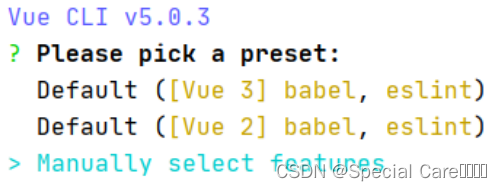
创建过程中会有一些选项,最先提示的选项是 Please pick a preset ,表示“请选择一个预设项”,推 荐选择 Manually select features ,表示“手动选择”,通过键盘的上下箭头进行选择,选择到目标项 后按下键盘的 Enter 键到下一步:
接下来的选项是 Check the features needed for your project ,表示“选择你的工程中需要使用的功能”,推荐在列表中选择 Babel 、 Router 、 Vuex 这3项,使用键盘的上下箭头移动,使用空格选 中或取消选中,选择完成后按下键盘的 Enter 键到下一步:
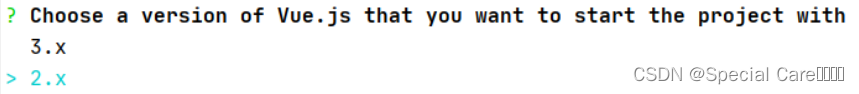
接下来的选项是 Choose a version of Vue.js that you want to start the project with ,表示“选择你的工程中希望使用的Vue.js的版本”,推荐选择 2.x 这项,选择到目标项后按下键盘的 Enter 键到下一步:
接下来的选项是 Use history mode for router ,表示“是否在路由中选择历史模式”,推荐选择 “是”,输入 Y 后按下键盘的 Enter 键到下一步(提示信息中, Y 是大写的,表示它是默认选项,不输入 Y 而直接按下 Enter 键是等效的):
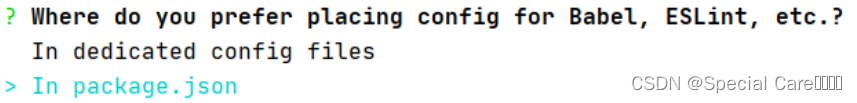
接下来的选项是 Where do you prefer placing config for Babel, ESLint, etc.? ,表示“你习惯把一些配置信息存放在哪里?”,推荐选择 In package.json ,即存放在 package.json 文件中,选择到目标项后按下键盘的 Enter 键到下一步:
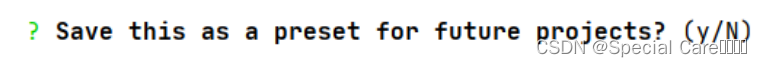
最后的选项是 Save this as a preset for future projects? ,表示“是否保存以上配置信息,作为后续将创建的新工程的预设?”,推荐选择“否”,输入 N 后按下键盘的 Enter 键(提示信息中, N 是大 写的,表示它是默认选项,不输入 N 而直接按下 Enter 键是等效的):
至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度,通常需要30秒至5分钟左右。 如果未出现 Error 字样,通常是创建成功了。
3.2 启动服务
注意:从现在开始,你可以使用IntelliJ IDEA或类似的开发工具来打开你的项目,并使用内置的 Terminal执行各个命令,使用方式与命令提示符窗口完全相同。
进入工程目录,执行 npm run serve 命令即可启动此工程的服务(过程中会编译打包此工程):
npm run serve当提示以下信息时,表示工程已成功启动:
当工程成功启动后,即可根据提示的URL在浏览器中进行访问:
3.3 停止服务
如果需要停止服务,在控制台使用Ctrl + C即可。
提示:当按下Ctrl + C后,会提示 “终止批处理操作吗(Y/N)?” ,其实,当按下Ctrl + C后,服务已经被停止,在此提示中无论选择 Y 或 N 结果都已经不重要了。
3.4 重启服务
Vue脚本架工程启动的服务支持热部署(热更新,即:当保存对源代码的修改后,会自动重新编译打包并覆盖原本已经启动的服务中的文件),并没有重启服务的做法,如果在某些场景中需要实现“重启”的效果(例如修改服务端口等),可以先停止服务,然后再次启动服务。
2、安装Vant的支持到Vue项目中
1. 安装Vant支持
在打开的idea界面最下方,找到Terminal点击
在出现的命令行中输入安装Vant的指令
运行安装Vant的npm命令:(-S的S是大写的!!!)
E:\vue-home\demo-vant>npm i vant@latest-v2 -S安装结束后可能有警告,可以忽略
最终可能看到下面的结果:
added 4 packages in 3s到此为止,我们就将Vant运行需要的文件安装在vue项目中了。
2. 添加Vant引用
如果想要在项目中使用Vant提供的组件
需要在Vue项目代码中添加Vant的引用
Vue项目的src/main.js文件中,添加引用代码如下:
import Vant from 'vant'import 'vant/lib/index.css'Vue.use(Vant)添加了上面的引用,当前Vue项目就可以使用Vant组件了
为了实时运行项目,我们先启动Vue项目,测试表示它正常运行
可以在idea提供的Terminal界面中编写如下代码:
E:\vue-home\demo-vant>npm run serve打开浏览器
输入localhost:8080
进入移动端页面调试模式
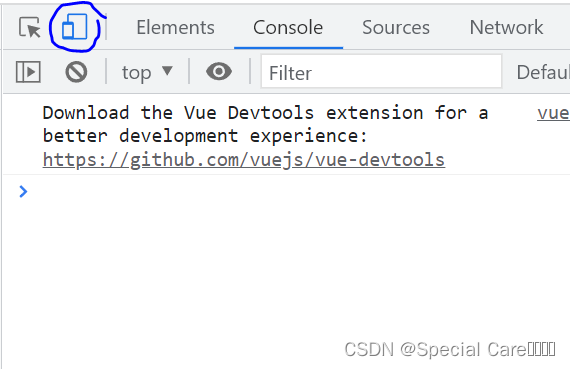
以Google浏览器为例按F12进入调试模式后点击移动端调试即可。