1. 页面滚动事件
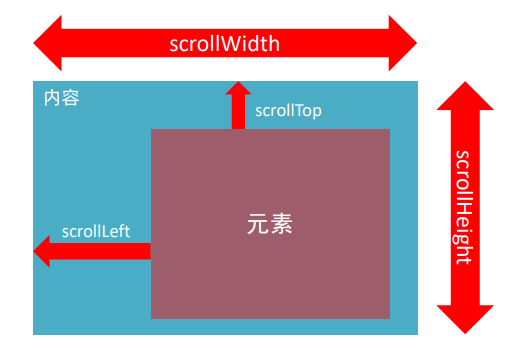
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏、返回顶部事件名:scroll监听某个元素的内部滚动直接给某个元素加即可 获取位置scrollLeft和scrollTop (属性)(注:获取html元素写法:document.documentElement)
document.documentElement.scrollTopwindow.scrollTo
2. 页面加载事件有哪两个?如何添加?
load 事件:监听整个页面资源给 window 加
DOMContentLoaded:给 document 加;无需等待样式表、图像等完全加载
3. 页面尺寸事件
会在窗口尺寸改变的时候触发事件:
window.addEventListener('resize', function () {//执行的代码})检测屏幕宽度:
window.addEventListener('resize', function () {let w = document.documentElement.clientWidthconsole.log(w)})获取宽高clientWidth和clientHeight:获取元素的可见部分宽高(不包含边框,margin,滚动条等)
4. 元素尺寸于位置
通过js的方式,得到元素在页面中的位置
offsetWidth和offsetHeight是得到元素什么的宽高?(只读属性)内容 + padding + bordoffsetTop和offsetLeft 得到位置以谁为准?
带有定位的父级;如果都没有则以 文档左上角 为准
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0element.getBoundingClientRect():方法返回元素的大小及其相对于视口的位置
5. 总结

6. 小tips
/* 页面滑动 */html { /* 让滚动条丝滑的滚动 */ scroll-behavior: smooth;}属性选择器:[data-name=new]
7. 日期对象方法

显示格式化的时间:(输出:今天是: 2024年4月9号 23:23:48)
<div></div> <script> const div = document.querySelector('div') function getMyDate() { const date = new Date() let h = date.getHours() let m = date.getMinutes() let s = date.getSeconds() //数字要补0 h = h < 10 ? '0' + h : h m = m < 10 ? '0' + m : m s = s < 10 ? '0' + s : s return `今天是: ${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${h}:${m}:${s}` } div.innerHTML = getMyDate()//回调函数 setInterval(function () { div.innerHTML = getMyDate() }, 1000) </script>时间的另外一个写法:(输出:2024/4/9 23:29:03)
<div></div> <script> const div = document.querySelector('div') // 得到日期对象 const date = new Date() div.innerHTML = date.toLocaleString() // 2022/4/1 09:41:21 setInterval(function () { const date = new Date() div.innerHTML = date.toLocaleString() // 2022/4/1 09:41:21 }, 1000) // div.innerHTML = date.toLocaleDateString() // 2022/4/1 // div.innerHTML = date.toLocaleTimeString() // 09:41:21 </script>8. 时间戳
定义:是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式使用场景:果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成日期对象方法里面月份和星期有什么注意的?月份是0~11, 星期是 0~6获取时间戳有哪三种方式?重点记住那个?date.getTime();+new Date();Date.now()
重点记住 +new Date() 因为可以返回当前时间戳或者指定的时间戳 9. 查找DOM节点
父节点查找:parentNode 属性;返回最近一级的父节点 找不到返回为null`(子元素.parentNode)子节点查找:children 属性 (重点);仅获得所有元素节点;返回的还是一个伪数组(父元素.children)查找兄弟节点用那个属性?nextElementSibling;previousElementSibling 10. 增加DOM节点(重要)
1. 创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点创建元素节点方法://创造一个新的元素节点document.createElement('标签名')2. 追加节点
要想在界面看到,还得插入到某个父元素中插入到父元素的最后一个子元素://插入到这个父元素的最后父元素.appendChild(要插入的元素)//插入到某个子元素的前面父元素.insertBefore(插入的元素, 放到哪个元素的前面)3. 克隆节点
//克隆一个已有的元素节点元素.cloneNode(布尔值)cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
若为true,则代表克隆时会包含后代节点(文字)一起克隆若为false,则代表克隆时不包含后代节点(文字)默认为false11. 删除DOM节点
父元素.removeChild(要删除的元素)如不存在父子关系则删除不成功。
删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
12. 移动端事件
常见的触屏事件如下:
13. Swiper轮播图
swiper官网地址:https://www.swiper.com.cn/
导入最新版本的swiper的js、css文件即使手动滑动了轮播图,过一会儿也还会自动播放
以下为额外增加的js代码
<script> var swiper = new Swiper(".mySwiper", { //小圆点 pagination: { el: ".swiper-pagination", }, //自动播放 autoplay: { delay: 1000,//1秒切换一次 }, //键盘点击轮播图 keyboard: { enabled: true, onlyInViewport: true, } }); </script>14. 定时器-延迟函数
语法:setTimeout(回调函数,等待的毫秒数)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数:
let timer = setTimeout(回调函数,等待的毫秒数)clearTimeout(timer)注意点:
延时器需要等待,所以后面的代码先执行每一次调用延时器都会产生一个新的延时器15. 两种定时器对比:执行的次数
延时函数(setTimeout): 执行一次间歇函数(setInterval):每隔一段时间就执行一次,除非手动清除16. JS 执行机制
同步任务和异步任务的本质区别
同步任务:同步任务都在主线程上执行,形成一个执行栈。(前一个任务结束后再执行后一个任务)
异步任务:JS 的异步是通过回调函数实现的。(在做这件事的同时,你还可以去处理其他事情。)
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
1. 先执行执行栈中的同步任务。2. 异步任务放入任务队列中。3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行什么叫事件循环?(面试)
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop )
同步任务放在执行栈里 异步任务放在浏览器里 异步任务执行完放在任务队列里 执行栈执行完了 回到任务队列里取。
17. location对象
常用属性和方法:
href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转(重点)console.log(location.href)// 1. href 经常用href 利用js的方法去跳转页面location.href = 'http://www.baidu.com'console.log(location.search)hash 属性获取地址中的啥希值,符号 # 后面部分后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
console.log(location.hash)reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新 <button class="reload">刷新</button><script> const reload = document.querySelector('.reload') reload.addEventListener('click', function () { // f5 刷新页面 // location.reload() // 强制刷新 ctrl+f5 location.reload(true) })</script>18. navigator对象(了解)
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
通过 userAgent 检测浏览器的版本及平台:
// 检测 userAgent(浏览器信息)!(function () {const userAgent = navigator.userAgent// 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)// 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = 'http://m.itcast.cn' }})()19. history对象
history 的数据类型是对象,主要管理历史记录。该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等