一、实验原理
Selenium简介
Selenium是一个主要由ThoughtWorks公司开发的开源Web应用系统功能测试工具。Selenium采用JavaScript来管理整个测试过程,包括读入测试套件、执行测试和记录测试结果----这在很大程度上得益于强大的JavaScript单元测试工具JSUnit(http://www.edwardh.com/jsunit/),正是有它的帮助,Selenium才能够模拟真实的用户操作,包括浏览页面、点击链接、输入文字、提交表单等等,并且能够对结果页面进行种种验证。也就是说,只要在测试用例中把预期的用户行为与结果都描述出来,我们就得到了一个可以自动运行的功能测试套件。Selenium的测试脚本直接运行在浏览器中,支持Windows平台上的IE,FireFox,Chrome等浏览器以及Windows和Linux平台。
WebDriver简介
WebDriver API相对于Selenium Remote Control API来说,虽然同样是控制浏览器,但它的编程接口更加简洁WebDriver可以应对那些网页本身不重新加载的动态网页。Selenium Remote Control是采用向浏览器注入javascript脚本来控制浏览器的,但WebDriver与之不同,它是直接使用浏览器内置的自动化支持来控制浏览器的。WebDriver实际上就像它的名字一样,向上屏蔽各厂商浏览器的差异,提供了一个统一的编程API,方便广大程序员控制浏览器的行为。WebDriver的Driver既然要屏蔽各厂商浏览器的差异,那么各厂商自然需要根据WebDriver规范作出各自的实现。WebDriver官方文档就列出各实现:HtmlUnit Driver、Firefox Driver、InternetExplorerDriver、ChromeDriver、Opera Driver、iOS Driver、Android Driver。这些Driver各有优缺点及各自适用的场景,对浏览器的版本有要求。 Katalon Recorder简介
Katalon Recorder是一款基于界面的自动化测试脚本录制工具,代替了selenium IDE,使用非常简单方便。Katalon Recorder主要功能如下:
1.录制回放脚本;
2.定位网页元素;
3.转化成WebDriver的脚本;
二、实验环境及要求
实验环境: selenium WebDriver + IDEA + Edge + Katalon Recorder插件
三、实验步骤与实验结果
1.安装selenium
打开cmd,输入pip install selenium,安装selenium
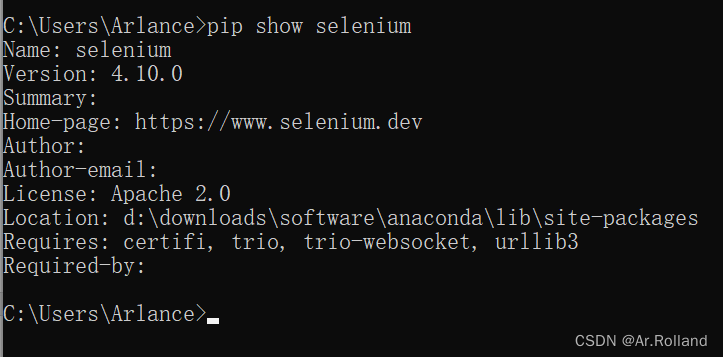
执行后,使用pip show selenium检查是否安装成功

2.安装浏览器驱动
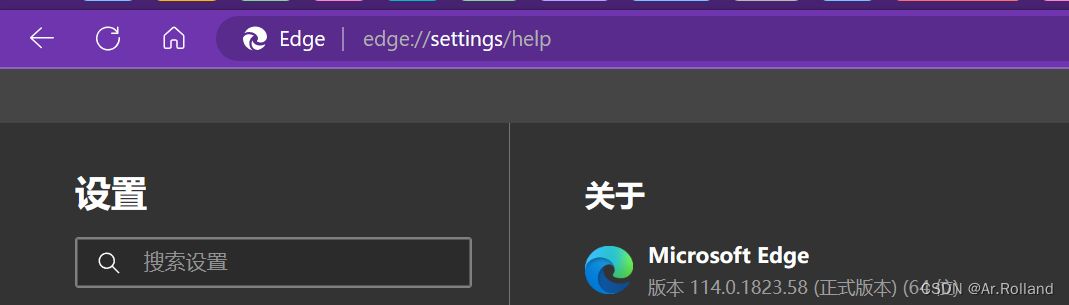
(1)查看浏览器版本

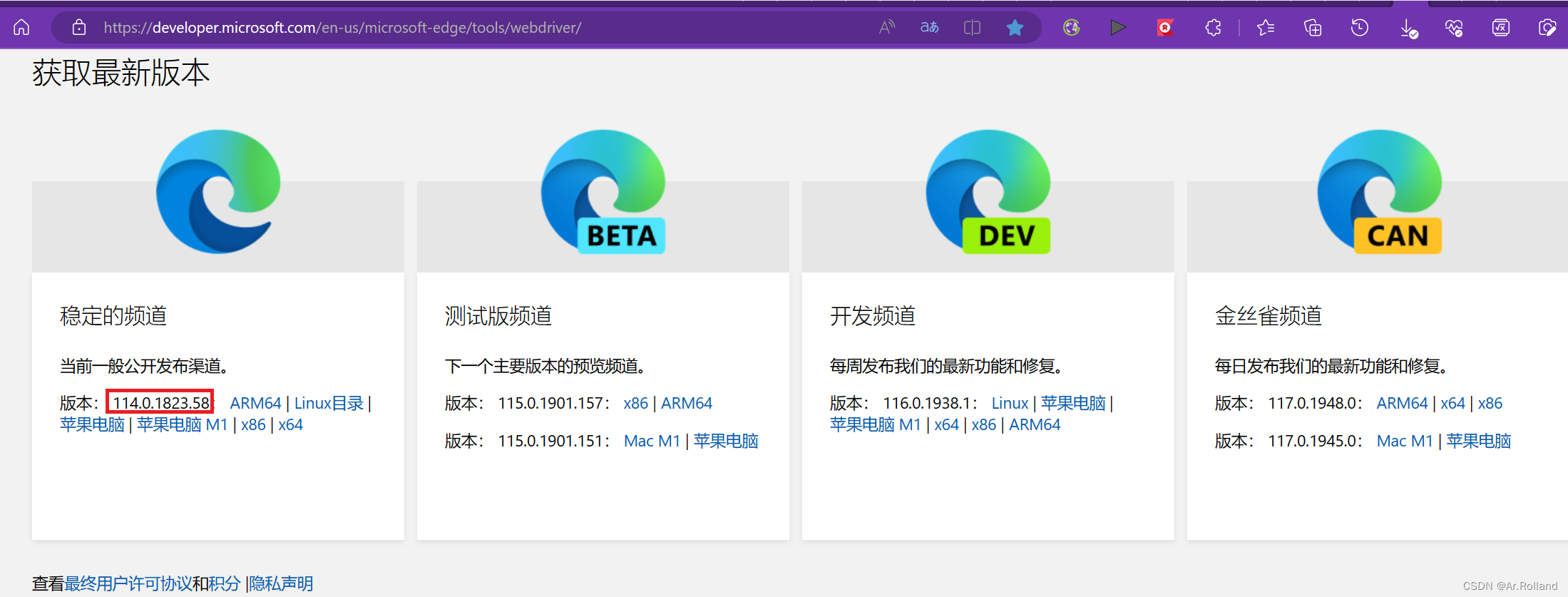
(2)安装对应驱动(环境:AMD的cpu(AMD64)+浏览器版本114.0.1823)

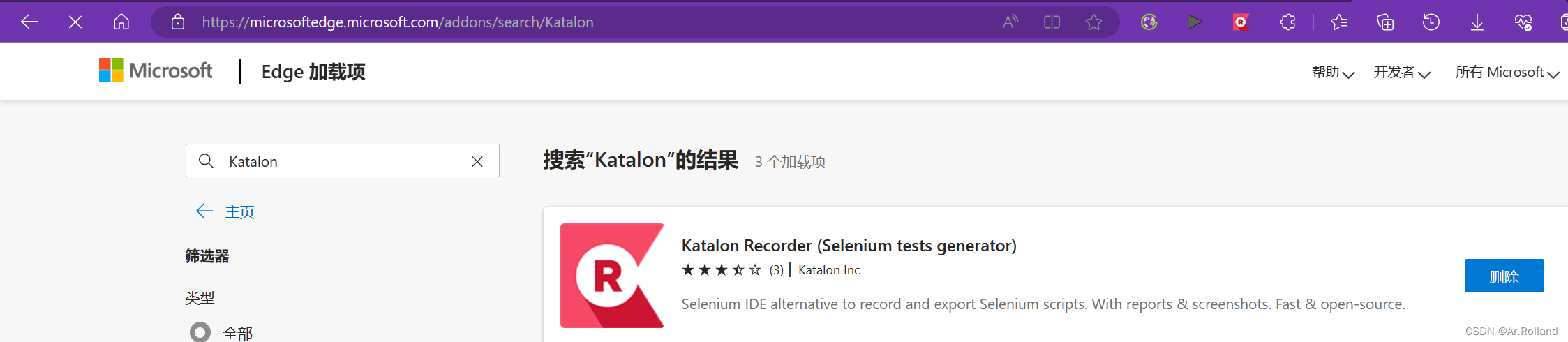
(3)安装Katalon插件(edge浏览器)

直接打开(或者在红框右侧的“扩展”处打开即可)

3.对https://nj.zu.anjuke.com/的查询功能进行测试(查询“西安”)
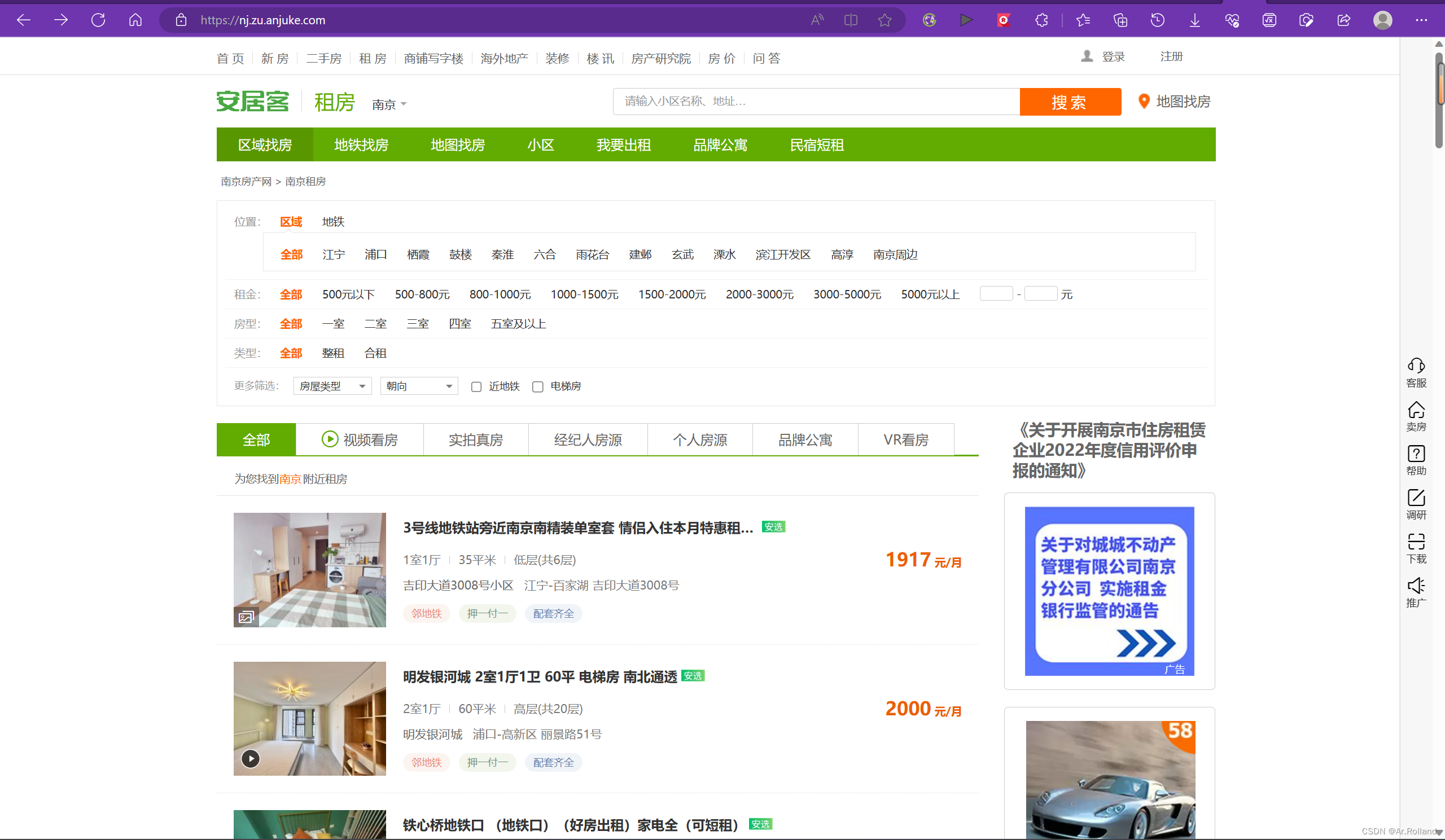
(1)提前在浏览器打开一个新建标签页或者是对应的测试网站
并复制好相应的网址和要测试的内容(Katalon的录制一旦开始无法暂定,只能在后续中删除对应的无效操作)
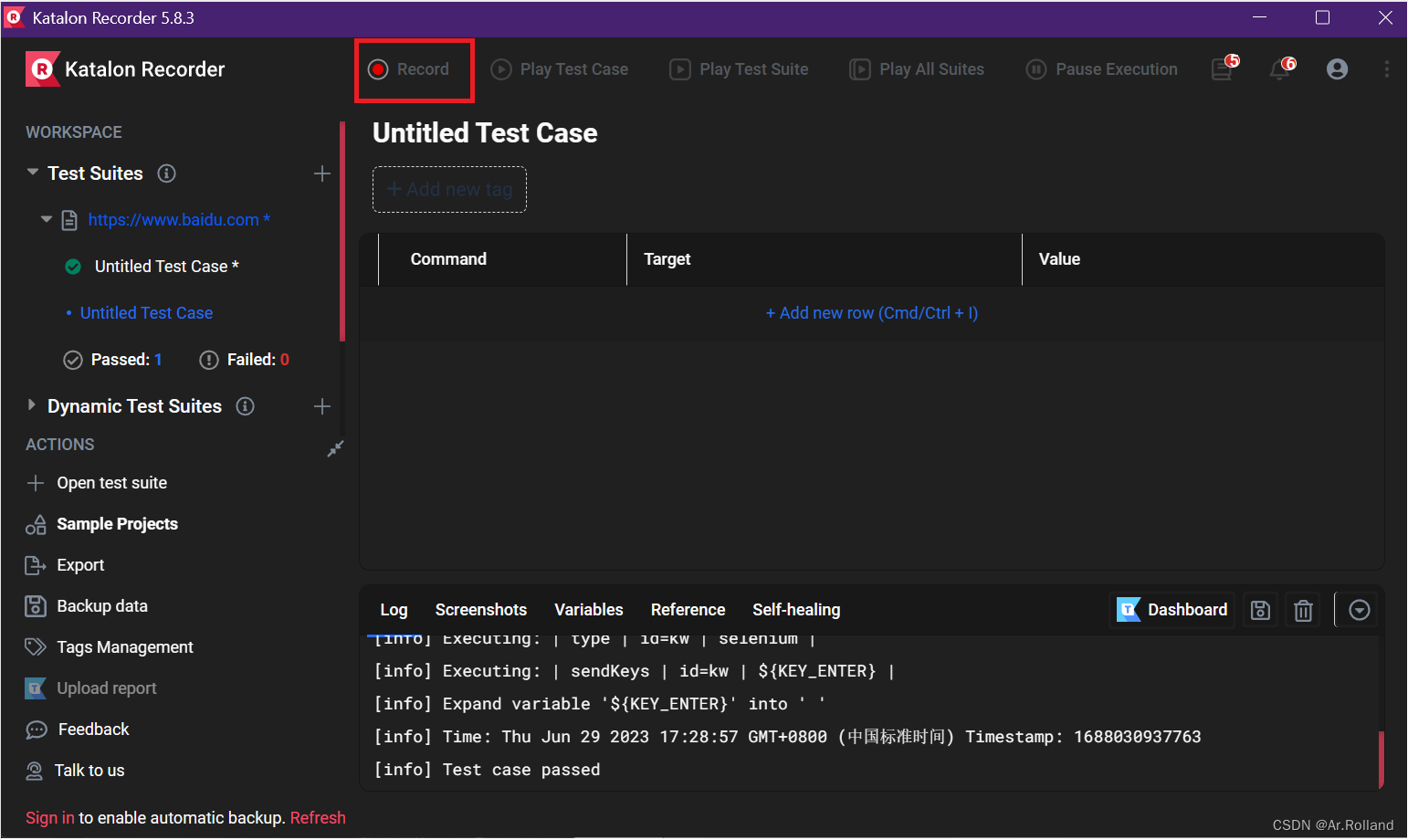
(2)打开Katalon Recorder
(3)点击Record开始录制操作

此时会直接弹到插件对应的浏览器页面,在新建浏览器中粘贴https://nj.zu.anjuke.com/

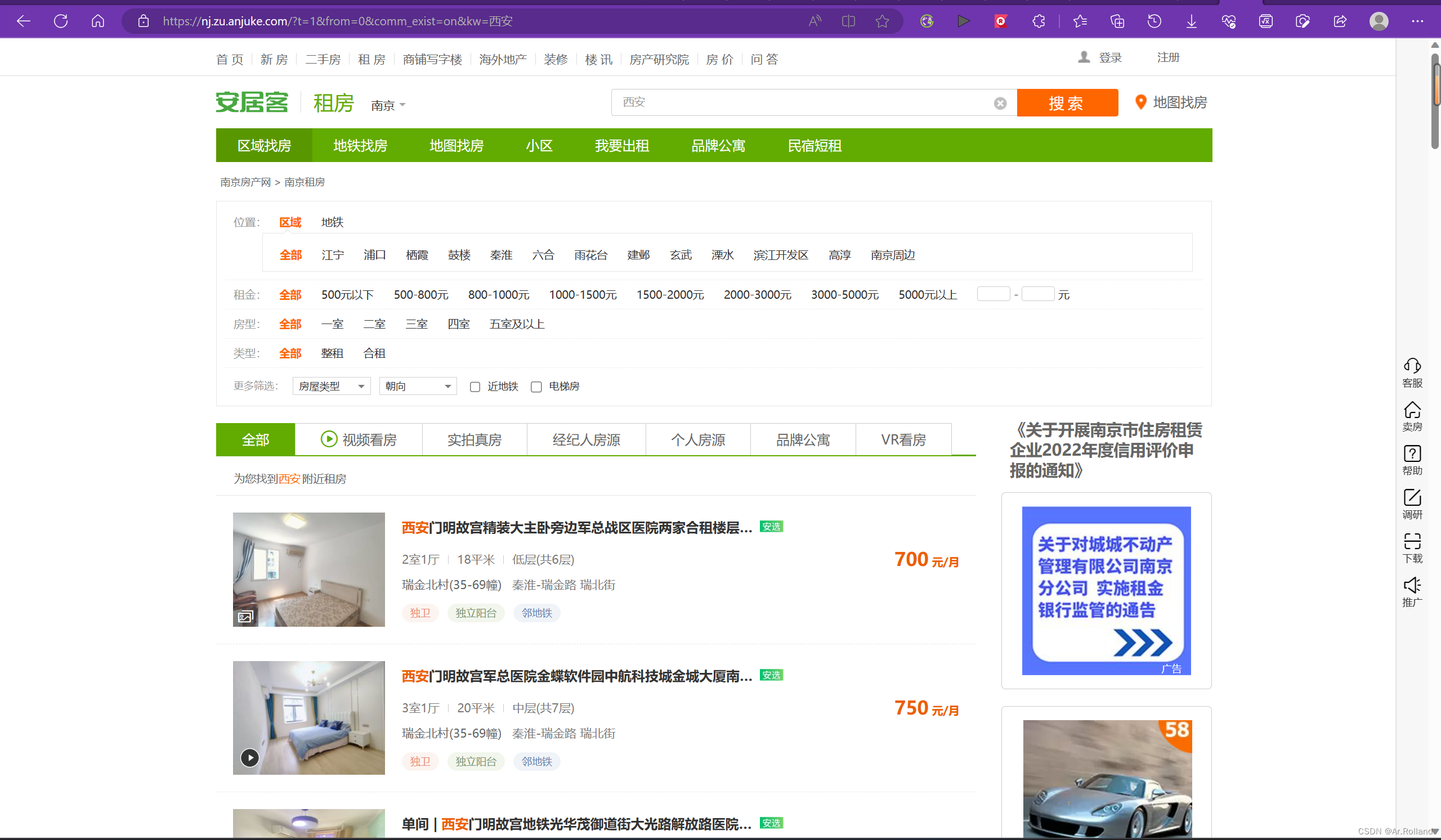
(4)在对话框输入“西安”或者其他搜索内容

(5)完成“查询”操作后,返回Katalon停止脚本的录制


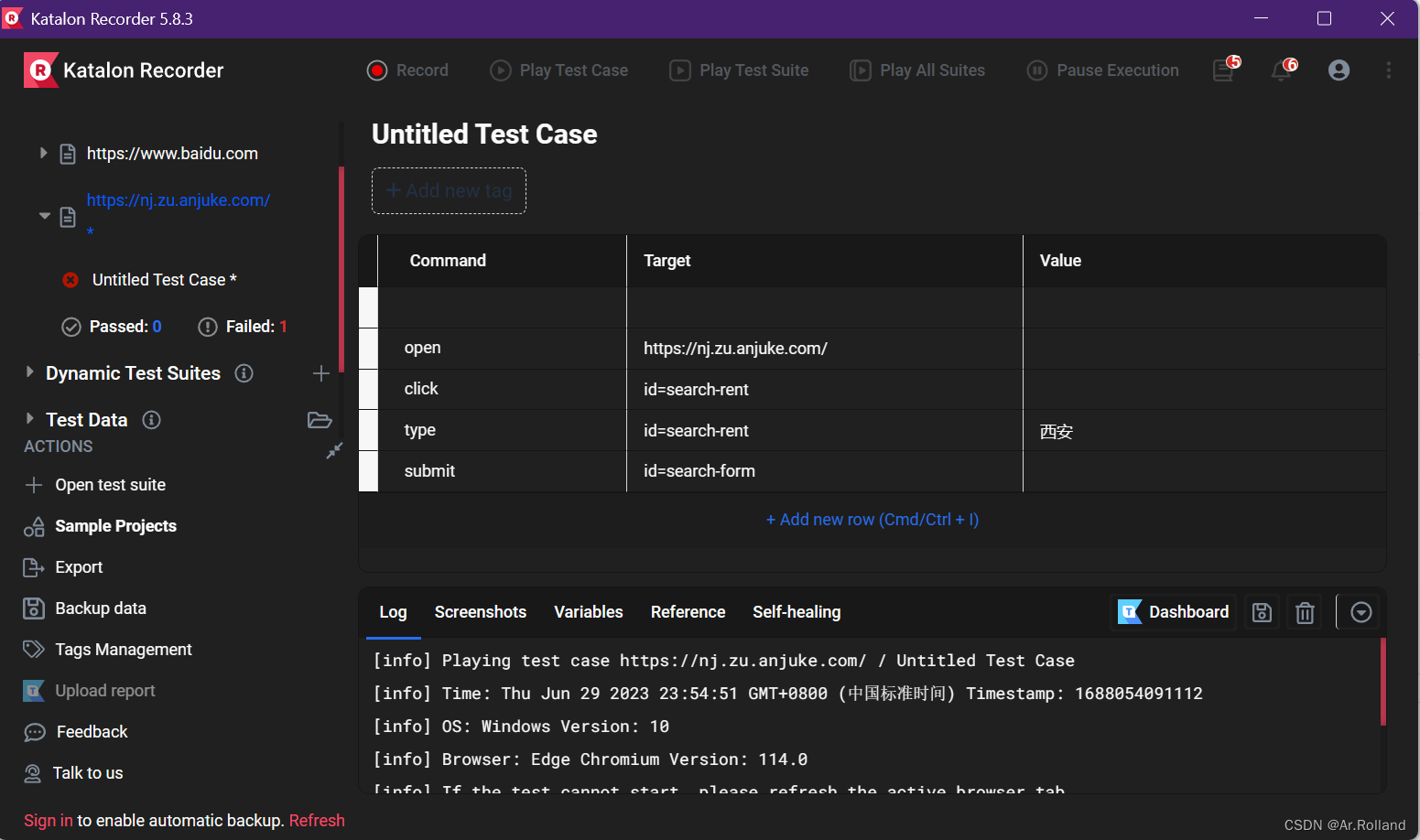
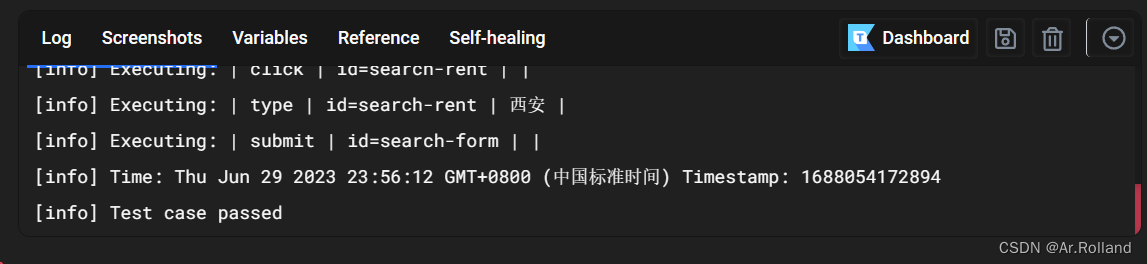
(6)点击Play Test Case运行录像测试用例

成功

4.编辑脚本并转换成java代码
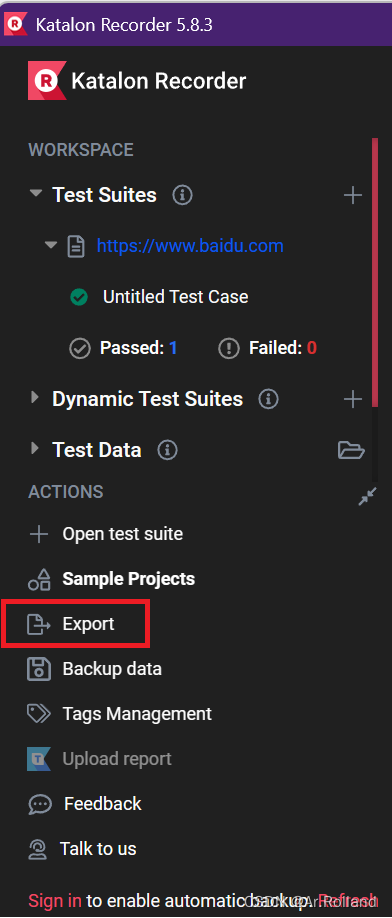
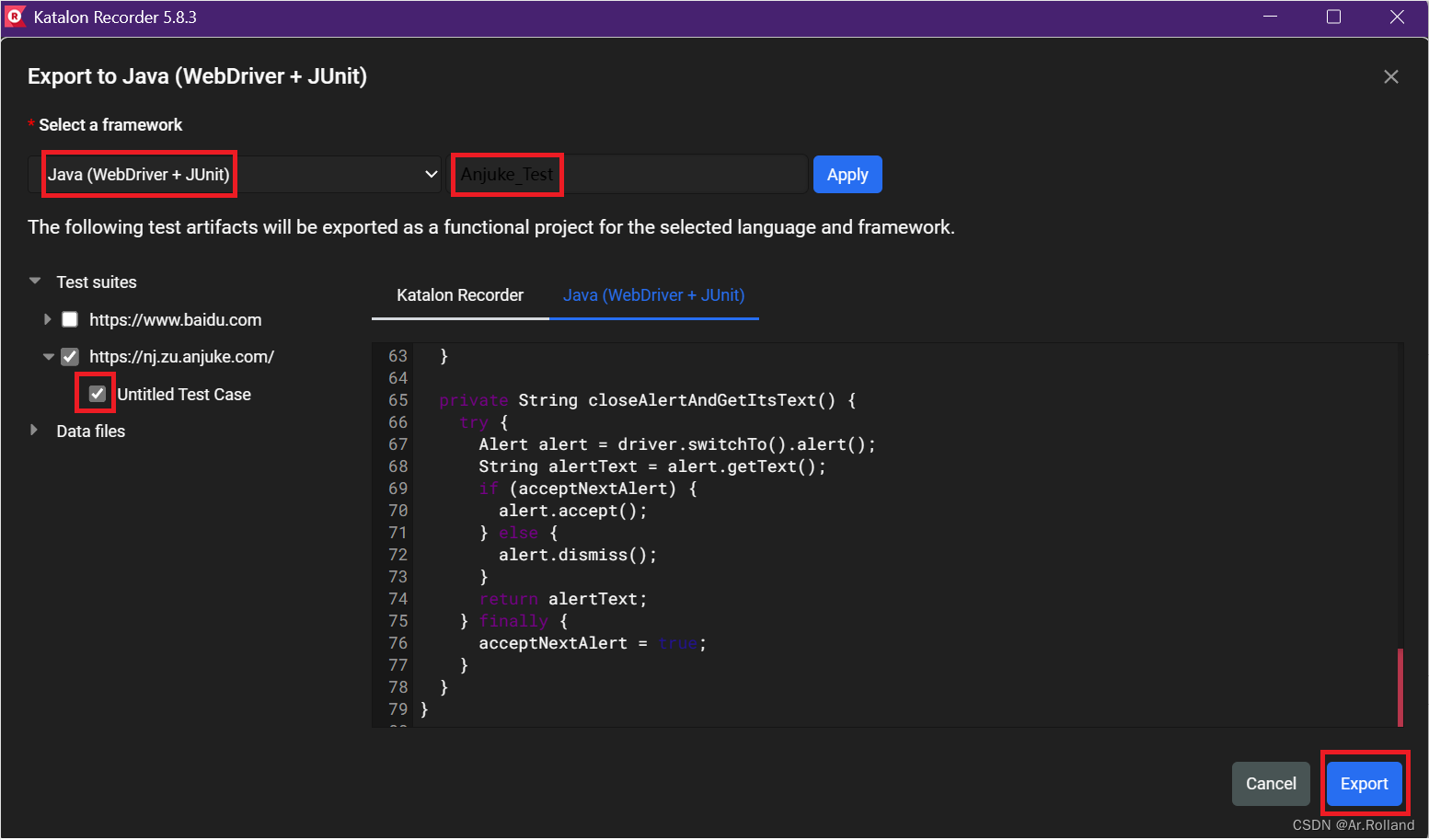
(1)在Katalon Recorder工具栏上单击“![]() ”输出按钮,选择“输出格式(Format)”为Java(Webdriver—Junit),并给它起个名字 " BaiduTest",保存。用其他编辑工具【例如 Notepad++、记事本】打开代码文件,行编辑。
”输出按钮,选择“输出格式(Format)”为Java(Webdriver—Junit),并给它起个名字 " BaiduTest",保存。用其他编辑工具【例如 Notepad++、记事本】打开代码文件,行编辑。



(2)用记事本打开

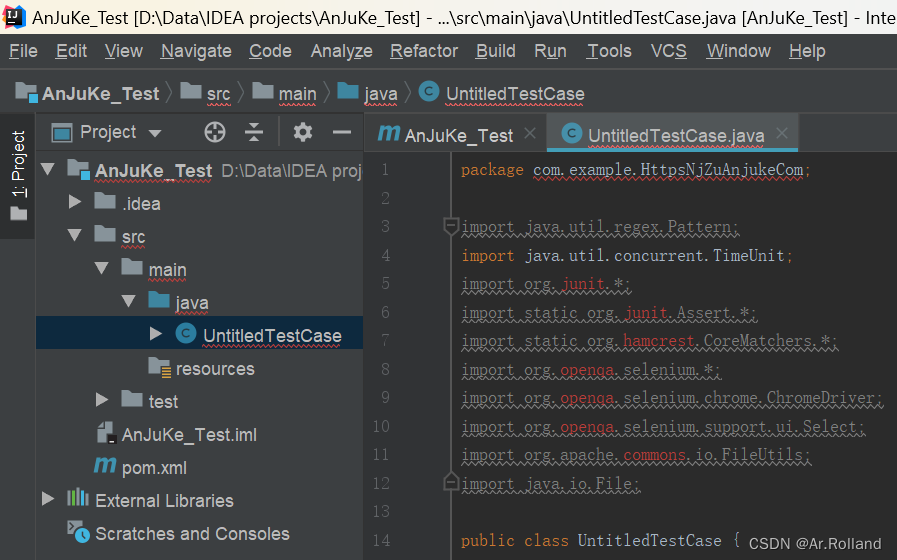
(3)导入到IntelliJ IDEA/Eclipse中测试
在IntelliJ IDEA/Eclipse里面新建一个java项目,例如Anjuke_test
在src目录下创建包com.tsq,并将Katalon Recorder中导出的文件复制到包com.tsq下,并将类名修改为AnjukeTest

(4)完善测试代码,删除不必要的代码,修改、替换、补充需要的功能代码,添加对应程序的依赖,导入浏览器驱动到项目文件夹。特别是要将基于Junit4的代码替换为基于Junit5代码。
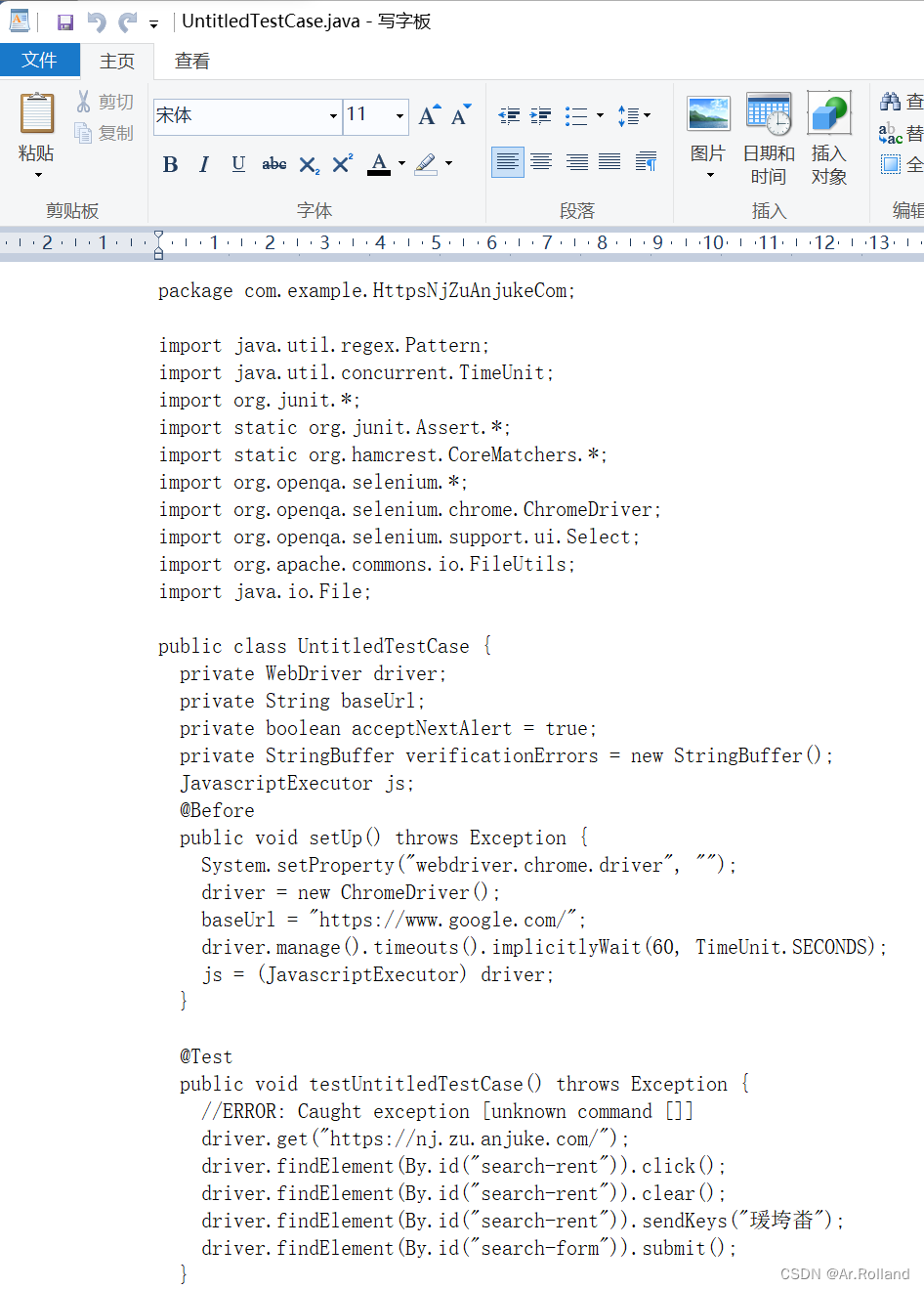
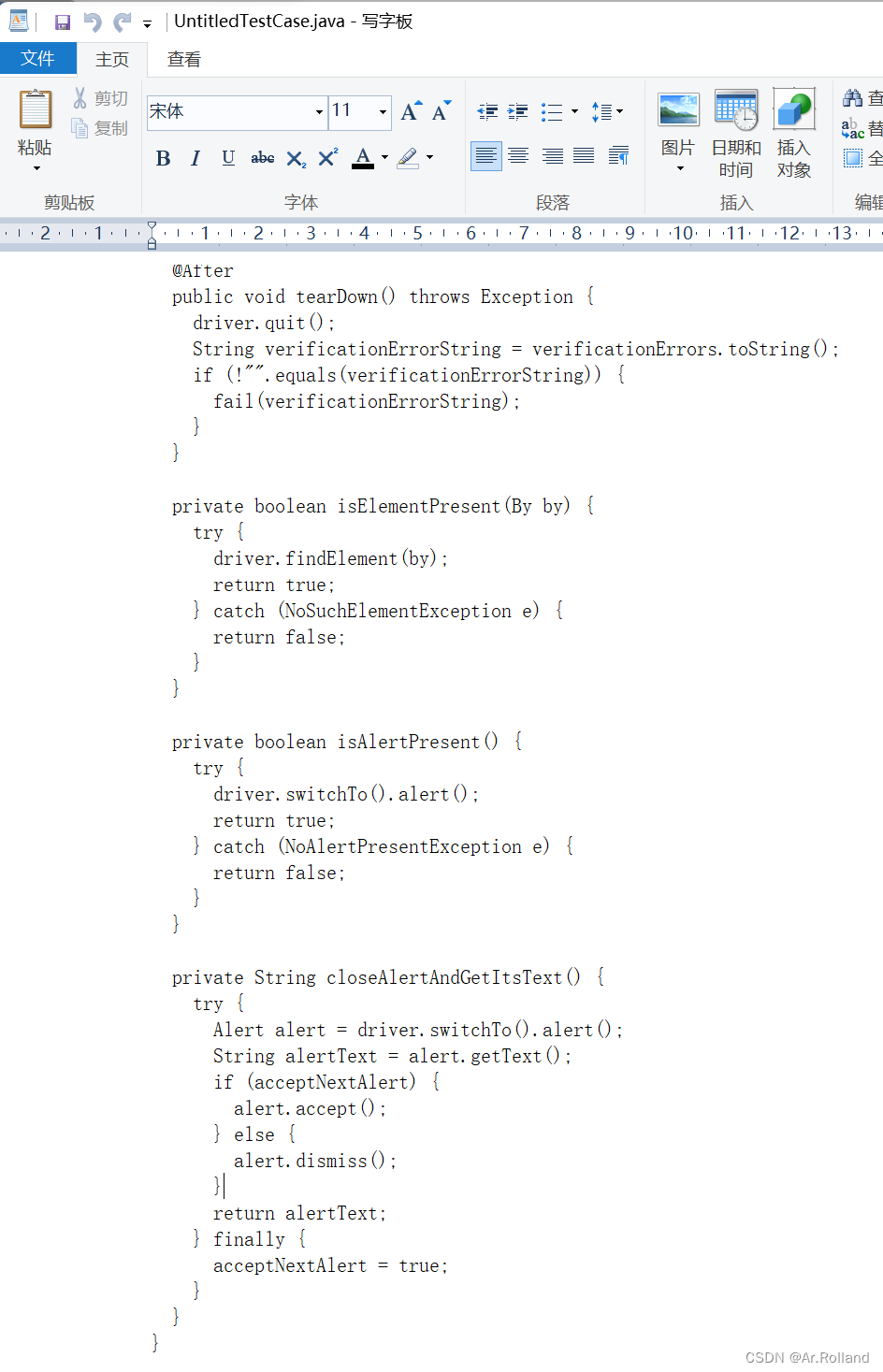
源码:


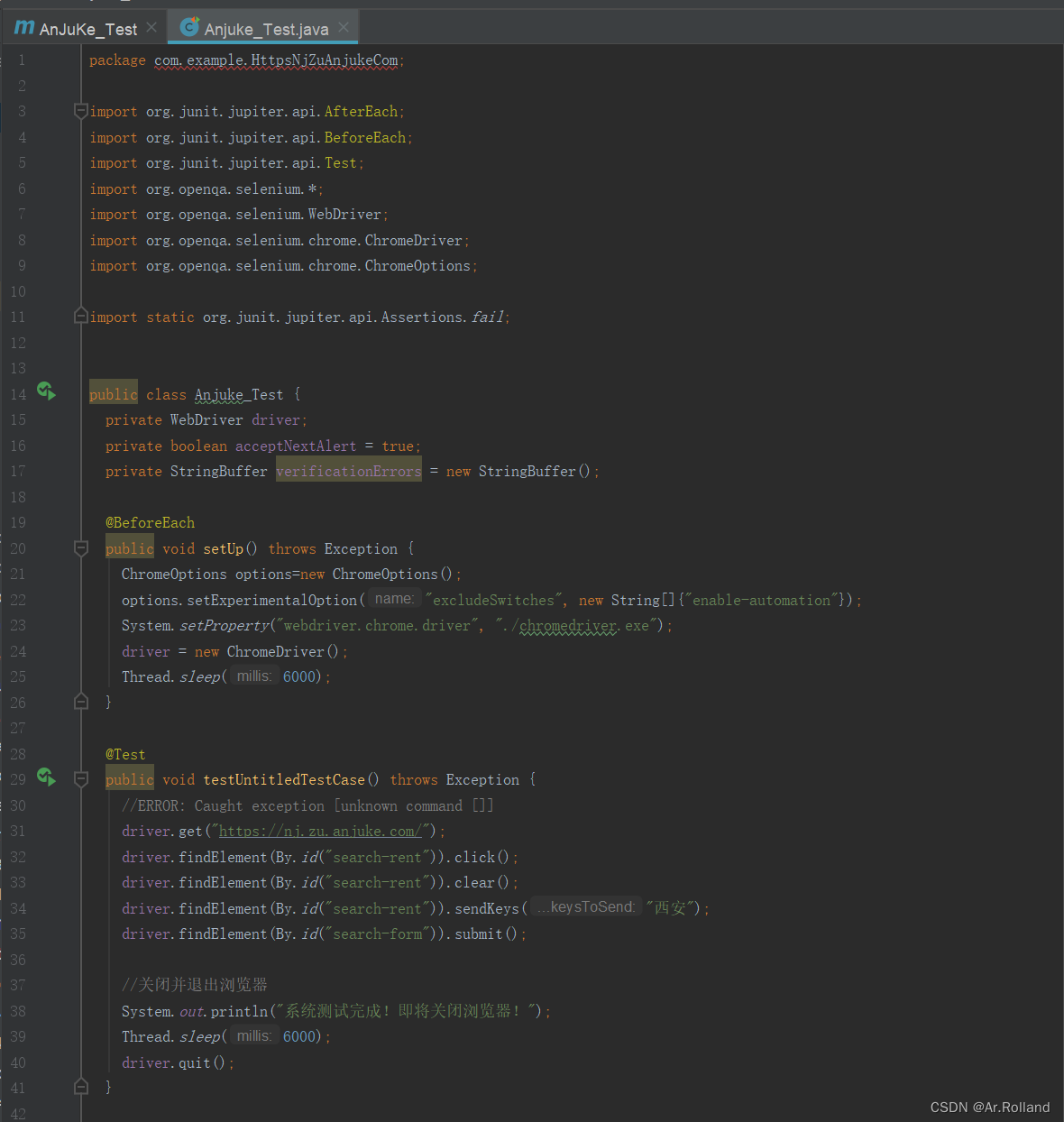
修改后:

后面内容无修改项目
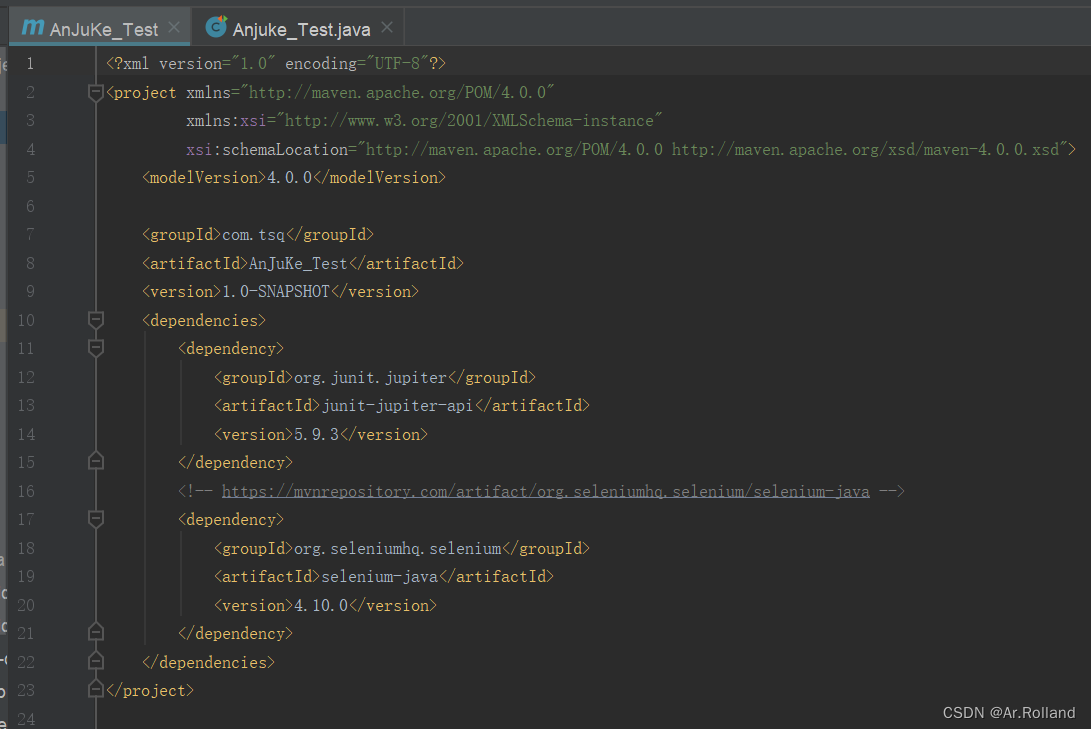
依赖(pom.xml):


成功!