进群领取qt开发学习资料以及技术交流 在下方↓↓↓↓↓↓↓↓
前言
曾几何时,我们都在黑框框下度过,我们受够了被黑框框支配的恐惧,想要跳出去,去看看外面,我们听够了类似于界面只是皮肤,背后的代码才是王道的话语,当你觉得黑框框已经满足不了你的时候,我觉得,你是时候做出一些改变了。如果你是学习C++的,我想qt可以作为你进入界面的一条选择,这篇文章,我们不讲函数,不讲类,总之就是不讲代码,我们来讲讲代码之外,聊一聊关于怎么布局,怎么用qt做出一个漂亮的界面❤️。 我在一篇讲布局博文下面看到这样一句评论:为什么非要布局,直接自己摆不是更好吗?我相信很多刚接触布局的同学,都有这种想法,当然,当初的我和你们拥有一样的想法,但是现在,这种想法我不敢再有。之所以会说出这句话,要么是刚接触界面,要么是随手点了进来,阿巴阿巴看完评论了一句。刚开始接触界面,布局确实不是那么重要,我们的软件(都称不上是软件,就是一个空壳子)一共也没几个组件,两个按钮?三个文本框?刚接触的时候,你是否考虑过软件大小随意变化的问题,你是否考虑过后期添加组件,随着我们的软件越来越庞大,让组件自动分配空间显的尤为重要。
分为两大板块:布局和Qt版CSS,基础在前,进阶在后,前面讲布局组件以及css语法等等,后面进行实践,并就遇到的问题进行解决,看不完,建议先收藏起来,日后根据需求查看。 使用的是Qt5.10.0版本,相关更详细的使用方法可点击下方官方文档查看❤️创作不易,您的点赞是我创造的动力。
一.布局相关组件介绍

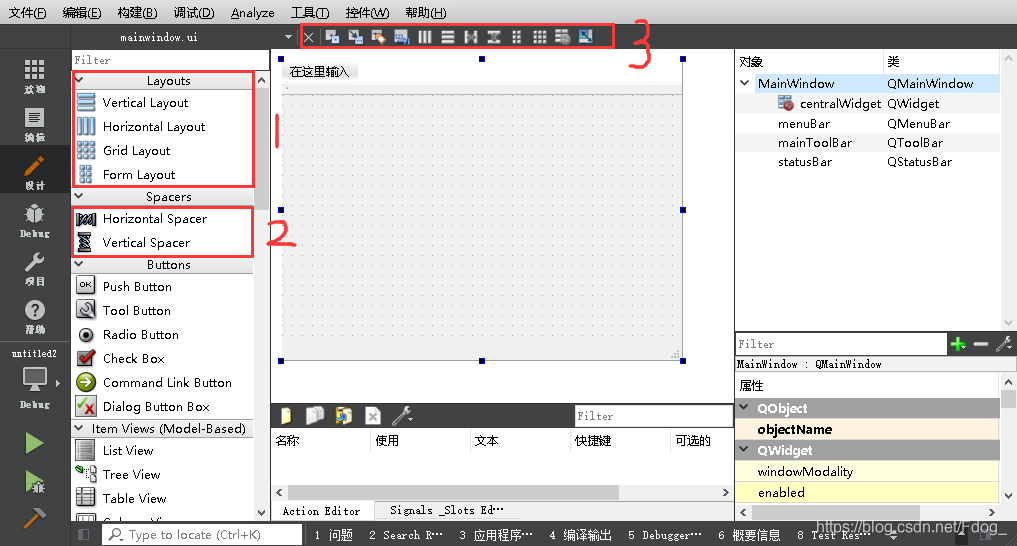
与布局有关的就是上图红色方块所标注的三项,下面依次做说明。
1.Layouts(布局)
Layouts这个词,一定不陌生,布局的意思,在第一个红框框里面有一共有4种布局类型,分别是Vertical Layouts(垂直布局),Horizontal Layouts(水平布局),Grid Layouts(网络布局),Form Layouts(窗体布局)。
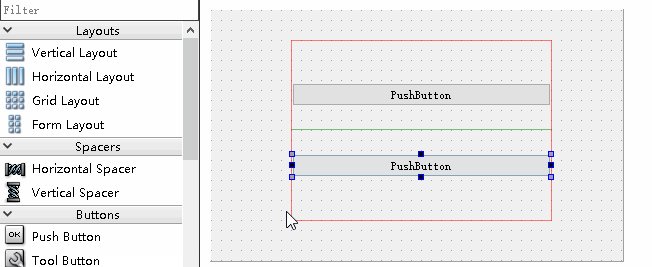
Vertical Layouts(垂直布局)
使用了垂直布局,组件自动在垂直方向上分布。

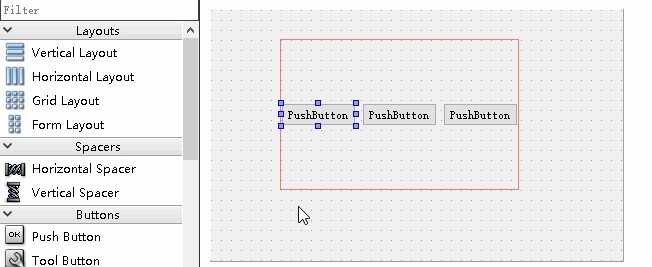
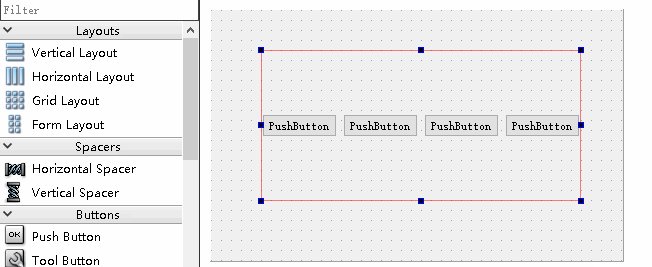
Horizontal Layouts(水平布局)
使用了水平布局,组件自动在水平方向上分布。

Grid Layouts(网络布局)
使用了水平布局,组件自动在网格方向上分布。

Form Layouts(窗体布局)
和网格布局类似,但只有最右侧的一列网格会改变大小。

2.Spacers(空间间隔器/弹簧)
空间间隔器有两种,一种是水平的,另一种是垂直的。

Spacer有四个属性:
spacerName(名字)
orientation(决定spacer是水平间隔或垂直间隔)
sizeType(单独说)
sizeHint(该值是组件作为在布局管理器中部件的缺省大小,既建议值,也是缺省值,其他组件该值不可修改,但Spacer组件可修改,组件实际大小受部件的大小策略、sizeHint以及布局中其他部件的影响)
四个属性中,sizeType应该拿出来讲一讲:
| sizeType属性说明 | 值 | 说明 |
|---|---|---|
| Fixed | 0 | 固定值策略: Qwidget.sizeHint()对应的缺省大小就是部件的固定不变大小,因此部件不能放大也不能缩小。 |
| Minimum | GrowFlag | 指定最小值策略: Qwidget. sizeHint()对应的缺省大小是最小值,不能调整部件大小到比缺省大小更小的尺寸,并且该值应该足够满足部件的展现。部件允许扩展,但是Qt并不建议扩展(例如:水平方向上的按钮)。 |
| Maximum | ShrinkFlag | 指定最大值策略: Qwidget. sizeHint()对应的缺省大小是最大值,假如其它部件需要空间并且不会破坏该部件,那么该部件允许被缩小(例如:-个分割线)。 |
| Perferred | GrowFlag|ShrinkFlag | 首选项策略: Qwidget sizeHint()对应的缺省大小是最佳效果,部件允许放大或缩小,但不建议扩展比sizeHint()大,该策略是缺省策略。 |
| Expanding | GrowFlag|ShrinkFlag|ExpandFlag | 扩展策略: Qwidget. sizeHint()对应的缺省大小是合理的大小,但部件允许缩小并且可用。部件可以利用额外的空间,因此它将会得到尽可能多的空间(例如:水平方向上的滑块)。 |
| MinimumExpanding | GrowFlag|ExpandFlag | 最小可扩展策略: Qwidget. sizeHint()对应的缺省大小是最小值,并且大小足够。部件允许使用额外空间,因此它将会得到尽可能多的空间(例如:水平方向上的滑块)。 |
| Ignored | ShrinkFlag|GrowFlag|IgnoreFlag | Qwidget.sizeHint()对应的缺省大小将会被忽略,部件将会获取尽可能多的空间。 |
不出意外的话,新人可能看不懂这个说明,用通俗易懂的话说就是这个样子的:
Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
Minimum:控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以放大。
Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸。
Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小。
Expandint:控件可以自行增大或者缩小。
MinimumExpanding:控件的sizeHint是它的sizeHint,但是可以使用额外的空间,也就是它会尽可能得到更多的空间。
?Ignored:控件的sizeHint不起作用,它会尽可能得到更多的空间。
所以看到这里,千万不要再说你的Spacer不能设置大小。
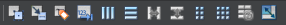
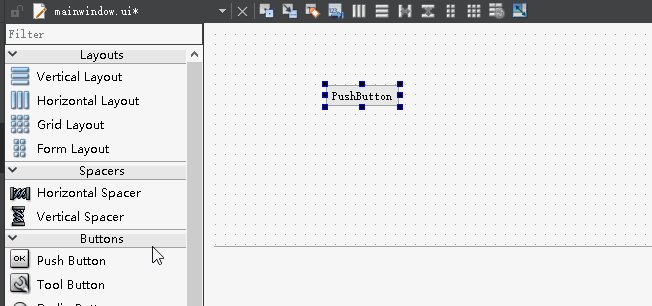
3.UI设计器工具栏

前四个与我们本文关系不大,不与介绍,我们来看后面剩下的。
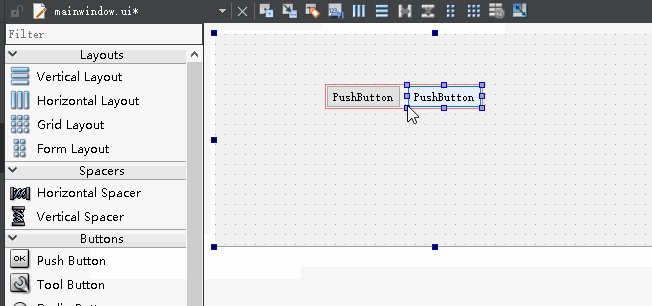
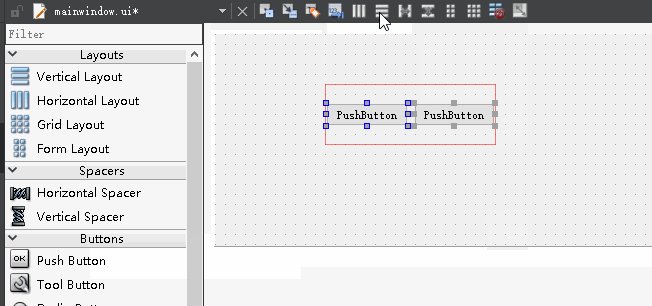
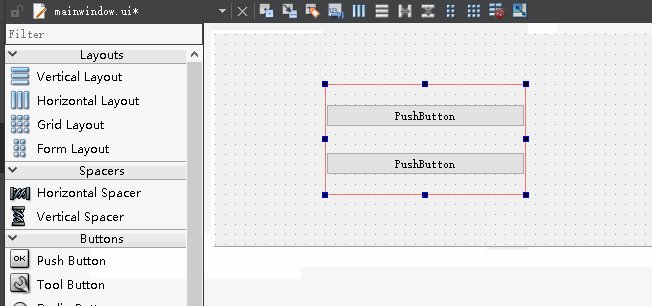
Lay Out Horizontally:将窗体上所选组件水平布局 ?Lay Out Vertically:将窗体上所选组件垂直布局 ?Lay Out Horizontally in splitter:将窗体上所选组件用一个分割条进行水平分割布局 ?Lay Out Vertically in splitter:将窗体上所选组件用一个分割条进行垂直分割布局 ?Lay Out in a Form Layout:将窗体上所选组件窗体布局 ?Lay Out in a Grid:将窗体上所选组件网格布局 ?Break Layout:解除窗体上所选组件的布局,也就是打破布局。 ?Adjust Size:自动调整所选组件的大小。
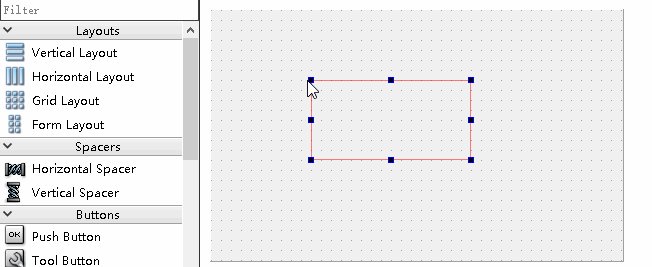
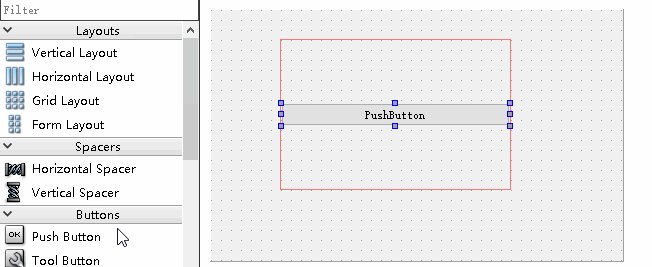
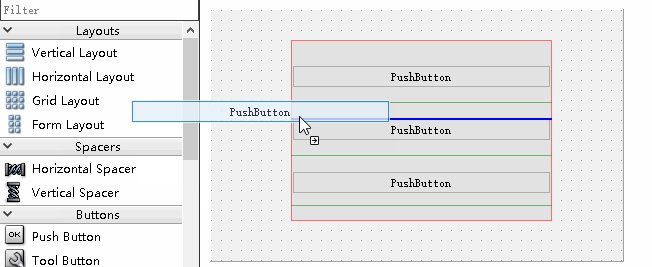
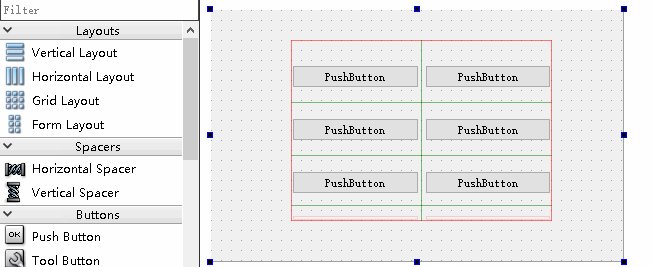
这时候,你可能要问这里的布局和刚才的布局一样吗,是一样的,在不过在这里,可以更快速的对组件进行布局,比如下面这样:

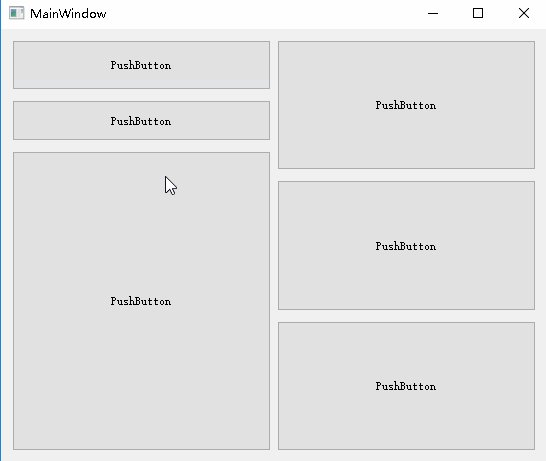
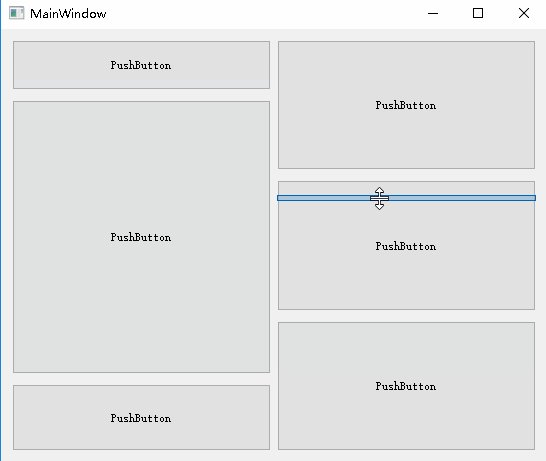
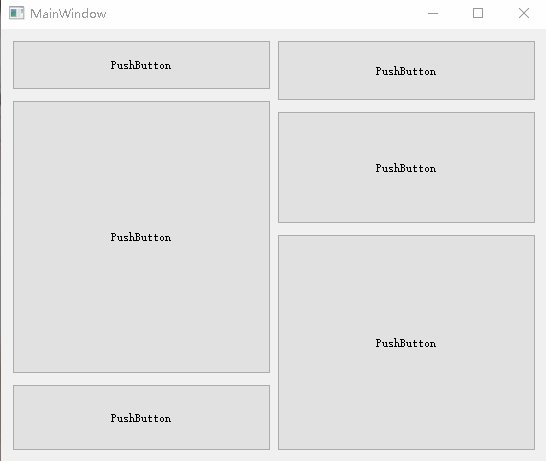
分割布局器
至于分割布局器,默认情况下是不可用,使用方法是先选中要放入QSplitter中的控件,此时分裂布局图标变亮,然后选择水平或垂直布局器。

使用属性中的handleWidth可调节组件之间的间距。 属性中的opaqueResize默认情况下(打勾),使用鼠标拖动分割子窗口间的边界时,子窗口会动态的改变其大小。然而,如果希望在松开鼠标时才改变其大小,可以设置下面的参数,取消其勾选状态即可,效果如下(左面打勾):

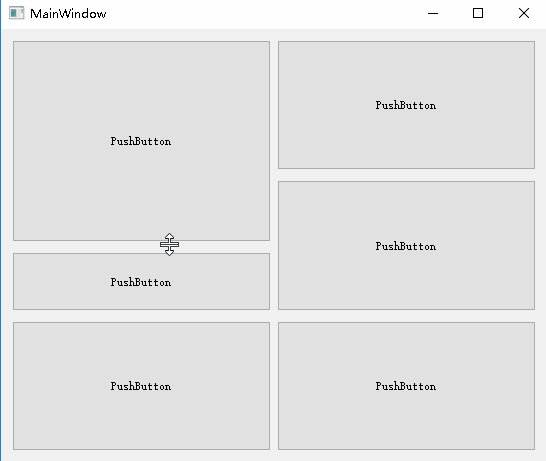
关于布局相关的组件或者工具就写到这里,下面是一些我做的例子。
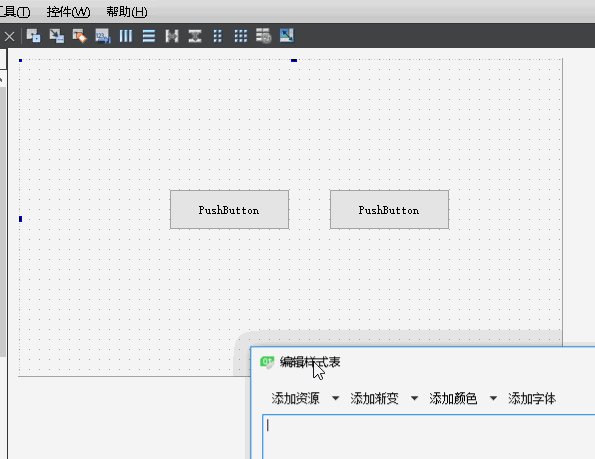
二.Qt样式表QSS
Qt自带一个纯天然的皮肤功能QSS,也就是Qt版CSS。就算没有美工你也能轻松做出酷炫的界面,完整的官方文档可查看文字开头蓝色链接,这里仅常用的语法做一个引入。
1.样式表语法
选择器类型
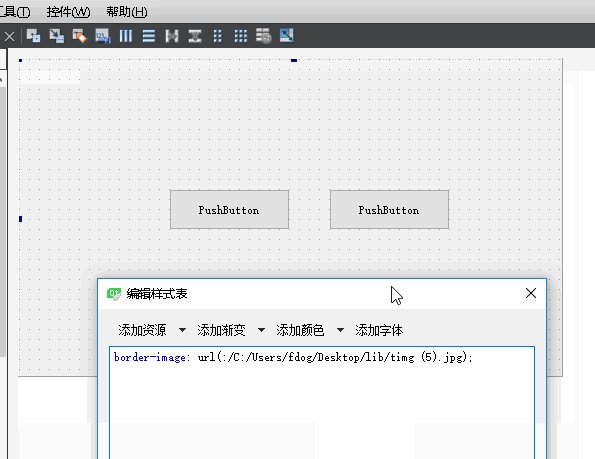
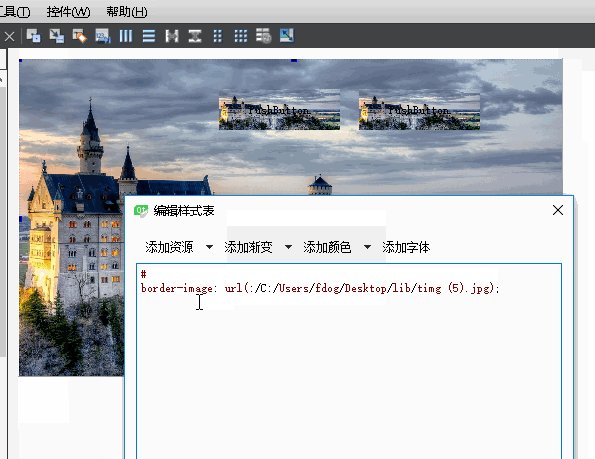
不知你是否经历过在一个界面设置背景图片,但界面上的组件,例如按钮的背景也会被设置为该背景图,如下图所示,这是由于选择器导致的问题。

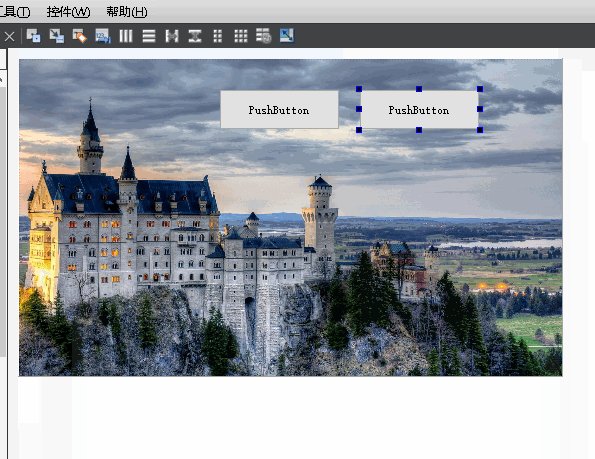
图中的frame 被称为选择器,表示样式表的设置仅对该选择器有效。上图的frame是一个窗体的对象名,选择器若为具体的类实例对象名,应在前面使用#来表示,也可将图中的#frame改为QFrame(类型名),区别是前者仅对具体的一个窗体起作用效果,而后者是所有QFrame类及其子类都有效果。除此之外,还有以下选择器:
?QPushButton[flat=“false”]:匹配非flat的QPushButton实例。
?.QPushButton:匹配QPushButton的实例,但不匹配其子类,注意前面的点。
?QPushButton#okButton:匹配对象名称为okButton的所有QPushButton实例。
?QDialog QPushButton:匹配所有QPushButton实例,这些实例是QDialog的后代(子代等)。
?QDialog > QPushButton:匹配所有QPushButton实例,这些实例是QDialog的直接子代。
声明
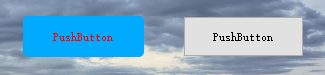
QPushButton{color:rgb(255, 0, 0);} /*括号里面的color:rgb(255, 0, 0);被称为声明。*//*该语句的意思是将QPshButton类的按钮中的字体设置为红色。*/QPushButton{background-color: rgb(0, 170, 255);}/*该语句的意思是将QPshButton类的按钮的背景色设置为蓝色。*/如果你照上面做了,按钮的字体颜色未编译下是可以看到的,而按钮背景可能不会显示,必须编译后才可以显示,这时可以加一句border-radius:0px;,这样按钮的背景色就会显示出来,具体原因不是很清楚。 而border-radius:0px;的意思是边框圆角半径。随着数值越来越大,按钮也越来越圆润~~,如下图。

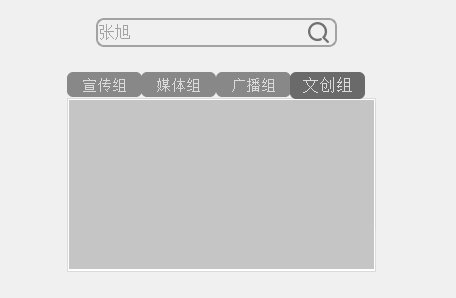
?子控件

如上图QTabWidget组件,它的原型是下图,对于样式复杂的窗口组件(该组件又由几个小组件构成),必须访问窗口小部件的子控件,对其进行单独使用样式表,直接右键对QTabWidget使用样式表是不可用的。

例如,红色的是小部件是tab,QTabBar或QToolBox的选项卡,而蓝色的是pane,QTabWidget的窗格(框架),想达到图中效果,就需要分别设置样式表。

伪状态
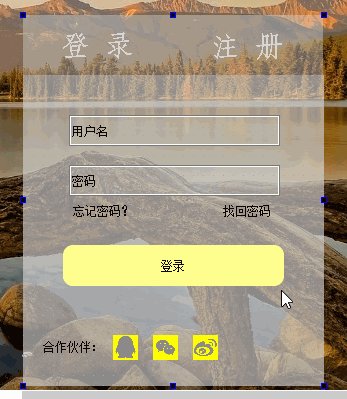
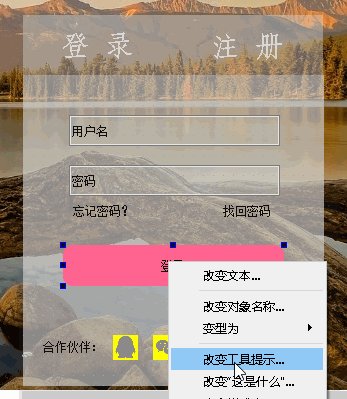
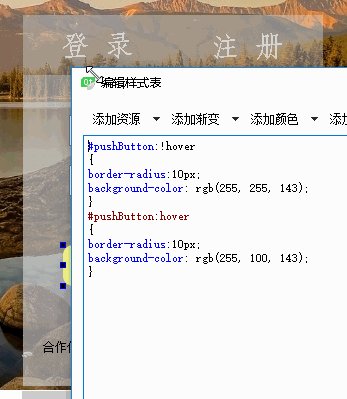
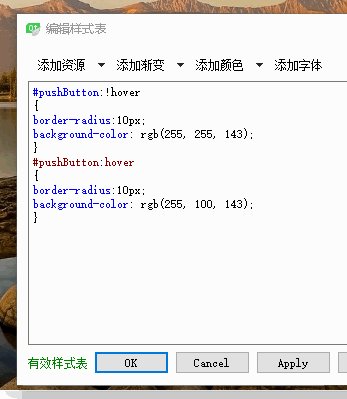
伪状态是干什么的呢,就是用于界面动态效果,用来检测一系列动作,例如鼠标悬停在按钮上,鼠标按下去,这样一系列动作所产生的动态效果。
效果可能过大了哈,为了演示,这都不重要。

? 悬停:hover ? 不悬停:!hover ? 悬停并选中 :hover:checked ?悬停并按下:hover:!pressed
如果想修改图中输入框的边框颜色可以使用
border-style:solid;border-color: rgb(170, 170, 255);前提是将边框的风格定义为以下类型(默认类型是none,无边框,即使用了边框颜色也不会显示):
?none 定义无边框。 ?hidden 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 ?dotted 定义点状边框。在大多数浏览器中呈现为实线。 ?dashed 定义虚线。在大多数浏览器中呈现为实线。 ?solid 定义实线。 ?double 定义双线。双线的宽度等于 border-width 的值。 ?groove 定义 3D 凹槽边框。其效果取决于 border-color 的值。 ?ridge 定义 3D 垄状边框。其效果取决于 border-color 的值。 ?inset 定义 3D inset 边框。其效果取决于 border-color 的值。 ?outset 定义 3D outset 边框。其效果取决于 border-color 的值。
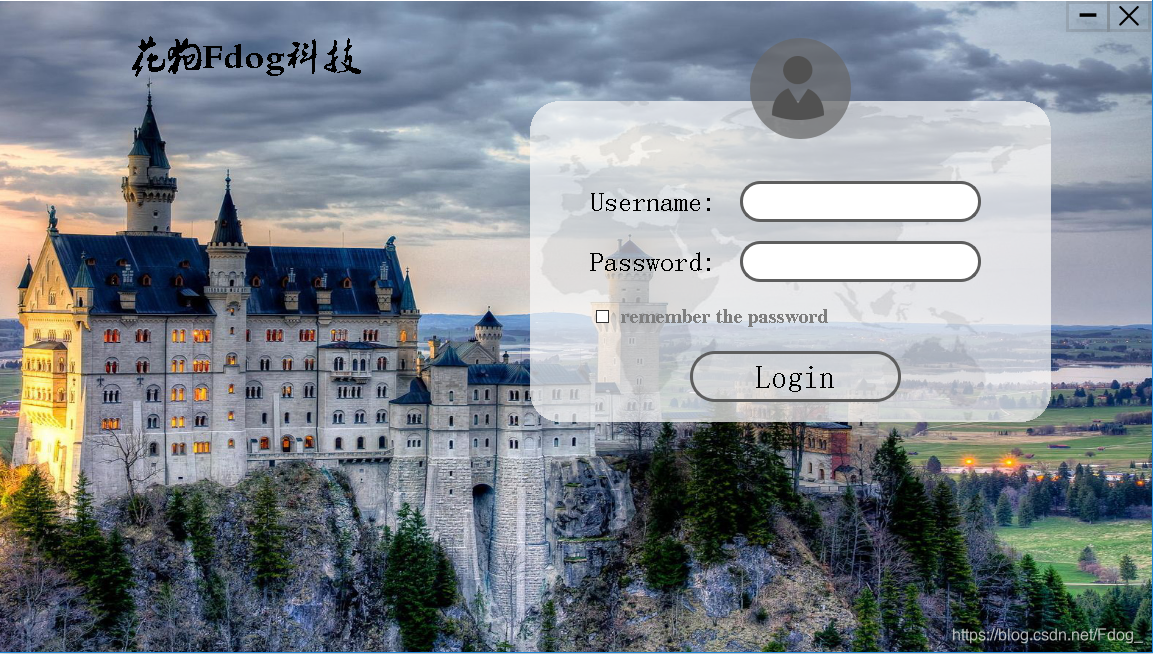
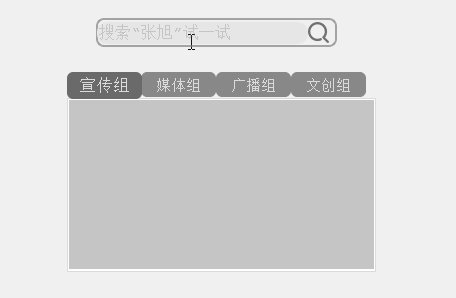
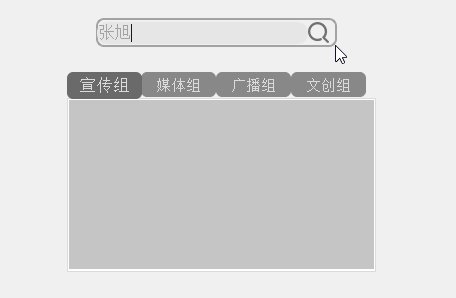
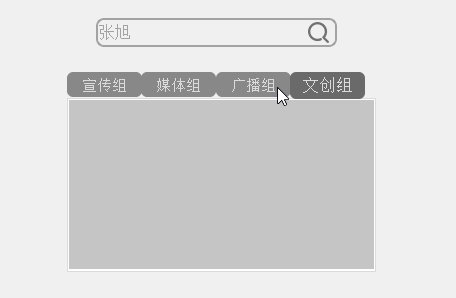
更多的用法就需要大家去挖掘和积累了,下面是我做的一些效果。
三.效果