前言:在上一篇文章中,我们已经学习完了超链接标签、列表标签和表格标签,但是我们还有一些标签没有学习,在这篇文章中,我们将学习剩余的标签。

✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
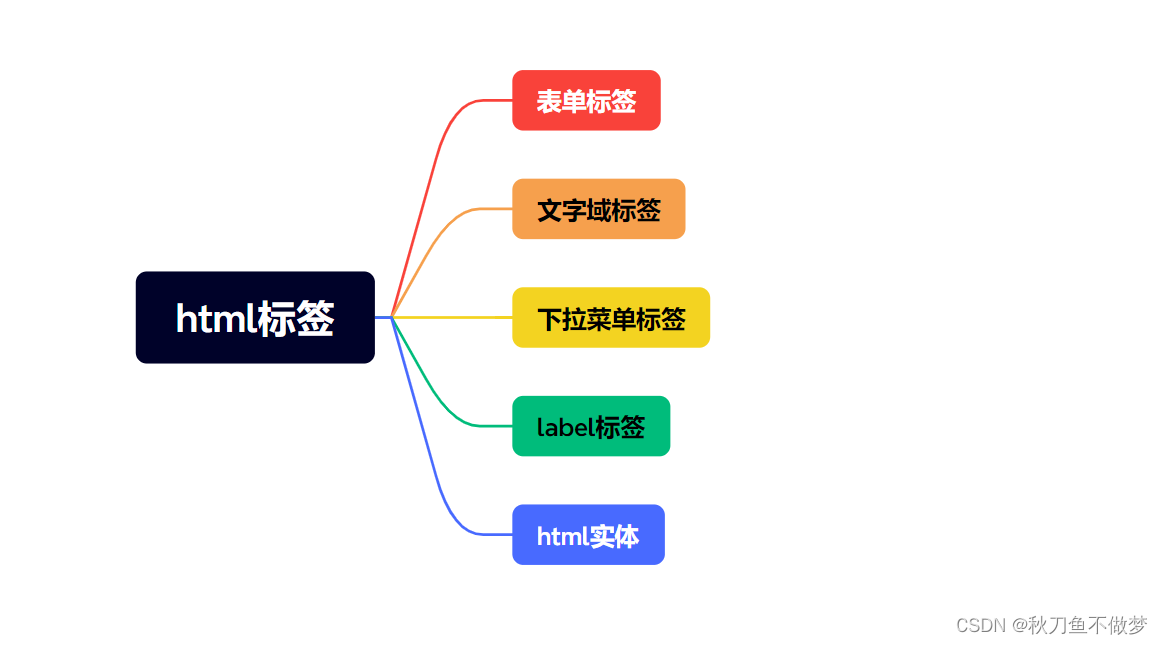
首先让我们看一下还剩余哪些标签:

那么我们废话不多说,让我们继续开始学习html的剩余的常用标签。
浏览HTML基础知识详解(上)点击-------------------------------------------------------------------------------->
HTML基础知识详解(上)(如果想知道html的全部基础知识点,那么只看这一篇就足够了!)_html 标签 开始标签 结束标签-CSDN博客
浏览HTML基础知识详解(中)点击-------------------------------------------------------------------------------->
HTML基础知识详解(中)(如果想知道html的全部基础知识点,那么只看这一篇就足够了!)-CSDN博客
目录
1.表单标签
(1)认识表单
(2)表单的框架标签
(3)input标签的讲解
【1】文本输入框
【2】密码输入框
【3】单选框
【4】复选框
【5】按钮
【6】禁用表单控件
2.文字域标签
3.下拉菜单标签
4.label标签
5.html实体
1.表单标签
(1)认识表单
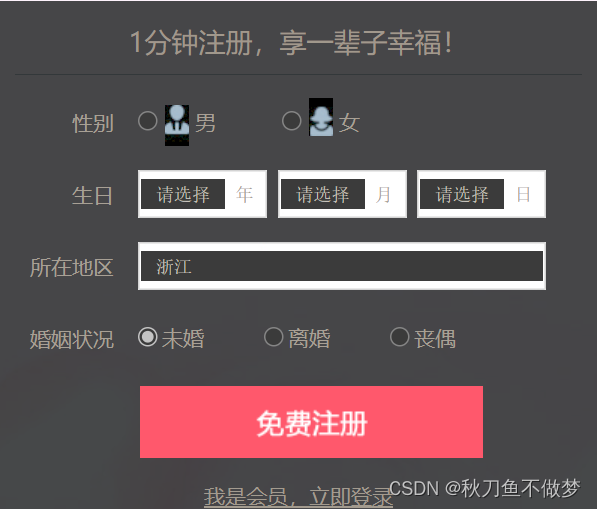
在学习表单之前,让我们先看一下到底什么是表单:(如图)

像上图这种我们经常在网站上看到的注册界面其实就是所谓的表单。
了解了什么是表单之后,让我们正式的开始学习表单的知识点吧。
(2)表单的框架标签
表单是由<form>和<input>两个标签组成的,<form>标签表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。<input>标签用于为基于 Web 的表单创建交互式控件,以便接受来自用户的数据。
<form>和<input>两个标签的语义和属性:
| 标签名 | 标签语义 | 常用属性 | 单 / 双标签 |
| form | 输入框 | action :用于指定表单的提交地址(需要与后端人员沟通后确 定)。 target :用于控制表单提交后,如何打开页面,常用值如下: _self :在本窗口打开。 _blank :在新窗口打开。 | 双 |
| input | 表单 | type :设置输入框的类型. name :用于指定提交数据的名字,(需要与后端人员沟通后确 定)。 | 单 |
了解了表单的大致内容之后,然我们用代码来更直观的看一下:
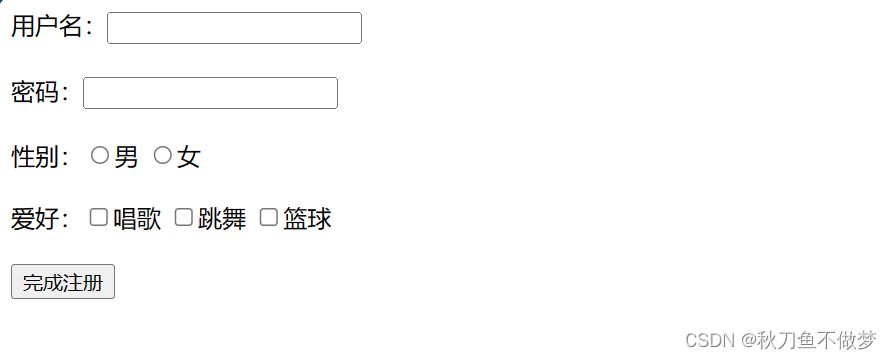
<!-- 表单的大致框架 --> <form action="" target="_blank"> 用户名:<input type="text"> <br><br> 密码:<input type="password"> <br><br> 性别:<input type="radio" name="gender">男 <input type="radio" name="gender">女 <br><br> 爱好:<input type="checkbox">唱歌 <input type="checkbox">跳舞 <input type="checkbox">篮球 <br><br> <input type="submit" value="完成注册"> </form>
这样我们就大致的学完了表单的框架标签。
(3)input标签的讲解
从上边我们知道了表单是由<form>和<input>两个标签组成的,并且我们可以使用<input>标签来添加表单中的内容,那么<input>都有哪些呢?
【1】文本输入框
我们直接使用代码来看一下:
<input type="text">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值。
maxlength 属性:输入框最大可输入长度。
注:name为提交表单时传递给后端的数据的名称。
【2】密码输入框
我们直接使用代码来看一下:
<input type="password">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值。
maxlength 属性:输入框最大可输入长度。
【3】单选框
我们直接使用代码来看一下:
<input type="radio" name="sex" value="female">女<input type="radio" name="sex" value="male">男
常用属性如下:
name 属性:数据的名称,注意:想要单选效果,多个radio 的 name 属性值要保持一致。
value 属性:提交的数据值。
checked 属性:让该单选按钮默认选中。
【4】复选框
我们直接使用代码来看一下:
<input type="checkbox" name="hobby" value="smoke">抽烟<input type="checkbox" name="hobby" value="drink">喝酒<input type="checkbox" name="hobby" value="perm">烫头
常用属性如下:
name 属性:数据的名称。
value 属性:提交的数据值。
checked 属性:让该复选框默认选中。
【5】按钮
我们直接使用代码来看一下:
<input type="submit"><input type="reset"<input type="button"
其中submit为提交按钮,它会将数据提交到后端,reset为重置按钮,它会重置表单的信息,button为普通按钮,它在之后会和JavaScript联动,这三个按钮都会自动生成一个按钮框。
【6】禁用表单控件
给表单控件的标签设置 disabled 既可禁用表单控件。
我们直接使用代码来看一下disabled标签的使用:
<!-- disabled标签的使用 -->用户名:<input type="text">密码:<input type="password" disabled>
我们可以看到密码的输入框变灰并且不可以输入内容了。
以上就是表单中<input>标签的基本属性和方法了。
2.文字域标签
<textarea>标签表示一个多行纯文本编辑控件,你可以在里面输入一段相当长的、不限格式的文本。
我们直接使用代码来看一下:
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>
常用属性如下:
name 属性:数据的名称。
rows 属性:指定默认显示的行数,会影响文本域的高度。
cols 属性:指定默认显示的列数,会影响文本域的宽度。
这样我们就了解了文字域标签。
3.下拉菜单标签
<select>标签表示一个提供选项菜单的控件。
我们直接使用代码来看一下:
<select name="from"><option value="黑">黑龙江</option><option value="辽">辽宁</option><option value="吉">吉林</option><option value="粤" selected>广东</option></select>
常用属性如下:
name 属性:指定数据的名称。
option 标签设置value 属性:如果没有value 属性,提交的数据是option 中间的文字;如果设置了value 属性,提交的数据就是value 的值(建议设置 value 属性)
selected 属性:表示默认选中。
这样我们就了解了下拉菜单标签。
4.label标签
<label>标签表示用户界面中某个元素的说明,label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
两种与label 关联方式如下:
1. 让label 标签的for 属性的值等于表单控件的id 。
2. 把表单控件套在 label 标签的里面。
第一种方式:将一个 <label> 和一个 <input> 元素匹配在一起,并且给 <input> 一个 id 属性。而 <label> 需要一个 for 属性,其值和 <input> 的 id 一样。
<!-- 第一种方式 --><input type="radio" id="female"><label for="female">男</label> 第二种方式:将 <input> 直接放在 <label> 里,此时则不需要 for 和 id 属性。
<!-- 第二种方式 --><label><input type="radio">女</label>这样我们就了解了label标签。
5.html实体
在HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容就是HTML 实体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在HTML 源码中插入字符实体。
一般来说字符实体由三部分组成:一个& 和 一个实体名称(或者一个# 和 一个实体编号),最后加上一个分号 ;
让我们看一下经常使用的字符实体:
| 描述 | 实体名称 | 实体编号 | |
| 空格 | |   | |
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | 和号 | & | & |
我们使用代码来看一下结果:
这是 空格字符实体 <br>> <br>< <br>& <br>
注:在实际的使用中,我们更推荐使用实体名称来代表字符实体。
浏览HTML基础知识详解(上)点击-------------------------------------------------------------------------------->
HTML基础知识详解(上)(如果想知道html的全部基础知识点,那么只看这一篇就足够了!)_html 标签 开始标签 结束标签-CSDN博客
浏览HTML基础知识详解(中)点击-------------------------------------------------------------------------------->
HTML基础知识详解(中)(如果想知道html的全部基础知识点,那么只看这一篇就足够了!)-CSDN博客
以上就是HTML基础知识详解(下)的全部内容了~~~