目录
前端性能优化指标首屏速度、白屏时间性能优化收效很大的操作:减少首屏资源体积收效不大或者特殊情况的优化操作 操作速度、渲染速度造成操作卡顿和渲染慢的场景性能优化 数据缓存 补充知识异步加载加载方式一:prefetch加载加载方式二:script加载两种方式的对比和思考优化经验 切片思想优化项目el-table加载大量数据如何利用滚动加载优化
前端性能优化指标
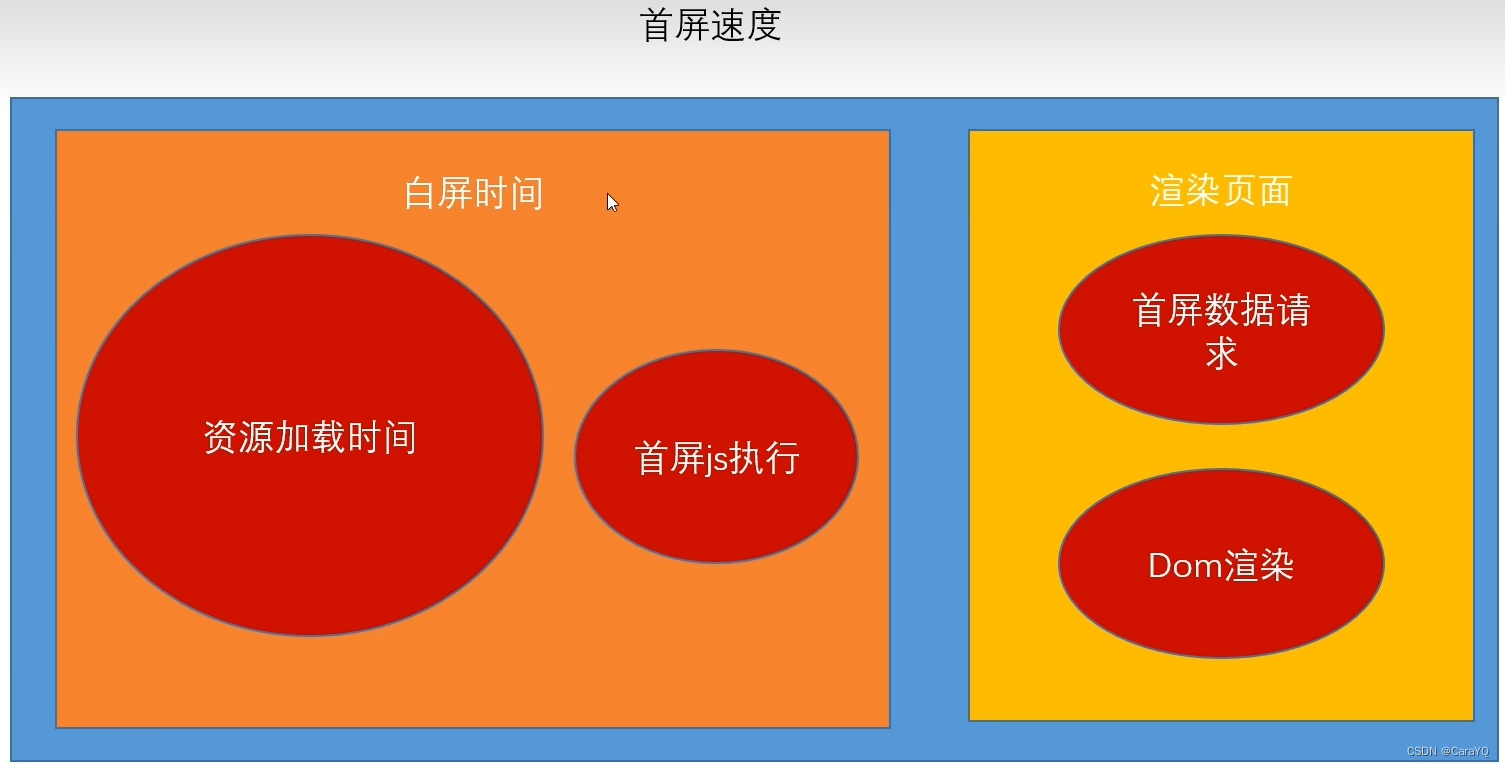
首屏速度、白屏时间

页面一打开的白屏时间,主要是由资源加载(耗时多)、JS执行造成的,在这段时间里,如果没有做骨架屏的话,页面都是白屏。JS执行完成后,已经知道页面要渲染什么了(此时页面已经能看到一些东西了,但是还不能看到完整的页面),就开始渲染页面,进行数据请求和DOM渲染
性能优化
收效很大的操作:减少首屏资源体积
打包工具的压缩:webpack、vite的压缩,如webpack的tree-shaking参考资料:webpack+vite前端构建工具全掌握
异步加载:体积较大但又不是马上就需要的功能适合做异步加载,比如图片压缩功能使用了一个很大的第三方库,但该功能只在上传图片且选择选择了压缩时才会被用到,这一场景使用的第三方库很大且该功能和首屏渲染无关,可能用户都不会用这个功能,所以该功能的所有代码可以做异步加载更新为体积更小的新版本:有些老版本的库不支持tree-shaking,更新为新版本就支持了,比如xlsx0.1.2版本不支持按需引入,体积会很大,而换成最新版本就支持,可以大大减少体积手段:按需引入配合tree-shaking可以极大的减少代码体积,一一排查项目中老版本的库,把他们升级为可以支持tree-shaking的新版本的库,优化了项目体积,加快首屏渲染
能不用第三方库就不用第三库:如果只用到少量方法,尽量自己写,比如时间格式化的方法自己写可能就1k代码,没必要为了这一个方法引入一个库进来编写代码尽量减少体积:代码写得简洁手段:将项目中使用了第三方库的工具方法改成自己写,优化重构代码,使代码精简,因此减少代码体积
去除大的base64体积:打包工具会默认将小图标转成base64,这就相当于图片的体积计入JS或CSS里了,但是如果没有配置好,会将大图片也转成base64,图片(img标签)不会影响首屏的加载,因为图片(img标签)的加载不会阻塞页面的渲染,也就是DOM结构会先出来,再慢慢加载图片,所以,打的图片或者媒体资源都不要转base64。收效不大或者特殊情况的优化操作
首屏数据尽量并行,如果可行让小数据量接口合并到其他接口:(1)非必须不要等上一个接口请求完毕后再发下一个接口,尽量并行调用接口
(2)如果一个接口只返回一个很小的字符串,如果后端业务允许的话,可以将其合并到其他接口中。接口请求的时间包括数据传输和三次握手的的时间,传输数据多了接口肯定会慢,为了一点点数据还要进行三次握手实属没必要。页面包含大量dom可以分批随滚动渲染:和虚拟滚动、大数据量加载是一个思想
参考视频:
el-table大数据量渲染
操作速度、渲染速度
造成操作卡顿和渲染慢的场景
一次性操作大量dom进行了复杂度很高的运算(常见于循环)vue和react项目中,不必要的渲染太多性能优化
一次性操作大量dom:和前面一样,分批渲染,虚拟滚动,切片渲染等不进行复杂度很高的运算:循环中的操作尽量精简(其实意义不大)vue和react的渲染性能优化:(1)频繁切换的显隐的内容用v-show也就是display来控制隐藏,只有打开就一次性决定显示与否的用v-if不去创建
(2)循环,动态切换内容加好key值
(3)keep-alive缓存
(4)区分请求粒度,减少请求范围,也能减少更新:修改了数据,要请求接口,只请求所涉及的接口,其他接口不请求
手段:很多增删改查操作后,更新页面时会一股脑的把所有接口请求一遍,对其进行重构
数据缓存
谨慎缓存接口数据。只有不变数据,定期时效可以缓存在cookies或者localstorage中,比如token,用户名等对于接口数据,可以考虑做一个缓存队列存于内存中(全局对象,vuex)。这样能保证刷新就更新数据,也能一定程度上缓存数据参考资料:axios二次封装
补充知识
异步加载
首屏速度影响最大的决定性因素是资源的加载速度,资源的加载速度=资源大小+网速,资源大小影响的方面有:
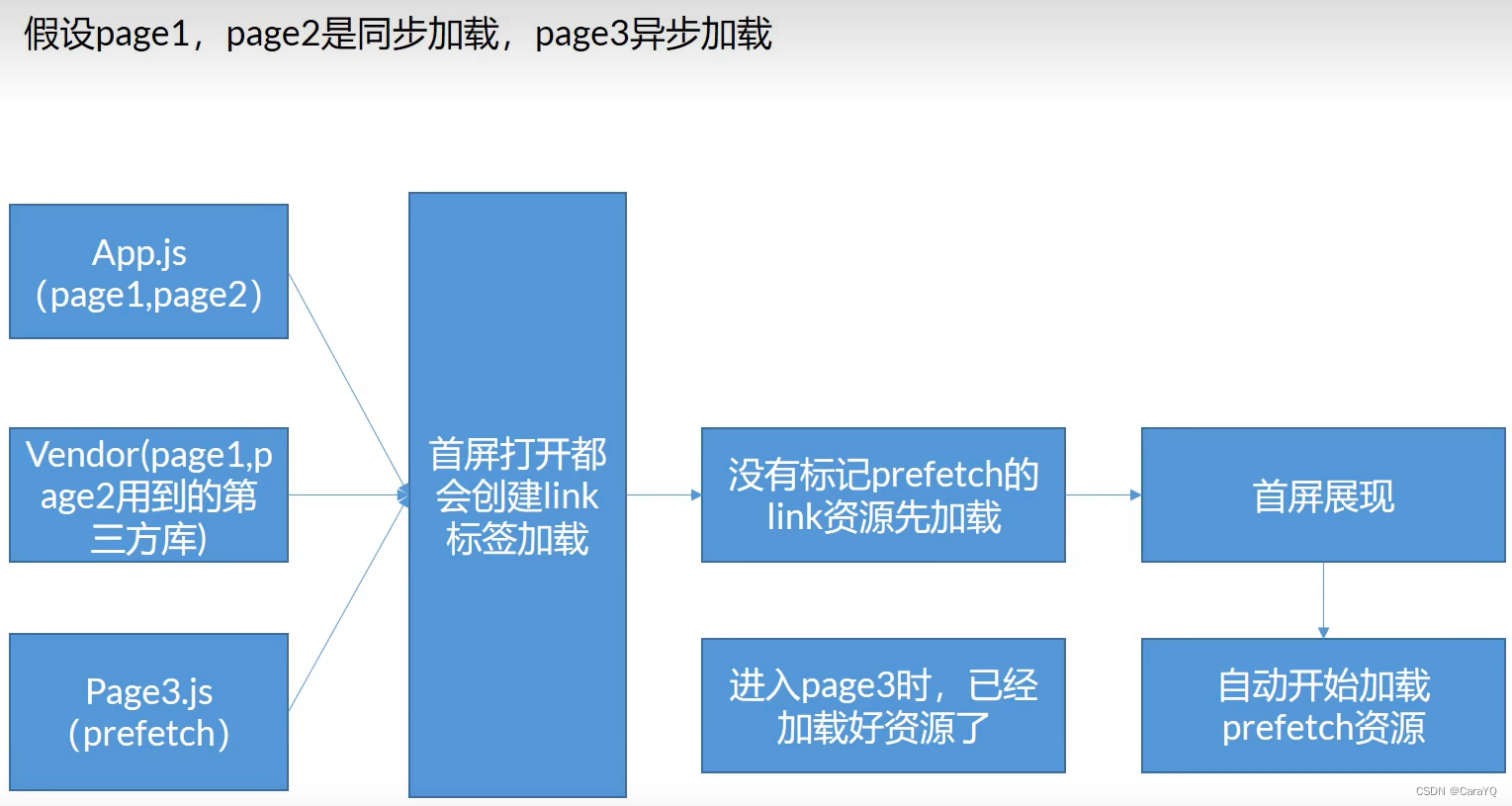
压缩:打包;传输时gzip压缩一部分代码分割出来做异步加载,需要的时候再加载写代码尽量精简加载方式一:prefetch加载
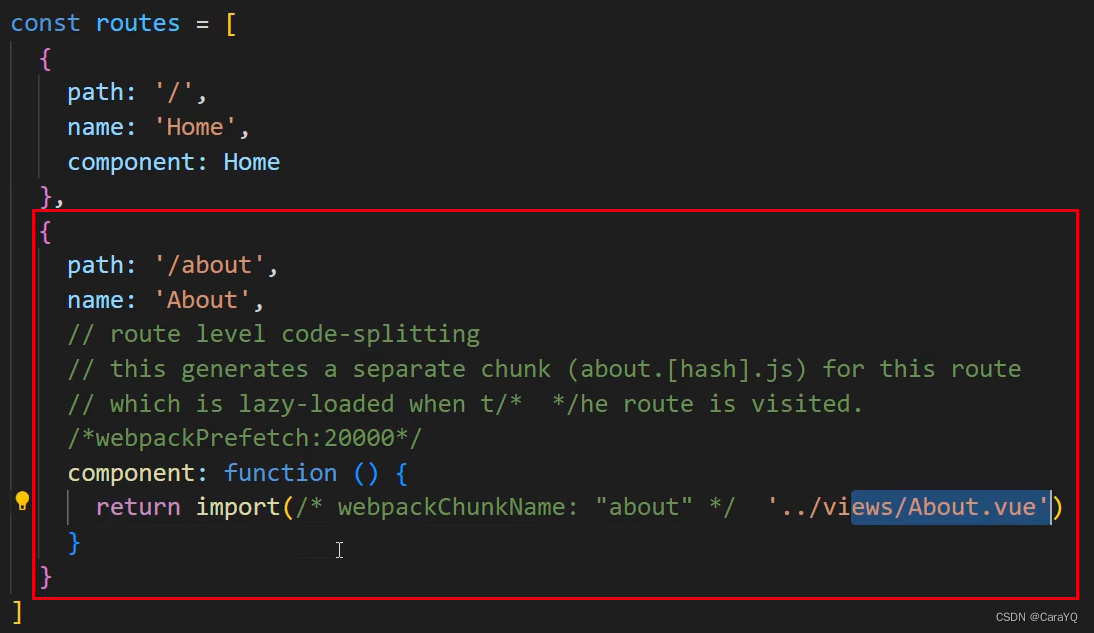
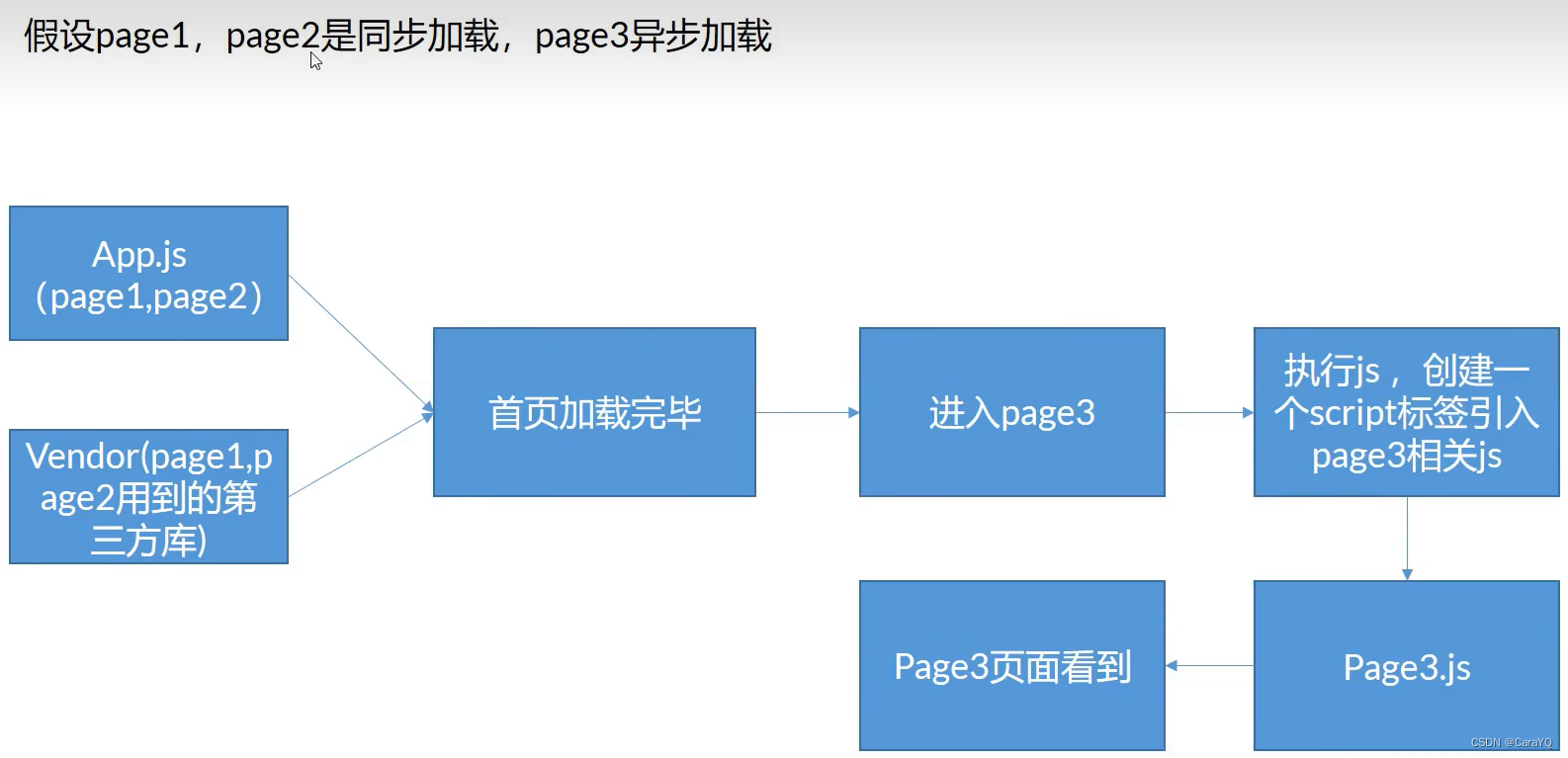
page3异步加载的代码会从App.js中拆分出来,单独作为一个js,并为其标记prefetch,而同步加载的代码会放在App.js中,vendor中存放同步加载代码使用到的第三方库
异步加载就是用import方法引入,about页面做的就是异步加载,home页面做的同步加载
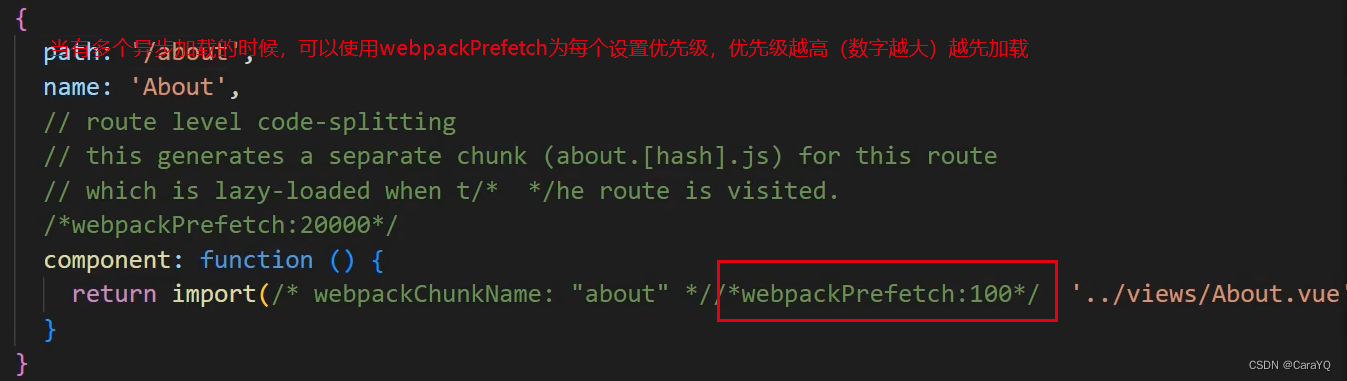
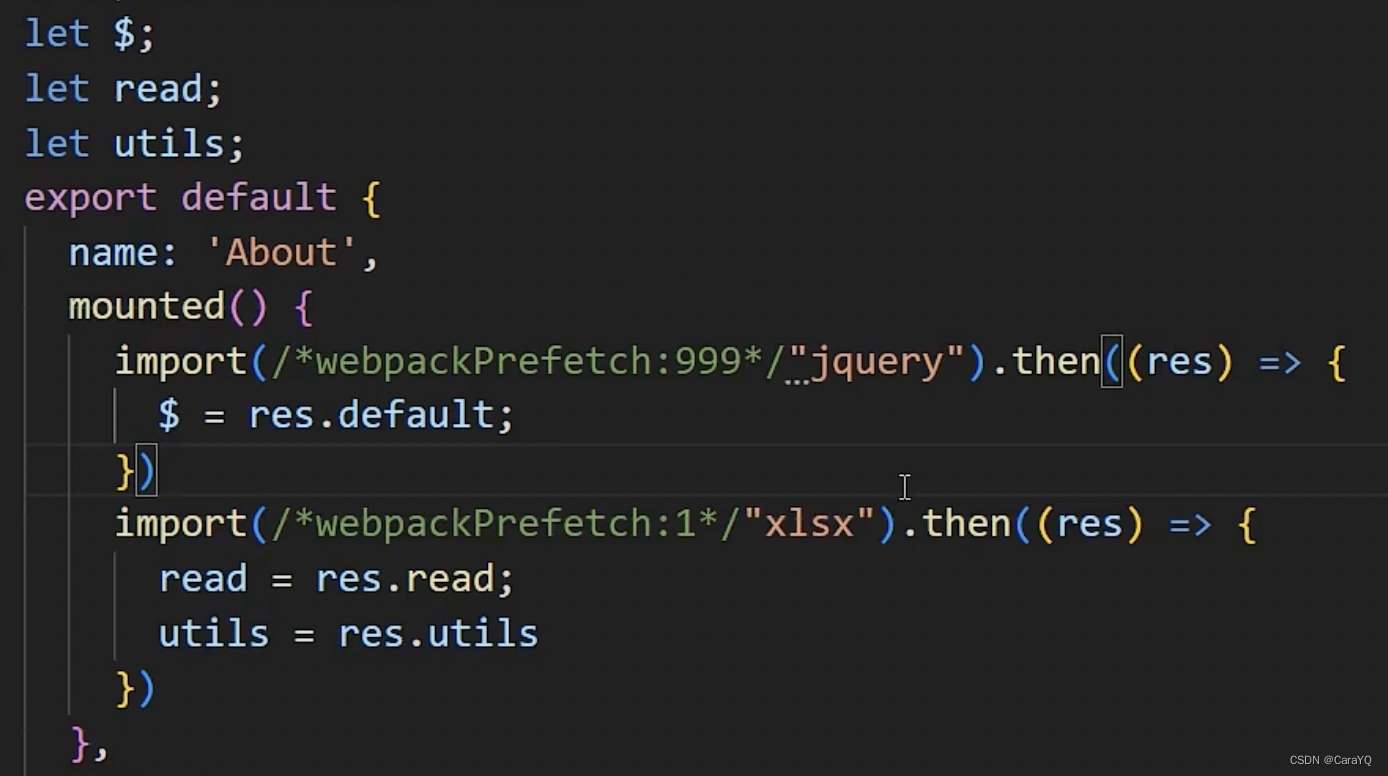
当有多个prefetch的时候,可以使用webpackPrefetch为每个设置优先级,优先级越高(数字越大)越先加载,其中,webpackPrefetch:true等同于webpackPrefetch:0
加载方式二:script加载

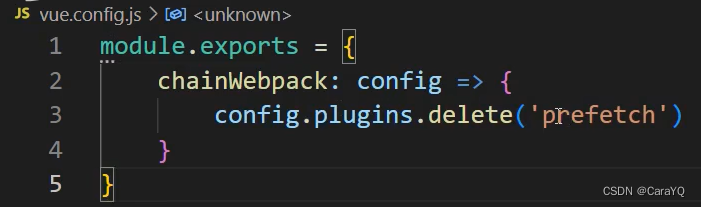
vue3已经内置了webpack配置,所以我们需要手动关闭prefetch配置,在vue.config.js中添加以下代码:
两种方式的对比和思考
script加载:(1)做到了充分按需引入,用到的时候再加载,不用则永不加载,充分节省了带宽
(2)最大的问题在于,切换需要等待,体验不是很流畅prefetch加载:
(1)充分利用使用者不占用带宽的浏览时间,切换到异步加载的页面是可能已经加载好了,用户体验更流畅
(2)一些本次行为不会打开的页面也会加载,一定程度上浪费了带宽
(3)使用该方式需考虑流量的问题,比如说移动端使用该方式需考虑手机流量
优化经验
使用按需引入(函数式版本):针对老项目,检查第三方库,有没有可以换成按需引入的库按需引入代码:
import { read } from 'xlsx';在组件mounted阶段再引入库,或者用到这个功能时再引入
切片思想优化项目
一、切片的思想:如果一个长时间运行的js操作,可能会阻塞浏览器的渲染,这样我们页面就看不到反应,导致长时间白屏,或者页面不展示任何效果。如果这个长时间的js操作无法缩短,那么我们可以把操作切成一片的,先操作一片,把结果交给页面去渲染,渲染完成之后去操作下一片。
这种思想类似于,工厂要造很多东西,一次性造出来很慢,那么可以造一件卖一件。
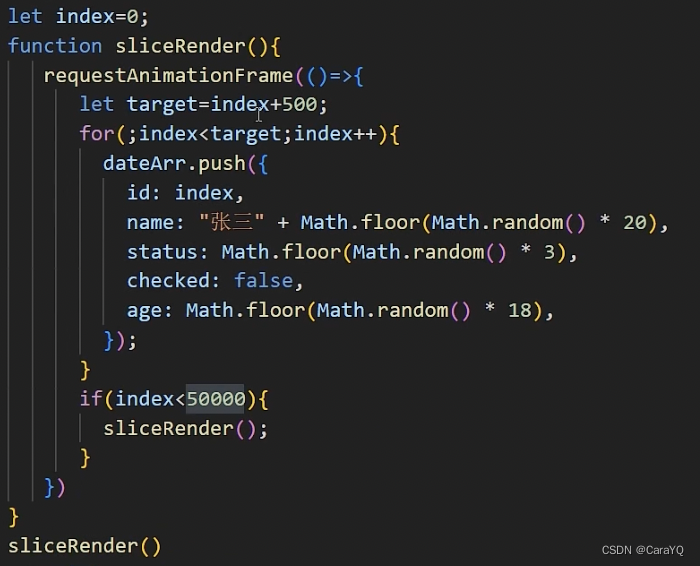
二、实现:可以使用requestAnimation实现这一想法,requestAnimation类似于settimeout,requestAnimation定义的任务会在浏览器渲染完成后去执行,所以我们只需要把每个切片放到requestAnimation,他执行完一个后,会等着浏览器渲染完成再执行下一个
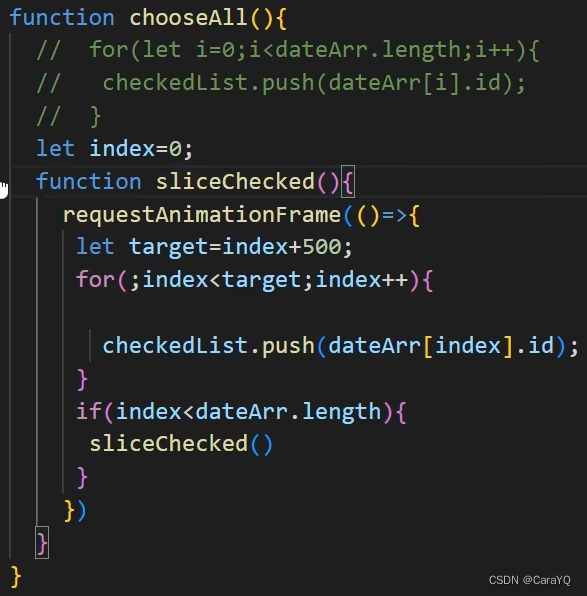
三、示例代码:假如页面要一次性展示5万条数据,可以将没500条数据切片并返回给
示例代码:全选功能,500个500个的选
其实我们要优化项目,不只是追求绝对得速度提升,我们在无法进一步提升速度得前提下,可以想办法让体验更好。比如切片思想,对一些操作做异步加载,这些操作对于整体速度都没有提升,但是我们通过合理安排执行顺序,可以让体验更好。再举个例子,一个页面要画大量得echart,同事绘制太慢,所以先画一个,渲染完成再画下一个
el-table加载大量数据如何利用滚动加载优化
假如我们用el-table加载500条数据:
渲染速度下降,内容展示慢如果有操作,操作会卡顿