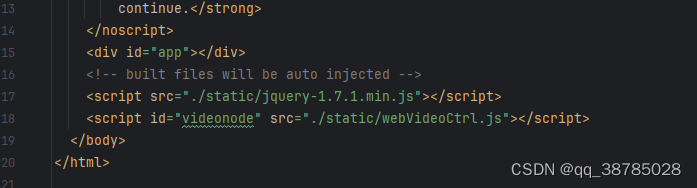
将WebVideoCtrl.js 和jquery 引入index.html 中
封装一个WebVideo.js
import $ from "jquery";const WebVideo = { g_iWndIndex: 0, //可以不用设置这个变量,有窗口参数的接口中,不用传值,开发包会默认使用当前选择窗口 g_oLocalConfig: null, //本地配置 ERROR_CODE_UNKNOWN: 1000, //未知错误 ERROR_CODE_NETWORKERROR: 1001, //网络错误 ERROR_CODE_PARAMERROR: 1002, //登录模块 ERROR_CODE_LOGIN_NOLOGIN: 2000, // 未登录 ERROR_CODE_LOGIN_REPEATLOGIN: 2001, //设备已登录,重复登录 ERROR_CODE_LOGIN_NOSUPPORT: 2002, //当前设备不支持Digest登录 //预览播放 ERROR_CODE_PLAY_PLUGININITFAIL: 3000, //插件初始化失败 ERROR_CODE_PLAY_NOREPEATPLAY: 3001, //当前窗口已经在预览 ERROR_CODE_PLAY_PLAYBACKABNORMAL: 3002, //回放异常 ERROR_CODE_PLAY_PLAYBACKSTOP: 3003, //回放停止 ERROR_CODE_PLAY_NOFREESPACE: 3004, //录像过程中,硬盘容量不足 // 对讲 ERROR_CODE_TALK_FAIL: 5000, //语音对讲失败 version: 'V3.3.0build20230322', init: function (options) { let that = this; return new Promise((resolve, reject) => { WebVideoCtrl.I_InitPlugin({ bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持 iWndowType: options.iWndowType, cbInitPluginComplete: function () { console.log(options.domId); WebVideoCtrl.I_InsertOBJECTPlugin(options.domId).then(() => { // 检查插件是否最新 WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => { if (bFlag) { console.log("检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!"); } }); }, () => { console.log("插件初始化失败,请确认是否已安装插件;如果未安装,请双击开发包目录里的HCWebSDKPlugin.exe安装!"); }); resolve(); console.log('初始化成功') } }) }) }, // 停止预览 I_StopAllPlay(){ WebVideoCtrl.I_StopAllPlay(); }, clickLogout(ip) { return new Promise((resolve,reject) => { var szDeviceIdentify = ip; if (null == szDeviceIdentify) { return; } WebVideoCtrl.I_Logout(szDeviceIdentify).then(() => { console.log(szDeviceIdentify + " " + "退出成功!"); resolve(); }, () => { console.log(szDeviceIdentify + " " + "退出失败!"); }); }) }, I_DestroyPlugin:function(){ WebVideoCtrl.I_DestroyPlugin() }, clickLogin: function (options) { return new Promise((resolve, reject) => { var szIP = options.ip, szPort = options.port, szUsername = options.username, szPassword = options.password; if ("" == szIP || "" == szPort) { return; } var szDeviceIdentify = szIP + "_" + szPort; WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, { timeout: 3000, success: function (xmlDoc) { console.log(szDeviceIdentify + " 登录成功!") resolve(); WebVideo.ip = szDeviceIdentify; }, error: function (oError) { if (WebVideo.ERROR_CODE_LOGIN_REPEATLOGIN === oError.errorCode) { console.log(szDeviceIdentify + " 已登录过!") } else { console.log(szDeviceIdentify + " 登录失败!") // showOPInfo(szDeviceIdentify + " 登录失败!", oError.errorCode, oError.errorMsg); } } }); }) }, clickStopRealPlay() { var oWndInfo = WebVideoCtrl.I_GetWindowStatus(0), szInfo = ""; console.log(oWndInfo,'这是什么') return if (oWndInfo != null) { WebVideoCtrl.I_Stop({ success: function() { szInfo = "停止预览成功!"; console.log(oWndInfo.szDeviceIdentify + " " + szInfo); }, error: function(oError) { console.log(szDeviceIdentify + " 停止预览失败!", oError.errorCode, oError.errorMsg); } }); } }, clickStartRealPlay: function (iStreamType,iChannelID,iWndIndex) { return new Promise((resolve, reject) => { var oWndInfo = WebVideoCtrl.I_GetWindowStatus(WebVideo.g_iWndIndex), szDeviceIdentify = WebVideo.ip, iRtspPort = parseInt($("#rtspport").val(), 10), iChannelID = parseInt($("#channels").val(), 10), szInfo = ""; if ("undefined" === typeof iStreamType) { iStreamType = 1; } if (null == szDeviceIdentify) { return; } var startRealPlay = function () { WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, { iStreamType:iStreamType, iChannelID: WebVideo.iChannelID ? WebVideo.iChannelID : 1, iWndIndex:iWndIndex ? iWndIndex : '', success: function () { szInfo = "开始预览成功!"; console.log(szDeviceIdentify + " " + szInfo); resolve() }, error: function (oError) { console.log(szDeviceIdentify + " 开始预览失败!", oError.errorCode, oError.errorMsg); } }); }; if (oWndInfo != null) { // 已经在播放了,先停止 WebVideoCtrl.I_Stop({ success: function () { startRealPlay(); } }); } else { startRealPlay(); } }) }}export default WebVideo页面中使用
<template><div> <div :id="'divPlugin' + index" v-for="(item,index) in list" :key="index" class="plugin" style="width: 600px;height: 400px;float: left"></div></div></template><script>import WebVideo from "../assets/WebVideo";export default {data() {return { list:[ { ip:'', port:8888, username:'', password:'' }, { ip:'', port:8999, username:'', password:'' } ]}},created() { this.initLogin();},methods: { VideoPlayers(domId,options){ return new Promise((resolve,reject) => { WebVideo.init({ domId:domId }).then(() => { setTimeout(() => { WebVideo.clickLogin(options).then(res => { WebVideo.clickStartRealPlay(); resolve(); }) },1000) }) }) }, async initLogin(){ for(var i = 0; i < this.list.length; i++){ await this.VideoPlayers('divPlugin' + i,this.list[i]) } },}}</script><style></style>
单个屏幕多个ip
<template> <div><!-- <div :id="'divPlugin' + index" v-for="(item,index) in list" :key="index" class="plugin" style="width: 600px;height: 400px;float: left"></div>--> <div id="divPlugin" class="plugin" style="width: 600px;height: 400px;"></div> <button @click="refreshCom">停止预览</button> <button @click="initLogin">登录</button> <div @click-="unLogin()">退出11</div> <div style="height: 1000px"></div> </div></template><script>import WebVideo from "../assets/WebVideo";export default { data() { return { list: [] } }, created() { // this.initPlugin(); this.initLogin(); }, methods: { refreshCom() { this.unLogin() WebVideo.I_DestroyPlugin(); }, async unLogin() { for (var i = 0; i < this.list.length; i++) { await WebVideo.clickLogout(this.list[i].ip + '_' + this.list[i].port).then(res => { console.log('退出成功') }); } }, VideoPlayers(domId,options){ return new Promise((resolve,reject) => { WebVideo.init({ domId:domId }).then(() => { setTimeout(() => { WebVideo.clickLogin(options).then(res => { WebVideo.clickStartRealPlay(); resolve(); }) },1000) }) }) }, clickStopRealPlay() { WebVideo.clickStopRealPlay(); }, async initPlugin() { for(var i = 0; i < this.list.length;i++){ await this.VideoPlayers('divPlugin' + i,this.list[i]) } }, initLogin() { let that = this; WebVideo.init({ domId: 'divPlugin', iWndowType:2 }).then(() => { setTimeout(() => { for (var i = 0; i < that.list.length; i++) { let index = i; WebVideo.clickLogin(that.list[i]).then(() => { WebVideo.clickStartRealPlay(1, 1, index) }) } }, 1000) }) // for(var i = 0; i < this.list.length; i++){ // await this.VideoPlayers('divPlugin' + i, this.list[i]) // } // setTimeout(() => { // this.unLogin(); // },1000) }, }}</script><style>.clear { clear: both;}</style>