文章目录
一、背景说明二、Quasar环境的搭建三、如何创建Quasar项目3.1、初始化应用3.2、启动Quasar应用 四、问题4.1、如何升级nodejs?需要注意哪些?4.2、为什么通过手机浏览器访问Quasar应用会连接超时? 五、总结
一、背景说明

为什么要将 “如何使用Quasar创建应用” 单独整理成一篇文章呢?
因为这个功能在实际开发中使用非常频繁,虽然不复杂,但是却非常重要,尤其是第一次搭建环境时非常容易踩坑。本篇忠实记录了我环境搭建和应用创建过程中遇到了哪些问题,以及是如何解决这些问题的。
相关环境如下:
操作系统:win 10 专业版node版本:16(升级前版本)Vue版本:3.4.20Quasar版本:v2.14.5二、Quasar环境的搭建
关于Quasar这里有一段使用要求:
Node 12+用于Quasar CLI与Webpack,Node 14+用于Quasar CLI与Vite。Yarn v1(强烈推荐),PNPM,或NPM。我本机的node是16,所以是可以使用Vite的。包管理器还是选择熟悉的npm。
那么,如何开始quasar?
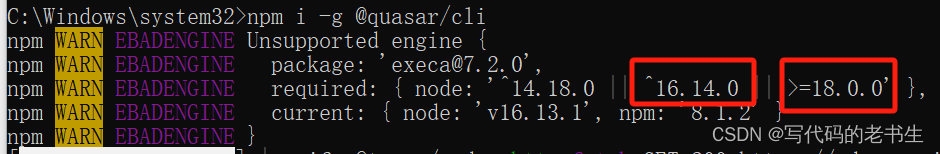
安装脚手架:
npm i -g @quasar/cli结果报错了,看来得被迫升级到18+版本了。
关于如何升级nodejs,问题列表中进行了解答。
升级nodejs后,quasar的脚手架也安装成功了!!!
三、如何创建Quasar项目
3.1、初始化应用
初始化quasar,看一下是什么效果:
npm init quasar会出现第一个问题:
Need to install the following packages:create-quasar@1.5.5Ok to proceed? (y)这是提示安装create-quasar 软件包,按回车确认。(这个提示是否只出现于第一次初始化应用?)
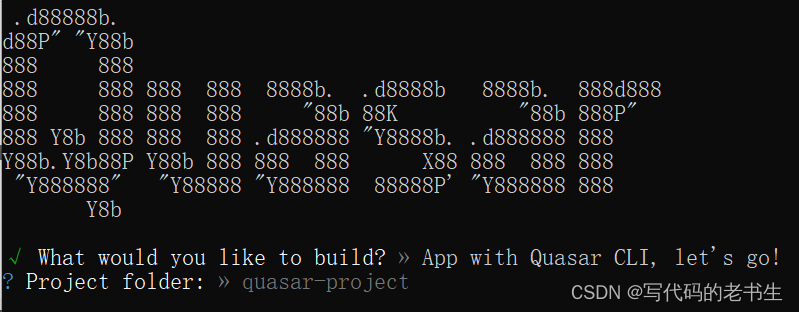
第二个问题是:你将要创建什么?默认选了 App with Quasar CLI。
第三个问题是:项目的目录?此时我才意识到自己执行命令之前,当前所在目录选错了,我是在C:\Windows\system32 目录下执行的上述命令。看来我必须停止。
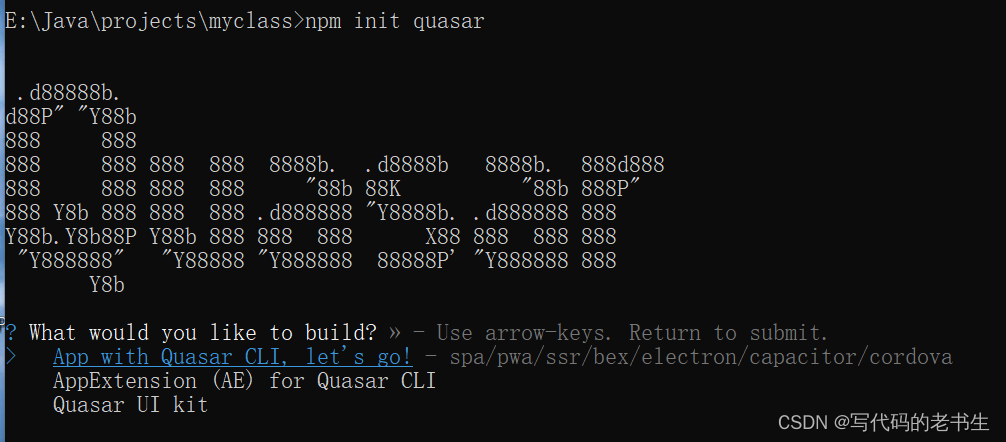
于是我cd路径到 E:\Java\projects\myclass,重新执行命令:
npm init quasar此时我才意识到初始化quasar,就是在使用quasar创建应用。
选择第一个,然后回车。
接下来指定项目目录的名称:myclass-web,再次回车。
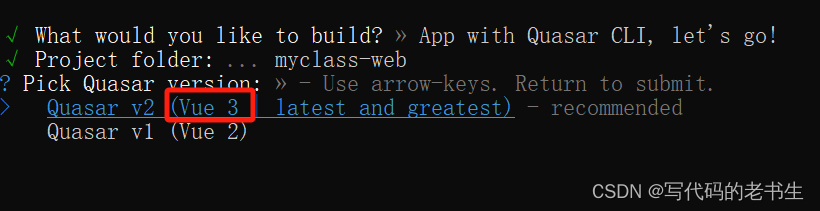
再接下来是选择quasar的版本:
因为我打算使用Vue3构建应用,所以,这里选择:Quasar v2。
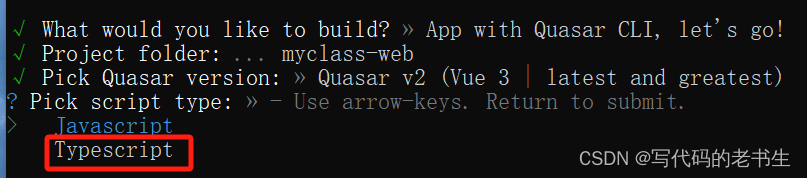
然后是选择脚本类型,因为Typescript的种种优点,我这里选择:Typescript。
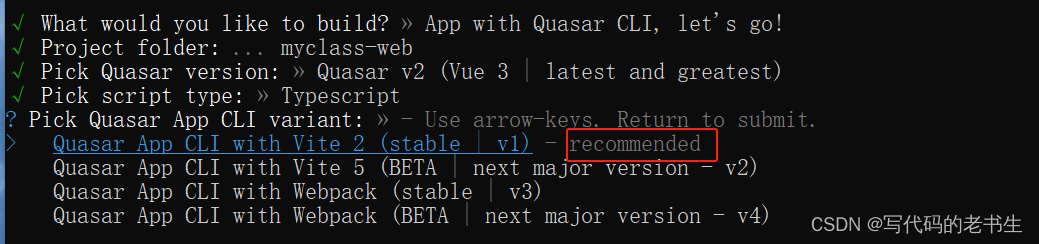
下面需要选择使用Vite还是Webpack进行构建,我使用建议版本:Quasar App CLI with Vite 2。因为这是一个稳定版本
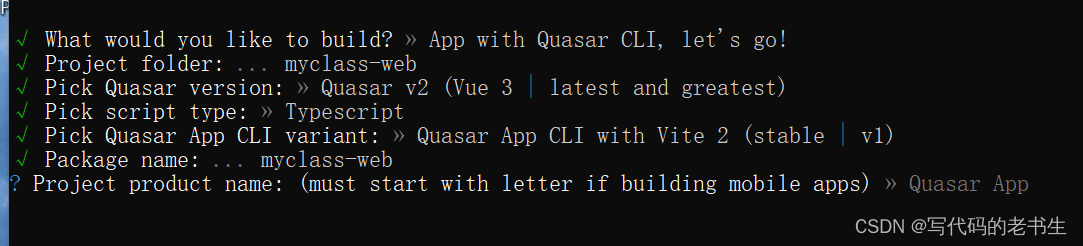
至于包名:就使用myclass-web(和项目目录名相同)
产品名称:Myclass App
产品描述:
An App to manage my class info.

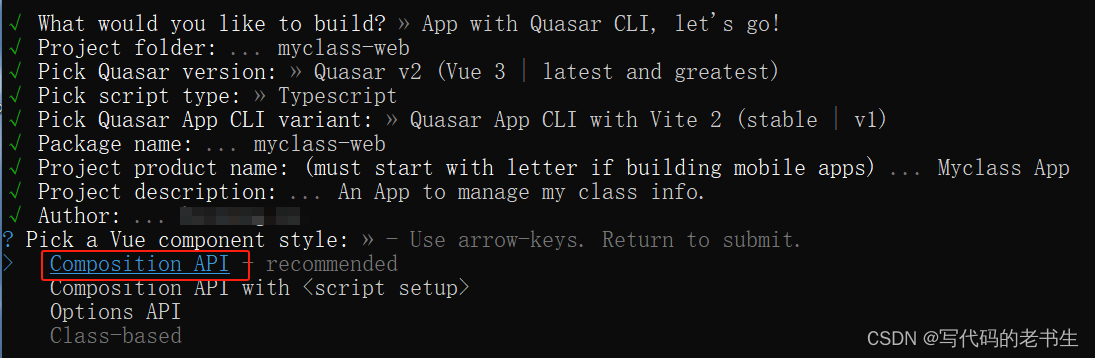
Vue组件的风格,我选择:组合式API
CSS预处理器,则选择了:Sass with SCSS syntax。具体是什么,也不是太清楚。
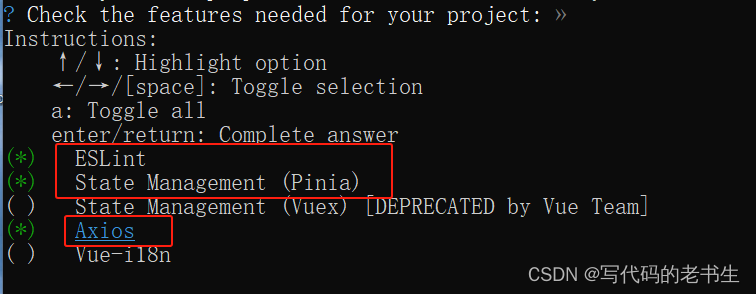
项目组件,我选择了图中几种。因为没有国际化的需求,没有勾选Vue-i18n。
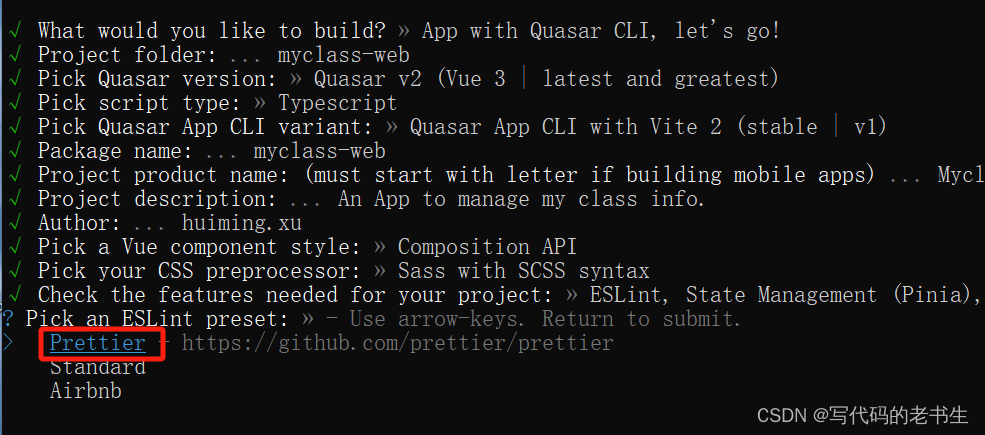
ESLint的规则选择了第一个:
Standard据说是严格模式,还是选择好用一点的Prettier。
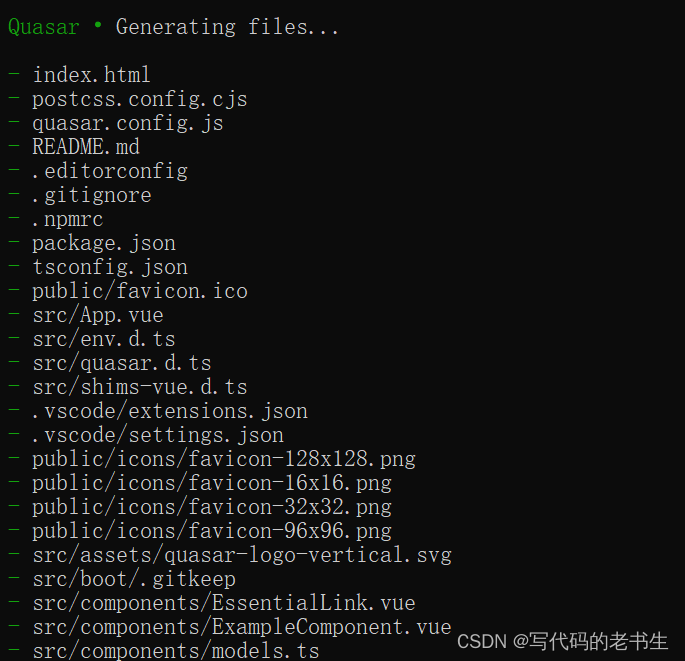
此时回车后,就会生成项目文件和目录:
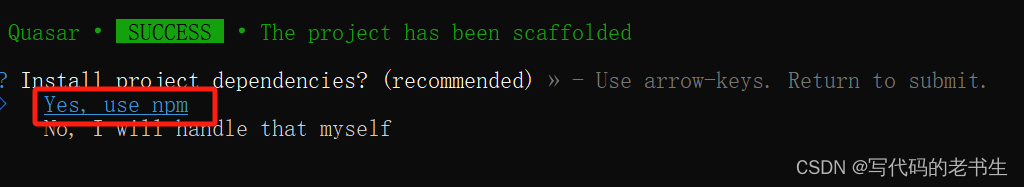
提示安装项目依赖:
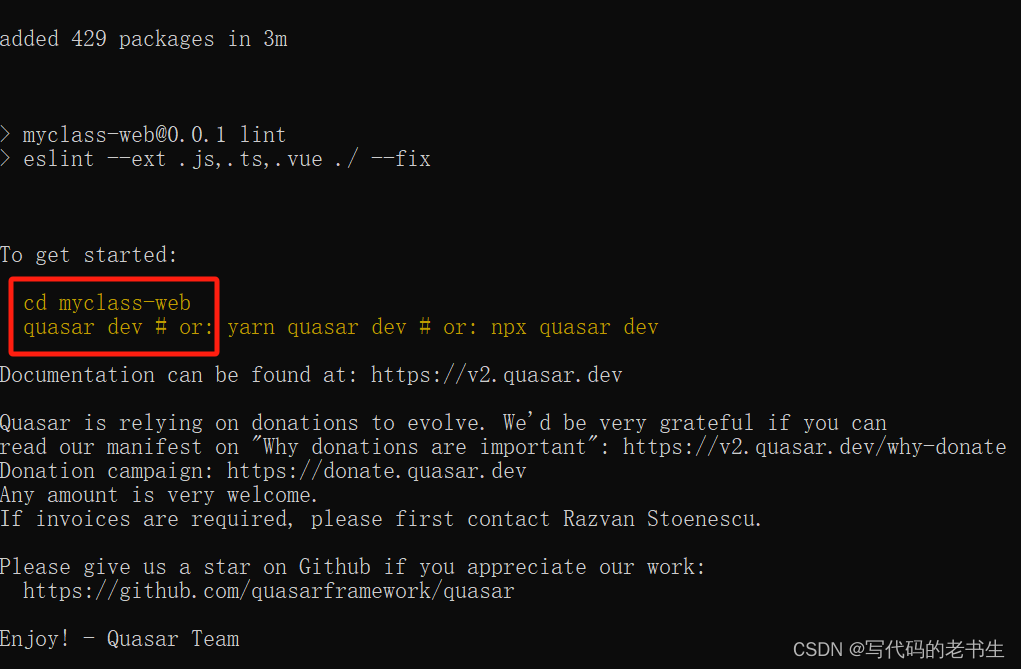
选择是。安装好后,界面信息如下:
3.2、启动Quasar应用
执行如下命令,可以启动当前Quasar应用:
cd myclass-webquasar dev
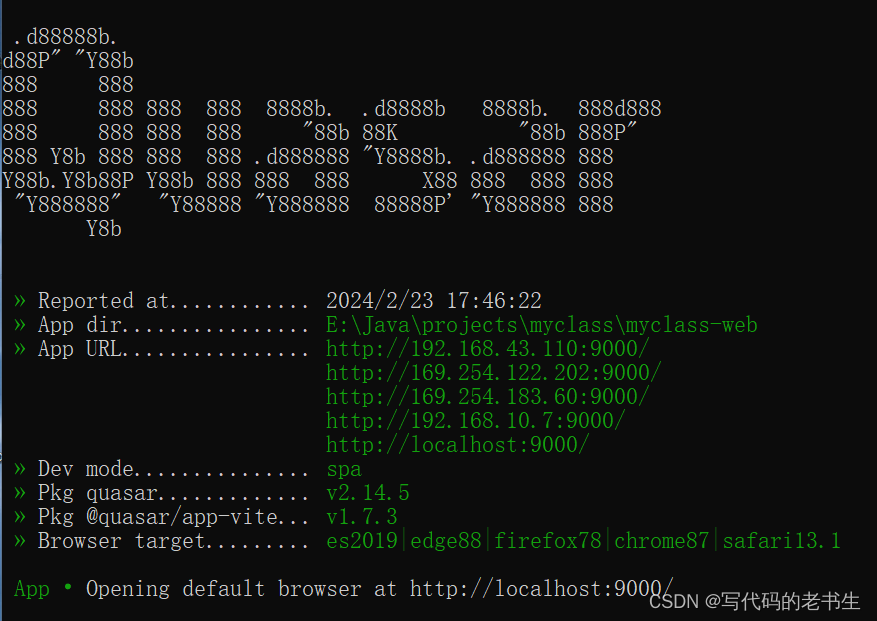
应用启动成功后,如上图所示。可以在浏览器中通过如下地址进行访问:
http://localhost:9000/
但是,在通过手机浏览器访问该Quasar应用时,连接超时了。结果把防火墙关闭后,就可以访问了。但是奇怪的是,我在防火墙中添加了入站规则后,仍然会连接超时。
关于该问题暂时不纠结,因为在本地浏览器是可以正常访问新建应用的。
第二天正好有空,所以研究了一下为什么手机浏览器访问不了Quasar应用的问题,相关过程和处理方法请看:问题4.2。
四、问题
4.1、如何升级nodejs?需要注意哪些?
升级nodejs,但是又不希望升级到最新版本,可以访问如下地址:
https://nodejs.org/en/about/previous-releases
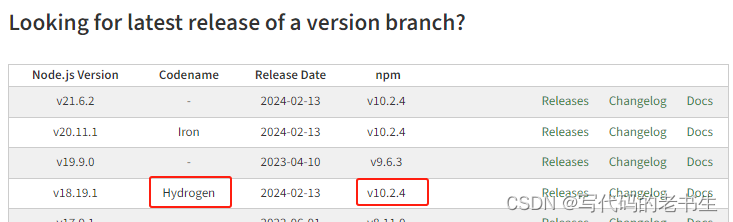
这里有nodejs的版本和其对应的npm版本:
选一个相对稳定的版本:v18.19.1。
进入其release目录:
https://nodejs.org/download/release/v18.19.1/
选 node-v18.19.1-x64.msi,然后进行傻瓜式安装。
此时,我有一个疑问:
新的安装是否会影响之前的个性化设置(npm的本地仓库、缓存目录)呢?
执行验证脚本:
C:\Windows\system32>node -vv18.19.1C:\Windows\system32>npm -v10.2.4发现版本已经升级,接着人工检查之前的设置是否丢失。
万幸的是,如下设置没有丢失:
npm的本地仓库:node_globalnpm的本地缓存:node_cachenpm list -global的执行结果这一切应当归功于NODE_PATH环境变量的设置。
因为新的安装会追加数据到环境变量PATH(环境变量-用户变量中的PATH),所以需要对其进行删除:C:\Users\用户名\AppData\Roaming\npm
小结:
通过实践可知:
如果之前迁移过npm的本地仓库、缓存目录,升级nodejs不会导致相关数据和配置丢失因为新的安装会追加数据到环境变量PATH中,所以需要删除追加的数据
4.2、为什么通过手机浏览器访问Quasar应用会连接超时?
问题描述:
Quasar应用启动后,打算通过手机浏览器访问访问它。但是发现一段时间后,浏览器提示连接超时。
于是,尝试对其进行处理:首先,怀疑是端口没有放开的原因,于是在防火墙中新建了一条入站规则,允许8000端口(这里将devServer的端口由9000改为了8000)对外开放。但是,重新访问后仍然报连接超时。
为什么呢?难道入站规则 创建 后需要重启电脑或是防火墙?
没有找到重启防火墙的方法,于是重启了电脑,但是情况依旧。
但是奇怪的是:将防火墙关闭后,应用是可以访问的。
我挠破头都想不出是什么原因。但从现象上看,似乎问题就出在防火墙上:因为将其关闭,Quasar应用就可以访问。并且在防火墙中设置的 入站规则 也没有生效。
出现转机:
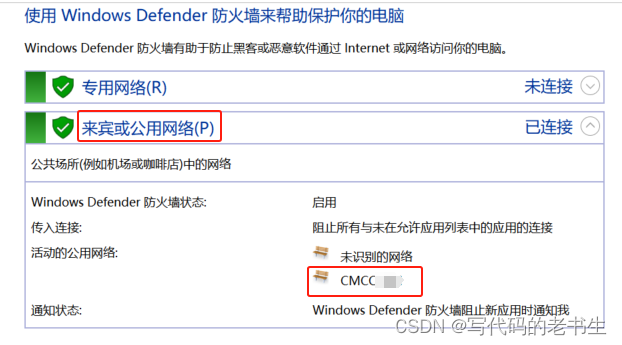
在查看防火墙时,发现如下情况:
活动的公用网络 中。=> 感觉有点奇怪关闭专用网络的防火墙,Quasar应用依旧无法访问只关闭来宾或公用网络的防火墙,Quasar应用可以访问 出于安全考虑,防火墙是坚决不允许关闭的。
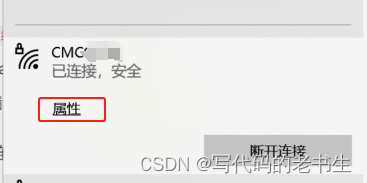
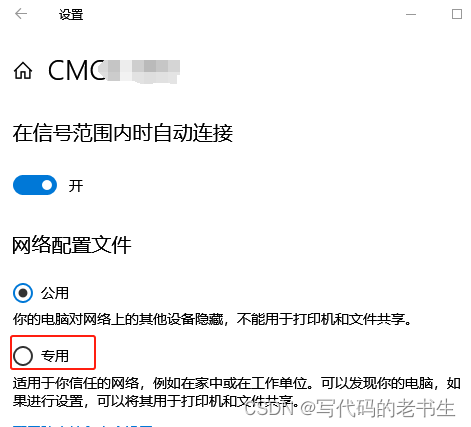
但是作为一个典型的强迫症患者,我还是打算将连接的WIFI 改成专用网络。方法如下:
1、打开无线网络的属性 :
2、将其网络配置文件,由 “公用” 改为 专用:
无心插柳:
本来只是一个无心之举,但是当我在手机上再次访问Quasar应用时,发现居然可以访问了!!!
自此,开发模式下Quasar应用无法通过手机访问的问题得到解决。
事实也证明我之前的猜测(问题出在防火墙上) 是不正确的。网络配置不正确才是导致了这一问题的真正原因。
这似乎与我们的感知是非常不相符的,所以,问题的定位才不那么容易。
五、总结
本篇文章主要介绍了如何搭建UI框架Quasar的环境,并且详细讲解了如何通过脚手架创建Quasar应用。
在此过程中,遇到node版本过低的问题,说明了相关的升级方法,并讲解了如何寻找nodejs的历史版本(默认安装的是最新版本,可能不稳定),且讲解了如何查看nodejs对应的npm版本。
最后又讲了如何解决手机浏览器访问不了Quasar应用(开发模式下)的问题。
需要注意的问题有:
npm init quasar 命令,要选择正确的路径。 相关链接:
quasar的布局生成器:
https://www.quasar-cn.cn/layout-builder
参考资料:
http://www.quasarchs.com/start/quasar-cli
https://blog.csdn.net/weixin_47084275/article/details/109103196
相关文章:
Vue环境的搭建之npm的安装