背景
html标签input的属性placeholder需要动态传参并拼接固定的字符串
存在问题
我们需要根据传入值的类型,在placeholder属性赋值"请输入长度",“请输入宽度”,"请输入厚度"等提示字符
解决方案
方法一
v-bind:属性=" ‘字符串’+自定义变量名",需要注意一下属性一定是":属性="这种形式才会起作用
<ul class="menu" v-for="(item,index) in 4"> <li :class="{'selected':index===clickIndex}" @click="selected(index)"> <div> <h3>{{item}}点位标签</h3> <span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br /> <img :src="'img/'+(item+nameIndex)+'.jpg'" /> <a href="#"></a> </div> </li></ul>方法二
我们还可以使用模板字符串语法给普通标签绑定一个属性变量
<span :title="`${drug.itemname} ${drug.itemgg}`">{{ drug.itemname }} {{ drug.itemgg }}</span>方法三
动态改变组件placeholder的值,这样做的缺点是引入一个新的变量
将placeholder绑定一个动态参数,如下:
:placeholder="vpcPlaceholder"该动态参数通过某个条件计算而来,因此将该参数写到computed()中最为合理,如下代码
3.1 placeholder动态绑定
<el-select v-model="form.vpc" :placeholder="vpcPlaceholder" @change="changeVPC"> <el-option v-for="item in attrs.vpc" :key="item.value" :label="item.label" :value="item.value"> </el-option></el-select>3.2 placeholder文字根据条件生成
computed: { vpcPlaceholder() { return this.attrs.vpc.length ? "请选择" : "暂无可用VPC,请先申请" }}最终方案
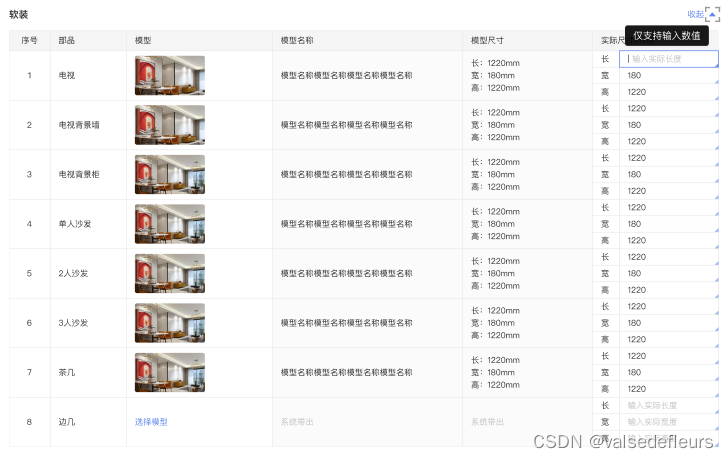
<vxe-table-column title="实际尺寸(mm)" width="15%" class-name="actuel-size"> <template slot-scope="scope"> <table border="1" class="border-none"> <!-- dx的方向的长度 --> <tr v-if="scope.row.x"> <td>{{ scope.row.x.name }}</td> <td><input :value="scope.row.x.value" :placeholder="`请输入实际` + `${scope.row.x.name}`" /></td> </tr> <!-- dy的方向的长度 --> <tr v-if="scope.row.y"> <td>{{ scope.row.y.name }}</td> <td><input :value="scope.row.y.value" :placeholder="`请输入实际` + `${scope.row.y.name}`" /></td> </tr> <!-- dz的方向的长度 --> <tr v-if="scope.row.z"> <td>{{ scope.row.z.name }}</td> <td><input :value="scope.row.z.value" :placeholder="`请输入实际` + `${scope.row.z.name}`" /></td> </tr> </table> </template></vxe-table-column>if ([35782656, 35717120, 35848192].includes(retProduct.categoryId)) { // 如果截面类型:石膏线:35782656 踢脚线:35717120 和定制线条:35848192 retProduct.x = { name: "厚度", value: dataProduct.modelInfo.dx } retProduct.z = { name: "高度", value: dataProduct.modelInfo.dz }} else if ([33685504, 33751040, 36765696, 33619968, 34734080].includes(retProduct.categoryId)) { // 如果是铺贴类型:地面:33685504 墙面:33751040 扣板:36765696 定制素材:33619968 背景墙:34734080 retProduct.x = { name: "长度", value: dataProduct.modelInfo.dx } retProduct.y = { name: "宽度", value: dataProduct.modelInfo.dy } retProduct.z = { name: "厚度", value: dataProduct.modelInfo.dz }} else if (retProduct.categoryId === 34668544) { // 如果是 墙板:34668544 retProduct.x = { name: "宽度", value: dataProduct.modelInfo.dx } retProduct.y = { name: "高度", value: dataProduct.modelInfo.dy } retProduct.z = { name: "厚度", value: dataProduct.modelInfo.dz }} else { // 如果是 软装 retProduct.x = { name: "长度", value: dataProduct.modelInfo.dx } retProduct.y = { name: "宽度", value: dataProduct.modelInfo.dy } retProduct.z = { name: "高度", value: dataProduct.modelInfo.dz }}