

?作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。
?主页地址:【Austin_zhai】
?目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。
?声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。

阅读目录
1. 前言2. 变量创建2.1 字符串模板2.2 宏2.3 元素属性2.4 自定义JS代码2.5 mabl邮箱 3. 变量使用
1. 前言

随着科技日新月异的发展,人工智能正逐渐渗透到我们生活的各方各面,从智能语音助手到自动驾驶汽车,从智能家居到人脸识别技术,AI正以其卓越的智能和学习能力引领着新时代的发展方向。在这个快速演进的时代中,软件测试领域也受到了不小的冲击。虽然在当下,传统的软测技术仍然是绝对的主力,但是身为IT行业中的一员,近几年AI的全新业务体验与其超强的算力所带来的震撼感受也应该远超其他行业。所以为了跟上时代的步伐,作为软测的大家是不是也应该考虑如何让AI辅助我们更加完整高效的完成日常的各类质量保障工作呢?
上一期我们介绍了mabl平台的CI/CD集成,相信实践过的测试同学们也一定有了自己的使用体验了吧。接下来我们来介绍一些带日常工作场景中会高频出现的一些mabl平台进阶玩法,掌握了这些就能让我们的自动化测试工作的效率再次上升一个台阶。
2. 变量创建

在自动化测试框架或脚本中,变量永远是一个回避不了的话题。同样的,在mabl中如何使用变量也是大有讲究。
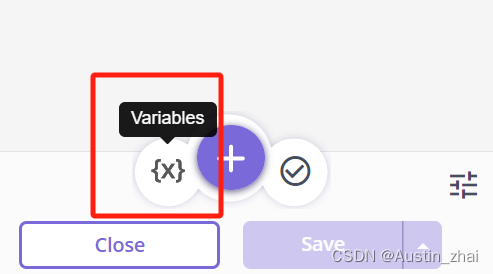
我们打开mabl trainer之后可以在窗口的最下方看到{x}图标的按钮,这个就是添加在测试步骤中添加变量的按钮。如果不是以编写脚本的方式来定义的话直接用这个按钮来创建就行了。

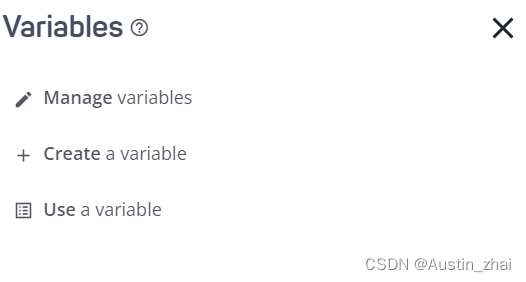
按下后会询问你需要进行的变量操作,这里可以进行变量的管理、创建变量和使用变量三个操作。我们先来创建一个变量来看看,选择Create a variable。

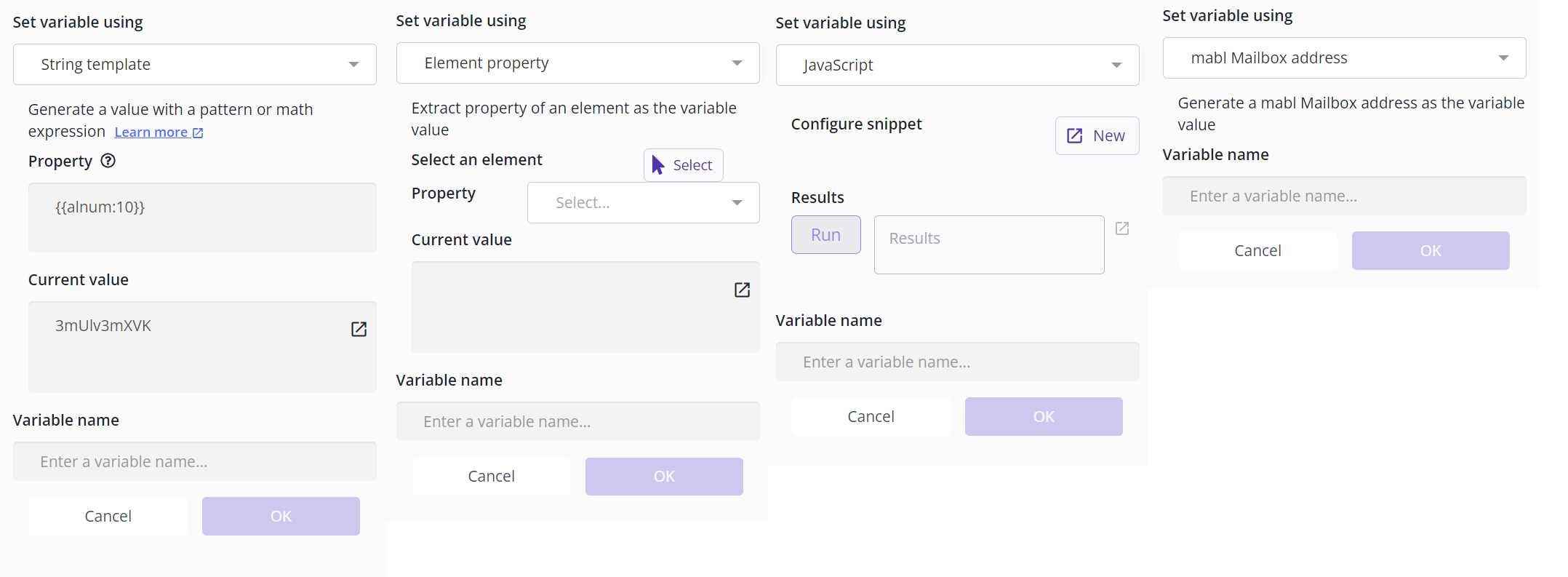
创建的选项有四种,字符串模板、元素属性、自定义 JavaScript 代码、Mabl 邮箱地址,每项具体的内容与含义后续会详细说明。这边我们先选择字符串模板 (String template),可以看到下面会让我们填写各种参数。属性(Property)中填写要添加原始变量的位置,当前值(Current value)则显示的是当前变量的预览值,最后再定义一个变量的名称(Variable name)点击OK就完成了一个变量的创建操作了。
2.1 字符串模板
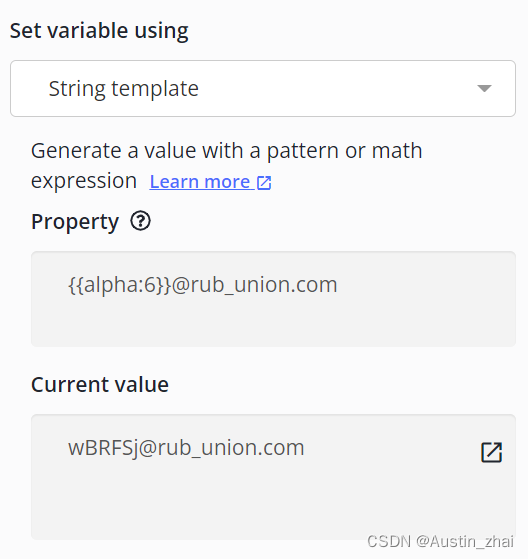
当然再属性框中我们不仅仅可以填入一些常量,还可以使用各类变量、随机数据、算式这些灵活的元素来表达自己的变量属性。如下图,在mabl的字符串模板中表达式可以使用两个大括号“{{}}”来表示,如果要引用变量的话只要在前面加上@符号即可。这里我使用了一个随机的6位字母当作注册账号的邮箱名,在一些注册的正向场景中,我们可以引入一些随机的字符来满足用户名的注册条件,这样就无需特意去指定这些繁琐的命名规则,即可达成一些业务测试场景的需求。
以下是一些有效的表达式例子,大家可以做下参考:
{{@username}}:引用变量的值username
{{alpha:6}}:生成一个由六个大小写字母组成的随机字符串
{{fake.name.firstName}}:生成一个随机的名字
{{(6 + 10) / 2}}:将 6 和 10 之和除以 2
{{date}}:生成时间戳。如果您需要格式化的日期,请参阅我们关于在 mabl 中使用日期的指南。
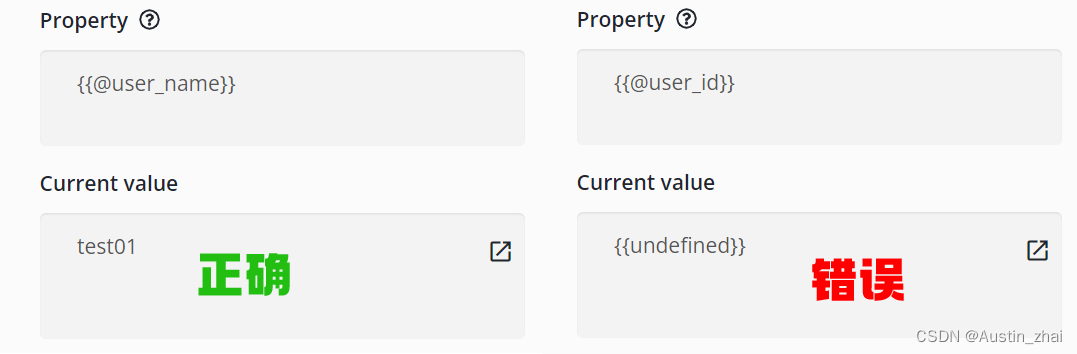
这里需要注意的是,如果你在表达式中引用变量的时候,要先确保引用的变量包含正确的赋值,不然就会出现值未定义的情况出现。

2.2 宏
除了引入变量之外,宏也是一个不错的选择。一般生成随机字符串和快速的指定任意的输入内容,都可以用宏来达成类似的效果。宏的表示方法包括一个字符类型,后面跟一个冒号和一个数字,其中数字表示要创建的随机字符数。如下这些例子所示:
{{alpha:6}}: 6位大写和小写字母
{{alphaLower:4}}: 4位小写字母
{{alphaUpper:5}}:5位大写字母
{{digit:4}}:4位数字
{{alnum:11}}:11位字母数字
mabl同样可以使用模板生成随机数据,它的表达式是使用双大括号并且以fake为开头,如{{fake.phone.phoneNumber}}这样的格式,但这里因为mabl平台仅支持英文区域,所以生成的数据格式均为美国区域的数据,这个就存在着很大的局限性,对于没有海外业务的小伙伴来说,这块功能就有些鸡肋了。当然如果你正好需要用到,那相较于其他的生成方式或在线网页生成器的随机数据,mabl自带的随机数据方式就比较便捷了。以下是一些基础的随机数据使用的表达式:
{{fake.name.firstName}}:随机名字
{{fake.name.lastName}}:随机姓氏
{{fake.address.streetAddress}}:随机街道地址
{{fake.address.city}}:随机城市名称
{{fake.address.state}}:随机美国州名
{{fake.address.zipCode}}:随机美国邮政编码
{{fake.address.countryCode}}:随机 2 个字母的国家/地区代码
{{fake.company.companyName}}:随机公司名称
{{fake.phone.phoneNumber}}:随机手机电话号码,格式为美国地区
{{fake.lorem.text}}:随机填充文本
{{fake.random.uuid}}:随机 UUID
{{fake.finance.amount}}:随机货币金额
除此之外,mabl还支持数学运算,它可以在字符串模板中执行基本的数学运算并将结果保存到新变量或覆盖现有变量。这里要注意点的是,指定表达式对于获得正确的结果很重要。数学表达式同样也必须用要计算的双大括号括起来。以下是一些数学运算的表达式:
{{5 + 3 / 2}}:结果为:6.5 这是很基本的运算,在mabl中依然遵循运算符优先级来进行运算
{{(5 + 3) / 2}}: 结果为:4 按照括号的指定优先级来进行运算
${{(5 + 3 ) / 2}}:结果为:$4 类似于美元符或百分号这样的计算符号可以组合使用
有了基础数学运算外,我们还可以使用一定的高级数据表达式来进行一些特定的场景计算。例如:
round:将数学计算结果四舍五入到小数位数,表达式为:round(number, numberOfDecialPlaces)
abs:返回数学计算的绝对值,表达式为:abs(number)
randomInt:返回一个大于或等于但小于,表达式为:randomInt(min, max)
2.3 元素属性
元素属性,就和它的字面意思一样,元素属性的变量会从当前页面上(Trainer上的当前页面)的元素进行提取,并将其存储在元素属性变量中。
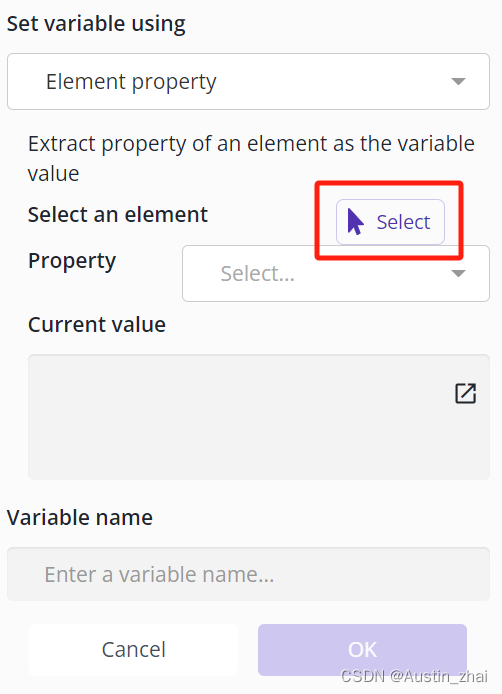
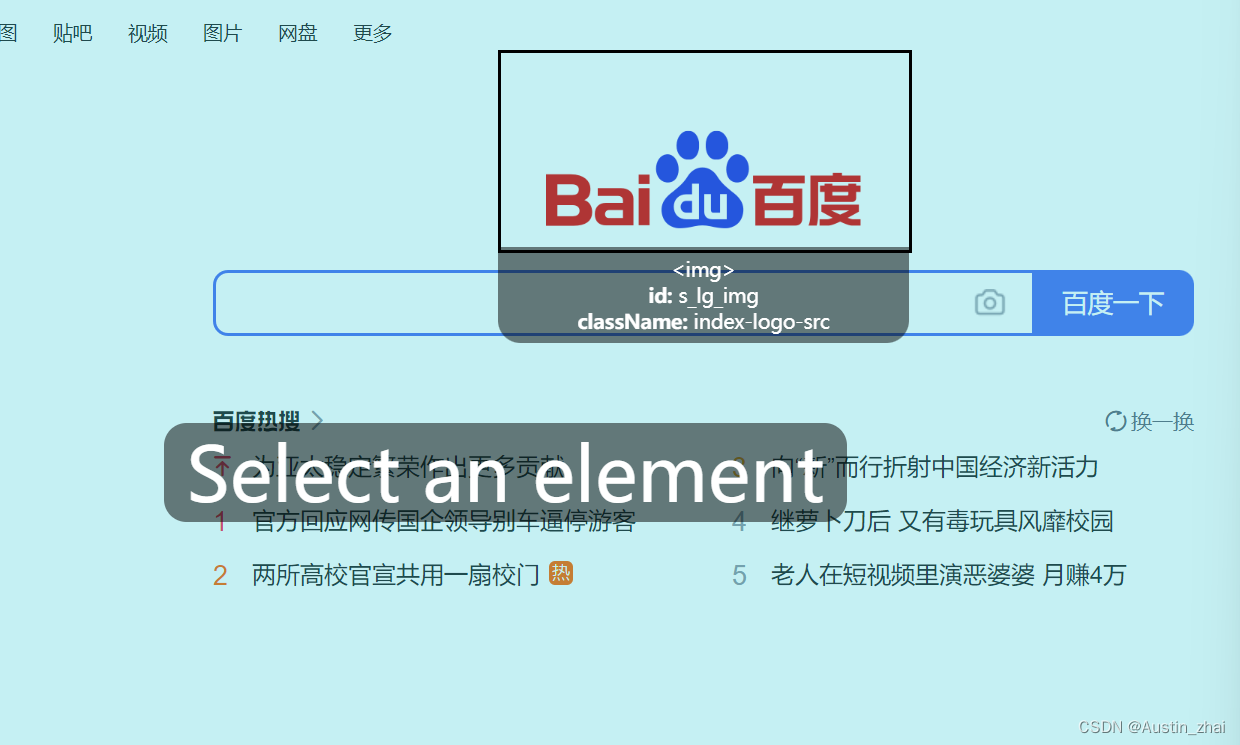
其实这个类型很好理解,我们选择完元素属性这个类别后点击Select图标,在当前的页面上选择你想要提取的元素。如图,我们将鼠标悬停在百度的logo上,页面上就会显示当前被选中的元素属性,可以看到在元素定义的时候这个img元素的id于classname都是已经被识别出来的。

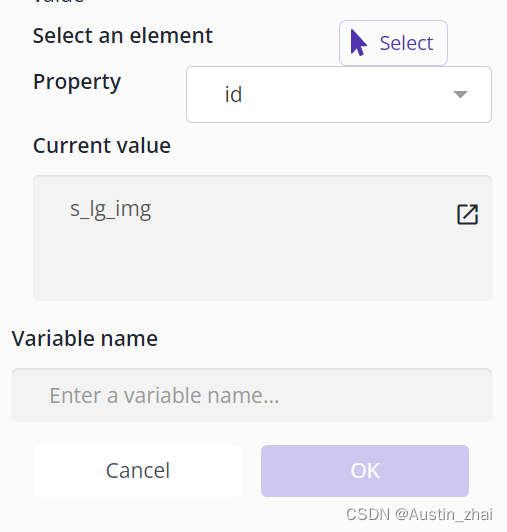
然后我们点击这个logo元素,返回元素属性变量创建的对话框。此时我们就可以在属性(Property)选择框内选择该元素对应的属性名了,而当前值(Current value)这里会对应显示当前元素属性的属性值。就好比我们原则了id,那刚才与id对应的属性值就应该是s_lg_img。最后我们填入相应的变量名即可完成创建。
可以看到我们的元素属性变量创建还是相当的简单的,所见即所得的操作可以免去在页面上用F12查找捕获元素的繁琐过程。同时在我们的自动化测试脚本的设计与维护过程中,因为采用了变量的形式,即使面对频繁多变的页面改动,仍旧可以以最少的工作量来覆盖所需的业务场景。
2.4 自定义JS代码
第三种方式是利用JS代码段来进行变量的创建,这种情况相对来说会比较的少见。因为我们的mabl平台已经提供了相当完善的低代码功能,但往往有些小伙伴的公司小部分产品不支持开箱即用(out of the box),那么mabl也可以支持JS代码来提供更为高级的场景解决方法。
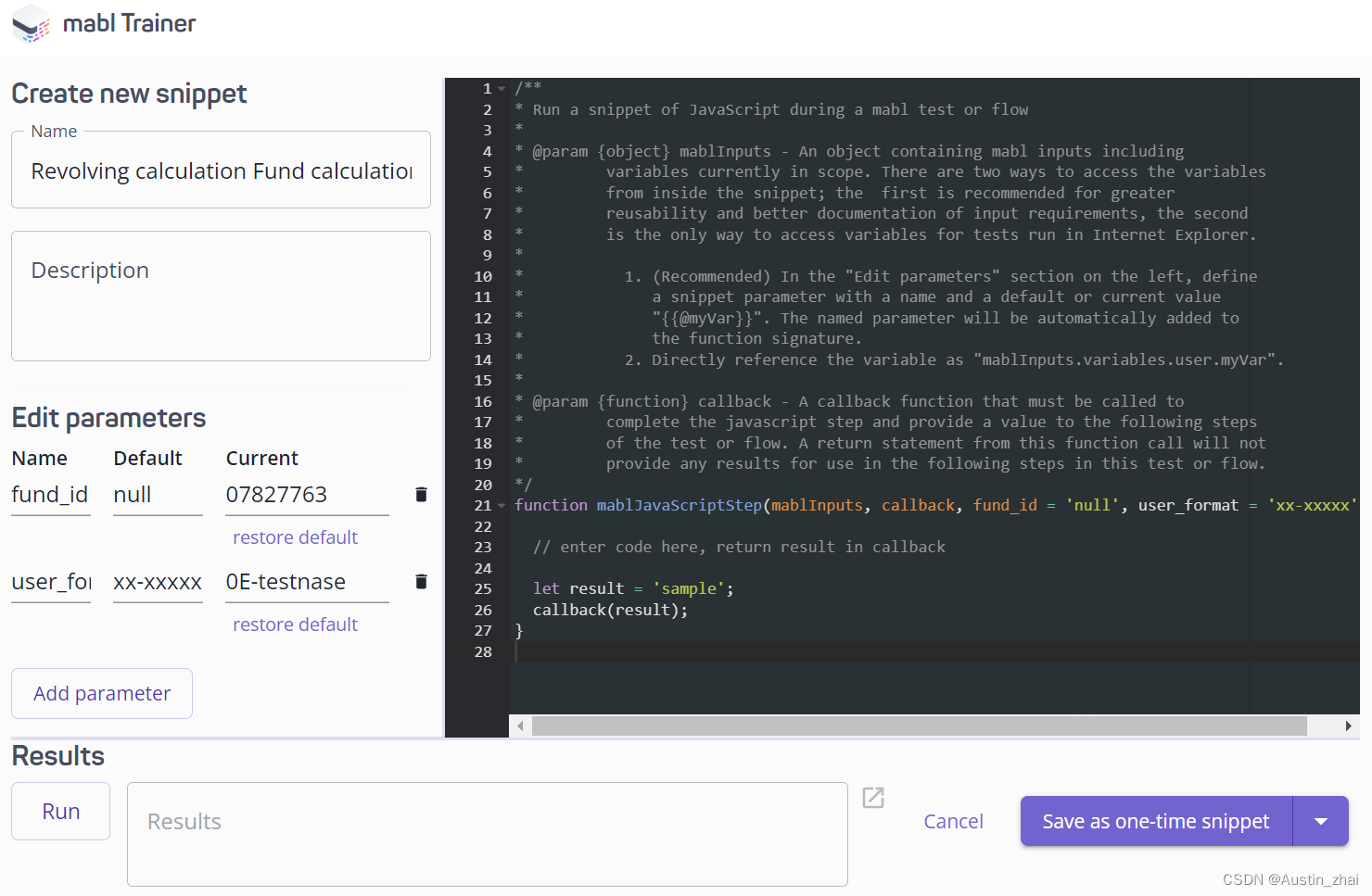
如下图,比如在我们的业务测试过程中,无论是产品本身技术栈或形态不支持普通的低代码测试手段,利用mabl的JS代码段就可以进行对应的业务测试。对于一些web前端的测试来说,自定义JS代码段也不妨是一种剑走偏锋的好方式。

2.5 mabl邮箱
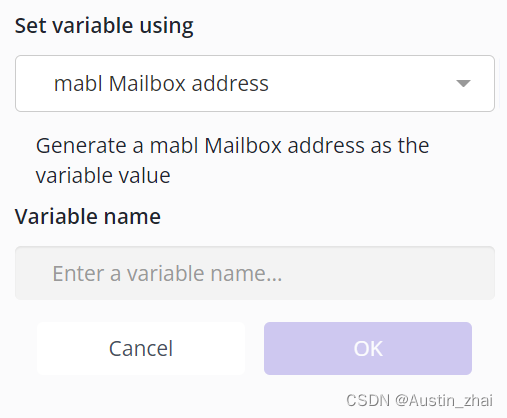
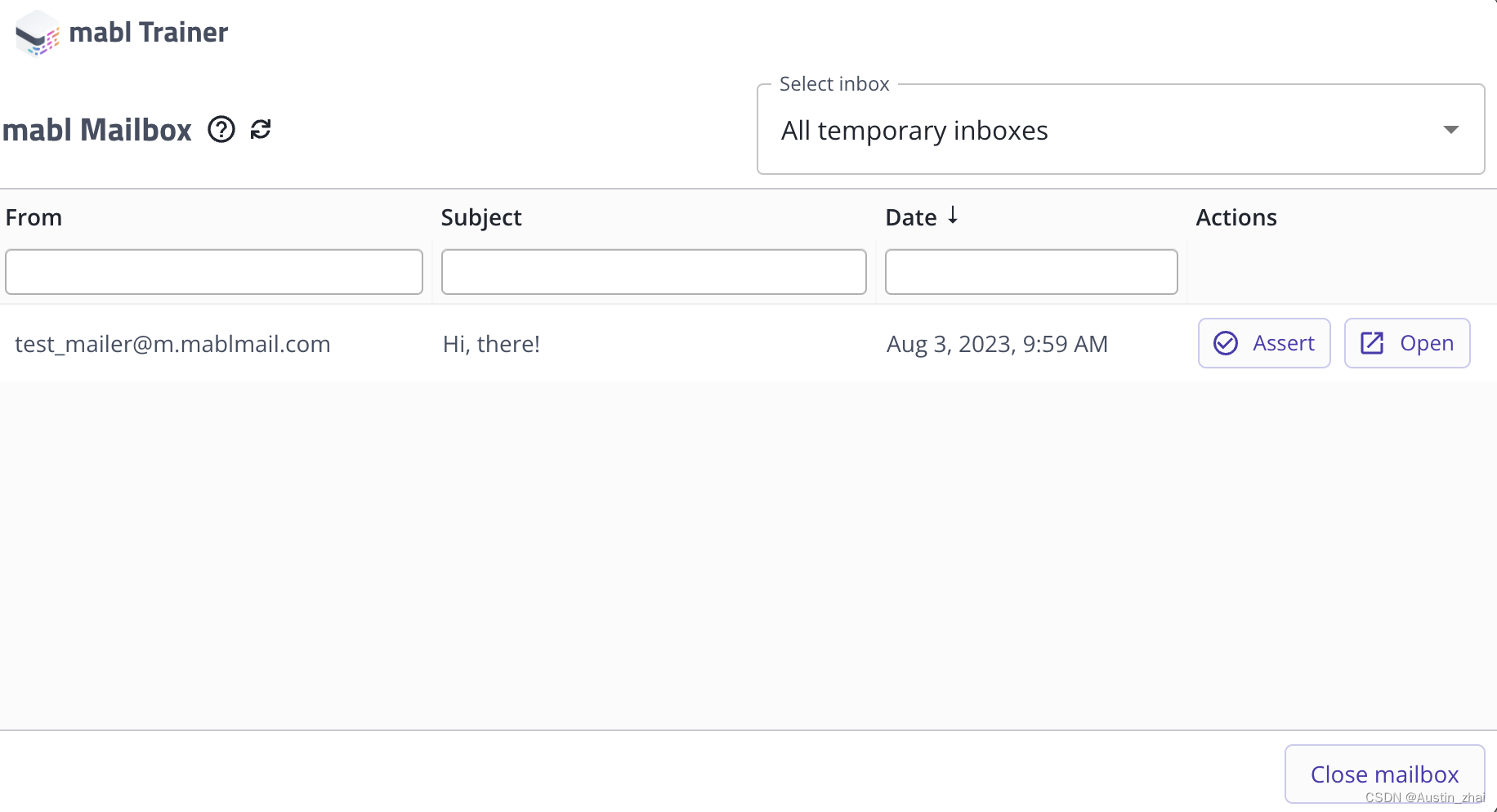
最后一种是使用mabl邮箱地址来创建变量,对于一些电子邮件的测试我们可以填入真实的邮箱来进行对应的测试内容。

在一些需要用到电子邮箱的测试业务中,这个类别就可以简单快速的达成测试业务目标,而无需编写脚本或进行复杂的设置。比如一些验证定时邮件、密码找回、注册账号、身份验证、邮件中的附件验证等。
验证的方式也十分的简单,我们可以在Trainer中添加对应的断言,可以包括发送人、主题、日期和附件等。

当然mabl中的邮件测试也是存在有一定的限制的,比如邮件地址长度无法超过25个字符、附件大小不能超过10MB、邮件必须在断言步骤后的5分钟内到达,不然断言就会失败。
3. 变量使用

我们创建完对应的变量之后就可以在脚本中的不同场合使用这些变量了,这里为大家总结几种高频的使用场合。
输入值应该是我们最常用的一种变量调用方式了,首先在Trainer中按{x}打开变量界面,点击使用变量,这时可以看到变量使用方式选择的界面,我们选择Input Value选项。然后与元素属性类别的选择按钮一样,在当前页面中选择需要进行变量操作的元素。

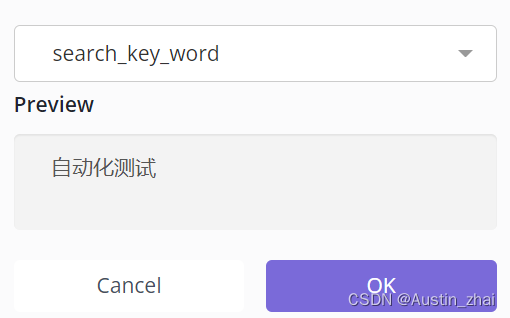
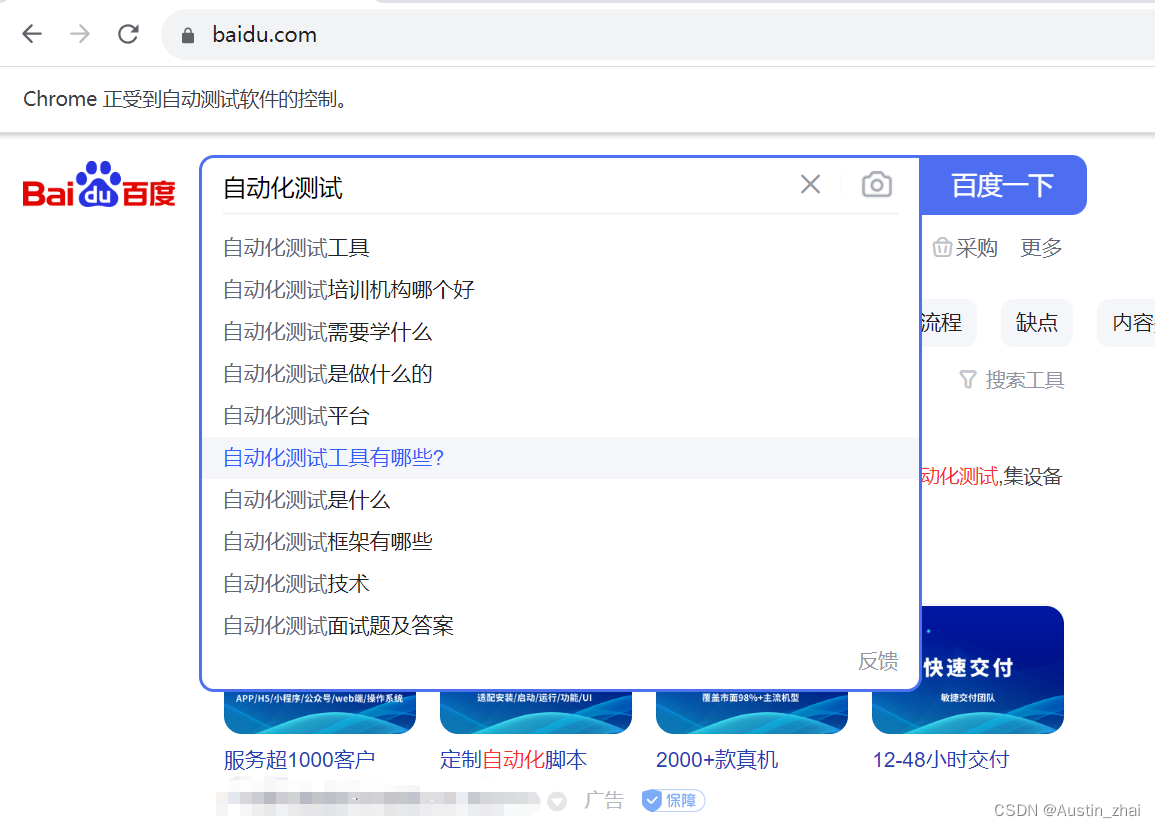
这里我们依然选择搜索框元素,并在下一个页面中选择search_key_word变量,该变量是之前定义好的其中一个,我们直接选择后,该变量就会直接作用于当前的搜索框。


此时我们就可以看到搜索框内已经输入了自动化测试这几个关键字了,这样我们只要保存好之前的业务操作步骤,就可以每一次在使用搜索页面的时候输入自己指定的内容了。是不是特别的简单?

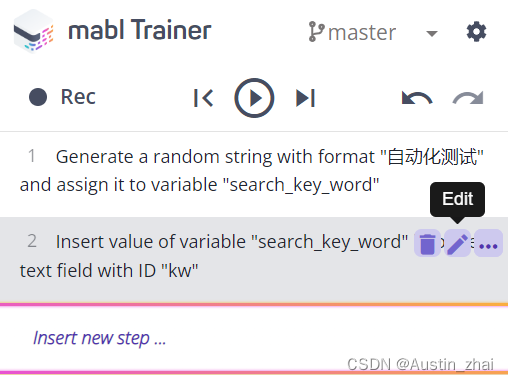
如果我们不是使用新建的变量,想改变用调用一些既存的变量,我们也可以在执行步骤的过程中进行编辑和修改。我们先找到对应步骤,在步骤的右侧选择编辑(Edit)。

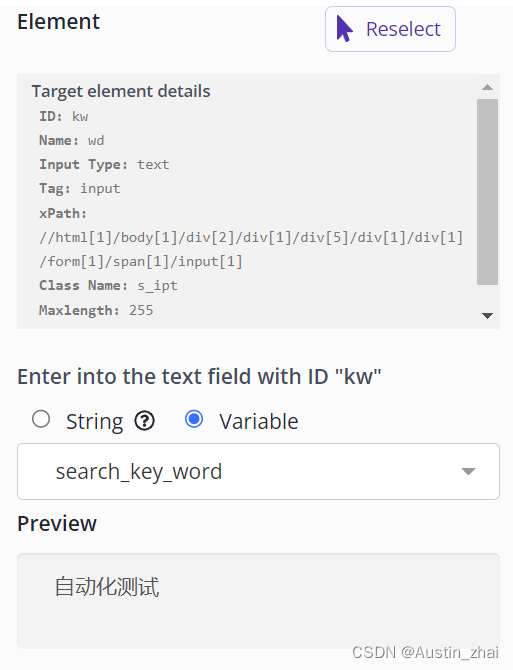
开打后可以看到界面中对应元素的一些详细信息,也可以看到我们刚才调用的变量search_key_word,现在我们想调用另一个变量,我们一个是可以在下面的变量下拉列表中选择一个既存的变量。

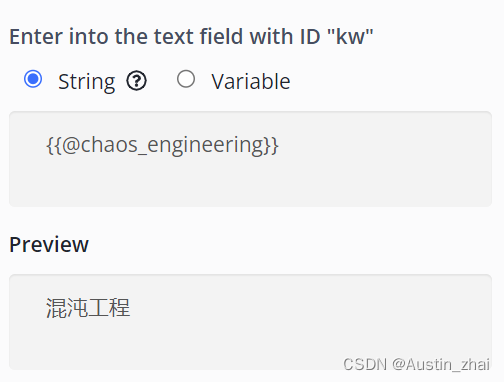
另一个方法是直接编辑这个元素的文本内容,我们先将选项单选按钮调至字符串(String),然后按照之前所说的字符串模板的表达式来调用其他的变量,这里我们调用了一个混沌工程的变量。可以看出这里的操作是灵活多变的,完全可以根据小伙伴们自己的实际习惯与需求来自行使用。

一般在我们的测试项目中,存在多个测试环境已经不是什么新鲜事情了。无论是DEV、UAT、PRD还是其他的一些环境都是我们测试需要涉及的主体环境,所以在mabl中也可以通过变量来快速的访问你所指定的多个测试环境。当然mabl不单单是提供了整体的环境访问,还支持各类的业务子页面的跳转,这里就完全看大家各自的发挥了。
默认情况下mabl开启Trainer的时候都会默认开始你设置的Application时设置的URL,当然我们的日常业务肯定不是那么简单的访问一个或两个地址。所以这里我们就需要根据业务流程的需求来定制我们的URL访问路径与跳转页面甚至是环境的快速切换。
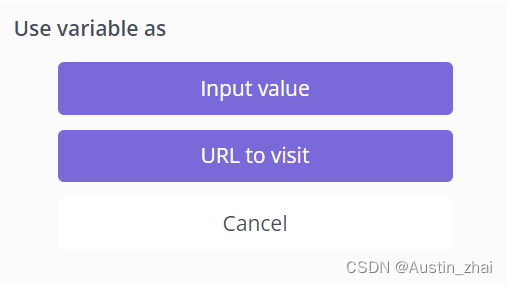
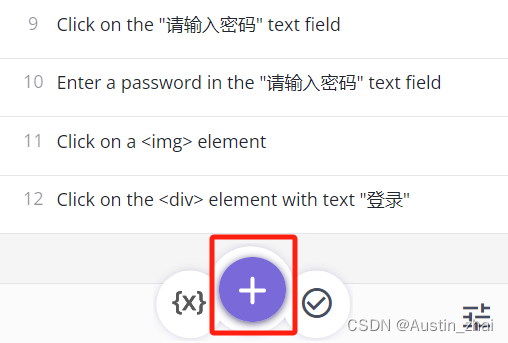
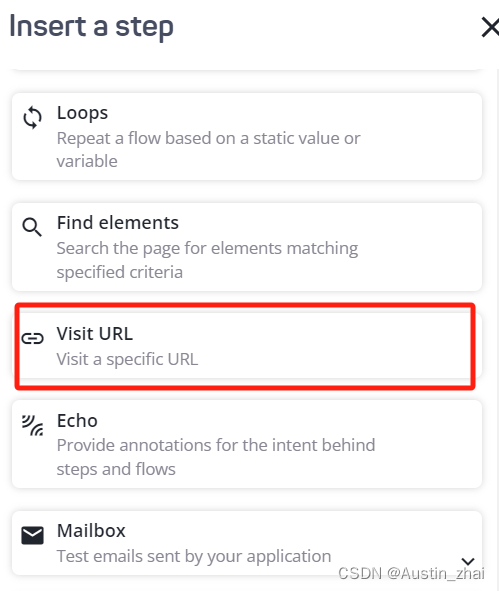
当需要添加URL跳转变量的时候我们需要先在Trainer中点击最下面的加号按钮,在添加步骤的界面中选择访问URL(Visit URL)。


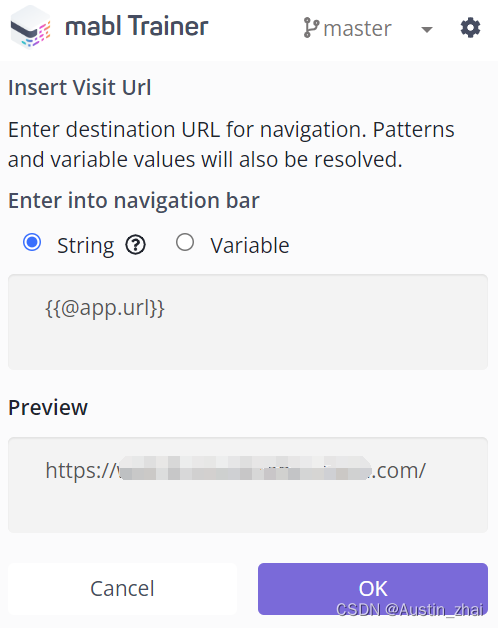
跳转进来后我们可以在字符串和变量两个输入种类中选择,这里的用法与字符串模板中的表达式用法一致,就不重复介绍了。在一些测试场景中我们可以在url的前后或本身进行url的拼接以达到正确跳转业务页面的目的。

另一种较为高频的场合就是在我们的用例中进行断言,无论是判断值或元素是否存在,变量都可以很好的满足这些测试场景。在mabl中,如果已经事先将被测对象进行了变量创建,那我们大可以在业务操作的测试过程中将断言设置为你所需验证功能的核心元素。
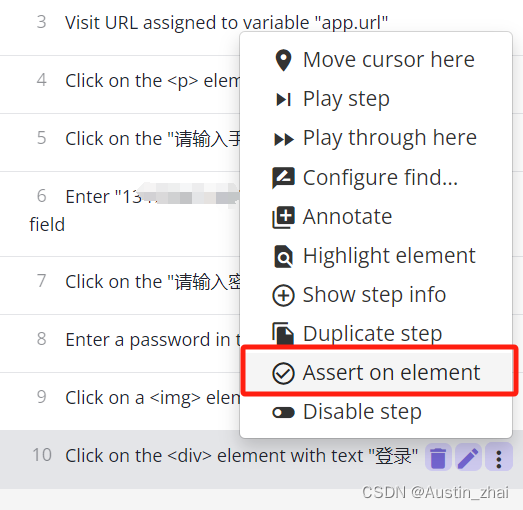
例如你需要测试一个系统的测试,登录按钮的亮起与文案变化会随着用户名密码输入而发生改变,那登录页面的一些特征元素或随业务状态变化的元素完全可以变成你的断言依据。我们先在对应需要断言的步骤处添加一个断言操作。

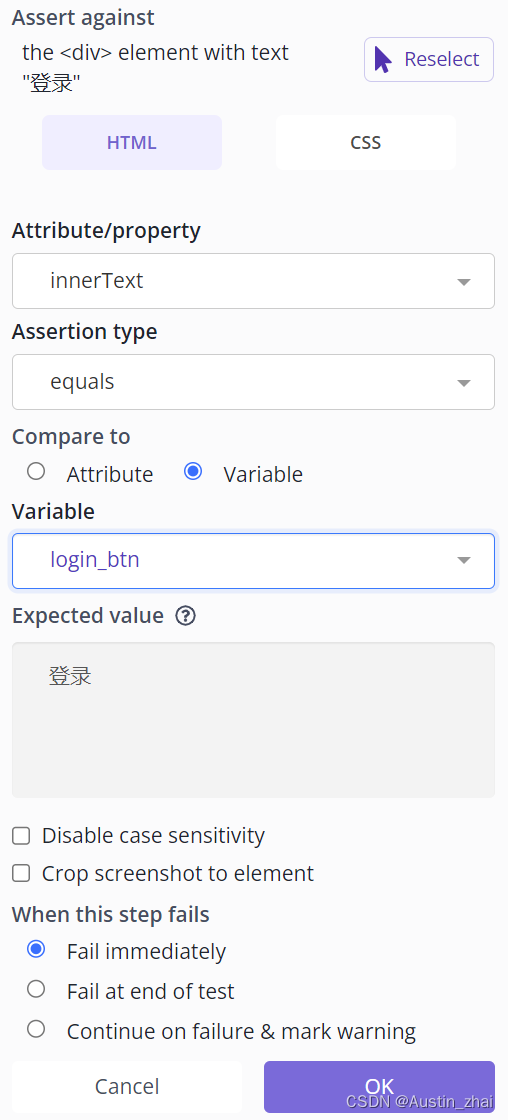
在断言界面中,我们这里断言的对象是登录按钮,判断的内容则是按钮的内部文案,而变量使用预先创建的登录按钮的innerText的属性值,创建的时候需要注意必须将按钮的对应属性调整为登录信息录入完整状态下的属性,不然肯定会断言失败。下面的选项可以根据自己的测试场景需求来酌情选择。
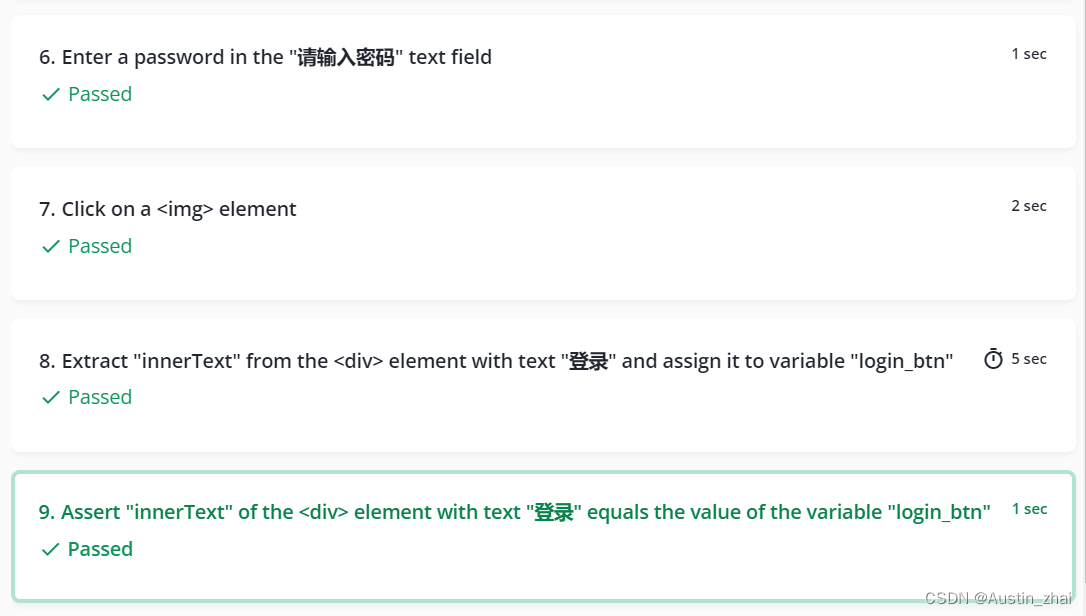
添加完断言并保存用例,我们先简单的跑一下用例,在报告结果中查看详细,就可以看到我们刚才添加的断言已经执行成功了。
以上就是mabl中的变量的创建与使用的一些高频场景,其实对于我们的日常工作来说,频繁的利用变量的特性来丰富自动化业务测试脚本是一个非常高效的解决方案,面对敏捷开发的项目,即使频繁的更改需求与版本迭代,越是这样的环境,就越可以体现变量在整体脚本灵活性与维护性上的绝大优势。