关于前端如何下载后端接口返回response-type为application/octet-stream的文件
问题描述
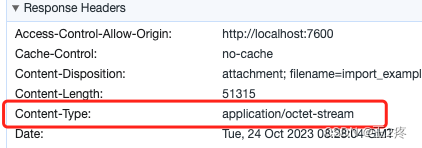
后端接口定义为直接返回一个文件,如果带认证信息可以直接通过浏览器url下载,但是接口需要传headers认证信息,url上又不支持传相关信息

解决
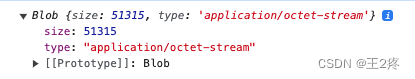
前端正常请求接口,设置responseType值为blob,这样取到接口返回的数据为Blob类型,之后通过由blob数据创建一个指向类型数组的URL来完成文件下载
打印出来的返回值:
const data = await request(`/api/xxx`, { method: 'get', responseType: 'blob',})const blob = new Blob([data])const fileLink = document.createElement('a') //创建一个a标签通过a标签的点击事件区下载文件fileLink.download = 'import_example.jsonl.gzip'fileLink.style.display = 'none'fileLink.href = URL.createObjectURL(blob) //使用blob创建一个指向类型数组的URLdocument.body.appendChild(fileLink)fileLink.click()URL.revokeObjectURL(fileLink.href) // 释放URL 对象document.body.removeChild(fileLink)