uniapp项目引入uView组件库
一、uView官方文档二、公司项目中引入并使用uView
一、uView官方文档
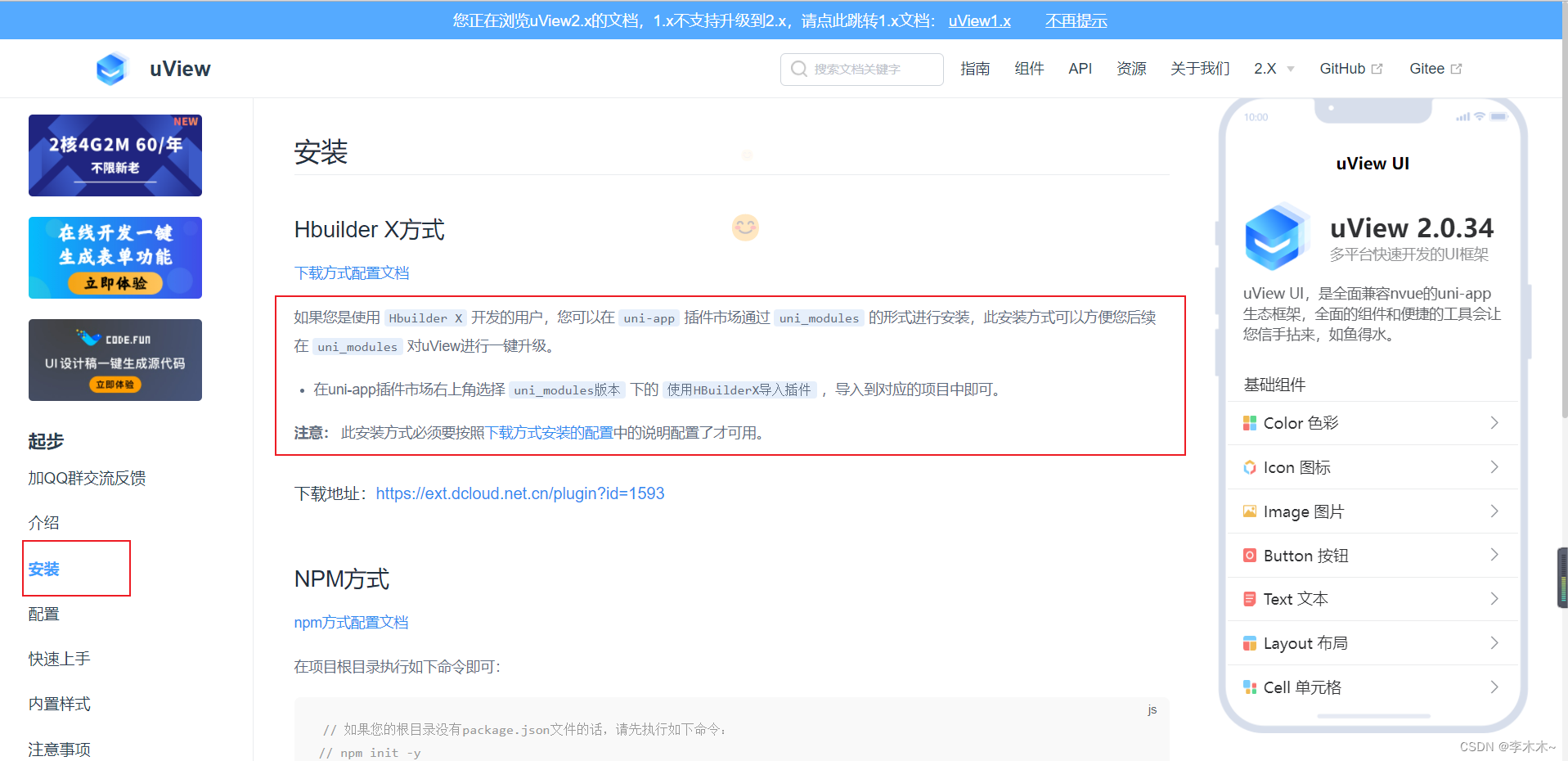
uView官方文档
二、公司项目中引入并使用uView
第一步:
在公司创建完成uniapp项目后引入uView

第二步:
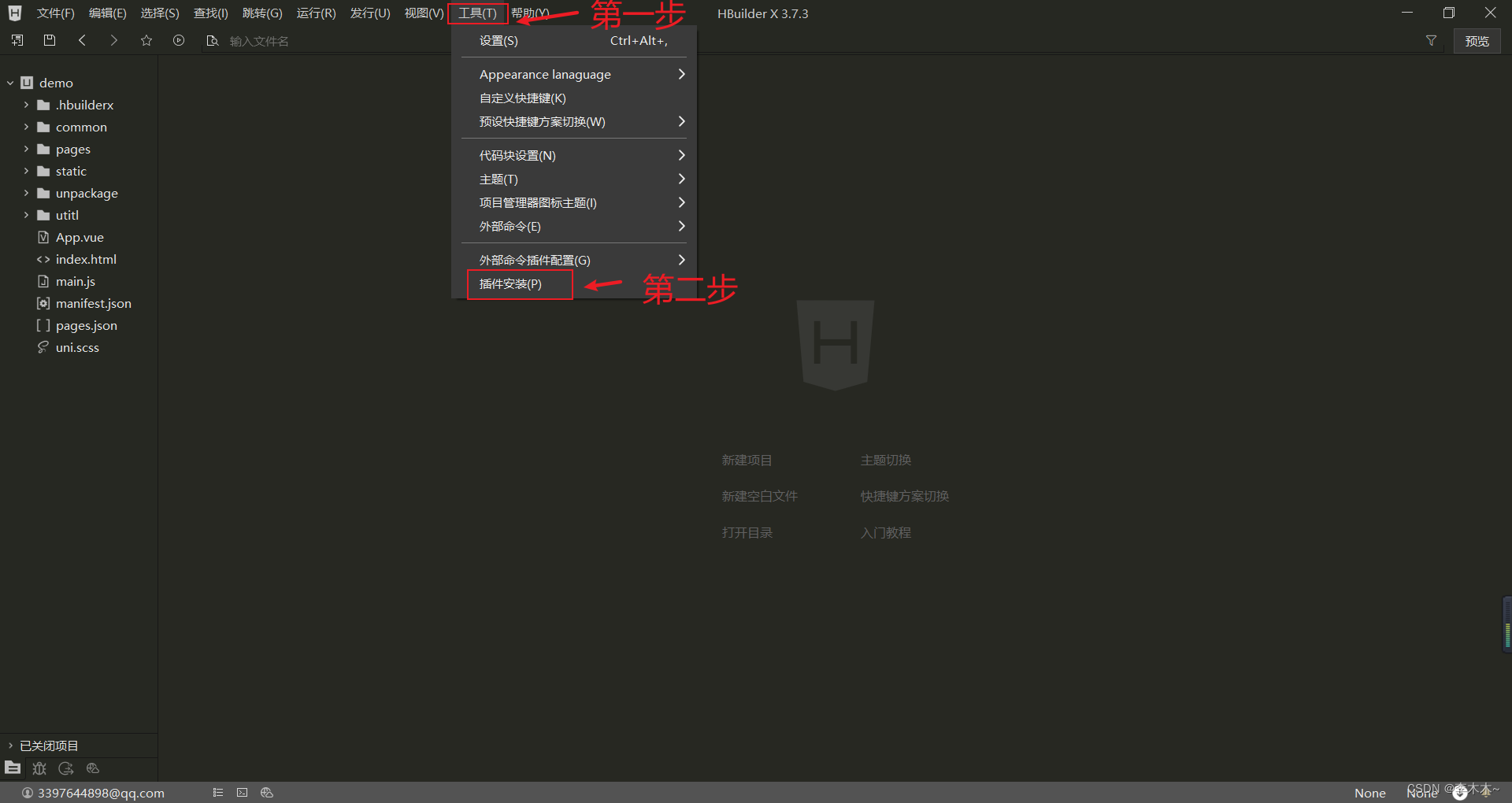
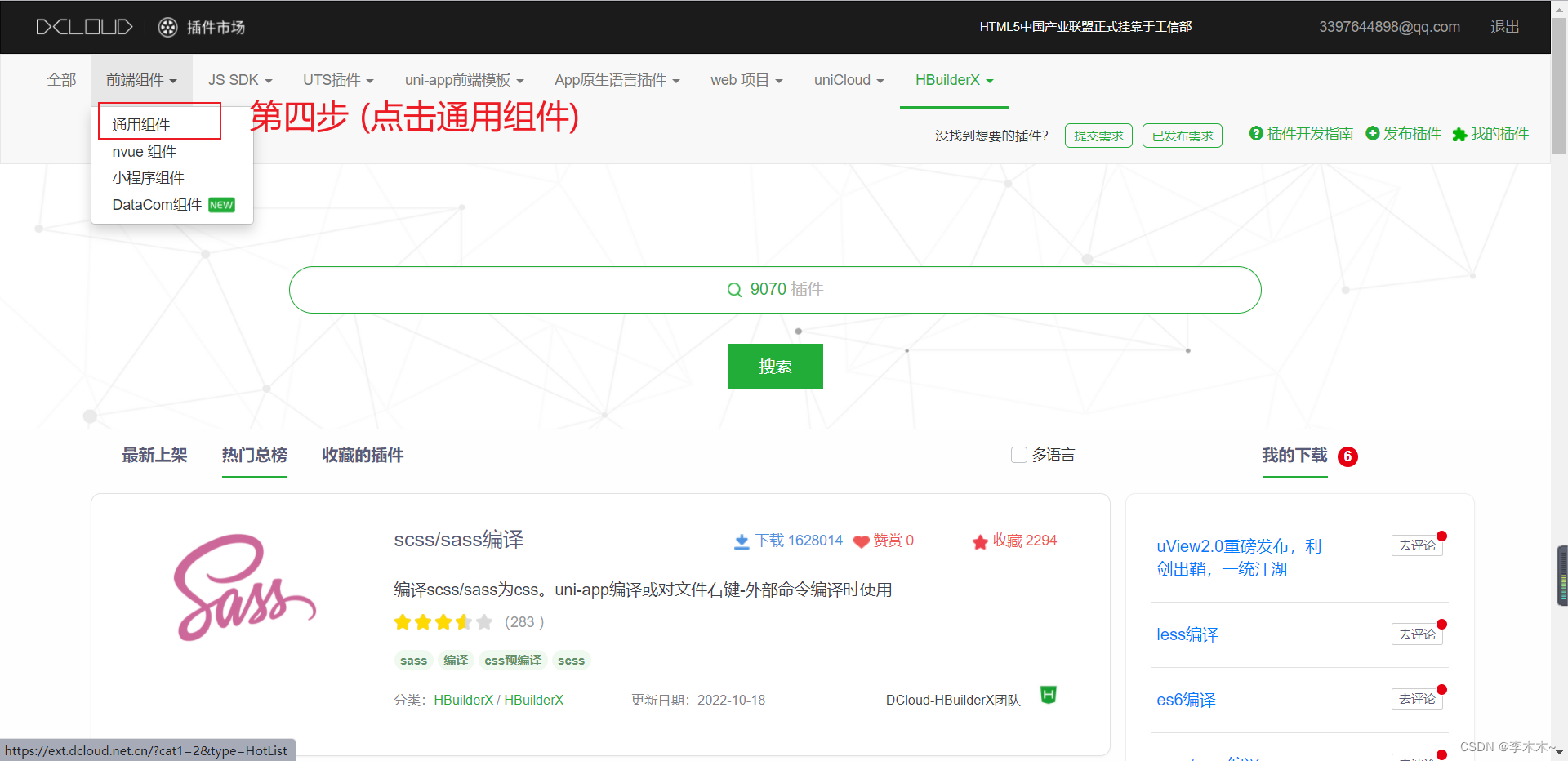
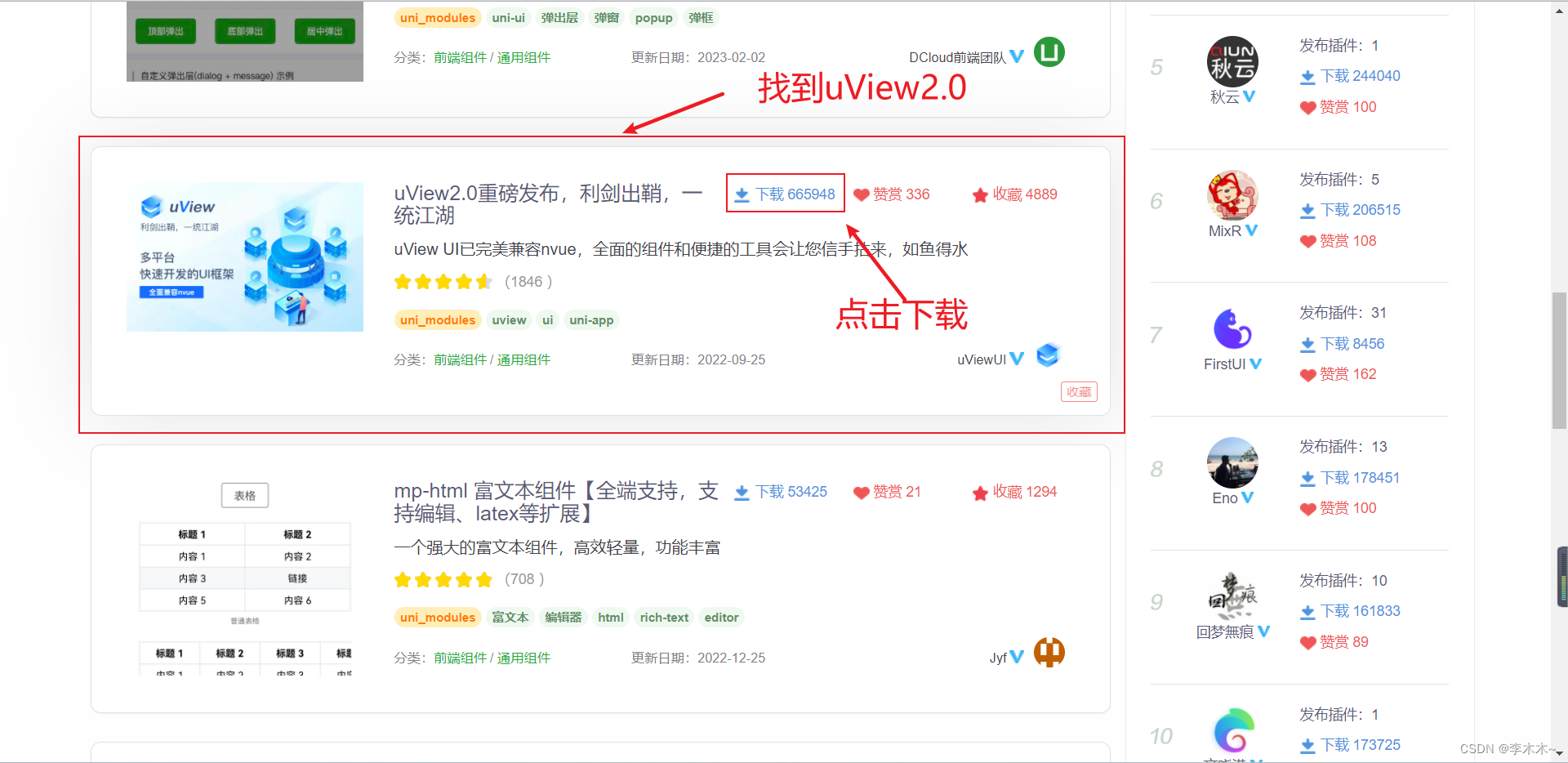
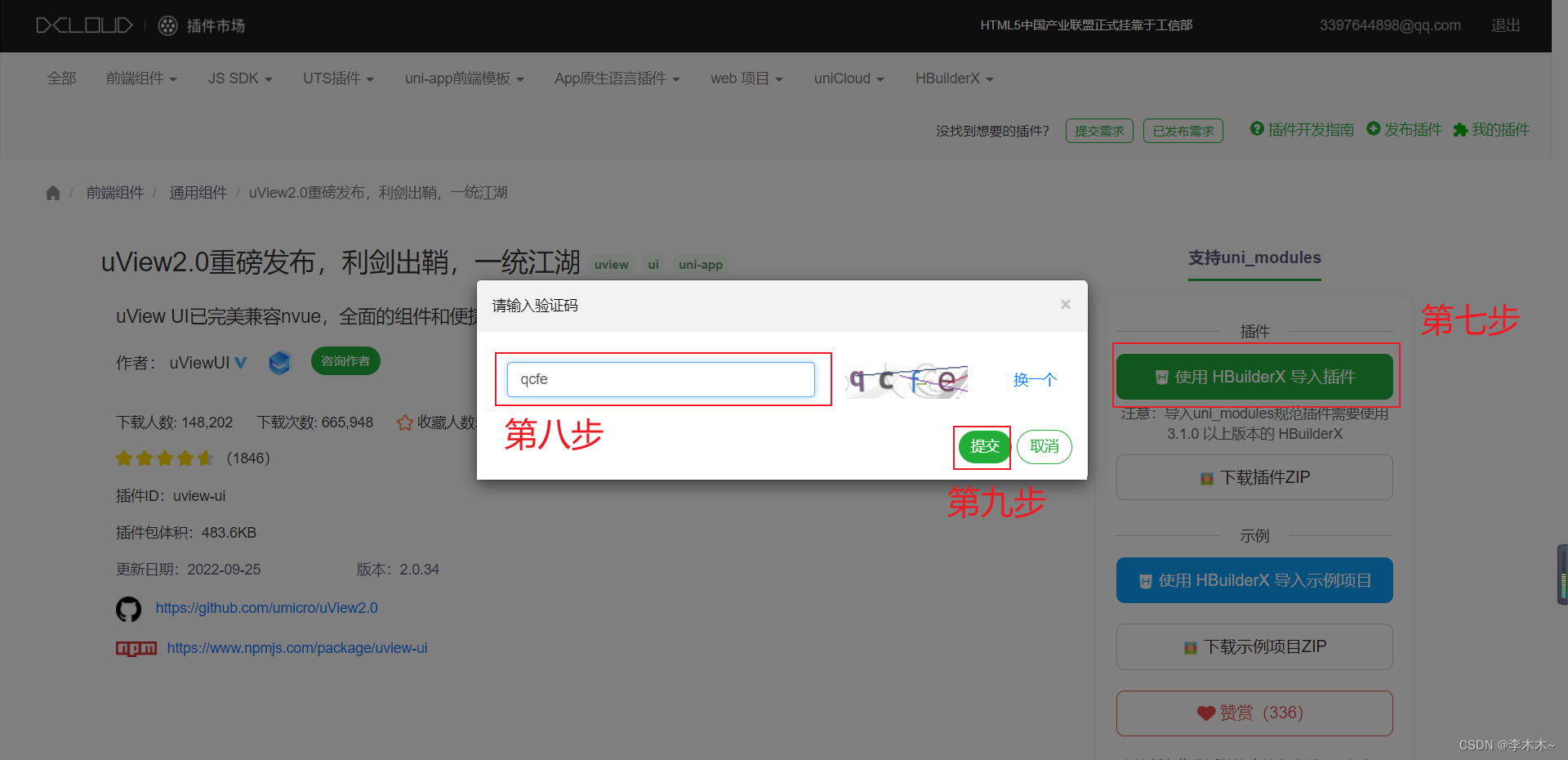
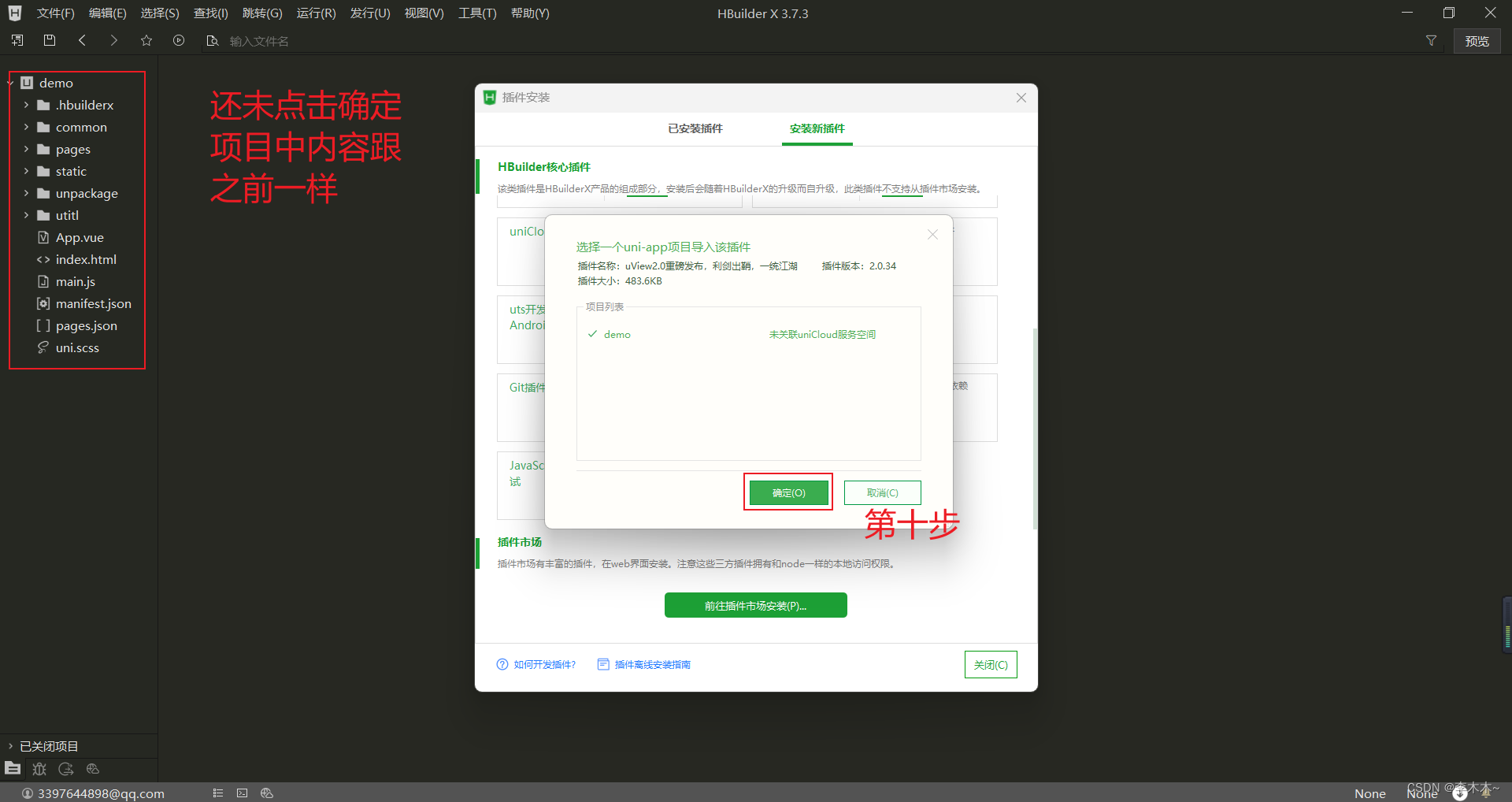
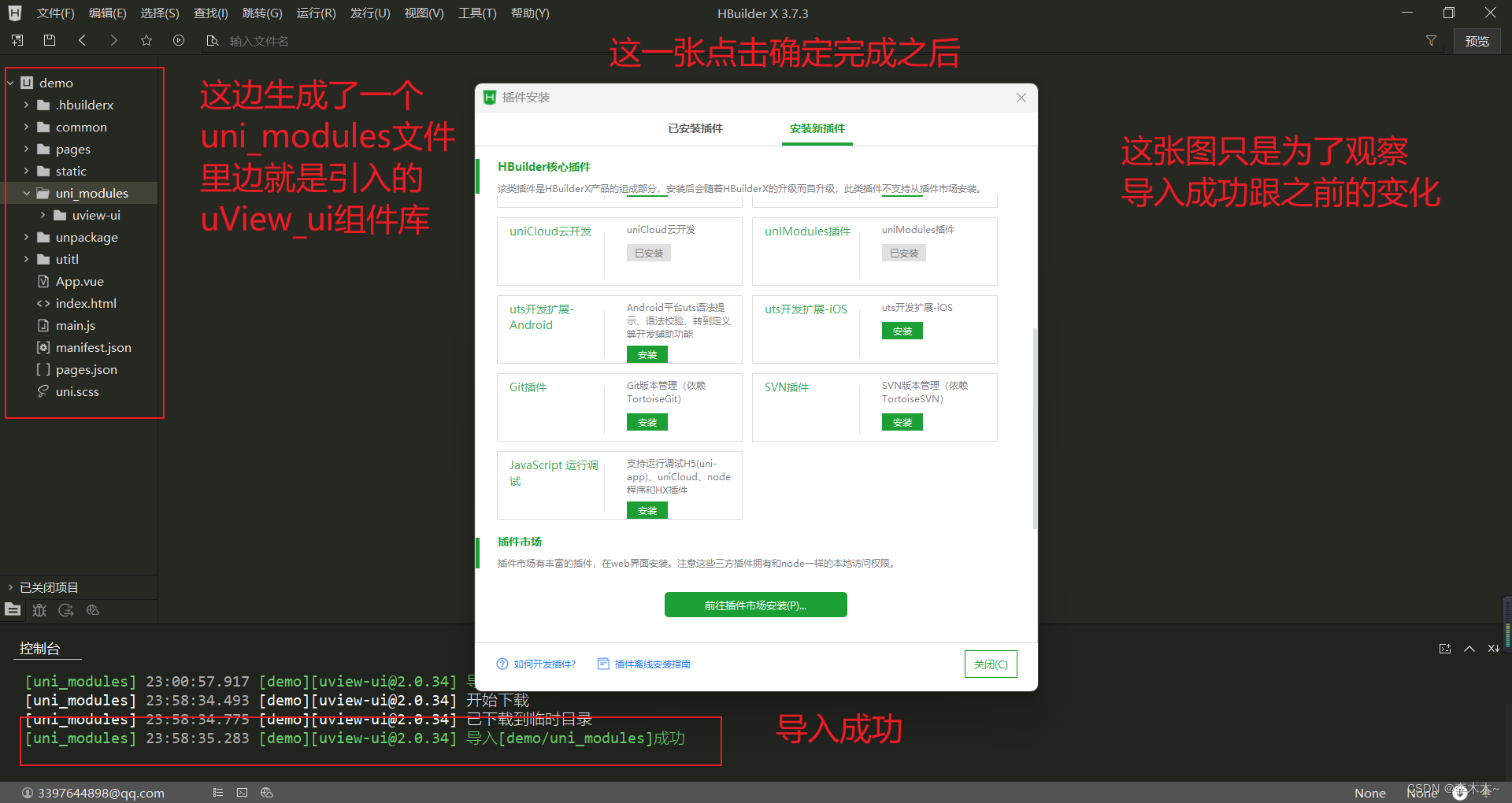
您如果是使用HBuilder X创建的uniapp项目,使用uView组件库的话需要在HBuilder X下载插件库 下载 uni_modules ,(如果这个看不懂可以看官方文档)

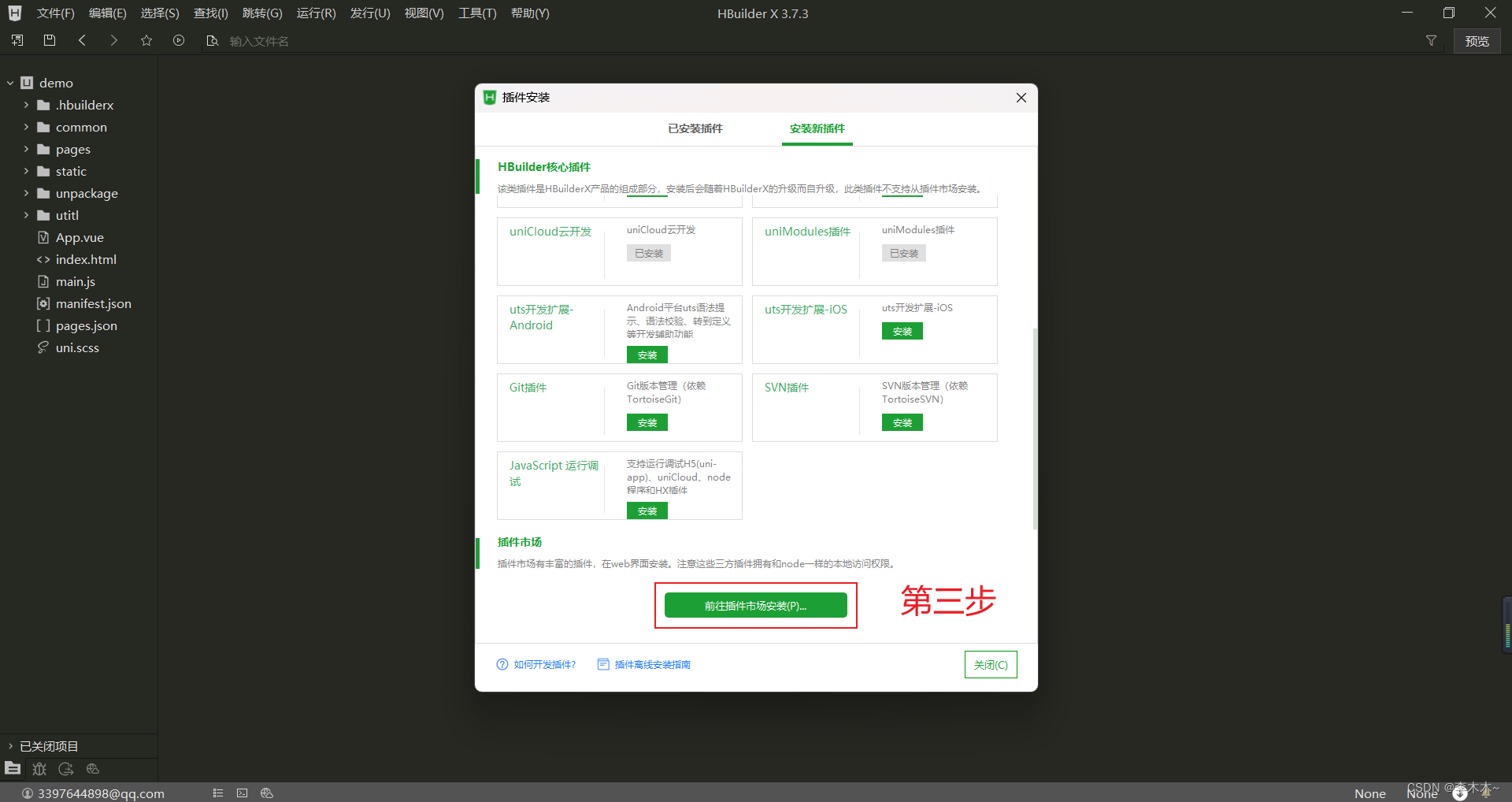
(1) HBuilder X插件库中下载 uni_modules







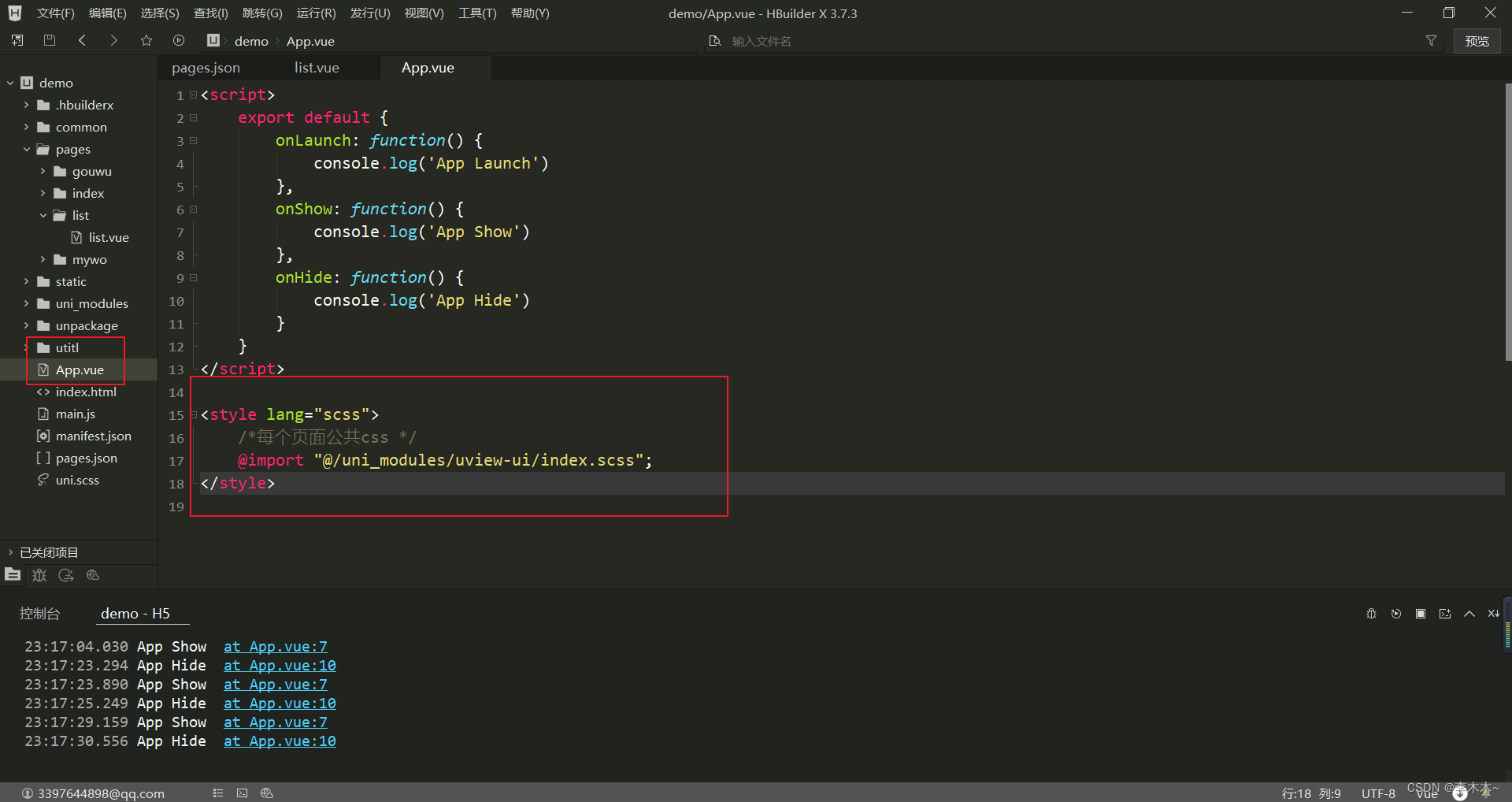
现在是已经将 uView导入到项目中了,接下来还需要对项目中uView组件库样式的导入,(具体步骤官方文档里都有)

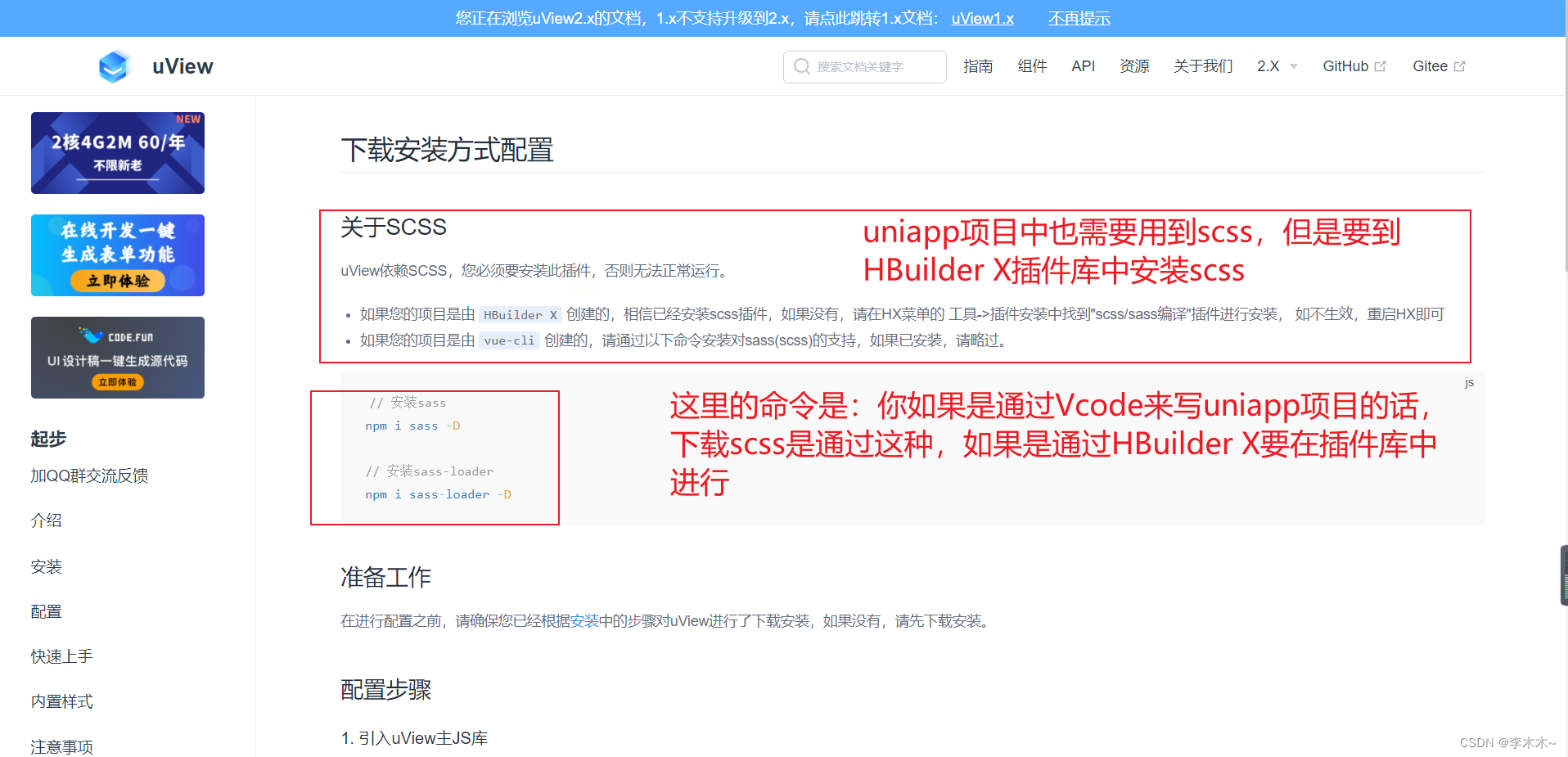
如果之前安装过scss,可以直接跳过
这里的scss仅限于是通过Vcode开发uniapp的

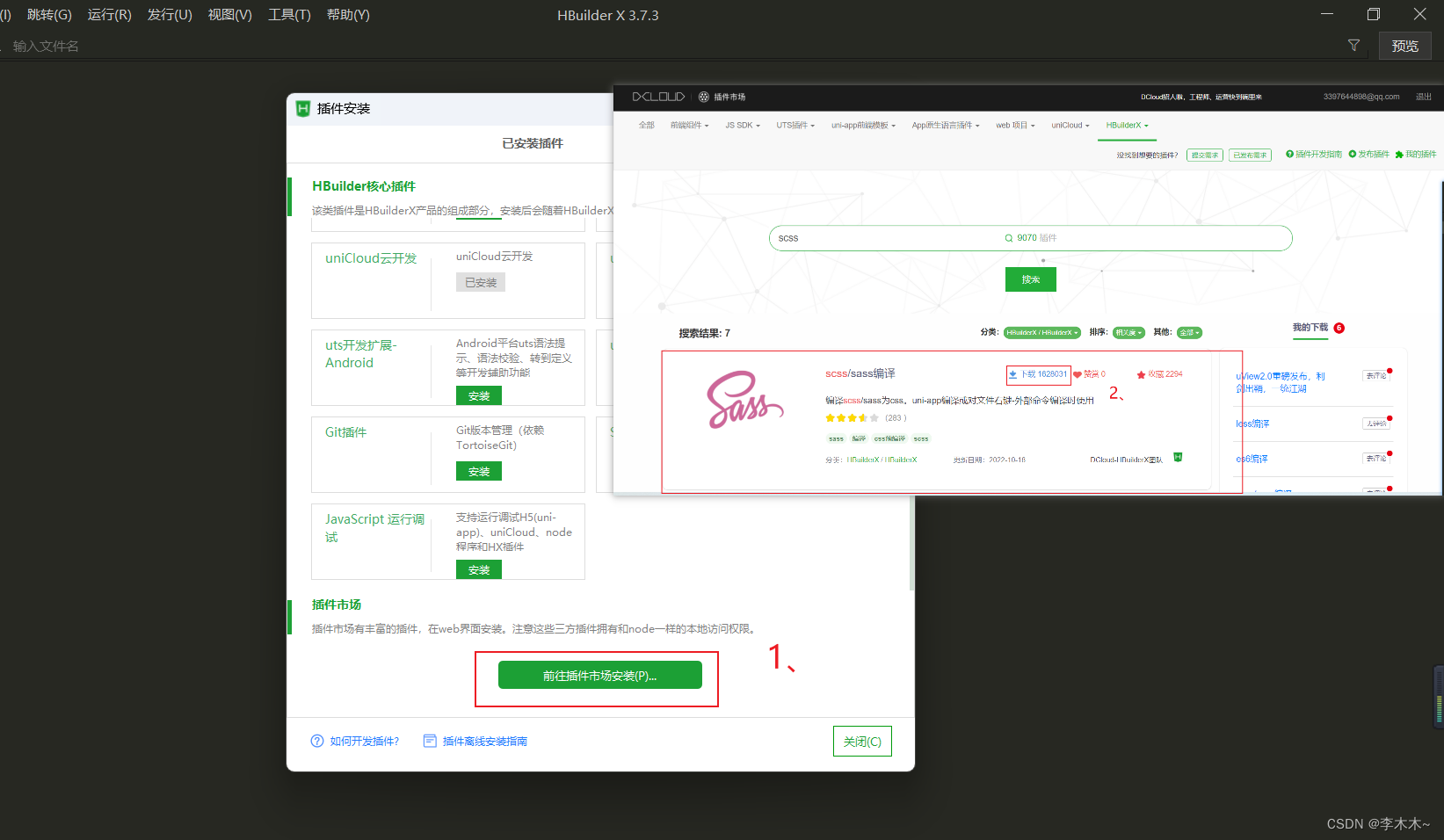
通过HBuilder X 下载scss


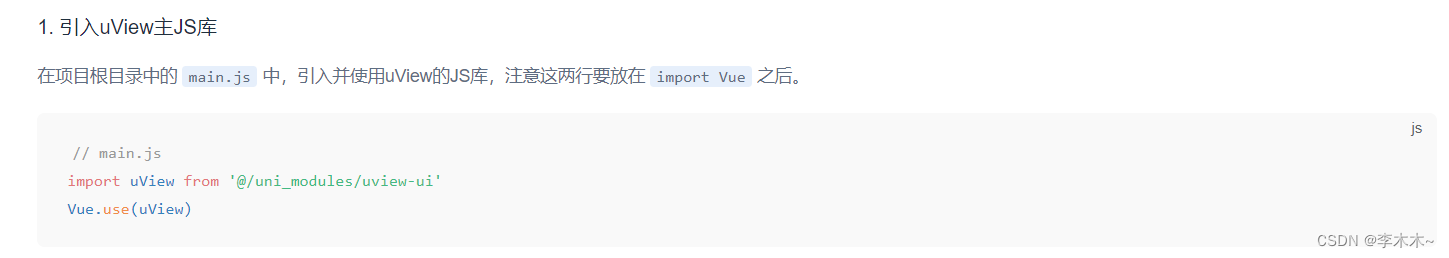
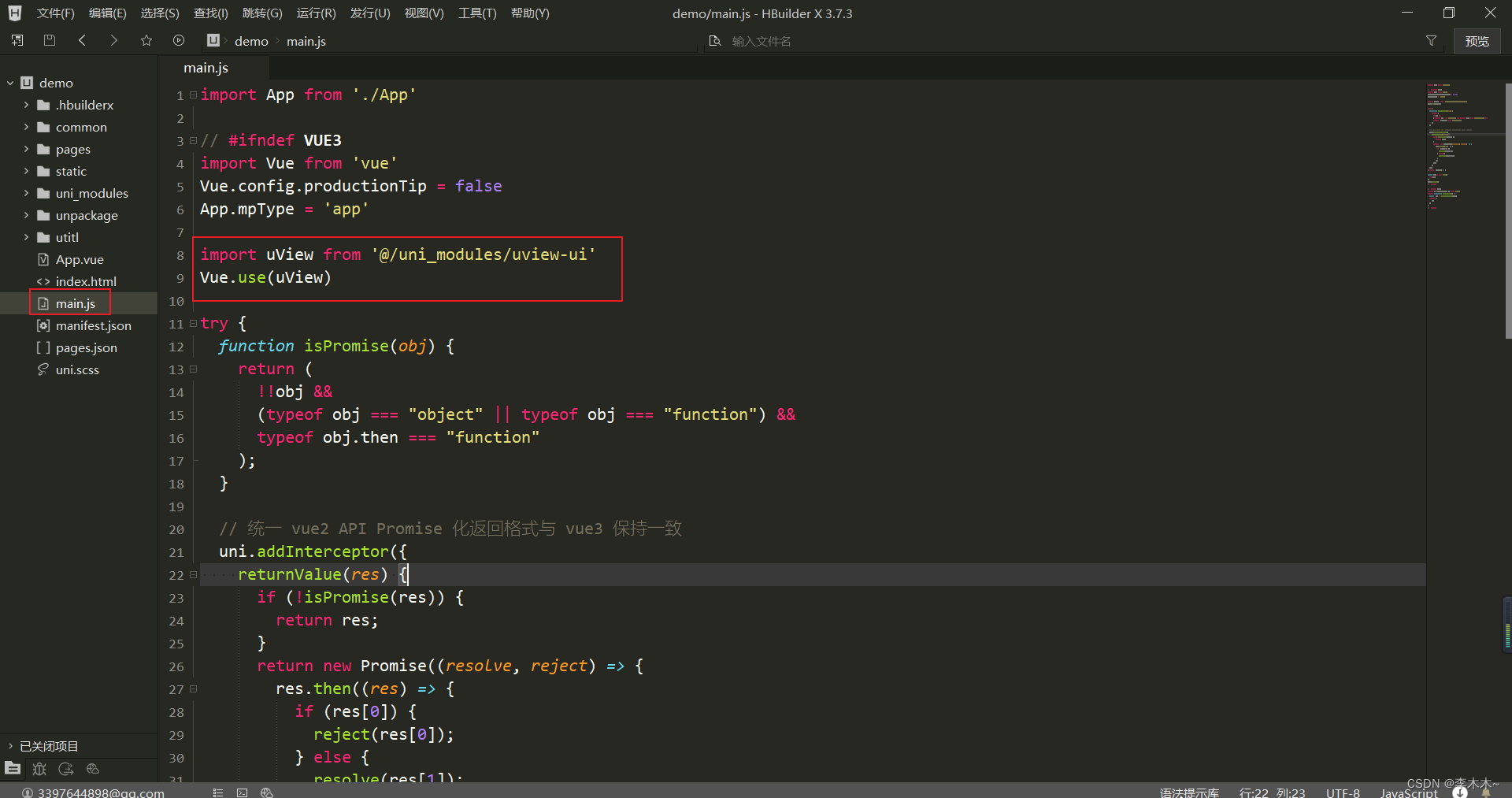
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。// main.jsimport uView from '@/uni_modules/uview-ui'Vue.use(uView)

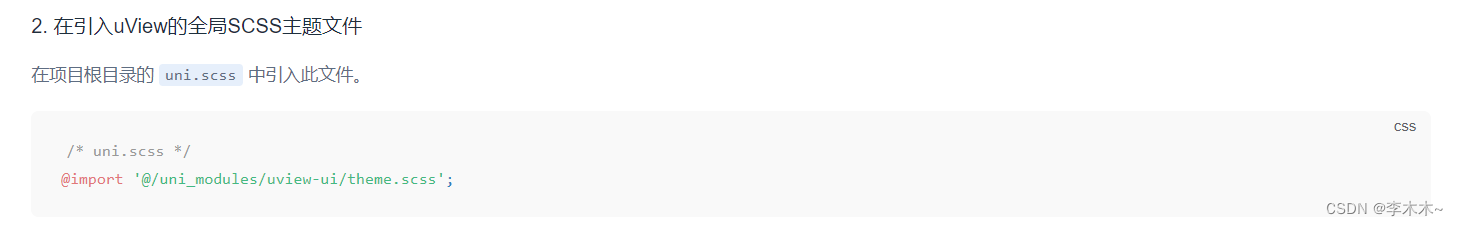
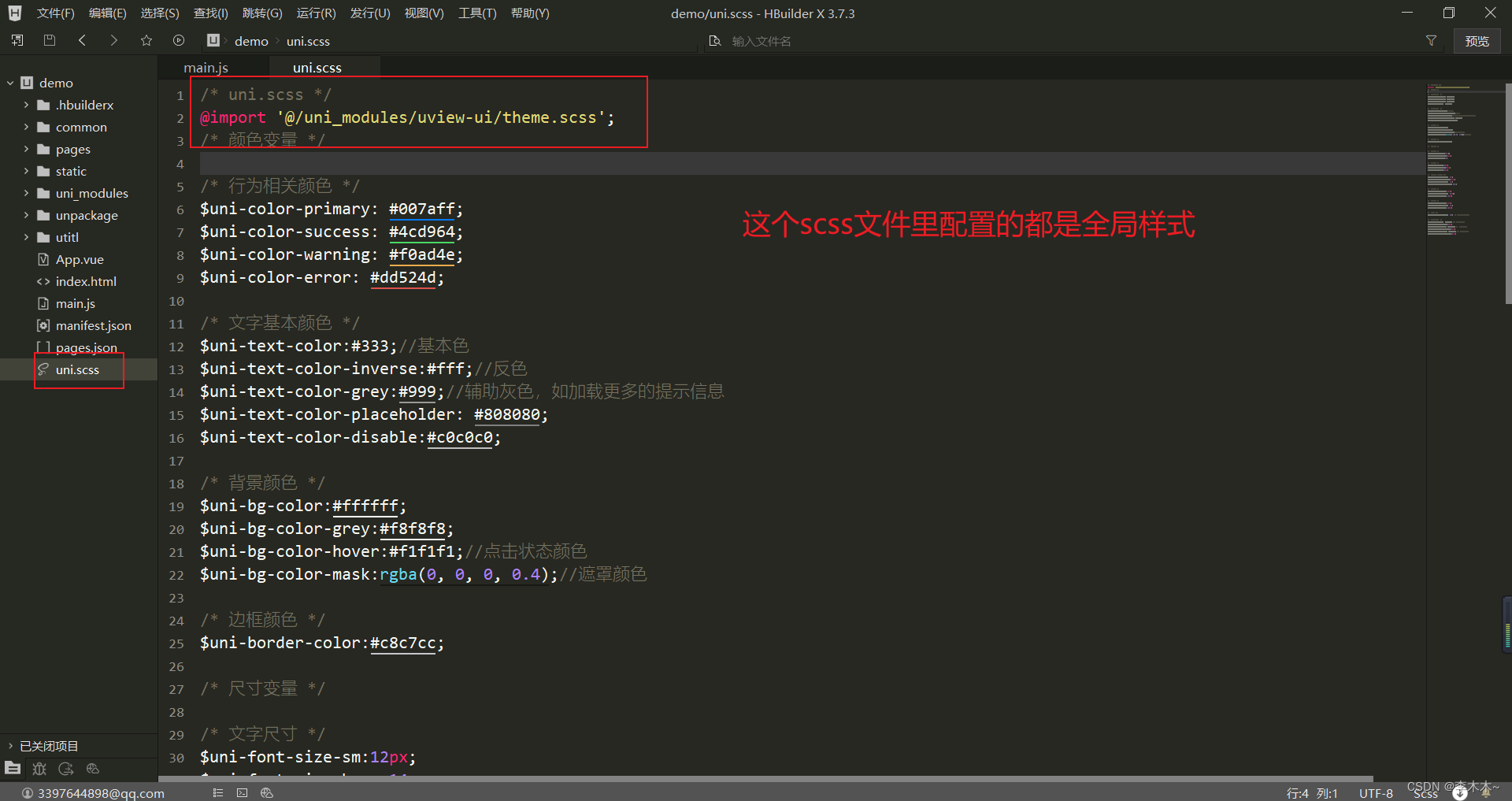
在项目根目录的uni.scss中引入此文件。/* uni.scss */@import '@/uni_modules/uview-ui/theme.scss';


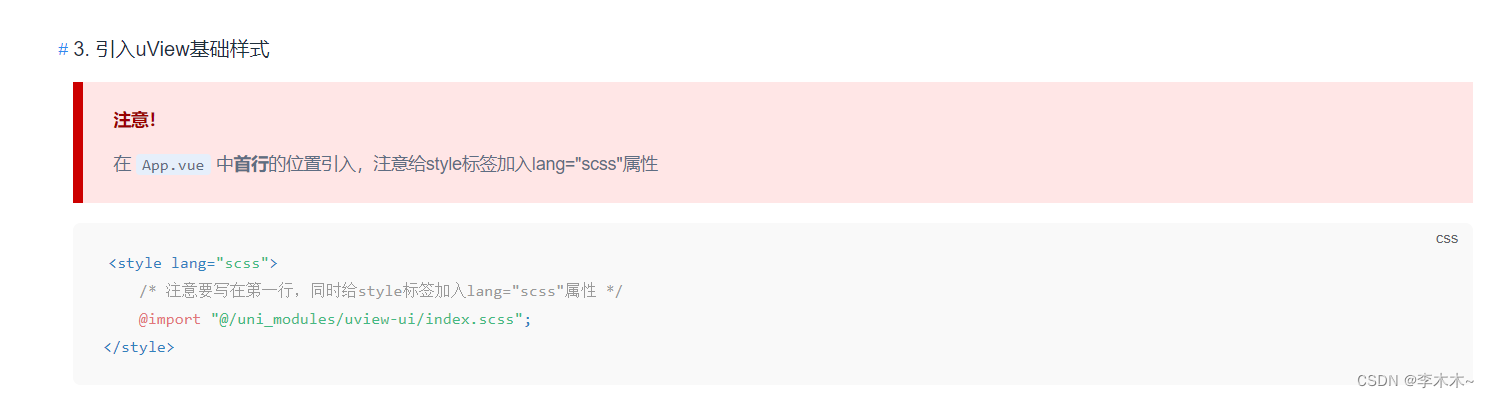
到这一步可以直接启动项目,里边的组件均可使用