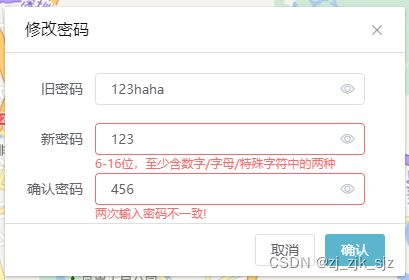
用户登录后修改密码,密码需要一定的验证规则。旧密码后端验证是否正确;前端验证新密码的规范性,新密码规范为:6-16位,至少含数字/字母/特殊字符中的两种;确认密码只需要验证与新密码是否一致;

弹窗结构
<el-dialog title="修改密码" :visible.sync="passDlgVisible" @close="passDlgClose" width="400px"> <el-form :model="passForm" ref="passRef" :rules="passRules" hide-required-asterisk label-width="70px" size="small"> <el-form-item label="旧密码" prop="oldPassword"> <el-input v-model="passForm.oldPassword" show-password></el-input> </el-form-item> <el-form-item label="新密码" prop="newPassword"> <el-input v-model="passForm.newPassword" show-password></el-input> </el-form-item> <el-form-item label="确认密码" prop="confirmPassword"> <el-input v-model="passForm.confirmPassword" show-password></el-input> </el-form-item> </el-form> <span slot="footer"> <el-button @click="passDlgVisible=false" size="small">取消</el-button> <el-button @click="passSave" type="primary" size="small">确认</el-button> </span></el-dialog>form验证规则
passRules: {oldPassword:[{required: true, message: '请输入旧密码', trigger: 'blur'}], newPassword:[{validator: this.validNewPass, trigger: 'blur'}], confirmPassword:[{validator: this.validConfirmPass, trigger: 'blur'}]}验证函数
/** * 验证新密码 */validNewPass(rule, value, callback) { let reg = /(?!^(\d+|[a-zA-Z]+|[~!@#$%^&*?]+)$)^[\w~!@#$%^&*?]{6,16}$/ if (value === '') { callback(new Error('请输入新密码')); } else if (!reg.test(value)) { callback(new Error('6-16位,至少含数字/字母/特殊字符中的两种')) } else { if (this.passForm.confirmPassword !== '') { this.$refs.passRef.validateField('confirmPassword'); } callback(); }},/** * 验证确认密码 */validConfirmPass(rule, value, callback) { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.passForm.newPassword) { callback(new Error('两次输入密码不一致!')); } else { callback(); }}弹窗关闭后清空字段和验证
/** * 弹窗关闭事件 */passDlgClose() { this.passForm = { oldPassword: '', newPassword: '', confirmPassword: '' } this.$refs.passRef.clearValidate();}提交表单
passSave() { this.$refs.passRef.validate((valid) => { if (valid) { this.passForm.userName = this.userName api.user.editPass(this.passForm).then(res => { this.passDlgVisible = false; }) } else { return false; } });}这就是修改密码的全部流程啦。。。。有问题评论区答复。。。。能解决的就答复,不能解决的自己百度哈。。。。