1. 前言
文件上传 小文件(图片、文档、视频)上传可以直接使用很多ui框架封装的上传组件,或者自己写一个input 上传,利用FormData 对象提交文件数据,后端使用spring提供的MultipartFile进行文件的接收,然后写入即可。但是对于比较大的文件,比如上传2G左右的文件(http上传),就需要将文件分片上传(file.slice()),否则中间http长时间连接可能会断掉。
分片上传 分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(我们称之为Part)来进行分别上传,上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件。
秒传 通俗的说,你把要上传的东西上传,服务器会先做MD5校验,如果服务器上有一样的东西,它就直接给你个新地址,其实你下载的都是服务器上的同一个文件,想要不秒传,其实只要让MD5改变,就是对文件本身做一下修改(改名字不行),例如一个文本文件,你多加几个字,MD5就变了,就不会秒传了.
断点续传 断点续传是在下载或上传时,将下载或上传任务(一个文件或一个压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传或下载,如果碰到网络故障,可以从已经上传或下载的部分开始继续上传或者下载未完成的部分,而没有必要从头开始上传或者下载。本文的断点续传主要是针对断点上传场景。
关于vue-simple-uploader
vue-simple-uploader是基于 simple-uploader.js 封装的vue上传插件。它的优点包括且不限于以下几种:
支持文件、多文件、文件夹上传;支持拖拽文件、文件夹上传可暂停、继续上传错误处理支持“秒传”,通过文件判断服务端是否已存在从而实现“秒传”分块上传支持进度、预估剩余时间、出错自动重试、重传等操作大文件上传流程
前端对文件进行MD5加密,并且将文件按一定的规则分片;vue-simple-uploader先会发送get请求校验分片数据在服务端是否完整,如果完整则进行秒传,如果不完整或者无数据,则进行分片上传。后台校验MD5值,根据上传的序号和分片大小计算相应的开始位置并写入该分片数据到文件中。建议先读一遍simple-uploader.js的文档,然后再读一下vue-simple-uploader的文档,了解一下各个参数的作用是什么
vue-simple-uploader文档
simple-uploader.js文档
安装
npm install vue-simple-uploader --save使用:
// 在main.js中:import uploader from 'vue-simple-uploader'Vue.use(uploader)相关概念
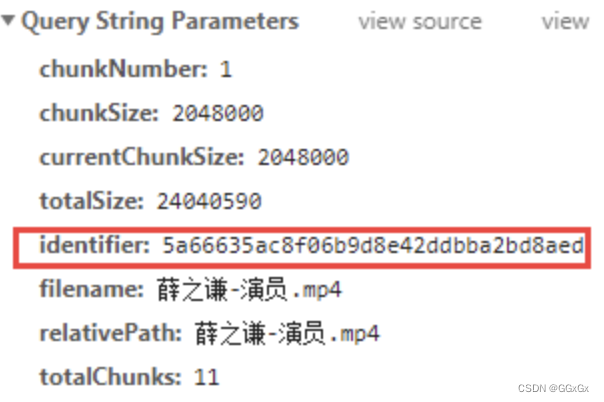
chunkNumber: 当前块的次序,第一个块是 1,注意不是从 0 开始的。totalChunks: 文件被分成块的总数。chunkSize: 分块大小,根据 totalSize 和这个值可以计算出总共的块数。注意最后一块的大小可能会比这个要大。currentChunkSize: 当前块的大小,实际大小。totalSize: 文件总大小。identifier: 这个就是MD5值,每个文件的唯一标示。filename: 文件名基于vue-simple-uploader封装全局上传组件
代码参考:
git代码
onFileAdded(file) { this.panelShow = true Bus.$emit('fileAdded') // 将额外的参数赋值到每个文件上,以不同文件使用不同params的需求 file.params = this.params // 计算MD5,完成后开始上传操作 this.computeMD5(file).then((result) => this.startUpload(result))},具体的MD5计算方法,会在下面讲,这里先简单引出。
上传过程中,会不断触发file-progress上传进度的回调
// 文件进度的回调onFileProgress(rootFile, file, chunk) { console.log(`上传中 ${file.name},chunk:${chunk.startByte / 1024 / 1024} ~ ${chunk.endByte / 1024 / 1024}`)},文件上传成功后,在“上传完成”的回调中,通过服务端返回的needMerge字段,来判断是否需要再发送合并分片的请求,
如果这个字段为true,则需要给后台发一个请求合并的ajax请求,否则直接上传成功。
注意:这里的needMerge是和后台商议决定的字段名
onFileSuccess(rootFile, file, response, chunk) { let res = JSON.parse(response); // 服务器自定义的错误,这种错误是Uploader无法拦截的 if (!res.result) { this.$message({ message: res.message, type: 'error' }); return }// 如果服务端返回需要合并 if (res.needMerge) { api.mergeSimpleUpload({ tempName: res.tempName, fileName: file.name, ...file.params, }).then(data => { // 文件合并成功 Bus.$emit('fileSuccess', data); }).catch(e => {}); // 不需要合并 } else { Bus.$emit('fileSuccess', res); console.log('上传成功'); }},onFileError(rootFile, file, response, chunk) {console.log(error)},vue-simple-uploader自动将文件进行分片,在options的chunkSize中可以设置每个分片的大小。对于大文件来说,会发送多个请求,在设置testChunks为true后(在插件中默认就是true),会发送与服务器进行分片校验的请求,第一个get请求就是该请求;后面的每一个post请求都是上传分片的请求。
看一下发送给服务端的参数,其中chunkNumber表示当前是第几个分片,totalChunks代表所有的分片数,这两个参数都是都是插件根据你设置的chunkSize来计算的。

需要注意的就是在最后文件上传成功的事件中,通过后台返回的字段,来判断是否要再给后台发送一个文件合并的请求。
MD5的计算过程断点续传及秒传的基础是要计算文件的MD5,这是文件的唯一标识,然后服务器根据MD5进行判断,是进行秒传还是断点续传。在file-added事件之后,就计算MD5,我们最终的目的是将计算出来的MD5加到参数里传给后台,然后继续文件上传的操作,详细的思路步骤是:
1)把uploader组件的autoStart设为false,即选择文件后不会自动开始上传
2)先通过 file.pause()暂停文件,然后通过H5的FileReader接口读取文件
3)将异步读取文件的结果进行MD5,这里我用的加密工具是spark-md5,你可以通过npm install spark-md5 --save来安装,也可以使用其他MD5加密工具。
4)file有个属性是uniqueIdentifier,代表文件唯一标示,我们把计算出来的MD5赋值给这个属性 file.uniqueIdentifier = md5,这就实现了我们最终的目的。
5)通过file.resume()开始/继续文件上传。
/** * 计算md5值,以实现断点续传及秒传 * @param file * @returns Promise */computeMD5(file) { let fileReader = new FileReader() let time = new Date().getTime() let blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice let currentChunk = 0 const chunkSize = 10 * 1024 * 1000 let chunks = Math.ceil(file.size / chunkSize) let spark = new SparkMD5.ArrayBuffer() // 文件状态设为"计算MD5" this.statusSet(file.id, 'md5') file.pause() // 计算MD5时隐藏”开始“按钮 this.$nextTick(() => { document.querySelector(`.file-${file.id} .uploader-file-resume`).style.display = 'none' }) loadNext() return new Promise((resolve, reject) => { fileReader.onload = (e) => { spark.append(e.target.result) if (currentChunk < chunks) { currentChunk++ loadNext() // 实时展示MD5的计算进度 this.$nextTick(() => { const md5ProgressText ='校验MD5 '+ ((currentChunk/chunks)*100).toFixed(0)+'%' document.querySelector(`.custom-status-${file.id}`).innerText = md5ProgressText }) } else { let md5 = spark.end() // md5计算完毕 resolve({md5, file}) console.log( `MD5计算完毕:${file.name} \nMD5:${md5} \n分片:${chunks} 大小:${file.size} 用时:${ new Date().getTime() - time } ms` ) } } fileReader.onerror = function () { this.error(`文件${file.name}读取出错,请检查该文件`) file.cancel() reject() } }) function loadNext() { let start = currentChunk * chunkSize let end = start + chunkSize >= file.size ? file.size : start + chunkSize fileReader.readAsArrayBuffer(blobSlice.call(file.file, start, end)) }},// md5计算完毕,开始上传startUpload({md5, file}) { file.uniqueIdentifier = md5 file.resume() this.statusRemove(file.id)},给file的uniqueIdentifier 属性赋值后,请求中的identifier即是我们计算出来的MD5
在计算完MD5后,我们就能谈断点续传及秒传的概念了。
服务器根据前端传过来的MD5去判断是否可以进行秒传或断点续传:
1)服务器发现文件已经完全上传成功,则直接返回秒传的标识。
2)服务器发现文件上传过分片信息,则返回这些分片信息,告诉前端继续上传,即断点续传。
3)对于前端来说在每次上传过程的最开始,vue-simple-uploader会发送一个get请求,来问服务器我哪些分片已经上传过了,
这个请求返回的结果也有几种可能:
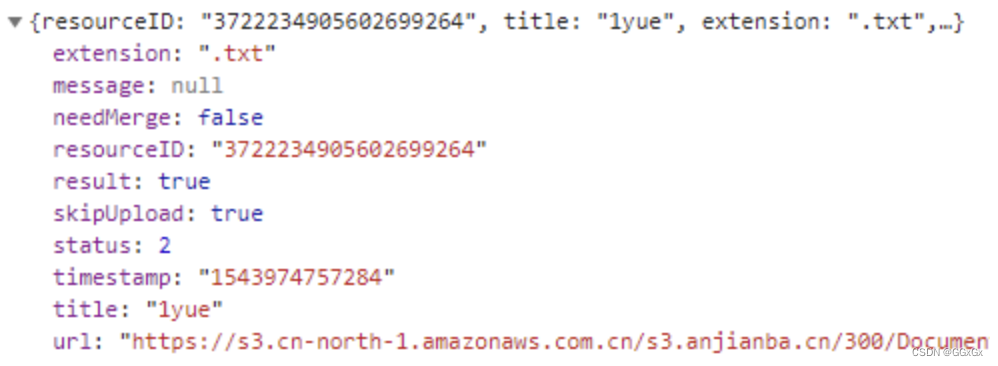
a. 如果是秒传,在请求结果中会有相应的标识,比如我这里是skipUpload为true,且返回了url,代表服务器告诉我们这个文件已经有了,我直接把url给你,你不用再传了,这就是秒传。
图1,秒传状态下返回值

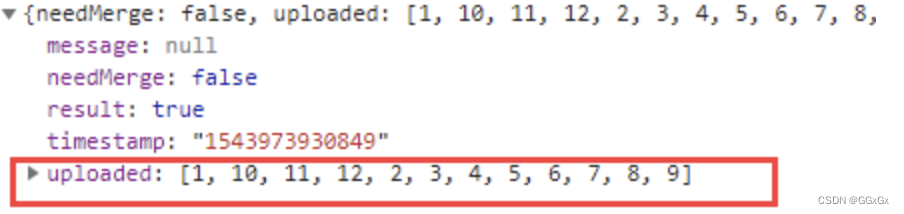
b. 如果后台返回了分片信息,这是断点续传。如图,返回的数据中有个uploaded的字段,代表这些分片是已经上传过的了,插件会自动跳过这些分片的上传。

7.2 前端做分片检验:checkChunkUploadedByResponse
前面讲的是概念,现在说一说前端在拿到这些返回值之后怎么处理。
插件自己是不会判断哪个需要跳过的,在代码中由options中的checkChunkUploadedByResponse控制,它会根据 XHR 响应内容检测每个块是否上传成功了,成功的分片直接跳过上传
你要在这个函数中进行处理,可以跳过的情况下返回true即可。
checkChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; } return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0},// 注:skipUpload 和 uploaded 是和后台商议的字段,要按照后台实际返回的字段名来。整理了下vue-simple-uploader 常见的问题:
vue-simple-uploader 常见问题整理