webpack打包的时候报错,报错信息如下:

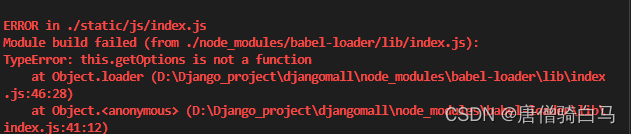
ERROR in ./static/js/index.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
TypeError: this.getOptions is not a function
报错原因:使用了高版本的babel-loader,导致babel-loader和babel-core版本冲突,我降低之前babel-loader为9版本
解决办法:降低babel-loader版本,执行如下命令
npm install -D babel-loader@7 babel-core babel-preset-envpackage.json文件内容如下:
{ "name": "djangomall", "version": "0.0.0", "description": "djangomall app", "main": "index.js", "scripts": { "watch": "set NODE_OPTIONS=--openssl-legacy-provider && webpack --mode=development --progress --watch", "test": "echo \"Error: no test specified\" && exit 1" }, "author": "jacky", "license": "ISC", "devDependencies": { "@babel/preset-react": "^7.18.6", "babel-core": "^4.7.16", "babel-loader": "^7.1.5", "babel-preset-env": "^1.7.0", "cross-env": "^7.0.2", "css-loader": "^4.1.1", "style-loader": "^1.1.2", "webpack": "^4.43.0", "webpack-bundle-tracker": "^0.4.3", "webpack-cli": "^3.3.11" }, "dependencies": { "bootstrap": "^5.2.3", "react": "^18.3.0-next-8310854ce-20230331", "react-dom": "^18.3.0-next-8310854ce-20230331" }}