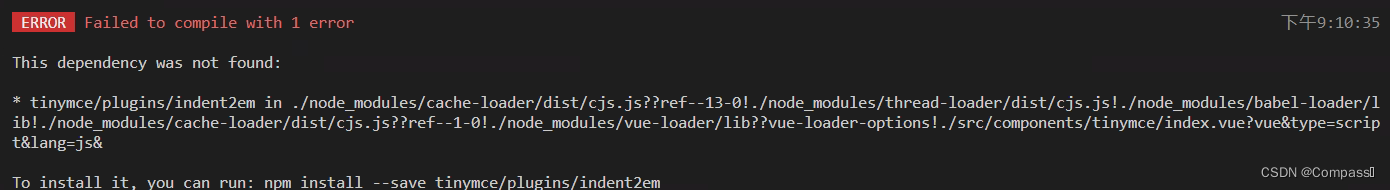
Vue项目中执行打包命令 npm run build,出现以下报错

删除node_modules包后,重新装包,发现还是无法打包。
原因:
在原来镜像源的地址上,已经找不到这个插件了,没有装上,导致打包报错了。
解决方法:
1、更换镜像源
换成淘宝镜像源或者其他源,删除node_modules包后,再重新装包。
这个我没试过,是直接用了下面的方法。
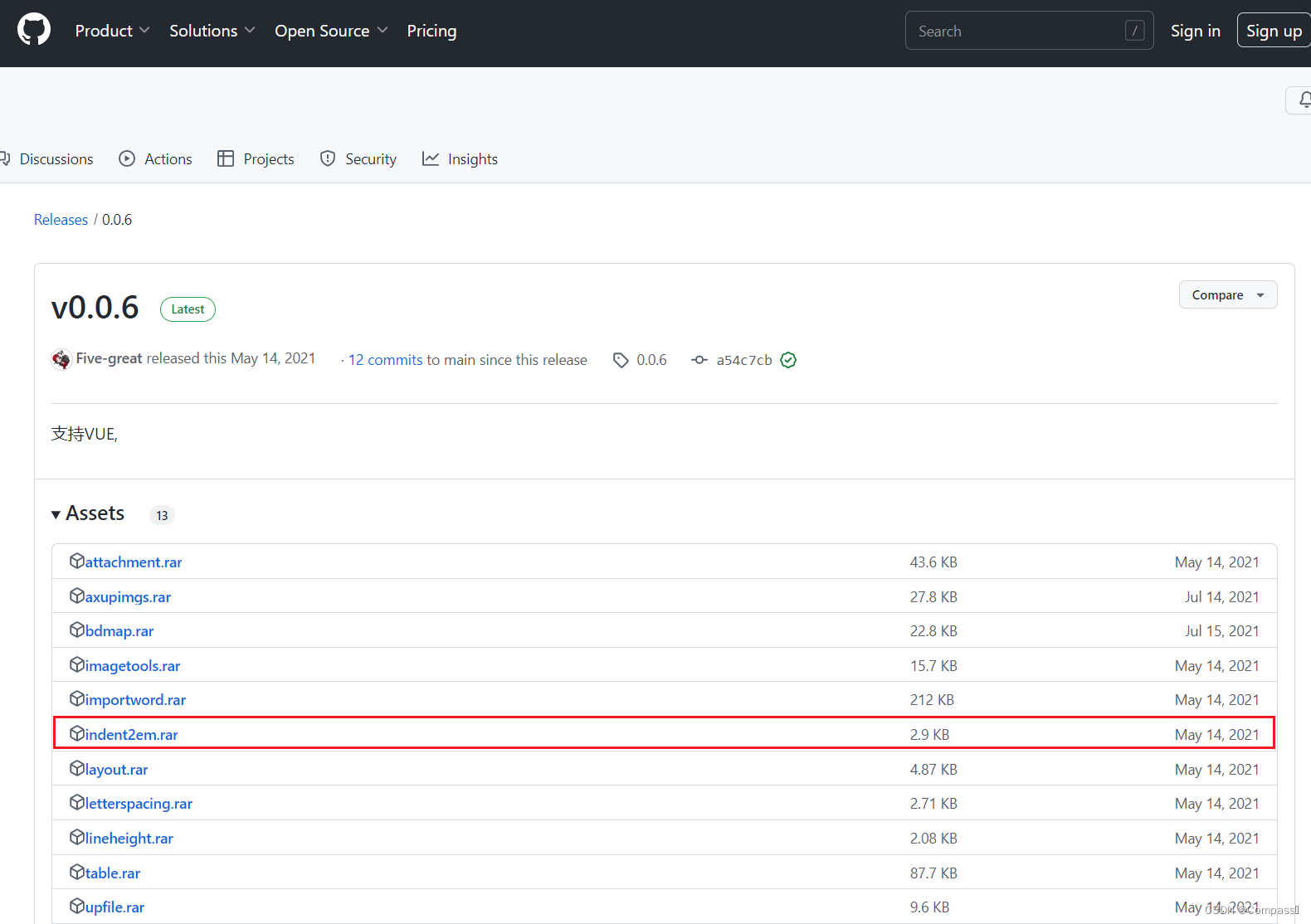
2、自行下载包
如上图提示,搜索indent2em,找到包的下载地址。

下载后解压,把它放到对应目录下,这里是tinymce/plugins。
注意,这个时候打包,还是会同样的报错。
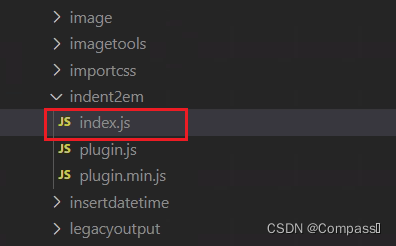
找不到对应的文件,原因是少了index.js文件(可以从其他插件复制)

index.js文件
require('./plugin.js');OK,现在执行npm run build,打包就不会报错了,希望对你有所帮助,感谢点赞收藏!