前端组件化开发与Excel组件设计
一、前端开发的复杂性与组件化的必要性
随着技术的发展,前端开发的复杂度越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。为了解决这个问题,组件化开发应运而生。组件化开发可以将大型应用分解为一系列独立且可复用的组件,每个组件可以单独开发、单独测试、单独维护,并且可以随意组合,大大提高了开发效率,降低了维护成本。
二、组件化的实现
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等。
三、基于Vue和Uni-App的Excel组件
随着数据驱动时代的到来,数据的处理和展示变得越来越重要。为了满足这一需求,我们需要一种简单、高效且可扩展的数据处理和展示方式。这就是我们今天要介绍的基于Vue和Uni-App的自定义表格组件Excel组件。附完整示例源码下载地址:https://ext.dcloud.net.cn/plugin?id=12705
1. 设计
Excel组件采用了自适应布局设计,可以根据不同的屏幕尺寸自动调整表格的列宽,以达到最佳的显示效果。这种设计不仅使得表格在各种设备上都能保持良好的视觉效果,而且还提高了数据处理的效率。
2. 实现
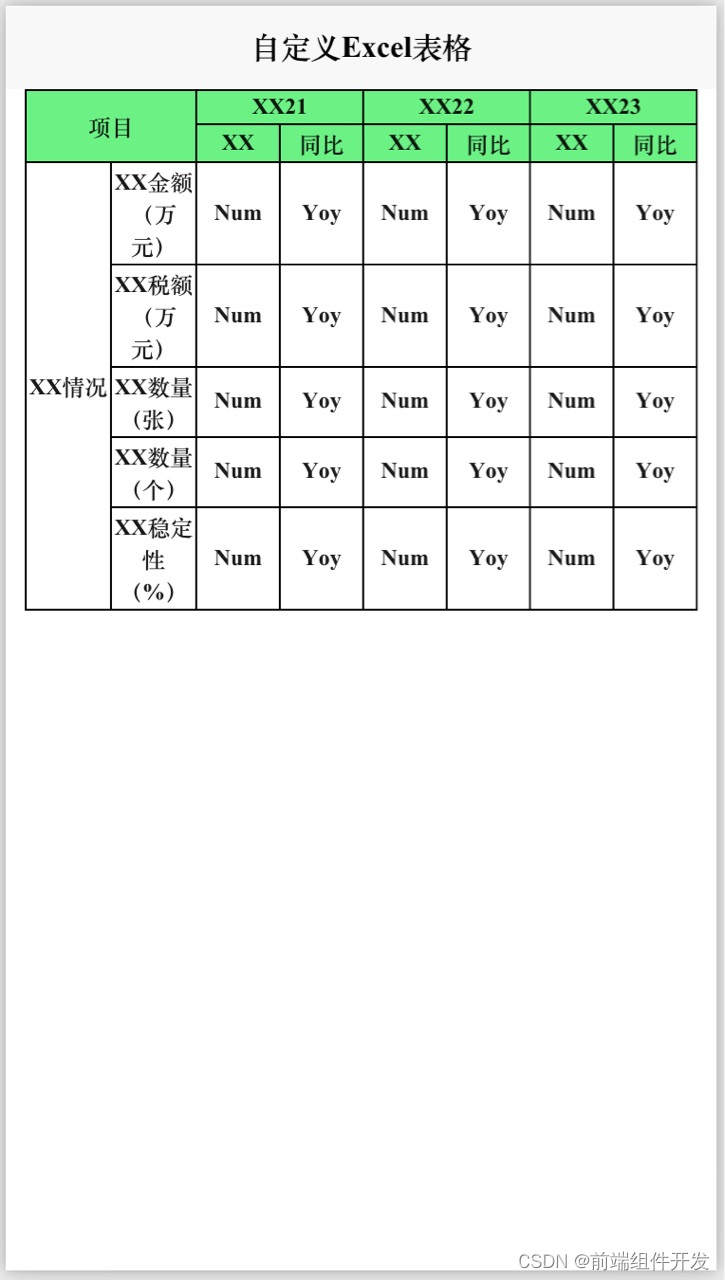
Excel组件的实现包括HTML代码部分、CSS样式部分以及JavaScript部分。HTML定义了表格的结构,CSS样式决定了表格的外观,而JavaScript则处理表格的数据和交互行为。 效果图如下:

#### HTML代码部分
HTML部分主要包含了表格的定义和视图模式的选择。首先,我们在`<template>`标签中定义了一个包含表格的视图容器。然后,在`<table>`标签中,我们定义了表格的基本结构,包括表头、表行和表尾等部分。最后,通过`<view>`标签和`v-for`指令,我们实现了视图模式的选择。
<template> <view class="content"> <div class="table"> <table> <!-- 第一行 --> <tr> <!-- rowspan行高: 2 colspan列高: 2 --> <td rowspan="2" colspan="2">项目</td> <td colspan="2">{{"2021"}}</td> <td colspan="2">{{"2022"}}</td> <td colspan="2">{{"2023"}}</td> </tr> <!-- 第二行 --> <tr> <td>指标值</td> <td>同比</td> <td>指标值</td> <td>同比</td> <td>指标值</td> <td>同比</td> </tr> <!-- 第三行 --> <tr> <td rowspan="5">公司历年情况</td> <td>营业金额(万元)</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> </tr> <!-- 第四行 --> <tr> <td>营业税额(万元)</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> </tr> <!-- 第五行 --> <tr> <td>营业数量(张)</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> </tr> <!-- 第六行 --> <tr> <td>供应商数量(个)</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> </tr> <!-- 第七行 --> <tr> <td>供应商稳定性(%)</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> <td>{{"Num"}}</td> <td>{{"Yoy"}}</td> </tr> </table> </div> </view></template>
#### CSS样式
CSS样式部分主要负责表格的样式设计。我们使用了flex布局来实现自适应布局,同时也定义了表格的基本样式,包括边框、背景色、字体大小等。此外,我们还定义了表格的行号、表头和表尾等特殊样式。
<style scoped> .content { display: flex; flex-direction: column; } .table { margin: 0px 10px; width: calc(100vw - 20px); text-align: center; background-color: white; } .table table { border-right: 1px solid #000; border-bottom: 1px solid #000; /* 设置边缘间距0 */ border-spacing: 0; /* 用于表格属性, 表示表格的两边框合并为一条 */ border-collapse: collapse } .table table td { border-left: 1px solid #000; border-top: 1px solid #000; text-align: center; font-size: 12px; font-weight: bold; border-right: 1px solid #000; } .table table tr td { width: 12.5%; } .table table tr:first-child { background-color: rgb(204, 236, 255); } .table table tr:nth-child(2) { background-color: rgb(204, 236, 255); }</style>在实现原理中,我们的自定义表格组件Excel采用了自适应布局设计,可以根据不同的屏幕尺寸自动调整表格的列宽,以达到最佳的显示效果。这种设计不仅使得表格在各种设备上都能保持良好的视觉效果,而且还提高了数据处理的效率。
此外,我们的Excel组件还具有很好的扩充性。用户可以根据自己的需求,自由地添加或删除表格的列,以及修改每列的数据类型和格式。这种灵活性使得Excel组件能够适应各种复杂的数据处理和展示场景。
总的来说,我们的自定义表格组件Excel是一种简单、高效且可扩展的数据处理和展示方式。它不仅能够自动调整表格的列宽以适应不同的屏幕尺寸,而且还具有很好的扩充性。无论你是在开发一个大型的数据分析项目,还是在构建一个小型的业务系统,Excel组件都能够为你提供强大的支持。
3. 优势与应用场景
Excel组件具有简单、高效、可扩展等优点,适用于任何需要处理和展示大量数据的应用场景。
四、总结与展望
通过组件化开发,我们可以将复杂的系统分解为一系列简单的组件,这不仅提高了开发效率,降低了维护成本,而且使得我们的应用更加灵活,能够更好地适应不断变化的需求。基于Vue和Uni-App的Excel组件是一种高效、可扩展的数据处理和展示方式,适用于各种需要处理大量数据的应用场景。
在未来的开发中,我们可以进一步优化和扩展Excel组件,例如增加新的数据操作功能、优化表格渲染性能、提供更多的自定义配置项等。同时,我们也可以将这个组件应用到更多的场景中,例如数据统计、决策分析、可视化报告等。通过不断地优化和扩展,我们可以使Excel组件成为一个更加强大、灵活的数据处理和展示工具,为我们的开发带来更多的便利和效益。
参考文献
“前端开发最佳实践”. 电子工业出版社. 2016.“Vue.js权威指南”. 机械工业出版社. 2017.“Uni-App开发者手册”. dcloud公司. 2021.阅读全文下载完整代码请关注